1.1 简单示例
| 符号 | 说明 |
|---|---|
| -> | 表示参与者之间传递的消息,而不必显示地声明参与者 |
| <- | 同->,可提高阅读性 |
| –> | 绘制虚线箭头 |
| <– | 同<–,可提高阅读性 |
@startuml
用户 -> 认证中心: 登录操作
认证中心 -> 缓存: 存放(key=token+ip,value=token)token
用户 <- 认证中心 : 认证成功返回token
用户 -> 认证中心: 下次访问头部携带token认证
认证中心 <- 缓存: key=token+ip获取token
其他服务 <- 认证中心: 存在且校验成功则跳转到用户请求的其他服务
其他服务 -> 用户: 信息
@enduml

1.2 声明参与者
- 使用participant关键字来声明一个参与者,可以使你对参与者做出更多控制。
- 关键字participant用于改变参与者的先后顺序。
- 也可以使用下面的关键字来声明参与者,这会改变参与者的外观:
| 参与者 | 说明 |
|---|---|
| participant | 参与者 |
| actor | 角色 |
| boundary | 边界 |
| control | 控制 |
| entity | 实体 |
| database | 数据库 |
| collections | 集合 |
| queue | 队列 |
@startuml
participant particaipant as Foo
actor actor as Foo1
boundary boundary as Foo2
control control as Foo3
entity entity as Foo4
database database as Foo5
collections collections as Foo6
queue queue as Foo7
Foo -> Foo1 : To actor
Foo -> Foo2 : To boundary
Foo -> Foo3 : To control
Foo -> Foo4 : To entity
Foo -> Foo5 : To database
Foo -> Foo6 : To collections
Foo -> Foo7 : To queueß
@enduml

- 关键字
as可以用于重命名参与者 - 也可以使用RGB值或颜色名称修改
actor或者参与者的背影颜色
@startuml
'actor 和 participant 只在外观上有区别'
actor Bob #red
participant Alice
participant "很长很长很长\n的名字" as L #99FF99
/' 也可以这样声明:
participant L as "很长很长很长\n的名字" #99FF99
'/
Alice -> Bob : 认证请求
Bob -> Alice : 认证响应
Bob -> L : 记录事务日志
@enduml

- 使用关键字
order自定义顺序来打印参与者
@startuml
participant 最后 order 30
participant 中间 order 20
participant 首个 order 10
@enduml

1.3 在参与者中使用非字母符号
- 使用引号定义
参与者,也可以使用as给参与者定义别名
@startuml
Alice -> "Bob()" : Hello
"Bob()" -> "This is very\nlong" as Long
' You can also declare:
' "Bob()" -> Long as "This is very\nlong"
Long --> "Bob()" : ok
@enduml

1.4 参与者给自己发信息
参与者可以给自己发送信息,消息文字可以换行显示
@startuml
Alice -> Alice : This is a signal to self. \nIt also demonstrates\nmultiline \ntext
@enduml

1.5 文本对齐
- 让文本显示在箭头下面
@startuml
skinparam responseMessageBelowArrow true '文本显示在箭头下面
Bob -> Alice : hello
Alice -> Bob : ok
@enduml

1.6 修改箭头的样式
- 表示一条丢失的消息:末尾加 x
- 让箭头只有上半部分或者只有下半部分:将 < 和 > 换成 \ 和 / ——
- 细箭头:将箭头标记写两次(如>>或//)
- 虚线箭头:用 – 替代 -
- 箭头末尾加圆圈:->o
- 双向箭头:<->
@startuml
Bob ->x Alice
Bob -> Alice
Bob ->> Alice
Bob -\ Alice
Bob -/ Alice
Bob -\\ Alice
Bob -// Alice
Bob ->o Alice
Bob o\\- Alice
Bob <-> Alice
Bob <->o Alice
@enduml

1.7 修改箭头颜色
- 可以用以下符号修改箭头颜色
@startuml
Bob -[#red]> Alice: Hello
Alice -[#0000FF]-> Bob : ok
@enduml

1.8 对消息序列编号
- 关键字 autonumber 用于自动对消息编号
@startuml
autonumber
Bob -> Alice : Authentication Request
Alice -> Bob : Authentication Response
@enduml

- autonumber //start// 可用于指定编号的初始值
- autonumber //start// //increment// 可以同时指定编号的初始值和每次增加的值
@startuml
autonumber
Bob -> Alice : Authentication Request
Bob <- Alice : Authentication Response
autonumber 15
Bob -> Alice : Another authentication Request
Bob <- Alice : Another authentication Response
autonumber 40 10
Bob -> Alice : Yet another authentication Request
Bob <- Alice : Yet another authentication Response
@enduml

- 可以在双引号内指定编号的格式:(0 表示数字; ## 也表示数字,但默认值为0)。
- 也可以使用HTML标签来制定格式
@startuml
autonumber "<b>[000]"
Bob -> Alice : Authentication Request
Bob <- Alice : Authentication Response
autonumber 15 "<b>(<u>##</u>)"
Bob -> Alice : Another authentication Request
Bob <- Alice : Another authentication Response
autonumber 40 10 "<font color=red><b>Message 0 "
Bob -> Alice : Yet another authentication Request
Bob <- Alice : Yet another authentication Response
@enduml

- 使用
autonumber stop和`autonumber resume //increment// //format//来表示暂停或继续使用自动编号
@startuml
autonumber 10 10 "<b>[000]"
Bob -> Alice : Authentication Request
Bob <- Alice : Authentication Response
autonumber stop
Bob -> Alice : dummy
autonumber resume "<font color=red><b>Message 0 "
Bob -> Alice : Yet another authentication Request
Bob <- Alice : Yet another authentication Response
autonumber stop
Bob -> Alice : dummy
autonumber resume 1 "<font color=blue><b>Message 0 "
Bob -> Alice : Yet another authentication Request
Bob <- Alice : Yet another authentication Response
@enduml

1.9 页面标题、页眉、页脚
- 使用
title关键字添加标题 - 使用
header关键字添加页眉 - 使用
footer关键字添加页脚
@startuml
header Page Header
footer Page %page% of %lasepage%
title Example Title
Alice -> Bob : Message 1
Alice -> Bob : Message 2
@enduml

1.10 分割示意图
- 关键字
newpage用于把一张图分割成多张 - 在
newpage之后加文字,作为新的示意图和标题 - 这样就能很方便地在Word中将长图分多页打印
@startuml
Alice -> Bob : message 1
Alice -> Bob : message 2
newpage
Alice -> Bob : message 3
Alice -> Bob : message 4
newpage A title for the\nlast page
Alice -> Bob : message 5
Alice -> Bob : message 6
@enduml

1.11 组合消息
- 可以通过以下关键词组合消息:
| 关键字 | 说明 |
|---|---|
| alt/else | 成功情况/失败情况/另一种失败的情况 |
| opt | |
| loop | 循环 |
| par | |
| break | |
| critical | |
| group |
@startuml
Alice -> Bob: 认证请求
alt 成功情况
Bob -> Alice: 认证接受
else 失败原因一
Bob -> Alice: 认证失败
group 我自己的标签
Alice -> Log : 开始记录攻击日志
loop 1000次
Alice -> Bob: DNS 攻击
end
Alice -> Log : 结束记录攻击日志
end
else 失败原因二
Bob -> Alice: 请重复
end
@enduml

1.12 次级分组标签
- 对于group而言,在标头片的[和]之间可以显示次级文本或标签
@startuml
Alice -> Bob : 认证请求
Bob -> Alice : 认证失败
group 我自己的标签 [我自己的标签2]
Alice -> Log : 开始记录攻击日志
loop 1000次
Alice -> Bob : DNS攻击
end
Alice -> Log : 停止记录攻击日志
end
@enduml

1.13 给消息添加注释
- 在消息后面添加
note left或者note right添加注释 - 也可以通过
end node添加多行注释
@startuml
Alice -> Bob : hello
note left : this is a first node
Bob -> Alice : ok
note right : this is another node
Bob -> Bob : I am thinking
note left
a note
can also be defined
on several lines
end note
@enduml

1.14 其他注释
- 可以通过
note left of,note right of或note over节点(participant)的相对位置放置注释。 - 也可以通过修改背景颜色来高亮显示注释
- 以及使用关键字
end note来添加多行注释。
@startuml
participant Alice
participant Bob
note left of Alice #aqua
This is displayed
left of Alice.
end note
note right of Alice : This is displayed right of Alice.
note over Alice : This is displayed over Alice.
note over Alice, Bob #FFAAAA: This is displayed\n over Bob and Alice.
note over Bob, Alice
This is yet another
example of
a long note.
end note
@enduml

1.15 改变备注框的形状[hnote和rnote]
- hnote 代表六边形(hexagonal)的备注框;
- rnote 代表矩形(rectangle)的备注框。
@startuml
caller -> server : conReq
hnote over caller : 空闲
caller <- server : conConf
rnote over server
"r" 是矩形
"h" 是六边形
endrnote
rnote over server
多
行
文本
endrnote
hnote over caller
多行
文本
endhnote
@enduml

1.17 在同一级对齐多个备注[/]
- 没有
/(默认情况下,备注不是对齐显示的)。
@startuml
note over Alice : Alice的初始状态
note over Bob : Bob的初始状态
Bob -> Alice : Hello
@enduml
 * 加上
* 加上/以后,两条注释就对齐显示了
@startuml
note over Alice : Alice的初始状态
/ note over Bob : Bob的初始状态
Bob -> Alice : Hello
@enduml

1.18 Creole和HTML
- 使用
creole格式
@startuml
participant Alice
participant "The **Famous** Bob" as Bob
Alice -> Bob : Hello --there --
... Some ~~long delay~~ ... /' 以虚线显示垂直的线 '/
Bob -> Alice : ok
note left
This is **bold** /' 字体加粗 '/
This is //italics// /' 斜体字 '/
This ""is monospaced"" /' 等宽字体 '/
This is --stroked-- /' 中划线 '/
This is __underlined__ /' 下划线 '/
This is ~~waved~~ /' ??? '/
end note
Alice -> Bob : A //well formated// message
note right of Alice
/' 使用HTML '/
This is <back:cadetblue><size:18>displayed</size></back>
__left of__ Alice. /' 使用下划线 '/
endnote
note left of Bob
/' 使用HTML '/
<u:red>This</u> is <color #118888>display</color>
**<color purple>left of</color> <s:red>Alice</strike> Bob**.
end note
note over Alice, Bob
/' 使用HTML引用图片 '/
<w:#FF33FF>This is hosted</w> by <img 1.png>
end note
@enduml

1.19 分隔符
- 使用
==关键字将图表分割万金 个逻辑步骤
@startuml
== 初始化 ==
Alice -> Bob : 认证请求
Bob -> Alice : 认证应答
== 重复 ==
Alice -> Bob : 认证请求
Alice <-- Bob : 认证响应
@enduml

1.20 引用
@startuml
participant Alice
actor Bob
ref over Alice, Bob : init
Alice -> Bob : hello
ref over Bob
This can be on
serveral lines
end ref
@enduml

1.21 延迟
- 可以使用
...表示延迟,并且可以给延迟添加注释。
@startuml
Alice -> Bob : 认证请求
...
Bob --> Alice : 认证响应
...
... 5分钟后 ...
Bob --> Alice : 再见!
@enduml

1.22 文本换行
- 可以通过
\n手动换行 - 可以使用
maxMessageSize设置自动换行(这种方式不支持中文换行)。
@startuml
skinparam maxMessageSize 50
participant a
participant b
a -> b : 这\n一\n信\n息\n是\n手动换行
a -> b : this is a very long message on serveral words
@enduml

1.23 空间
- 使用
|||增加空间 - 使用数字指定增加的像素的数量
@startuml
Alice -> Bob : message 1
Bob --> Alice : ok
|||
Alice -> Bob : message 2
Bob --> Alice : ok
||100|| /'指定前后两条信息之间的高度(像素数量)'/
Alice -> Bob : message 3
Bob --> Alice : ok
@enduml

1.24 生命线的激活与撤销
- 使用
activate和deactivate表示参与者的生命活动。一旦参与者被激活,其生命线就会显示出来 - 使用
destroy表示参与者生命线的终结
```plantuml
@startuml
participant User
User -> A : DoWork
activate A
A -> B : << createRequest >>
activate B
B -> C : DoWork
activate C
C --> B : WorkDone
destroy C
B --> A : RequestCreated
deactivate B
A -> User : Done
deactivate A
@enduml
 * 使用嵌套的生命线,并且运行给生命线添加颜色
* 使用嵌套的生命线,并且运行给生命线添加颜色
@startuml
participant User
User -> A : DoWork
activate A #FFBBBB
A -> A : Internal call
activate A #DarkSalmon
A -> B : << createRequest >>
activate B
B --> A : RequestCreated
deactivate B
deactivate A
A -> User : Done
deactivate A
@enduml
 * 也可以使用自动激活关键字
* 也可以使用自动激活关键字autoactivate,这需要与return关键字配合:
@startuml
autoactivate on
Alice -> Bob : hello
Bob -> Bob : self call
Bill -> Bob #005500 : hello from thread 2
Bob -> george ** : create
return done in thread 2
return rc
Bob -> george !! : delete
return success
@enduml

1.25 返回
- 可以使用
return生成一个带有可选文本标签的返回信息。返回的点是导致最近一次激活生命线的点。语法是简单的返回标签,其中标签(如果提供)可以是传统信息中可以接受的任何字符串。
@startuml
Bob -> Alice : hello
activate Alice
Alice -> Alice : some action
return bye
@enduml

1.26 创建参与者
- 可以把
create关键字放在第一次接收到消息之前,用以强调本次消息实际是在创建新的对象。
@startuml
Bob -> Alice : Hello
create Other
Alice -> Other : new
create control String
Alice -> String
note right : You can also put notes!
Alice --> Bob : ok
@enduml

1.27 激活、撤销和创建的快捷语法
- 在指定目标参与者后,可以立即使用以下语法:
++激活目标( 可选择在后在加上#color)--撤销激活源**创建目标实例!!摧毁目标实例
@startuml
Alice -> Bob ++ : hello
Bob -> Bob ++ : self call
Bob -> Bib ++ #005500 : hello
Bob -> george ** : create
return done
return rc
Bob -> george !! : delete
return success
@enduml

- 可以在一行上同时激活和撤销:
@startuml
Alice -> Bob ++ : hello1
Bob -> Charlie --++ : hello
Charlie --> Alice -- : ok
@enduml

@startuml
Alice -> Bob --++ #gold : hello
Bob -> Alice --++ #gold: you too
Alice -> Bob --: step1
Alice -> Bob : step2
@enduml

1.28 进入和发出消息
- 如果只想关注部分图标,可以使用进入和发出的箭头
- 使用方括号
[和]表示图示的左、右两侧
@startuml
[-> A : DoWork
activate A
A -> A : Internal call
activate A
A ->] : << createRequest >>
A <--] : RequestCreated
deactivate A
[<- A : Done
deactivate A
@enduml
 * 也可以使用下面的语法
* 也可以使用下面的语法
@startuml
participant Alice
participant Bob #LightBlue
Alice -> Bob
Bob -> Carol
...
[-> Bob
[o-> Bob
[o->o Bob
[x-> Bob
...
[<- Bob
[x<- Bob
...
Bob ->]
Bob ->o]
Bob o->o]
Bob ->x]
...
Bob <-]
Bob x<-]
@enduml

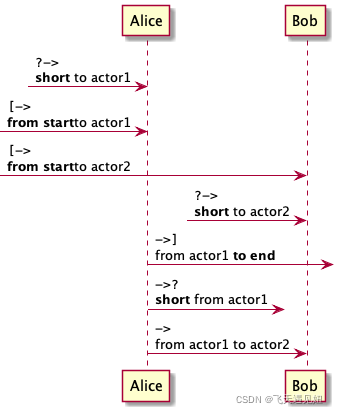
1.29 缩短进入信息与发出信息箭头
- 使用
?来显示缩短的箭头
@startuml
?-> Alice : ""?->""\n**short** to actor1
[-> Alice : ""[->""\n**from start**to actor1
[-> Bob : ""[->""\n**from start**to actor2
?-> Bob : ""?->""\n**short** to actor2
Alice ->] : ""->]""\nfrom actor1 **to end**
Alice ->? : ""->?""\n**short** from actor1
Alice -> Bob : ""->"" \nfrom actor1 to actor2
@enduml
``

## 1.30 锚定和持续时间
* 使用teoz在图给中添加锚定,从而指定持续时间
```plantuml
@startuml
!pragma teoz true /' 设置锚定 '/
{start} Alice -> Bob : start doing things during duration
Bob -> Max : something
Max -> Bob : something else
{end} Bob -> Alice : finish
{start} <-> {end} : some time
@enduml

1.31 构造类型和圈点
- 可以使用
<<和>>给参与者添加构造类型 - 在构造类型中,可以使用(X, color)格式的语法添加一个圆圈圈起来的字符
@startuml
participant "Famous Bob" as Bob << Generated >>
participant Alice << (C, #ADD1BD) Testable >>
Bob -> Alice : First message
@enduml
 * 使用
* 使用guillemet字符来显示构造类型。你可以使用外观参数guillemet来修改显示行为。
@startuml
skinparam guillemet false
participant "Famous Bob" as Bob << Generated >>
participant Alice << (C,#ADD1B2) Testable >>
Bob->Alice: First message
@enduml

@startuml
participant Bob << (C, #ADD1B2) >>
participant Alice << (C, #ADD1B2) >>
Bob -> Alice : First message
@enduml

1.32 更多标题信息
- 可以在标题中使用
creole格式
@startuml
title __Simple__ **communication** example
Alice -> Bob : Authentication Request
Bob -> Alice : Authentication Response
@enduml

- 在标题描述中使用表示换行符
@startuml
title __Simple__ communication example\non several lines
Alice -> Bob : Authentication Request
Bob -> Alice : Authentication Response
@enduml

- 使用
title和end title定义多行标题
@startuml
title
<u>Simple</u> communication example
on <i>several</i> lines and using <font color=red>html</font>
This is hosted by <img:sourceforge.jpg>
end title
Alice -> Bob: Authentication Request
Bob -> Alice: Authentication Response
@enduml

- 在标题中插入图片
@startuml
title
<u>Simple</u> communication example
on <i>several</i> lines and using <font color=red>html</font>
This is hosted by <img:/Users/mac/Downloads/1.png>
end title
Alice -> Bob: Authentication Request
Bob -> Alice: Authentication Response
@enduml

1.33 包裹参与者
- 可以使用
box和end box绘制一个盒子将参与者包裹进来 - 也可以在
box关键字之后添加标题或者背景颜色
@startuml
box "Internal Service" #LightBlue
participant Bob
participant Alice
end box
participant Other
Bob -> Alice : hello
Alice -> Other : hello
@enduml

1.34 移除脚注
- 使用
hide footbox关键字移除脚注
@startuml
hide footbox
title Footer removed
Alice -> Bob : Authentication Request
Bob --> Alice : Authentication Response
@enduml

1.35 外观参数(skinparam)
- 通过
skinparam改变字体和颜色 - 可以在如下场景中使用
- 在图示的定义中
- 在引入的文件中
- 在命令行或者ANT任务提供的配置文件中
@startuml
skinparam sequenceArrowThickness 2
skinparam roundcorner 20
skinparam maxmessagesize 60
skinparam sequenceParticipant underline
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A : DoWork
activate A
A -> B : Create Request
activate B
B -> C : DoWork
activate C
C --> B : WorkDone
destroy C
B --> A : Request Created
deactivate B
A --> User : Done
deactivate A
@enduml

@startuml
skinparam BackgroundColor #EEEBDC
skinparam handwritten true
skinparam sequence {
ArrowColor DeepSkyBlue
ActorBorderColor DeepSkyBlue
LifeLineBorderColor blue
LifeLineBackgroundColor #A9DCDF
ParticipantBorderColor DeepSkyBlue
ParticipantBackgroundColor DodgerBlue
ParticipantFontName Impact
ParticipantFontSize 17
ParticipantFontColor #A9DCDF
ActorBackgroundColor aqua
ActorFontColor DeepSkyBlue
ActorFontSize 17
ActorFontName Aapex
}
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A : DoWork
activate A
A -> B : Create Request
activate B
B -> C : DoWork
activate C
C --> B : WorkDone
destroy C
B --> A : Request Created
deactivate B
A --> User : Done
deactivate A
@enduml

1.36 填充区设置
@startuml
skinparam ParticipantPadding 20
skinparam BoxPadding 10
box "Foo1"
participant Alice1
participant Alice2
end box
box "Foo2"
participant Bob1
participant Bob2
end box
Alice1 -> Bob1 : hello
Alice1 -> Out : out
@enduml

1.37 附录:箭头大全
1.37.1 普通箭头
@startuml
participant Alice as a
participant Bob as b
a -> b : ""-> ""
a ->> b : ""->> ""
a -\ b : ""-\ ""
a -\\ b : ""-\\\\""
a -/ b : ""-/ ""
a -// b : ""-// ""
a ->x b : ""->x ""
a x-> b : ""x-> ""
a o-> b : ""o-> ""
a ->o b : ""->o ""
a o->o b : ""o->o ""
a <-> b : ""<-> ""
a o<->o b : ""o<->o""
a x<->x b : ""x<->x""
a ->>o b : ""->>o ""
a -\o b : ""-\o ""
a -\\o b : ""-\\\\o""
a -/o b : ""-/o ""
a -//o b : ""-//o ""
a x->o b : ""x->o ""
@enduml

1.37.2 进入信息和发出信息
- 可以使用
[表示进入信息
@startuml
participant Alice as a
participant Bob as b
[-> b : ""[-> ""
[->> b : ""[->> ""
[-\ b : ""[-\ ""
[-\\ b : ""[-\\\\""
[-/ b : ""[-/ ""
[-// b : ""[-// ""
[->x b : ""[->x ""
[x-> b : ""[x-> ""
[o-> b : ""[o-> ""
[->o b : ""[->o ""
[o->o b : ""[o->o ""
[<-> b : ""[<-> ""
[o<->o b : ""[o<->o""
[x<->x b : ""[x<->x""
[->>o b : ""[->>o ""
[-\o b : ""[-\o ""
[-\\o b : ""[-\\\\o""
[-/o b : ""[-/o ""
[-//o b : ""[-//o ""
[x->o b : ""[x->o ""
@enduml

- 可以使用
]表示发出的信息
@startuml
participant Alice as a
participant Bob as b
a ->] : ""->] ""
a ->>] : ""->>] ""
a -\] : ""-\] ""
a -\\] : ""-\\\\]""
a -/] : ""-/] ""
a -//] : ""-//] ""
a ->x] : ""->x] ""
a x->] : ""x->] ""
a o->] : ""o->] ""
a ->o] : ""->o] ""
a o->o] : ""o->o] ""
a <->] : ""<->] ""
a o<->o] : ""o<->o]""
a x<->x] : ""x<->x]""
a ->>o] : ""->>o] ""
a -\o] : ""-\o] ""
a -\\o] : ""-\\\\o]""
a -/o] : ""-/o] ""
a -//o] : ""-//o] ""
a x->o] : ""x->o] ""
@enduml

- 短进入信息
@startuml
participant Alice as a
participant Bob as b
a -> b : //Long long label//
?-> b : ""?-> ""
?->> b : ""?->> ""
?-\ b : ""?-\ ""
?-\\ b : ""?-\\\\""
?-/ b : ""?-/ ""
?-// b : ""?-// ""
?->x b : ""?->x ""
?x-> b : ""?x-> ""
?o-> b : ""?o-> ""
?->o b : ""?->o ""
?o->o b : ""?o->o ""
?<-> b : ""?<-> ""
?o<->o b : ""?o<->o""
?x<->x b : ""?x<->x""
?->>o b : ""?->>o ""
?-\o b : ""?-\o ""
?-\\o b : ""?-\\\\o ""
?-/o b : ""?-/o ""
?-//o b : ""?-//o ""
?x->o b : ""?x->o ""
@enduml

- 短发出信息
@startuml
participant Alice as a
participant Bob as b
a -> b : //Long long label//
a ->? : ""->? ""
a ->>? : ""->>? ""
a -\? : ""-\? ""
a -\\? : ""-\\\\?""
a -/? : ""-/? ""
a -//? : ""-//? ""
a ->x? : ""->x? ""
a x->? : ""x->? ""
a o->? : ""o->? ""
a ->o? : ""->o? ""
a o->o? : ""o->o? ""
a <->? : ""<->? ""
a o<->o? : ""o<->o?""
a x<->x? : ""x<->x?""
a ->>o? : ""->>o? ""
a -\o? : ""-\o? ""
a -\\o? : ""-\\\\o?""
a -/o? : ""-/o? ""
a -//o? : ""-//o? ""
a x->o? : ""x->o? ""
@enduml

1.38 特定外观参数
- 默认情况
@startuml
Bob -> Alice : hello
Alice -> Bob : ok
@enduml

- 生命线策略
- 可以使用
nosolid表示虚线
@startuml
skinparam liftlineStrategy nosolid
Bob -> Alice : hello
Alice -> Bob : ok
@enduml

- 可以使用
solid表示实线

- 为了符合严格 UML 的标准(线头的形状必须是三角形,而不能是箭头形),你可以使用:
@startuml
skinparam style strictuml
Bob -> Alice : hello
Alice -> Bob : ok
@enduml

1.39 隐藏孤立参与者
- 默认情况下会显示所有的参与者
@startuml
participant Alice
participant Bob
participant Carol
Alice -> Bob : hello
@enduml

- 可以通过
hide unlinked隐藏未被连接到的参与者
@startuml
hide unlinked
participant Alice
participant Bob
participant Carol
Alice -> Bob : hello
@enduml























 1288
1288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










