1、初始化使用npm安装echarts:
npm install echarts -S
或
cnpm install echarts -S
更改为 cnpm淘宝镜像源 下载
2、为了减少体积和使用的便利,首先实现一个按需和全局的引入
首先创建一个 echarts.ts 文件
// 引入 echarts 核心模块。
import * as echarts from "echarts/core";
/** 引入柱状图and折线图图表,图表后缀都为 Chart */
import { BarChart, LineChart } from "echarts/charts";
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
} from "echarts/components";
// 标签自动布局,全局过渡动画等
import { LabelLayout, UniversalTransition } from "echarts/features";
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的
import { CanvasRenderer } from "echarts/renderers";
// 注册组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer,
LineChart,
]);
// 导出
export default echarts;
3、在 mian.ts 中引入
import echarts from './component/echarts';
const app = createApp(App);
app.config.globalProperties.$echarts = echarts
4、我们在 App.vue 中使用 provide
<script setup lang="ts">
import * as echarts from "echarts";
import { provide } from "vue";
provide("echarts", echarts);
</script>
5、在需要的页面中使用 inject
<template>
<div id="main"></div>
</template>
<script setup lang="ts">
// 引入需要的配置
import { ref, defineComponent, onMounted, inject } from "vue";
let echarts = inject<any>("echarts"); // 重要 <any>
console.log(echarts);
// 基本柱形图
const change = () => {
const chartBox = echarts.init(document.getElementById("main")); // 重要
const option = {
xAxis: {
data: ["M", "T", "W", "T", "F", "S", "S"],
},
yAxis: {},
series: [
{
type: "bar",
data: [11, 22, 33, 23, 24, 26, 25],
},
],
};
chartBox.setOption(option);
// 根据页面大小自动响应图表大小
window.addEventListener("resize", function () {
chartBox.resize();
});
};
// 复制
machart.setOption(option);
// 根据页面大小自动响应图表大小
window.addEventListener("resize", function () {
machart.resize();
});
};
</script>
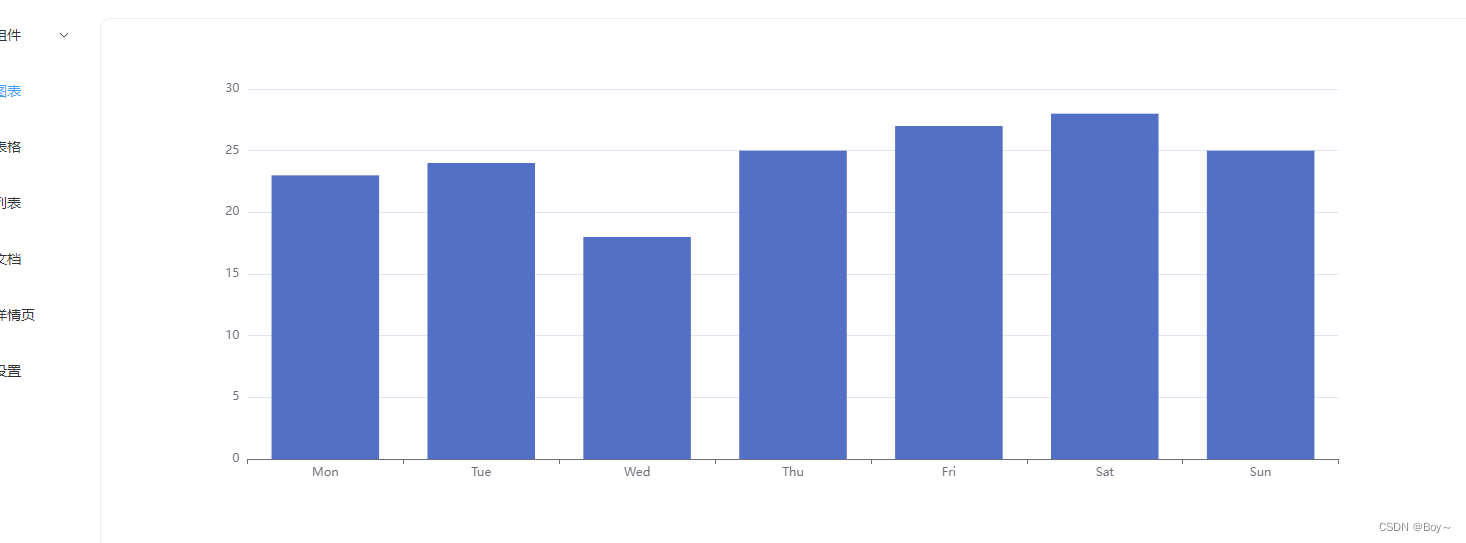
效果:

注意:
我们在单页面引入后我们需要注意如果不给 Echarts 设置 < any > 类型会出现类型未知、红色波浪线


























 3561
3561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








