碎碎念:写博客就是在整理自己的思路,有条有理地把自己的想法表达出来,而且做到了一次书写,多次复用!多写博客多思考。写博客是一件从长远来看有很多好处,却几乎没有什么坏处的事情,从现在开始坚持!
基本概念

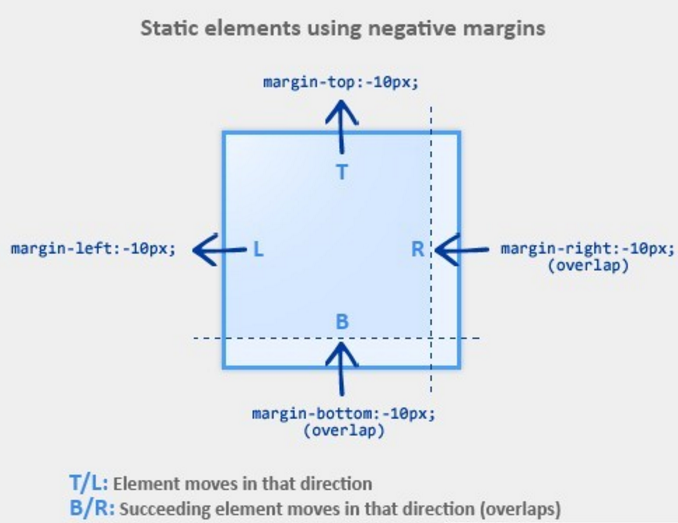
这张图很好地说明了margin的概念:当设置margin-top、margin-left为负数时,元素自身会进行移动,但原先所占的位置依然有效,设置margin-bottom/right为负数,元素并不会向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。利用这个思想,我们可以做出很多的效果。
小例子:
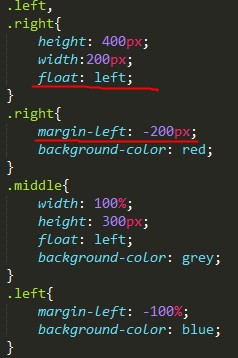
注意right元素,在左浮动后,又margin-left了-200px(与自身宽度相同),直接导致元素在自身div所占的那一行上消失,跑到上面去了。

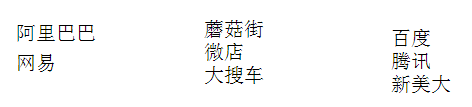
效果一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Margin Negative</title>
</head>
<style type="text/css">
ul { list-style: none;}
.col{line-height: 1.5em;}
.col2{margin-left: 150px;}
.col3{margin-left: 300px;}
.top{margin-top: -3em;}
</style>
<body>
<div>
<ul>
<li class="col">阿里巴巴</li>
<li class="col">网易</li>
<!--先起作用的是margin-top,向上移动3个字符间距,然后摄者左边距 -->
<li class="col2 top">蘑菇街</li>
<li class="col2">微店</li>
<li class="col2">大搜车</li>
<li class="col3 top">百度</li>
<li class="col3">腾讯</li>
<li class="col3">新美大</li>
</ul>
</div>
</body>
</html>
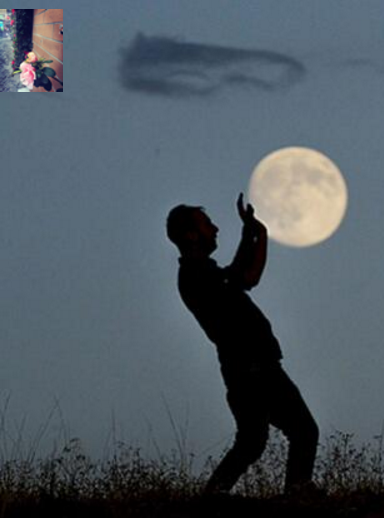
效果二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Negative Margin</title>
</head>
<style type="text/css">
.pic{
display: block;
margin:-480px 0 0;
}
</style>
<body>
<div class="item">
<a href="javascript:void(0)" class="">
<img src="img/moon.jpg">
</a>
<span alt="flag" class="pic"><img src="img/flower.jpg"></span>
</div>
</body>
</html>效果三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Margin Negative</title>
</head>
<style type="text/css">
.item {
border: 1px solid #cee;
padding: 10px;
height: 300px;
}
.demo-text {
margin: -229px 0 0 410px;
border: 1px solid #000;
}
</style>
<body>
<div class="item">
<div><img src="img/moon.jpg" width="400px" height="229px"></div>
<div class="demo-text">
<p>
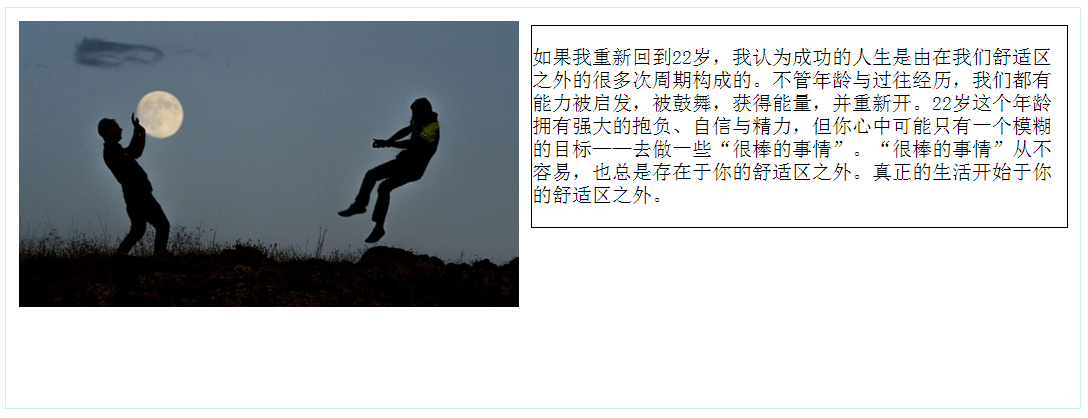
如果我重新回到22岁,我认为成功的人生是由在我们舒适区之外的很多次周期构成的。不管年龄与过往经历,我们都有能力被启发,被鼓舞,获得能量,并重新开。22岁这个年龄拥有强大的抱负、自信与精力,但你心中可能只有一个模糊的目标——去做一些“很棒的事情”。“很棒的事情”从不容易,也总是存在于你的舒适区之外。真正的生活开始于你的舒适区之外。
</p>
</div>
</div>
</body>
</html>
参考资料
http://www.w3cplus.com/css/the-definitive-guide-to-using-negative-margins.html
http://www.hicss.net/i-know-you-do-not-know-the-negative-margin/

























 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








