目录
了解元素的显示模式可以更好的让我们布局页面.
1. 什么是元素的显示模式
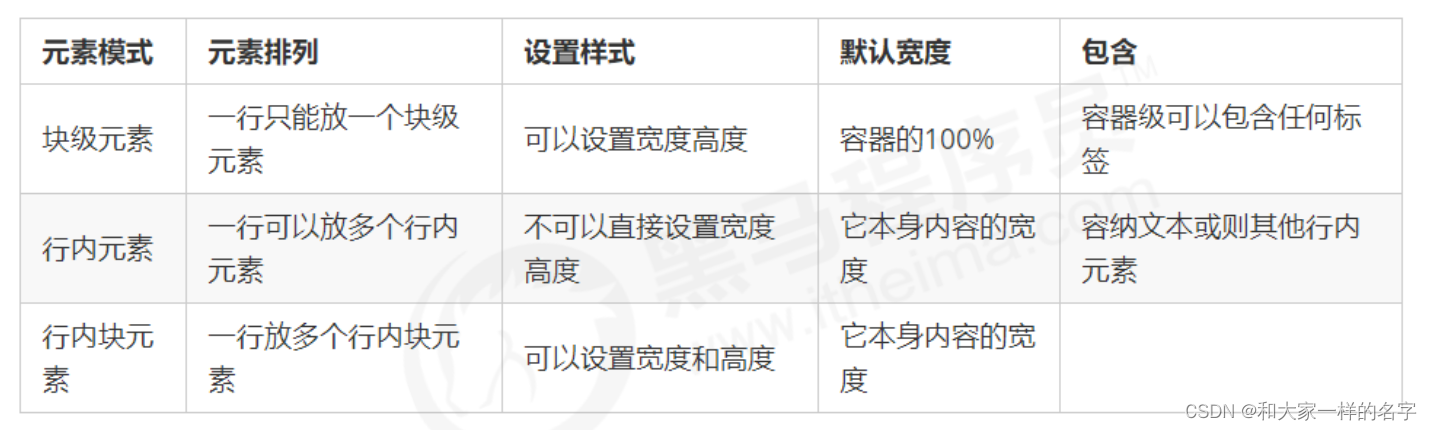
2. 元素显示模式的分类
3. 元素显示模式的转换
1.什么是元素显示模式
作用:网页的标签非常多,不同地方会用到不同类型的标签,了解他们的特点
可以更好的布局我们的网页
。
元素显示模式就是
元素(标签)以什么方式进行显示
,比如<div>自己占一行,比如一行可以放多个<span>。
HTML 元素一般分为
块元素(一个一行)
和
行内元素(一行多个)
两种类型。
2.块元素
常见块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素
特点:
① 独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及
盒子
,里面可以放行内或者块级元素。
注意:
1.
文字类的元素内不能使用块级元素
2.<p>不能放块元素,尤其不能放<div>,会用来放文字
3.
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
3.行内元素
常见行内元素: <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span>
标签是
最典型的行内元素
。有的地方也将行内元素称为
内联元素
。
特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳
文本
或其他
行内元素
。
注意:
1.
链接里面不能再放链接
2.
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
4.行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们
同时具有块元素和行内元素的特点
。 也称:
行内块元素
特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
5.元素显示模式总结

学习元素显示模式的主要目的就是分清它们各自的特点,网页布局的时候,在合适的地方用合适的标签元素
6.元素显示模式转换
即,一个模式的元素需要另外一种模式的特性,比如想要增加链接 <a> 的触发范围。
转换为块元素:display:block;(用的最多)
转换为行内元素:display:inline;
转换为行内块:display: inline-block;(用的也多)
7.推荐一个小工具的使用 snipaste
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上.
常用快捷方式:
1. F1 可以截图. 同时测量大小, 设置箭头 书写文字等
2. F3 在桌面置顶显示
3. 点击图片, alt 可以取色 (按下shift 可以切换取色模式)
4. 按下esc 取消图片显示
8.案例
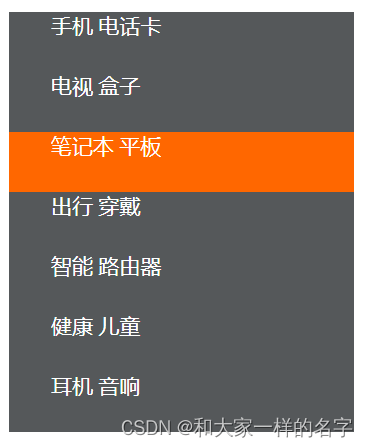
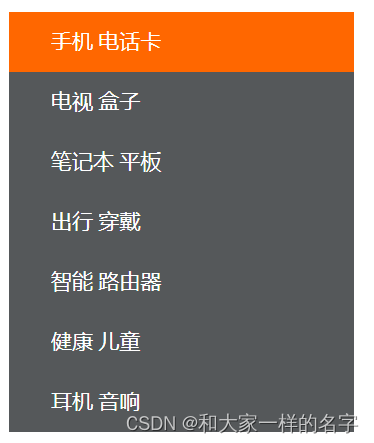
小米侧边栏案例
1.把链接a转换为块级元素,这样连接可以独占一行,并且有高度和宽度
2.鼠标经过a给链接设置背景颜色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米侧边栏案例</title>
<style>
/* 把a转换为块级元素 */
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
/* 鼠标经过换颜色 */
/* 注意:a和hover之间不能有空格 */
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>9.单行文字垂直居中的代码
css并没有给我们提供文字垂直居中的代码,我们可以使用一个小技巧来实现:
让文字的行高line-height=盒子的高度height,就可以让文字在盒子内垂直居中
a {
height: 40px;
line-height: 40px;
}
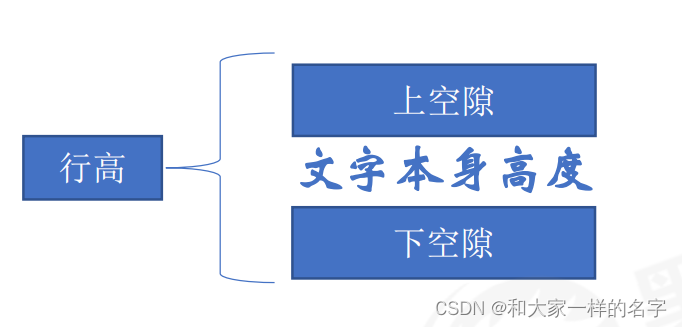
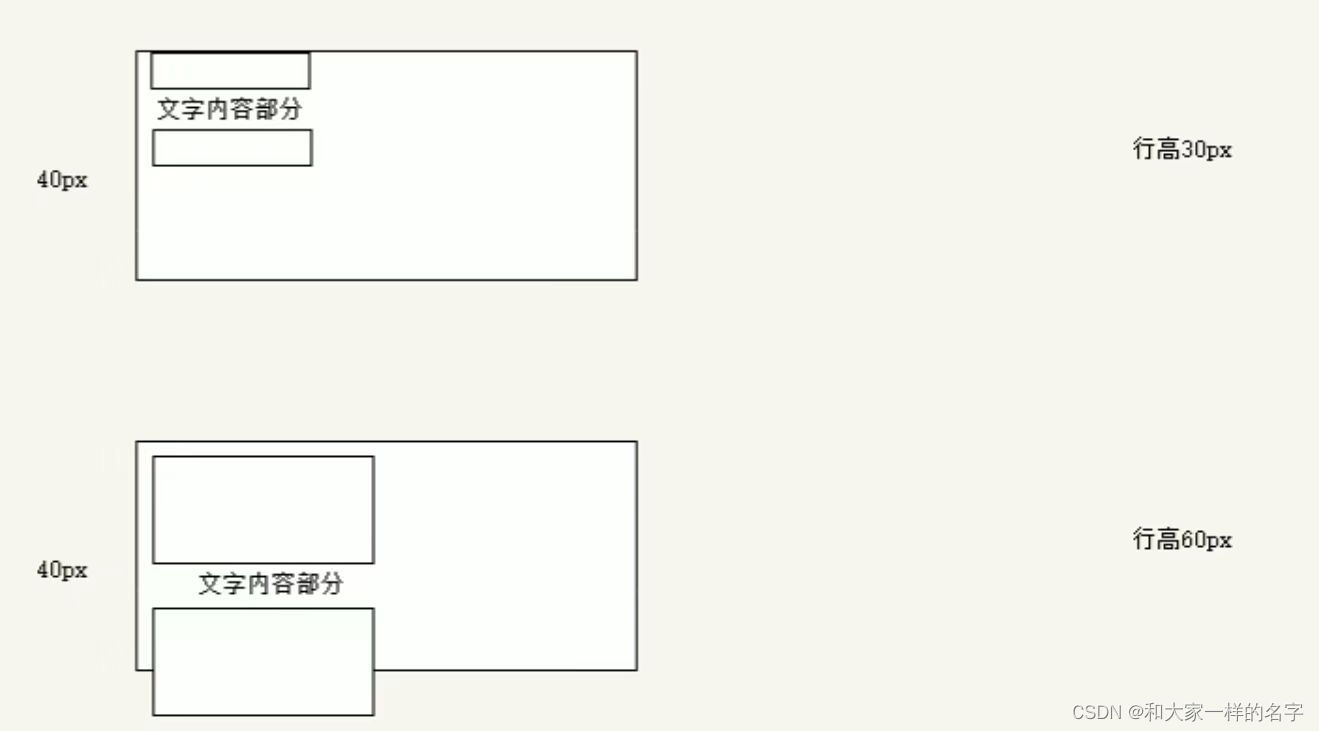
10.单行文字垂直居中的原理

简单理解: 行高的上空隙和下空隙把文字挤到中间了. 是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下























 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








