裁剪图形ClipDrawable
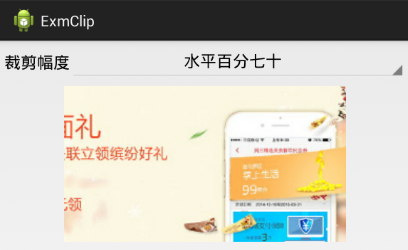
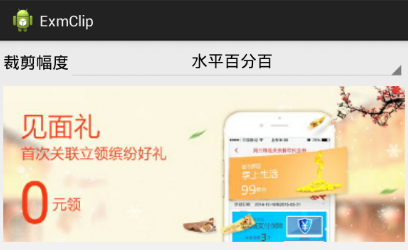
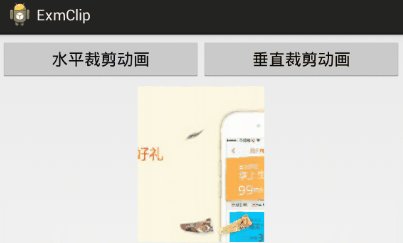
ClipDrawable可设置图形的裁剪幅度,它的构造函数除了指定来源图形之外,还可以指定图形的裁剪方式(从开始裁剪还是从中间裁剪还是从末尾裁剪),以及裁剪方向(水平裁剪还是垂直裁剪)。至于裁剪幅度的数值,则是通过Drawable类的公共方法setLevel来指定,setLevel方法指定一个比例,取值范围是0到10000。对于裁剪图形来说,setLevel方法用来设置裁剪后的图形比率,为0表示该图形完全不显示,为5000表示显示一半图形,为10000表示显示全部图形。下面是裁剪图形的效果截图:


下面是裁剪图形的xml定义文件例子:
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/banner_1"
android:clipOrientation="horizontal"
android:gravity="center">
</clip>下面是裁剪图形的使用代码例子:
private String[] clipDescArray = {
"水平百分十", "水平百分三十", "水平百分五十", "水平百分七十", "水平百分百",
"垂直百分十", "垂直百分三十", "垂直百分五十", "垂直百分七十", "垂直百分百",
};
private int[] clipArray = { 10, 30, 50, 70, 100, 10, 30, 50, 70, 100 };
private void initClipSpinner() {
ArrayAdapter<String> clipAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, clipDescArray);
Spinner sp_clip = (Spinner) findViewById(R.id.sp_clip);
sp_clip.setPrompt("请选择裁剪幅度");
sp_clip.setAdapter(clipAdapter);
sp_clip.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
int ratio = clipArray[position];
ClipDrawable clip = new ClipDrawable(drawable, Gravity.CENTER,
position<5?ClipDrawable.HORIZONTAL:ClipDrawable.VERTICAL);
iv_clip.setImageDrawable(clip);
ClipDrawable clip_drawable = (ClipDrawable) iv_clip.getDrawable();
clip_drawable.setLevel(ratio * 100);
}
public void onNothingSelected(AdapterView<?> parent) {}
});
sp_clip.setSelection(0);
}可是实际开发中很少会简单地裁剪图形,大家都希望图片尽量完整尽量清晰,好端端的何必要把一张美图拦腰截断呢?所以一般ClipDrawable会配合属性动画,实现犹抱琵琶半遮面的展开动画效果。
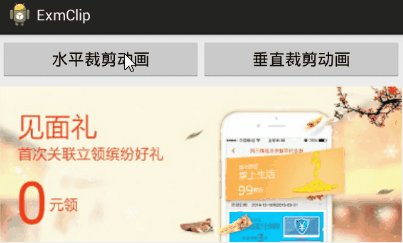
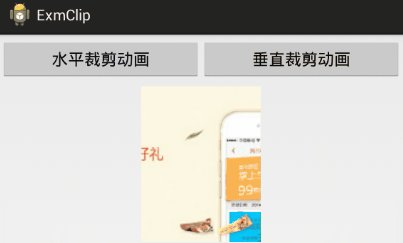
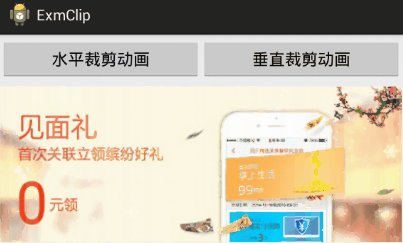
下面是展开动画的效果截图:

下面是通过ClipDrawable实现展开动画的代码片段:
private void playAnimation(int oriention, int from, int to) {
ClipDrawable clip = new ClipDrawable(drawable, Gravity.CENTER, oriention);
iv_anim.setImageDrawable(clip);
ClipDrawable anim_drawable = (ClipDrawable) iv_anim.getDrawable();
ObjectAnimator anim = ObjectAnimator.ofInt(anim_drawable, "level", from, to);
anim.setDuration(3000);
anim.start();
}缩放图形ScaleDrawable
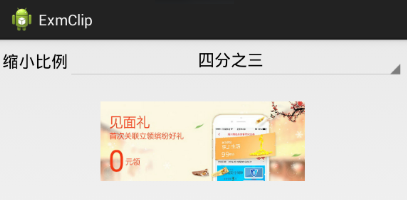
顾名思义,ScaleDrawable可对图形进行缩放操作,但实际上它只能缩小图形,不能放大图形。并且在设置缩放百分比的时候,设置的值是缩小的比例。也就是说,设置0.1,意为缩小10%,而不是原始大小的10%。ScaleDrawable的构造函数除了指定来源图形之外,还可以指定图形的对齐方式、宽度的缩小比例、高度的缩小比例等等。整个图形的缩放比率,也可以先获得缩放图形对象,然后通过setLevel方法进行设置。下面是缩放图形的效果截图:


下面是缩放图形的xml定义文件例子:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/banner_1"
android:scaleWidth="50%"
android:scaleHeight="50%"
android:gravity="center">
</scale>下面是缩放图形的使用代码例子:
//ScaleDrawable的缩放,并不是自动的建立在原有Drawable尺寸的基础上的。而是,需要给原有的Drawable指定一个Level,然后ScaleDrawable是在这个Level的基础上进行缩放的
private String[] scaleDescArray = {
"二分之一", "十分之六", "四分之三", "十分之九", "原始尺寸"
};
private float[] scaleArray = { 0.5f, 0.4f, 0.25f, 0.1f, 0.0f };
private void initScaleSpinner() {
ArrayAdapter<String> scaleAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, scaleDescArray);
Spinner sp_scale = (Spinner) findViewById(R.id.sp_scale);
sp_scale.setPrompt("请选择缩小比例");
sp_scale.setAdapter(scaleAdapter);
sp_scale.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
float ratio = scaleArray[position];
ScaleDrawable scale = new ScaleDrawable(drawable,
Gravity.CENTER, ratio, ratio);
iv_scale.setImageDrawable(scale);
}
public void onNothingSelected(AdapterView<?> parent) {}
});
sp_scale.setSelection(0);
}旋转图形RotateDrawable
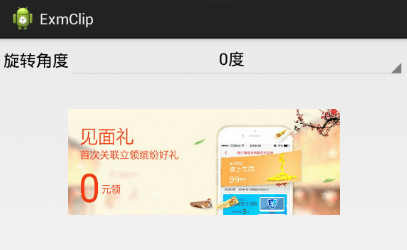
有了缩放图形,就有旋转图形,需要注意的是,RotateDrawable不能通过构造函数指定旋转角度,这就意味着,旋转图形只能通过xml文件定义,不能在代码中动态构造。虽然如此,旋转角度仍旧可以通过setLevel方法设置,10000表示旋转360度,以此类推,5000表示旋转180度,2500表示旋转90度。下面是旋转图形的效果截图:


下面是旋转图形的xml定义文件例子:
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/banner_1"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%">
</rotate>下面是旋转图形的使用代码例子:
private String[] rotateDescArray = {
"0度", "45度", "90度", "135度", "180度", "225度", "270度", "315度", "360度"
};
private float[] rotateArray = { 0.0f, 0.125f, 0.25f, 0.375f, 0.5f, 0.625f, 0.75f, 0.875f, 1.0f };
private void initRotateSpinner() {
ArrayAdapter<String> rotateAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, rotateDescArray);
Spinner sp_rotate = (Spinner) findViewById(R.id.sp_rotate);
sp_rotate.setPrompt("请选择旋转角度");
sp_rotate.setAdapter(rotateAdapter);
sp_rotate.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
float ratio = rotateArray[position];
RotateDrawable rotate = (RotateDrawable) iv_rotate.getDrawable();
rotate.setLevel((int)(10000*ratio));
}
public void onNothingSelected(AdapterView<?> parent) {}
});
sp_rotate.setSelection(0);
}点击下载本文用到的使用变换图形的工程代码
点此查看Android开发笔记的完整目录
























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








