学过的东西很久不用都已经忘记了,即使是很简单的事情
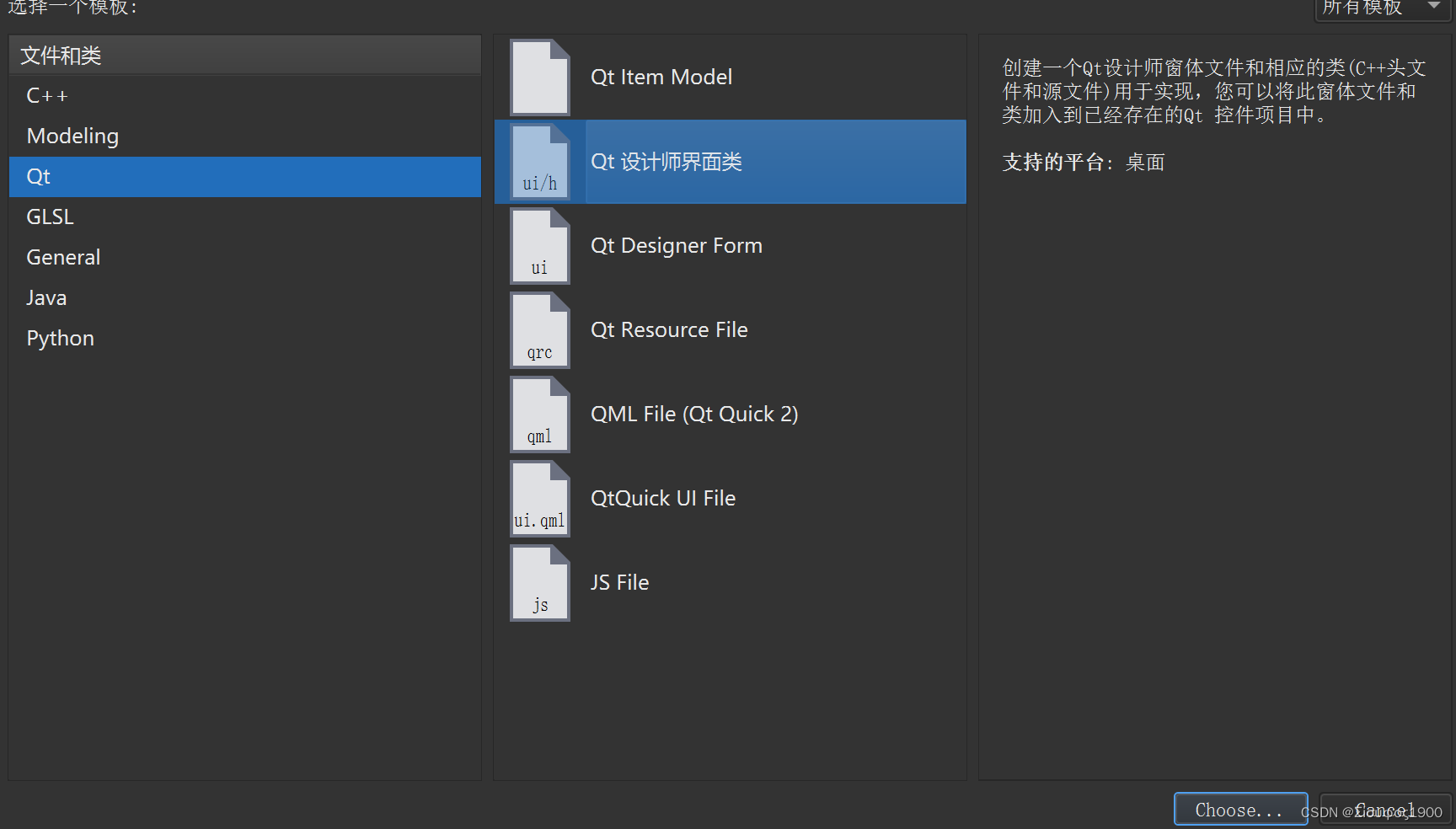
1、添加一个Qt 设计师界面类


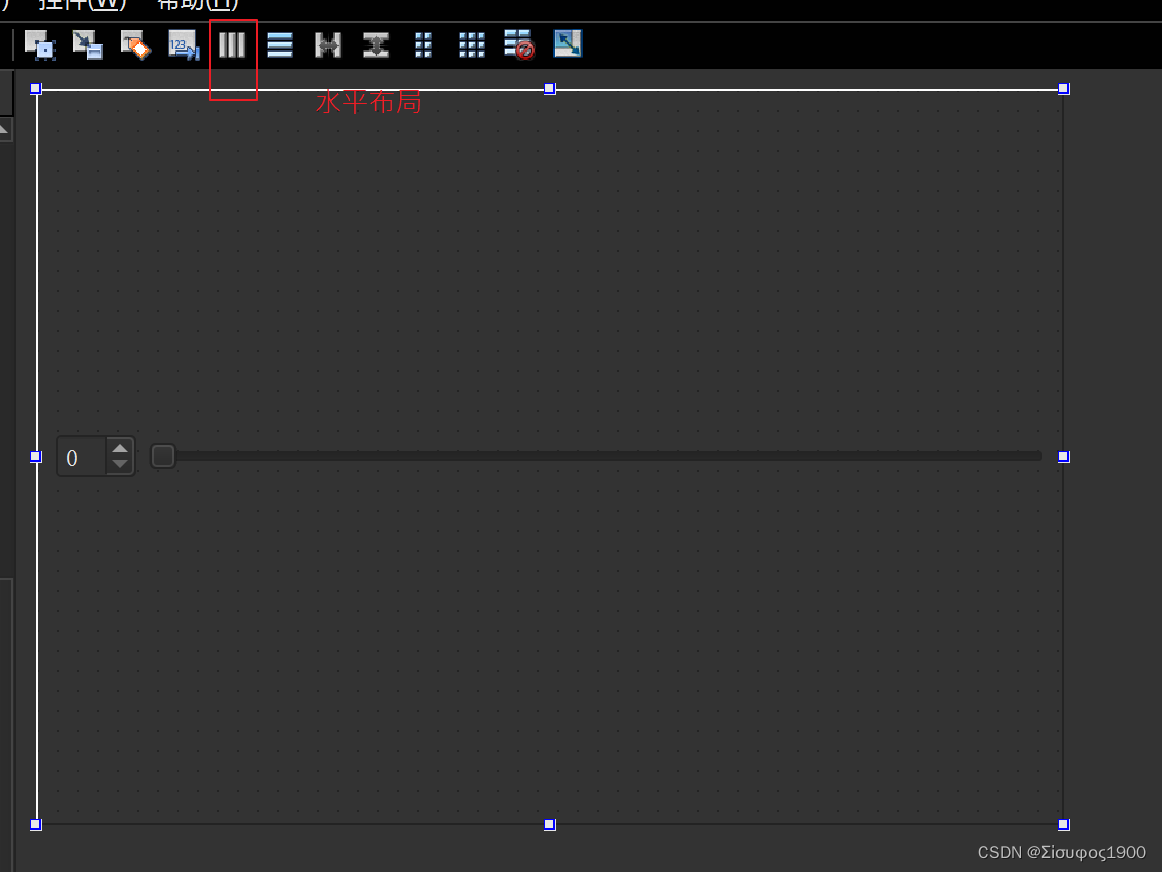
如何将这个放到比较好看并且是居中的呢?
布局--》水平-》竖直
点击大的widget 不是这两个控件
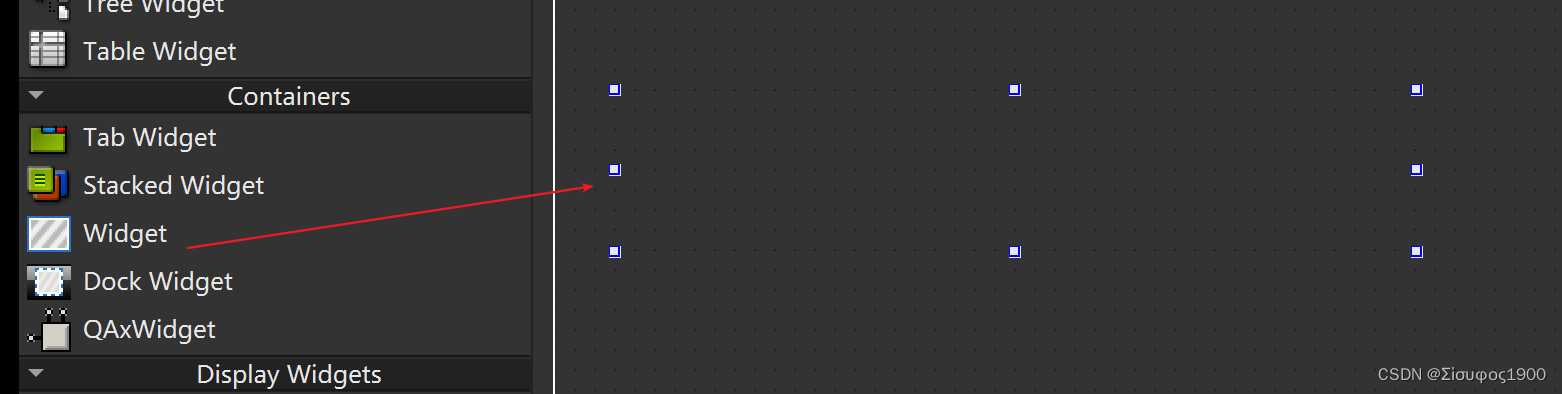
2、在主窗口中添加一个widget 来加载上面我们已经拿到组合控件

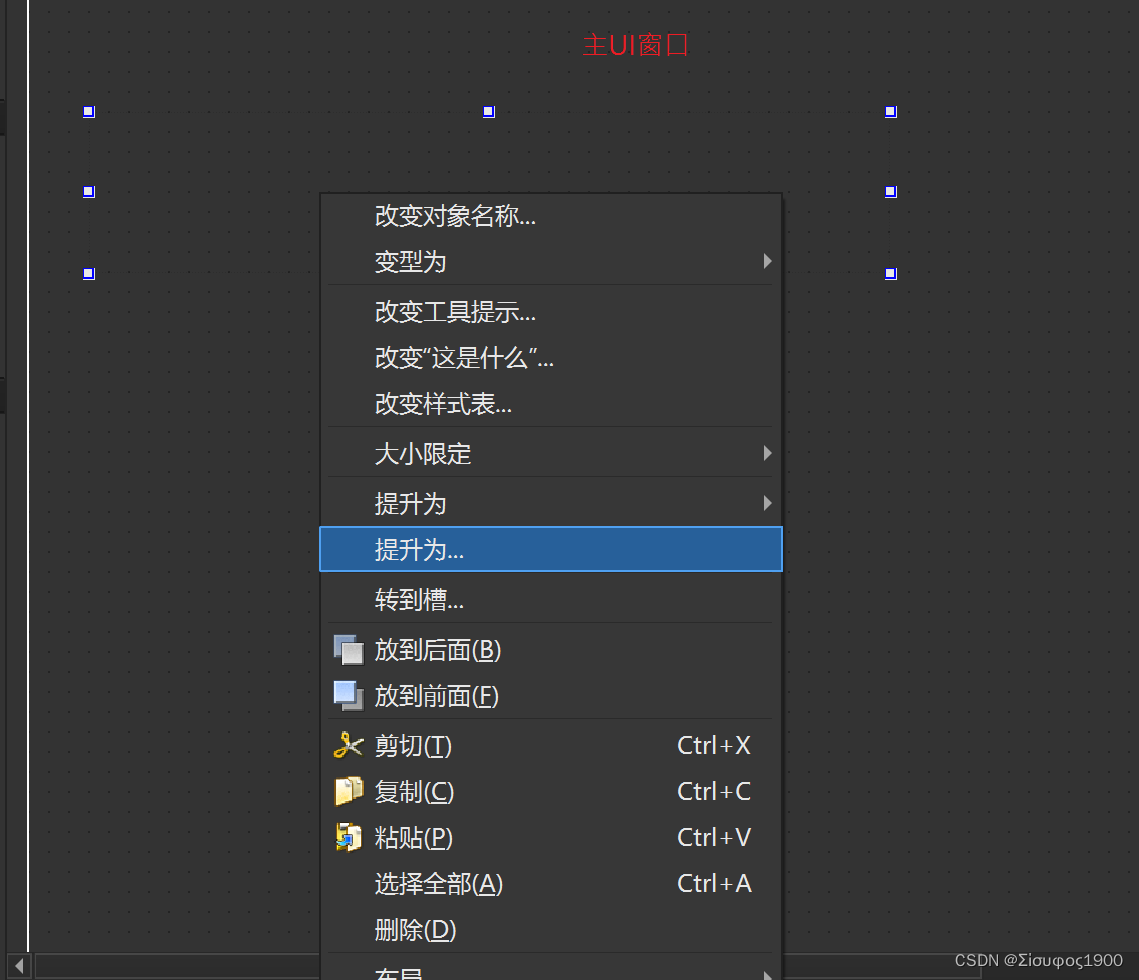
3、将这个widget提升为

之后了我们验证一下这个是不是成功,直接运行程序:

如果出现这样就说明加载成功这个自定义控件了
4、我们需要让这个自定义控件来实现相互显示;
// 设计 数字改变的时候 滑动块移动到对应的位置
void(QSpinBox:: * singlespinBox)(int)=&QSpinBox::valueChanged;
connect(ui->sBox,singlespinBox,ui->horizontalSlider,&QSlider::setValue);测试一下:
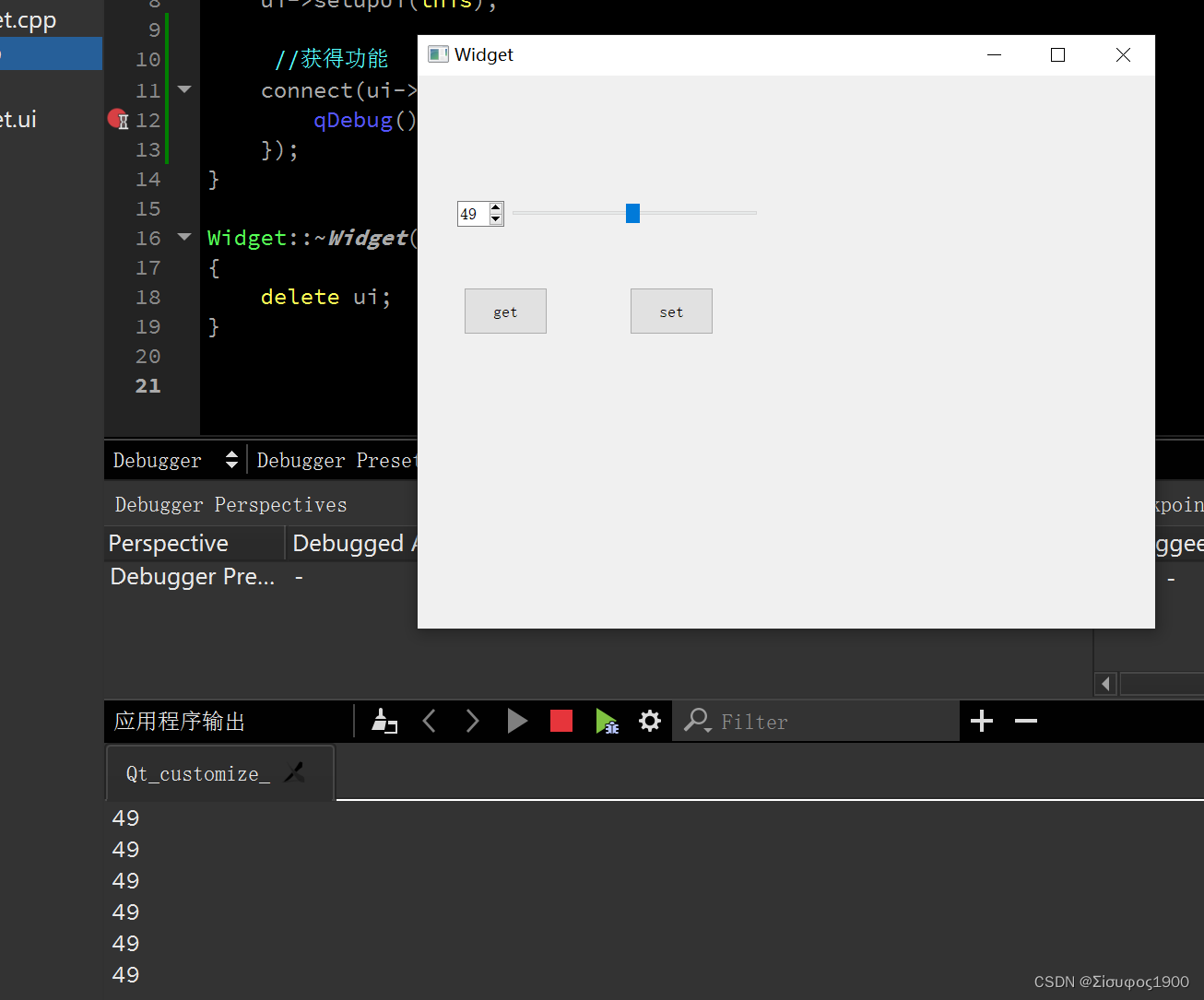
5、获得slider 上面的值
// 数字随着slider 的滑动而改变数值
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->sBox,&QSpinBox::setValue);测试一下:

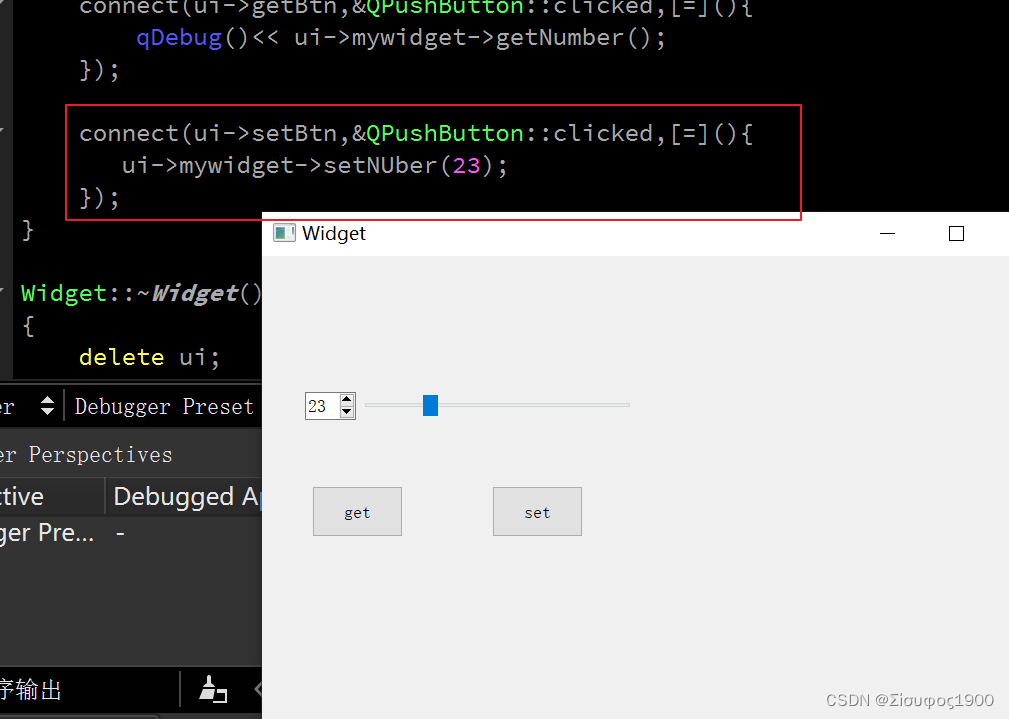
6、我们需要在主窗口分别设置get 和set 的功能
在smallwidget 中写两个函数
#ifndef SMALLWIDGET_H
#define SMALLWIDGET_H
#include <QWidget>
namespace Ui {
class smallwidget;
}
class smallwidget : public QWidget
{
Q_OBJECT
public:
explicit smallwidget(QWidget *parent = nullptr);
~smallwidget();
int getNumber();
void setNUber();
private:
Ui::smallwidget *ui;
};
#endif // SMALLWIDGET_H


代码:
smallwidget
#include "smallwidget.h"
#include "ui_smallwidget.h"
smallwidget::smallwidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::smallwidget)
{
ui->setupUi(this);
// 设计 数字改变的时候 滑动块移动到对应的位置
void(QSpinBox:: * singlespinBox)(int)=&QSpinBox::valueChanged;
connect(ui->sBox,singlespinBox,ui->horizontalSlider,&QSlider::setValue);
// 数字随着slider 的滑动而改变数值
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->sBox,&QSpinBox::setValue);
}
smallwidget::~smallwidget()
{
delete ui;
}
int smallwidget::getNumber()
{
return ui->sBox->value();
}
void smallwidget::setNUber(int num)
{
ui->sBox->setValue(num);
}
Widget
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//获得功能
connect(ui->getBtn,&QPushButton::clicked,[=](){
qDebug()<< ui->mywidget->getNumber();
});
connect(ui->setBtn,&QPushButton::clicked,[=](){
ui->mywidget->setNUber(23);
});
}
Widget::~Widget()
{
delete ui;
}



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








