这是第一篇,老湿先自我介绍一下,老湿是未来某世界五百强科技公司的CTO,或者CEO啥的,反正就是很牛逼。请记住喽!老湿说的都对,不对的都是你丫看错了(笑哭)。
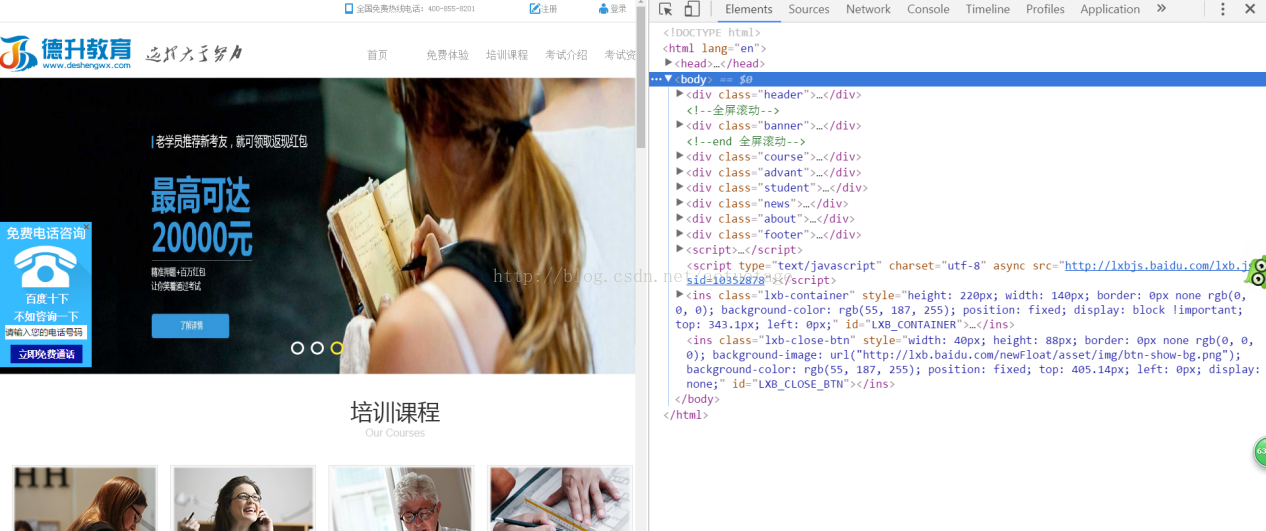
进入正题,我们每天都要通过浏览器,浏览到很多页面,但是这些页面到底是什么鬼呢?其实不管它化妆的有多漂亮,它都是有真身的。我们用不着金箍棒,干丫的才能看见它浑身的白骨,只需要轻轻的按一下f12就行了。当然重重的按也是一样的效果,老湿只是想在这里文艺一下哈哈!有木有很可爱?
如上图所示,按下f12就看到了这个效果(注:老湿用的是谷歌浏览器,建议大家也用这个)。左边呢,就是用户看见的效果,右边呢就是你写下的代码,你写下这些代码后,浏览器一渲染,就成了左边的东西。是不是很神奇?但是看这些混乱如麻的东西,是不是很头大?
没有关系,其实很简单,接下来我们抽丝剥茧,五分钟你就懂了。
右边这些代码,是有自己统一的名字的,他们叫html,中文叫做超文本标记语言。是我们人类跟浏览器对话的一种语言,它的主要特点是双标签,具有闭合性,例如<div></div>,这个标签,前面这个就如同前戏,你告诉浏览器我要开始了,后面这个带斜杠的签就如同事后一根烟,你告诉浏览器已经结束了。当然超文本标记语言里面也有不脱裤子就硬来的标签。
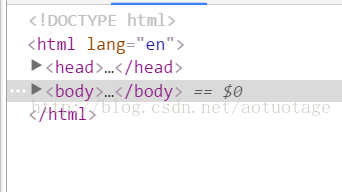
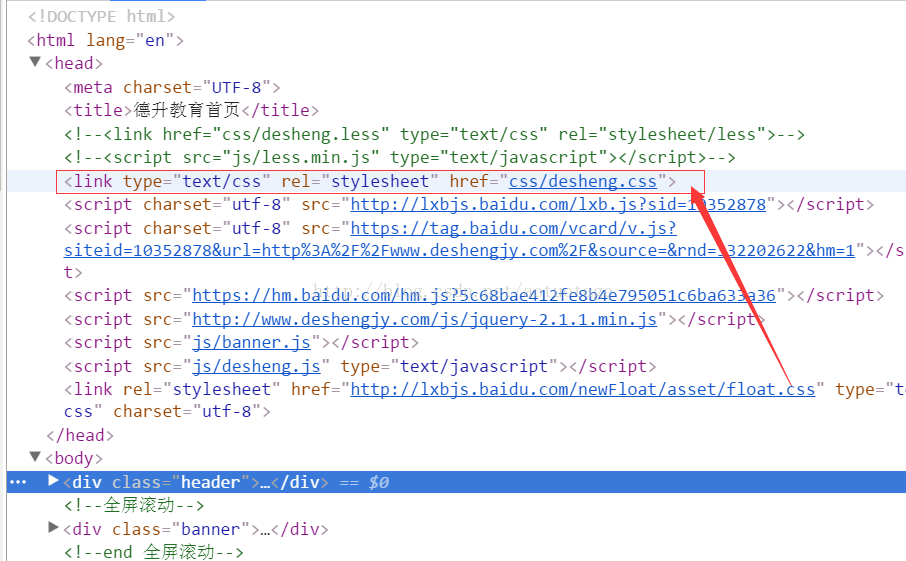
页面的基本结构如图所示,先看这句<!DOCTYPE html>,!DOCTYPE其实不是html便签,它是告诉浏览器你所写的代码是什么版本的,html5直接这么写就可以,如果是h4的话要这样写<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">,里面包含了版本信息,及w3c的网址(w3c是制定该标准的万维网联盟)。
之下是<html>这个标签,注意它是闭合的,任何网页里面的内容,都要包含在这个标签里面,就如同人体。Html开始标签里面的这个lang,其实就是language的简写,即语言的意思,en即english,连起来的意思是,此网页的语言为英文。如果写=zh,即为中文。但其实你在里面中英文混写,浏览器并不会给你转换。它的主要作用是给搜索引擎看的,便于百度等搜索引擎准确的抓取页面中的内容信息。
再下来是<head></head>、<body></body>,这两对标签,跟英语里面的意思一样,就是头跟身体的意思。
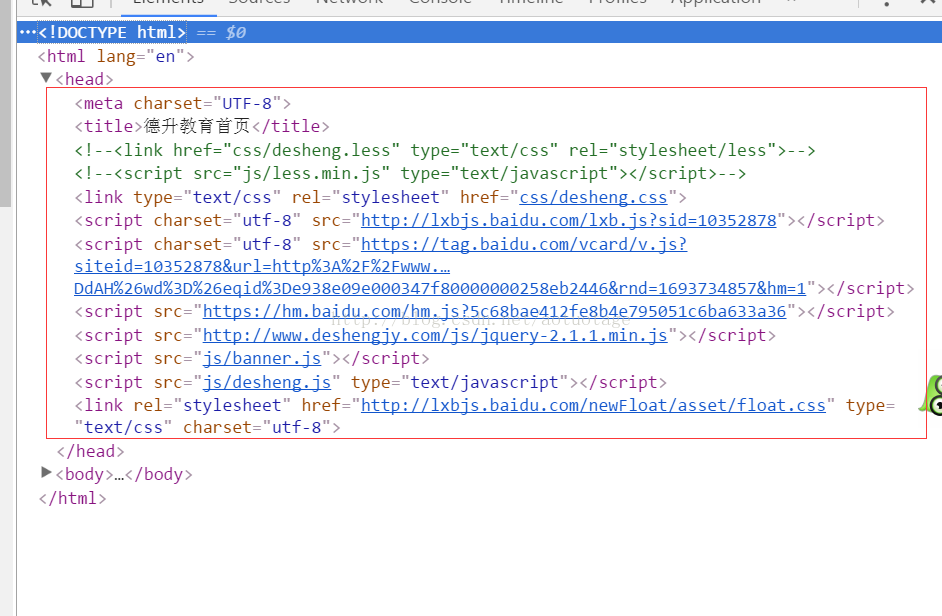
老湿把头部展开,你可以看见这些东西,这些东西,通常是在外面看不到的,就如同老湿的智慧一样,你觉得我丑,是因为还没有看见我的智慧,万一哪天你看见我的“智慧”,你会觉得,还是看脸比较舒服。
第一句<meta charset="UTF-8">,<meta>这个为单标签,主要作用是提供页面的元信息,如编码啊,页面视口缩放大小等信息。
charset="UTF-8"是告诉浏览器这个页面的字符集编码为utf-8,这个utf-8又叫做万国码,是一种国际通用编码,用了这个编码,你在页面里面写中文、英文、韩文、法文什么的就都能识别了。常用的还有GB2312这个编码,它是适用于汉字系统的编码。如果你代码里面写的GB2312的编码,但是浏览器默认的是utf-8的编码,页面就会变成这样。
不过,如果你和你女票或者男票是两头程序猿的话,可以通过这种方式互传情书,这样朋友圈那些外行就会觉得,好有情趣好厉害哦!或者“神经病啊!”(薛之谦脸)通常我们选用utf-8,毕竟万国码嘛!
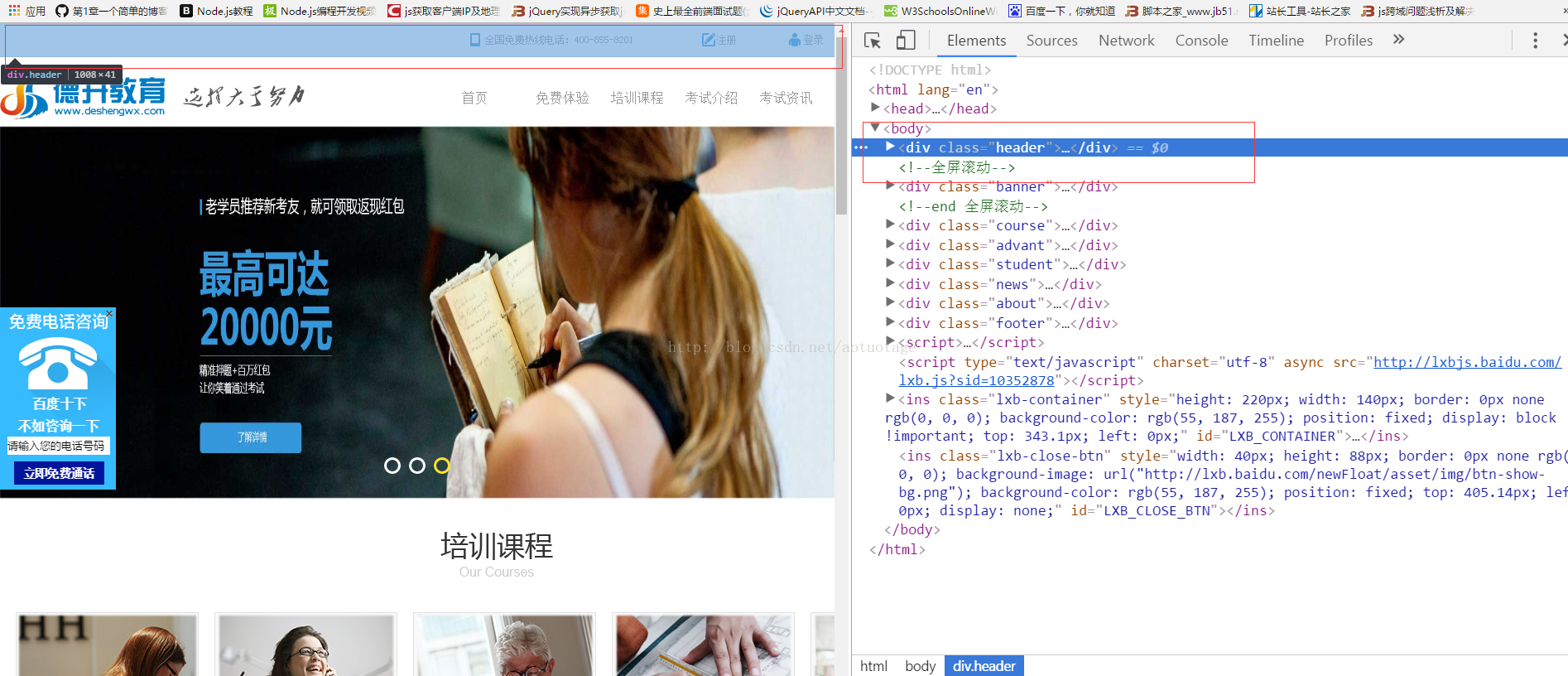
来到身体里面,你会大量的发现这个<div></div>标签,它是我们最常用的布局标签,表示一个块的意思,文中每个div闭合便签都表示一个闭合的块,如果你把鼠标移到这个块上面。
你会发现左边会显示他对应的区域,这就是浏览器把代码渲染过后的效果。你能看见,这个div标签里面还有一个class=”...”这个东西。这个class人如其名,就是班,在html里面我们通常把它叫类,像是你我不是一类人那个类,例如你是个gay,我是个Lesbian啥的!它就是把一群人和另一群人分开的标签。
分开之后,我们就好控制了,例如让一营去挖坑,让二营去填坑,如此循环往复,累死为止(笑哭)。
有了类名之后,我们通常用JavaScript和css来控制这个类,那么这两个东西是什么呢?这就要说到网页三贱客了,不对三件···三间···三建,我去,这破输入法,能不能正经点,反正我的意思你懂得。
他们三个分别是html,JavaScript简称js,css。Html就如同一个人的骨骼,css就是你的皮囊,js呢就是那个能控制你走,控制你的动,控制你眨眼的那个大脑。
他们分工明确:
Html里面由<script></script>包裹的内容就是js,由<style></style>包裹的内容就是css。
当然为了便于管理我们的代码,我们通常用引入的方式来链接css和js,图上即为引入了一个叫desheng,后缀为.css的文件。这个后缀也是我们区分他们的方式,例如html的后缀为.html,css的后缀为.css,js也同上。Html里面可以用标签包裹,直接写js或者是css,但是js和css里面不能直接写html。
啦啦啦塄~!序章就到这里,下面我们将正式开始学习。






























 1782
1782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








