1.防抖
1.1定义:一定时间内事件触发多次时只执行一次,等用户的高频操作完了以后再触发事件
1.2场景
1. 例如网页中的搜索框,检索用户输入的时候,如果用户每执行输入操作就触发事件执行检索操作的话,会造成不必要的性能浪费,防抖就是解决这类问题,在用户完成触发某事件一定时间后再执行操作。
2. 网页窗口resize不断发生改变时,使用防抖可以让高频操作变成只触发一次。
1.3原理

1.4代码
//传一个函数fn和时间(ms),用户在触发完事件time后再执行fn里的操作
function debounce(fn, time){
let timer
return function(){
clearTimeout(timer)//再次触发操作要先清除先前开启的定时器
timer = setTimeout(function(){
fn()
},time)
}
}
2.节流
2.1定义:在指定时间内,高频操作只会执行一次,从触发事件开始,到规定时间结束,才能再触发事件
2.2场景
防抖存在一个问题,事件会一直等到用户完成操作后一段时间再操作,如果一直操作,会一直不触发。比如一个按钮,点击后就会发送请求,防抖中如果一直点击就不会被触发;此时就要用到节流,用户点击后立即触发发送请求事件,但是在指定时间内不会再次执行操作。
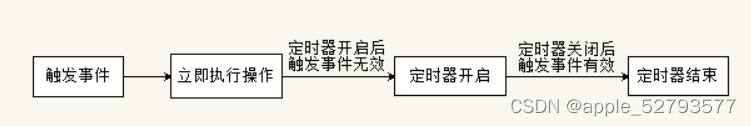
2.3原理

2.4代码
//传一个操作函数fn和时间(ms),用户在触发事件后立即执行操作,time时间内的触发无效
function throTtle(fn, t) {
let timer = null
return function () {
if (!timer) {
timer = setTimeout(function () {
fn()
//执行完操作后再给定时器赋值为null
timer = null
}, t)
}
}
}





















 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








