/*
* Copyright (c) 2013, 烟台大学计算机学院
* All rights reserved.
* 文件名称:test.cpp
* 作 者:王鼎
* 完成日期:2013年05月31日
* 版 本 号:v1.0
* 输入描述:无
* 问题描述:以Animal类为基类,把动物的叫声cry定义成虚函数,输出各种动物的叫声
* 程序输出:
* 问题分析:
* 算法设计:
*/
#include <iostream>
#include <string>
using namespace std;
class Animal
{
public:
virtual void cry()
{
cout<<"不知哪种动物,让我如何学叫? "<<endl;
}
};
class Mouse:public Animal
{
public:
Mouse(string name0,char sex0):name(name0),sex(sex0) {};
void cry();
private:
string name;
char sex;
};
void Mouse::cry()
{
if(sex='m')
cout<<"我叫"<<name<<",是一只男老鼠,我的叫声是:吱吱吱!"<<endl;
else
cout<<"我叫"<<name<<",是一只女老鼠,我的叫声是:吱吱吱!"<<endl;
}
class Cat:public Animal
{
public:
Cat(string name0):name(name0) {};
void cry();
private:
string name;
};
void Cat::cry()
{
cout<<"我叫"<<name<<",是一只猫,我的叫声是:喵喵喵!"<<endl;
}
class Dog:public Animal
{
public:
Dog(string name0):name(name0) {};
void cry();
private:
string name;
};
void Dog::cry()
{
cout<<"我叫"<<name<<",是一条狗,我的叫声是:汪汪汪!"<<endl;
}
class Giraffe:public Animal
{
public:
Giraffe(string name0,char sex0):name(name0),sex(sex0) {};
void cry();
private:
string name;
char sex;
};
void Giraffe::cry()
{
if(sex=='m')
cout<<"我叫"<<name<<",是一只男长颈鹿,我的脖子太长,发不出声来!"<<endl;
else
cout<<"我叫"<<name<<",是一只女长颈鹿,我的脖子太长,发不出声来!"<<endl;
}
int main( )
{
Animal *p;
p = new Animal();
p->cry();
Mouse m1("Jerry",'m');
p=&m1;
p->cry();
Mouse m2("Jemmy",'f');
p=&m2;
p->cry();
Cat c1("Tom");
p=&c1;
p->cry();
Dog d1("Droopy");
p=&d1;
p->cry();
Giraffe g1("Gill",'m');
p=&g1;
p->cry();
return 0;
}
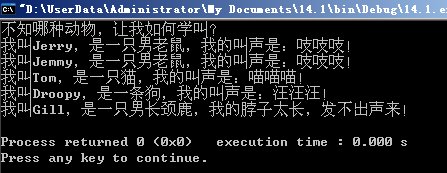
运行结果:






















 6598
6598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








