从网上下载了一个免费的vue.js前端模板,准备和Django整合出一个项目出来,然后发现前端代码都是.vue文件,已经整合过.html,很容易,感觉这个.vue的前端稍微复杂一些
本文主要参考博客及网页,在此表示感谢: https://www.cnblogs.com/liluxiang/p/9592003.html https://www.cnblogs.com/laizhouzhou/p/8027908.html
https://www.jb51.net/article/138020.htm https://www.cnblogs.com/zhixi/p/9996832.html https://www.wandouip.com/t5i35466/
目前电脑上已经安装了python、pycharm、mysql、navicat,需要安装node.js,然后通过npm安装vue、vue-cli
安装node.js,通过node.js官网下载的node-v10.14.2-64.msi
首先node.js是什么?node.js是运行javascript的一个环境,是对google V8引擎的封装,是一个服务器端的JavaScript解释器。
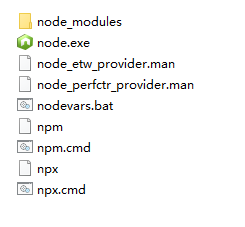
点击安装后,修改安装路径为:D:\nodejs,目录如下

安装node.js会自动安装npm,在cmd中输入node -v,会显示node.js的版本,输入npm -v会显示npm的版本,但是我这npm的版本显示不出来,因为环境变量没有自动配置需要自己加,加入了之后,npm的版本是能用了,且能安全vue了,安装后我找不到vue。。。。。。。懵了,去找度娘啊
度娘告诉我,npm环境变量配置了,是能用了,但是不是最新版本,让我做以下操作
1.找到c盘下的AppData\Roaming,我的路径是C:\Users\gxq\AppData\Roaming,有的用户是用的Administrator,那就是C:\Users\Administrator\AppData\Roaming,若是没有AppData,是因为系统给隐藏了,显示隐藏文件就行
打开Roaming后,会找到下面两个文件夹,此时也会找到刚开始安装好的vue但是不见了的它

2.该回家了,把已经自动建立的这两个目录移回自己一开始选择的安装路径D:\nodejs
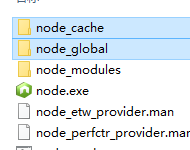
首先在安装目录下建立两个文件夹如下node_cache、node_global

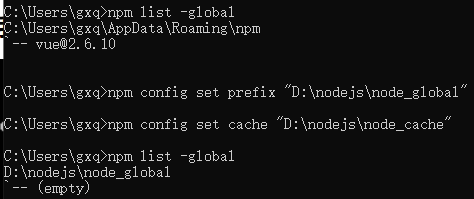
打开cmd,运行命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
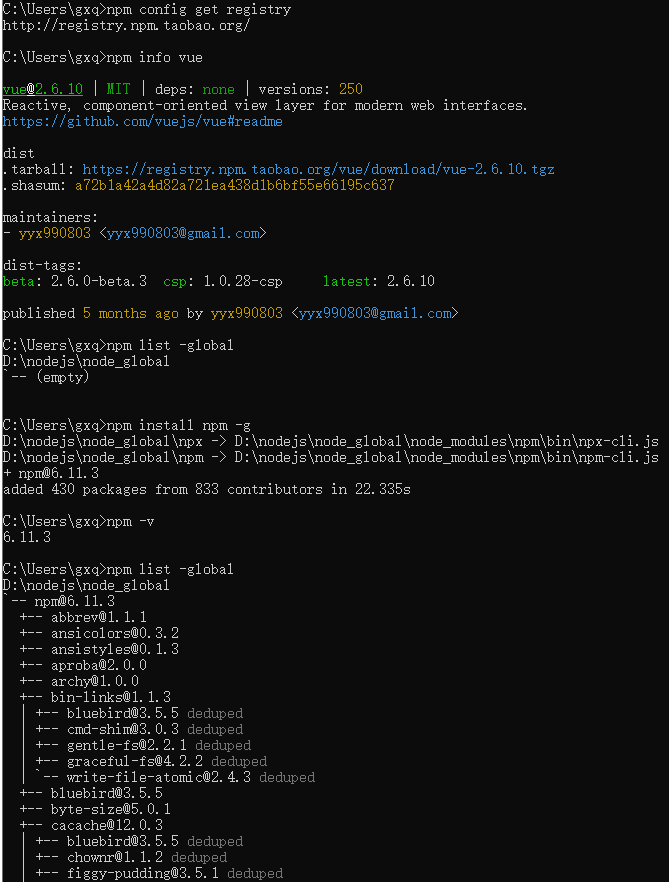
然后查看全局变量 npm list -global

配置一个镜像网站,增加速度
npm config set registry=http://registry.npm.taobao.org
查看所有列表信息 npm config list

查看镜像站是不是可用:npm config get registry npm info vue
接着安装npm npm install npm -g 之后可以把默认的环境变量D:\nodejs\node_modules改为
D:\nodejs\node_global\node_modules

然后重新打开cmd,因为重启才能是系统环境变量生效
安装vue、vue-cli npm install vue npm install vue-cli
修改添加环境变量:D:\nodejs\node_global 原因:vue脚本自定义在global文件夹下
vue -V 就可看到vue的版本了





















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








