问题出现场景
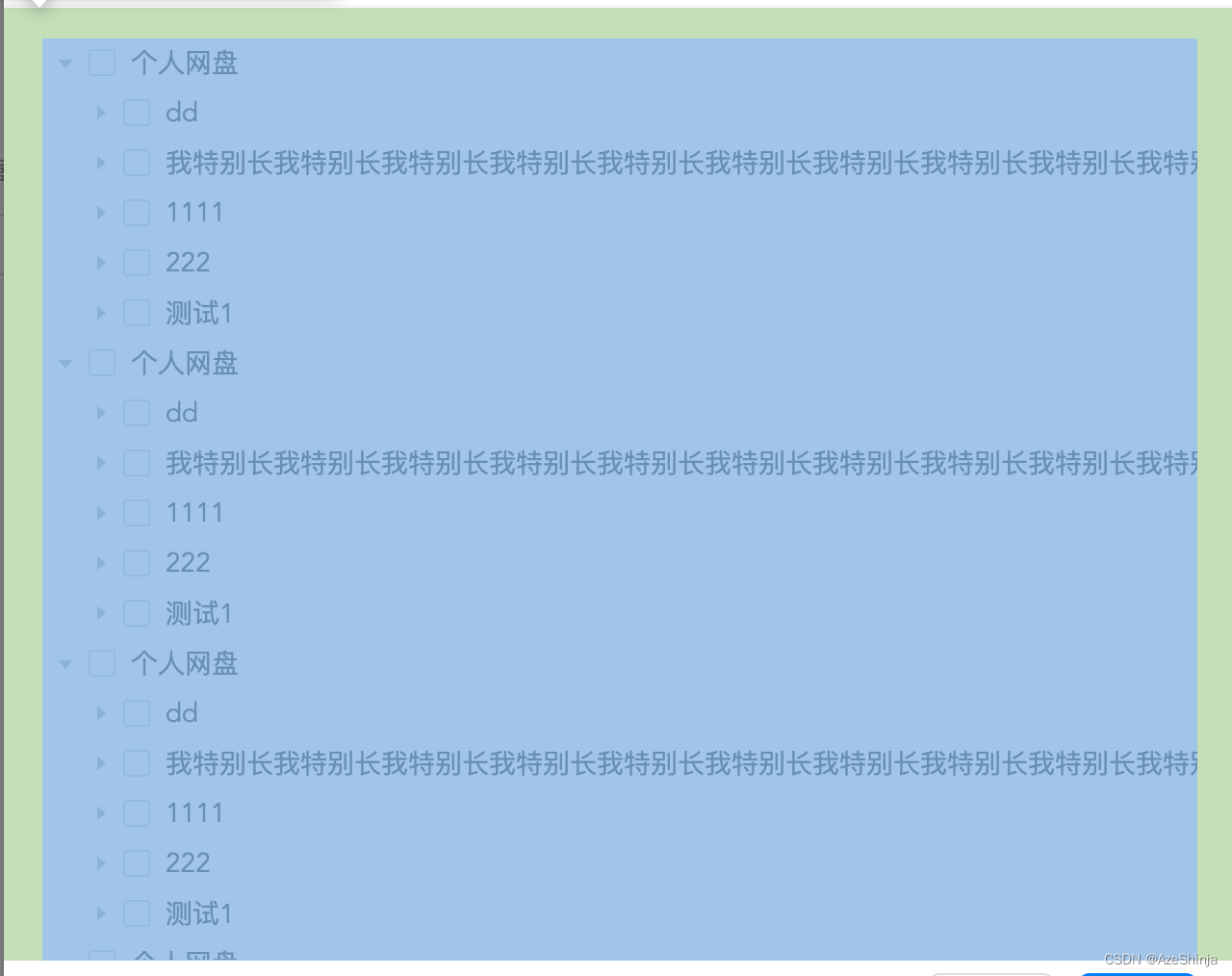
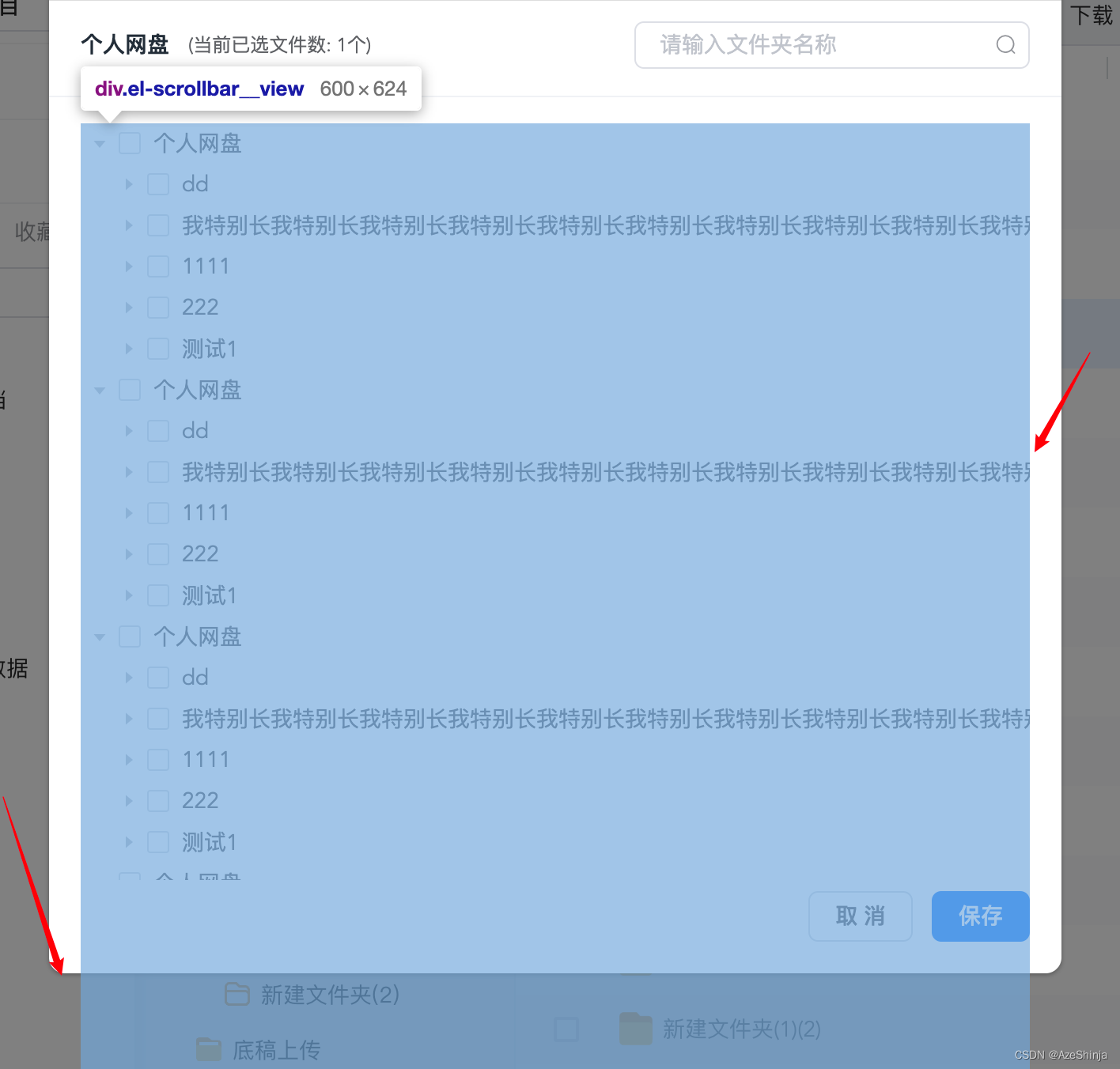
在使用el-tree的时候想要好看的滚动条效果,但是懒得自己搞,就想着使用el-crollbar去解决,但是出现的效果是只有垂直滚动条没有水平滚动条,并且横向的数据被遮住了
样式结构
这是我的el-scrollbar


简单认识el-scrollbar
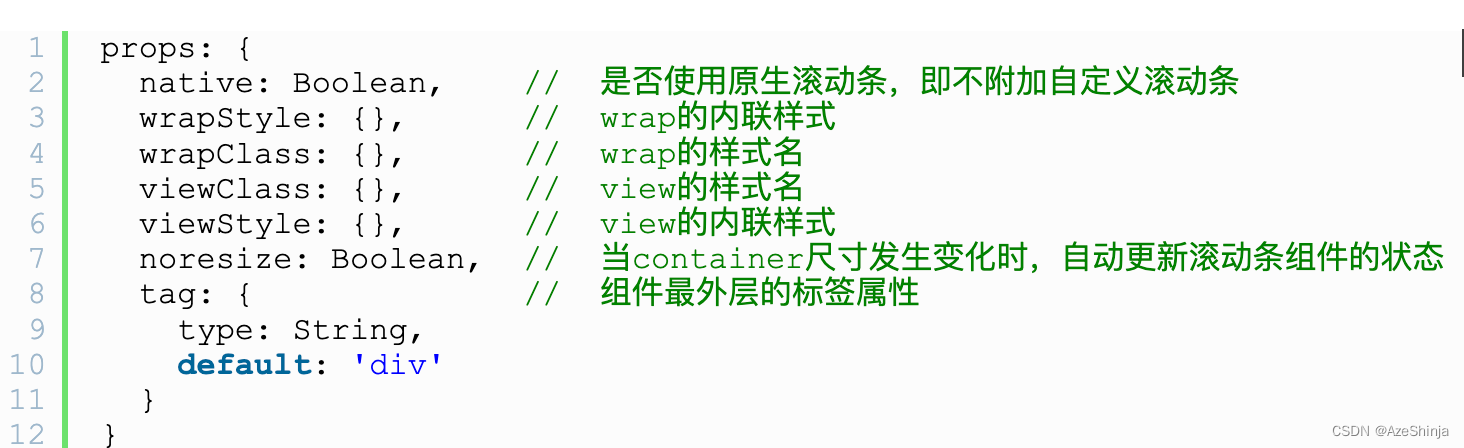
el-scrollbar存在一下props,图片来源: https://www.jb51.net/article/257593.htm

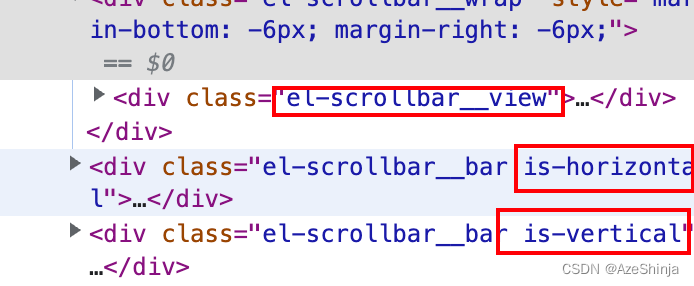
el-scrollbar有三个区域,view、horizontal、vertical。他们分别对应的是内容展示区域,水平滚动和垂直滚动。

问题出现原因

由上图可知我的垂直区域是超出内容的所以出现了滚动条,但是横向内容并没有超出,他被限制在了父容器宽度下造成了内容被遮,这很奇怪。。竟然没有把父容器撑出去。
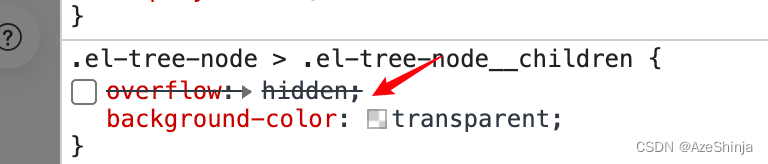
最后发现是因为被tree自己的样式overflow: hidden了导致元素撑不出来

解决方案

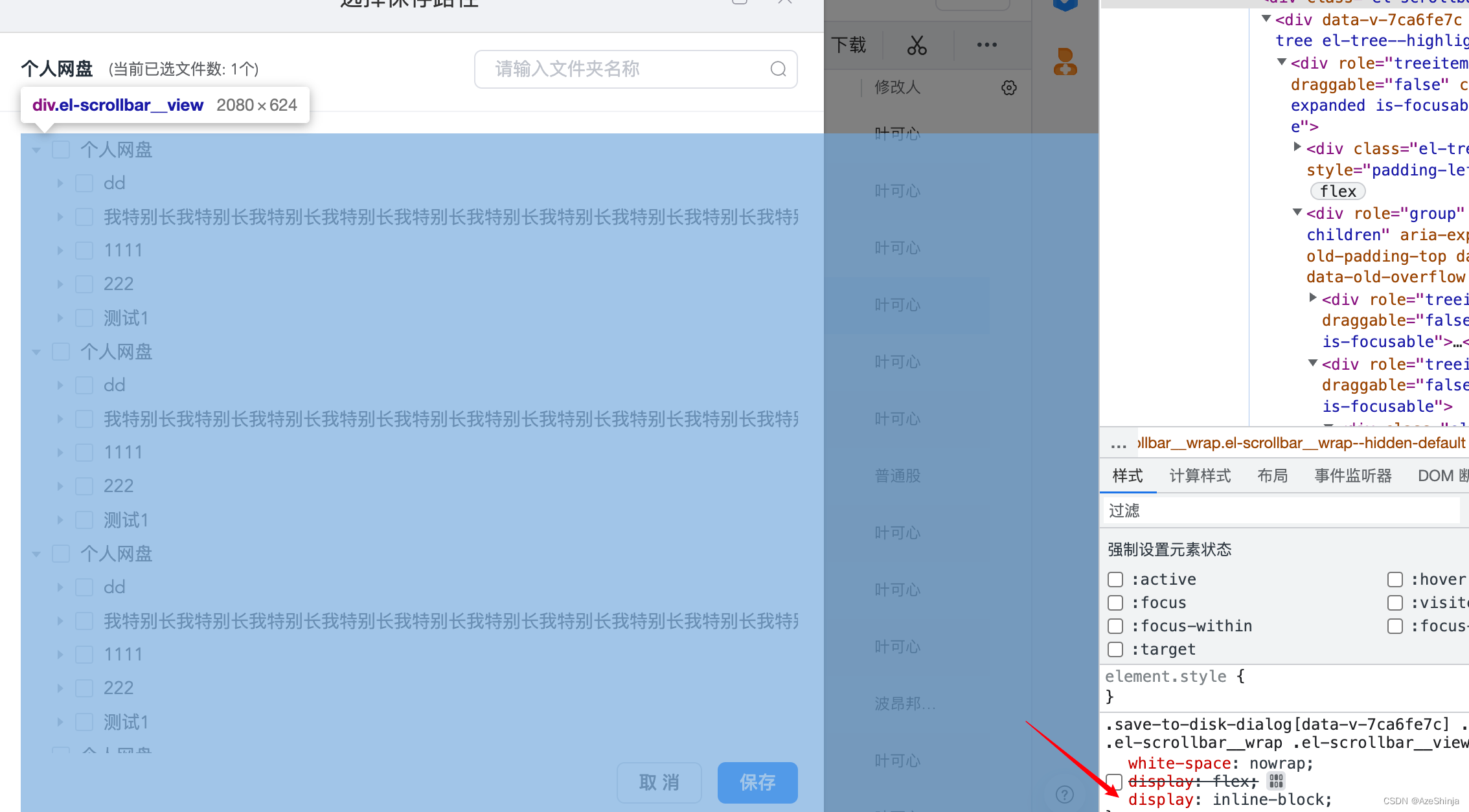
在wrap下穿透样式 添加 display: inline-block 或 让其浮动, 把view容器搞大,这样tree中被hidden元素才能不被遮住,毕竟父容器都变大了就不会挤着子容器了。
.el-scrollbar__wrap .el-scrollbar__view {
white-space: nowrap;
display: inline-block;
}
























 5607
5607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








