Toggle组件提供状态按钮样式、勾选框样式和开关样式,一般用于两种状态之间的切换。
创建切换按钮
Toggle通过调用接口来创建,接口调用形式如下:
Toggle(options: { type: ToggleType, isOn?: boolean })其中,ToggleType为开关类型,包括Button、Checkbox和Switch,isOn为切换按钮的状态。
API version 11开始,Checkbox默认样式由圆角方形变为圆形。
接口调用有以下两种形式:
-
创建不包含子组件的Toggle。
当ToggleType为Checkbox或者Switch时,用于创建不包含子组件的Toggle:
Toggle({ type: ToggleType.Checkbox, isOn: false }) Toggle({ type: ToggleType.Checkbox, isOn: true })
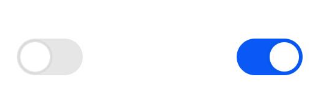
Toggle({ type: ToggleType.Switch, isOn: false }) Toggle({ type: ToggleType.Switch, isOn: true })
-
创建包含子组件的Toggle。
当ToggleType为Button时,只能包含一个子组件,如果子组件有文本设置,则相应的文本内容会显示在按钮上。
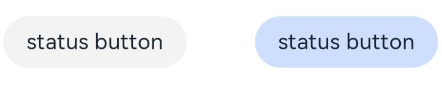
Toggle({ type: ToggleType.Button, isOn: false }) { Text('status button') .fontColor('#182431') .fontSize(12) }.width(100) Toggle({ type: ToggleType.Button, isOn: true }) { Text('status button') .fontColor('#182431') .fontSize(12) }.width(100)
自定义样式
-
通过selectedColor属性设置Toggle打开选中后的背景颜色。
Toggle({ type: ToggleType.Button, isOn: true }) { Text('status button') .fontColor('#182431') .fontSize(12) }.width(100).selectedColor(Color.Pink) Toggle({ type: ToggleType.Checkbox, isOn: true }) .selectedColor(Color.Pink) Toggle({ type: ToggleType.Switch, isOn: true }) .selectedColor(Color.Pink)
-
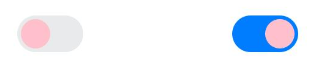
通过switchPointColor属性设置Switch类型的圆形滑块颜色,仅对type为ToggleType.Switch生效。
Toggle({ type: ToggleType.Switch, isOn: false }) .switchPointColor(Color.Pink) Toggle({ type: ToggleType.Switch, isOn: true }) .switchPointColor(Color.Pink)
添加事件
除支持通用事件外,Toggle还用于选中和取消选中后触发某些操作,可以绑定onChange事件来响应操作后的自定义行为。
Toggle({ type: ToggleType.Switch, isOn: false })
.onChange((isOn: boolean) => {
if(isOn) {
// 需要执行的操作
}
})场景示例
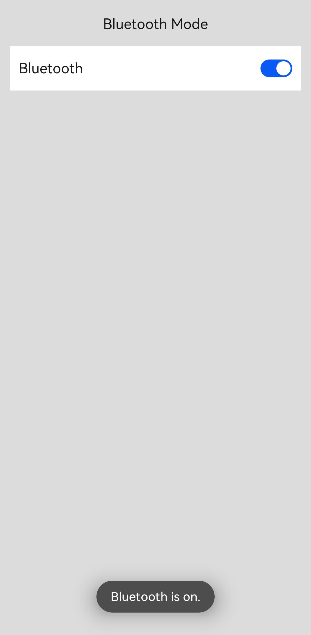
Toggle用于切换蓝牙开关状态。
// xxx.ets
import { promptAction } from '@kit.ArkUI';
@Entry
@Component
struct ToggleExample {
@State BOnSt:promptAction.ShowToastOptions = {'message': 'Bluetooth is on.'}
@State BOffSt:promptAction.ShowToastOptions = {'message': 'Bluetooth is off.'}
build() {
Column() {
Row() {
Text("Bluetooth Mode")
.height(50)
.fontSize(16)
}
Row() {
Text("Bluetooth")
.height(50)
.padding({left: 10})
.fontSize(16)
.textAlign(TextAlign.Start)
.backgroundColor(0xFFFFFF)
Toggle({ type: ToggleType.Switch })
.margin({left: 200, right: 10})
.onChange((isOn: boolean) => {
if(isOn) {
promptAction.showToast(this.BOnSt)
} else {
promptAction.showToast(this.BOffSt)
}
})
}
.backgroundColor(0xFFFFFF)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}
进度条
Progress是进度条显示组件,显示内容通常为目标操作的当前进度。
创建进度条
Progress通过调用接口来创建,接口调用形式如下:
Progress(options: {value: number, total?: number, type?: ProgressType})其中,value用于设置初始进度值,total用于设置进度总长度,type用于设置Progress样式。
Progress({ value: 24, total: 100, type: ProgressType.Linear }) // 创建一个进度总长为100,初始进度值为24的线性进度条
设置进度条样式
Progress有5种可选类型,通过ProgressType可以设置进度条样式,ProgressType类型包括:ProgressType.Linear(线性样式)、 ProgressType.Ring(环形无刻度样式)、ProgressType.ScaleRing(环形有刻度样式)、ProgressType.Eclipse(圆形样式)和ProgressType.Capsule(胶囊样式)。
-
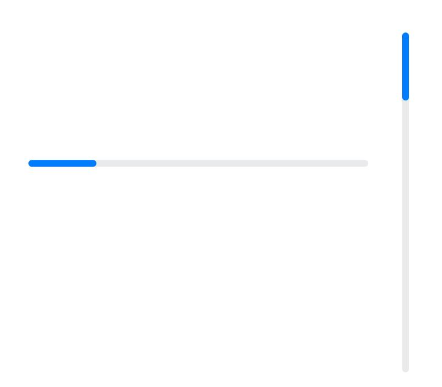
线性样式进度条(默认类型)
说明
从API version9开始,组件高度大于宽度时,自适应垂直显示;组件高度等于宽度时,保持水平显示。
Progress({ value: 20, total: 100, type: ProgressType.Linear }).width(200).height(50) Progress({ value: 20, total: 100, type: ProgressType.Linear }).width(50).height(200)
-
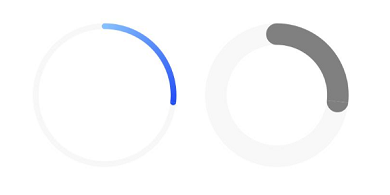
环形无刻度样式进度条
// 从左往右,1号环形进度条,默认前景色为蓝色渐变,默认strokeWidth进度条宽度为2.0vp Progress({ value: 40, total: 150, type: ProgressType.Ring }).width(100).height(100) // 从左往右,2号环形进度条 Progress({ value: 40, total: 150, type: ProgressType.Ring }).width(100).height(100) .color(Color.Grey) // 进度条前景色为灰色 .style({ strokeWidth: 15}) // 设置strokeWidth进度条宽度为15.0vp
-
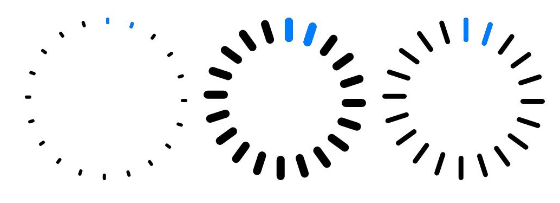
环形有刻度样式进度条
Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100) .backgroundColor(Color.Black) .style({ scaleCount: 20, scaleWidth: 5 }) // 设置环形有刻度进度条总刻度数为20,刻度宽度为5vp Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100) .backgroundColor(Color.Black) .style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 5 }) // 设置环形有刻度进度条宽度15,总刻度数为20,刻度宽度为5vp Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100) .backgroundColor(Color.Black) .style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 3 }) // 设置环形有刻度进度条宽度15,总刻度数为20,刻度宽度为3vp
-
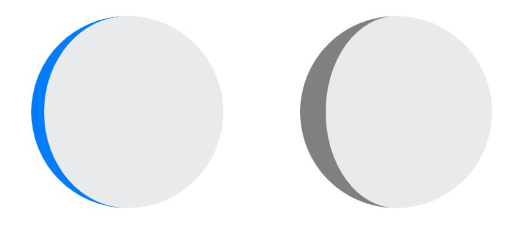
圆形样式进度条
// 从左往右,1号圆形进度条,默认前景色为蓝色 Progress({ value: 10, total: 150, type: ProgressType.Eclipse }).width(100).height(100) // 从左往右,2号圆形进度条,指定前景色为灰色 Progress({ value: 20, total: 150, type: ProgressType.Eclipse }).color(Color.Grey).width(100).height(100)
-
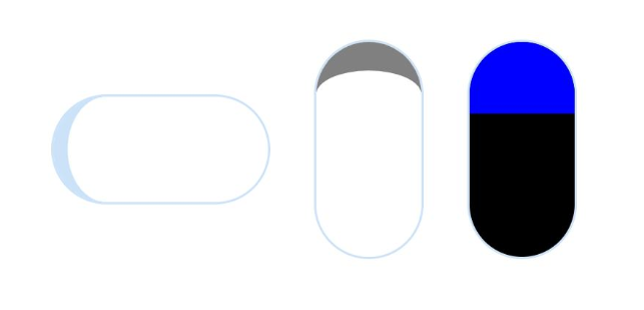
胶囊样式进度条
说明
-
头尾两端圆弧处的进度展示效果与ProgressType.Eclipse样式相同;
-
中段处的进度展示效果为矩形状长条,与ProgressType.Linear线性样式相似;
-
组件高度大于宽度的时候自适应垂直显示。
Progress({ value: 10, total: 150, type: ProgressType.Capsule }).width(100).height(50) Progress({ value: 20, total: 150, type: ProgressType.Capsule }).width(50).height(100).color(Color.Grey) Progress({ value: 50, total: 150, type: ProgressType.Capsule }).width(50).height(100).color(Color.Blue).backgroundColor(Color.Black)
-
场景示例
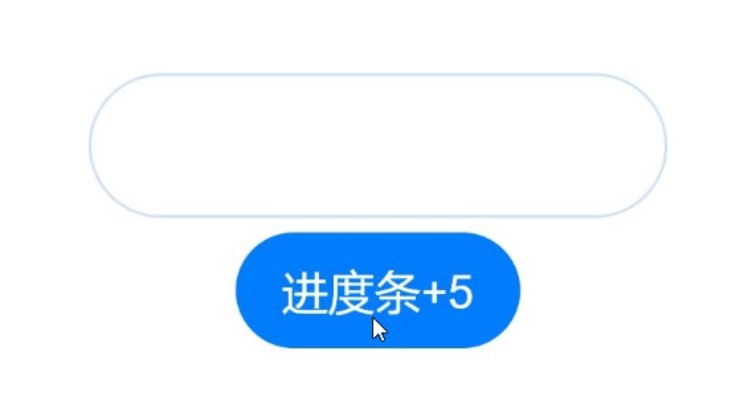
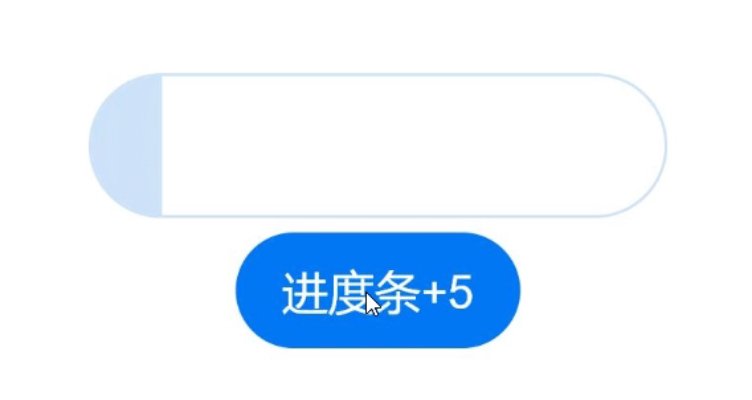
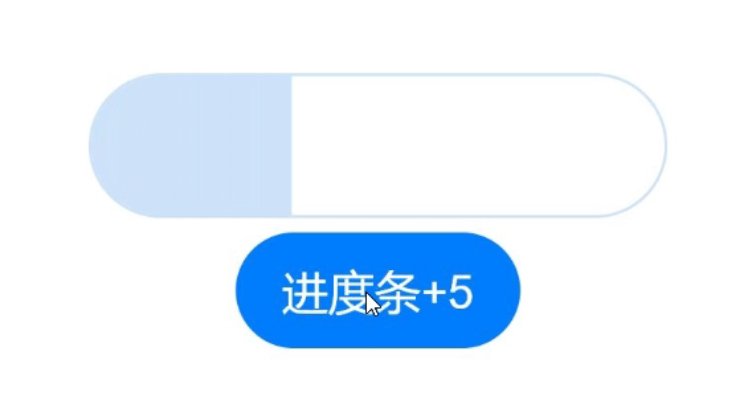
更新当前进度值,如应用安装进度条。可通过点击Button增加progressValue,value属性将progressValue设置给Progress组件,进度条组件即会触发刷新,更新当前进度。
@Entry
@Component
struct ProgressCase1 {
@State progressValue: number = 0 // 设置进度条初始值为0
build() {
Column() {
Column() {
Progress({value:0, total:100, type:ProgressType.Capsule}).width(200).height(50).value(this.progressValue)
Row().width('100%').height(5)
Button("进度条+5")
.onClick(()=>{
this.progressValue += 5
if (this.progressValue > 100){
this.progressValue = 0
}
})
}
}.width('100%').height('100%')
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。

























 1064
1064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








