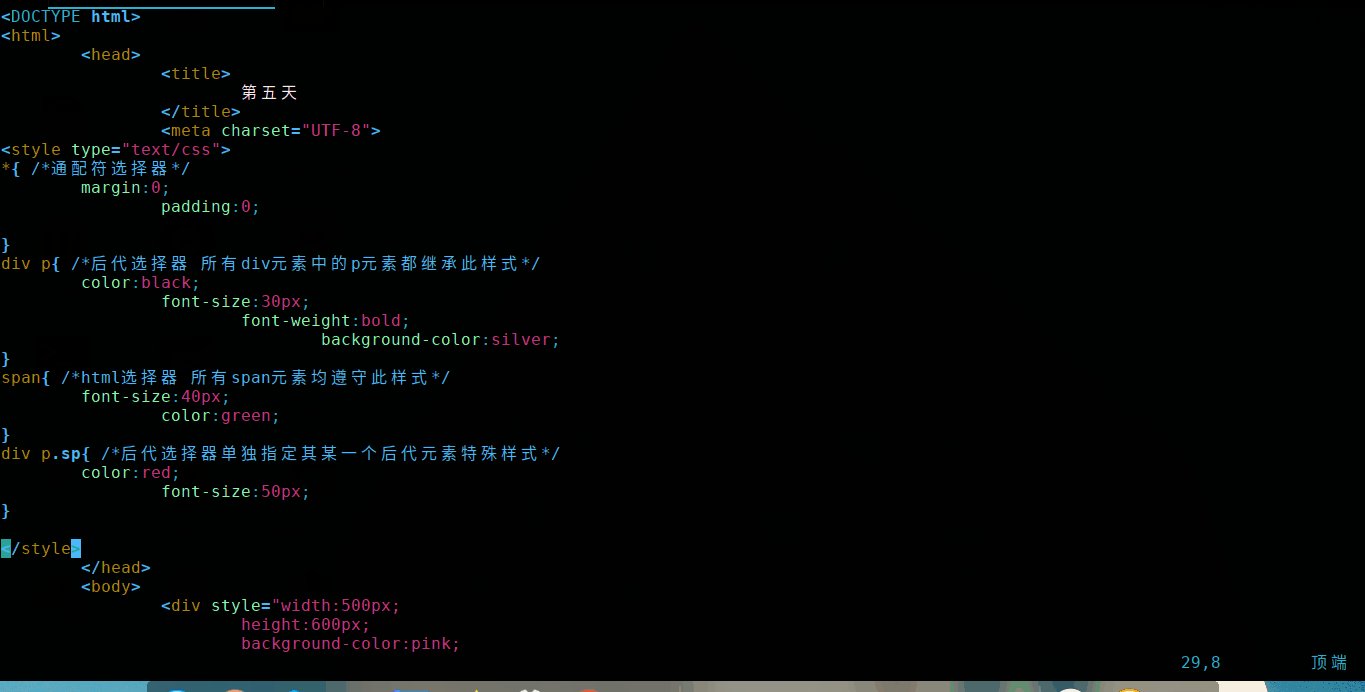
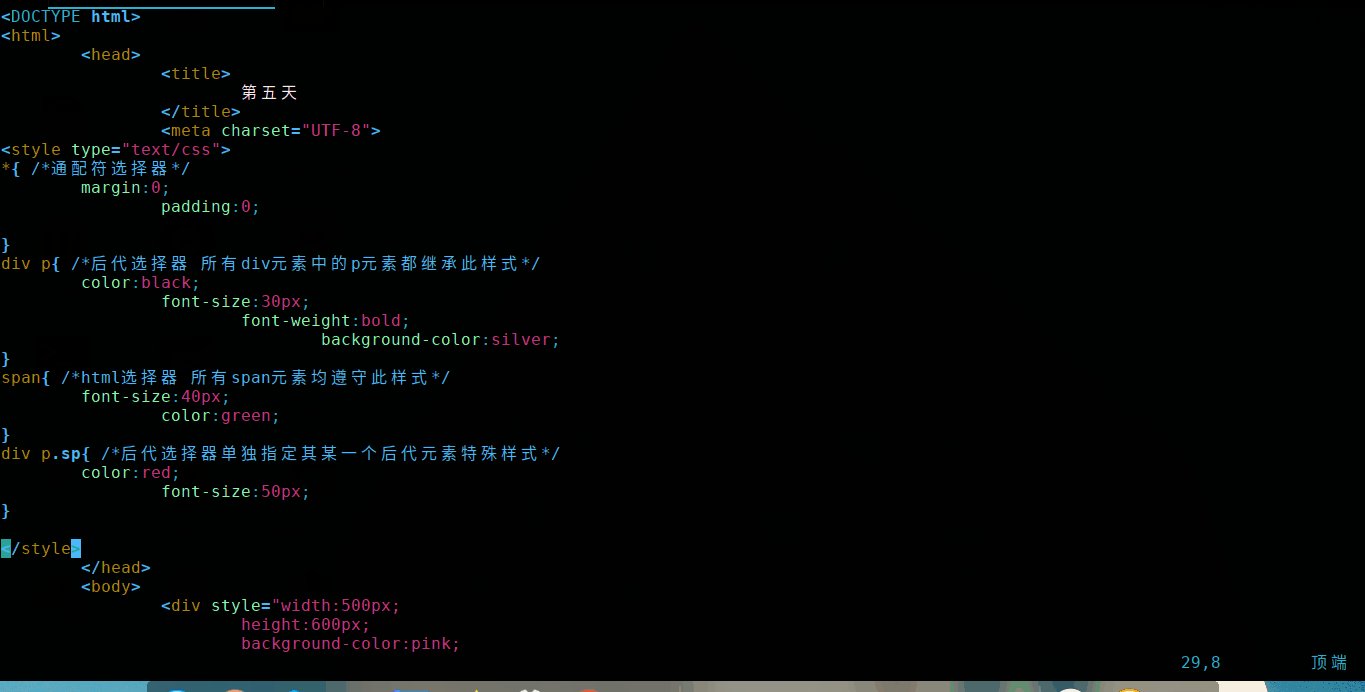
<DOCTYPE html>
<html>
<head>
<title>
第五天
</title>
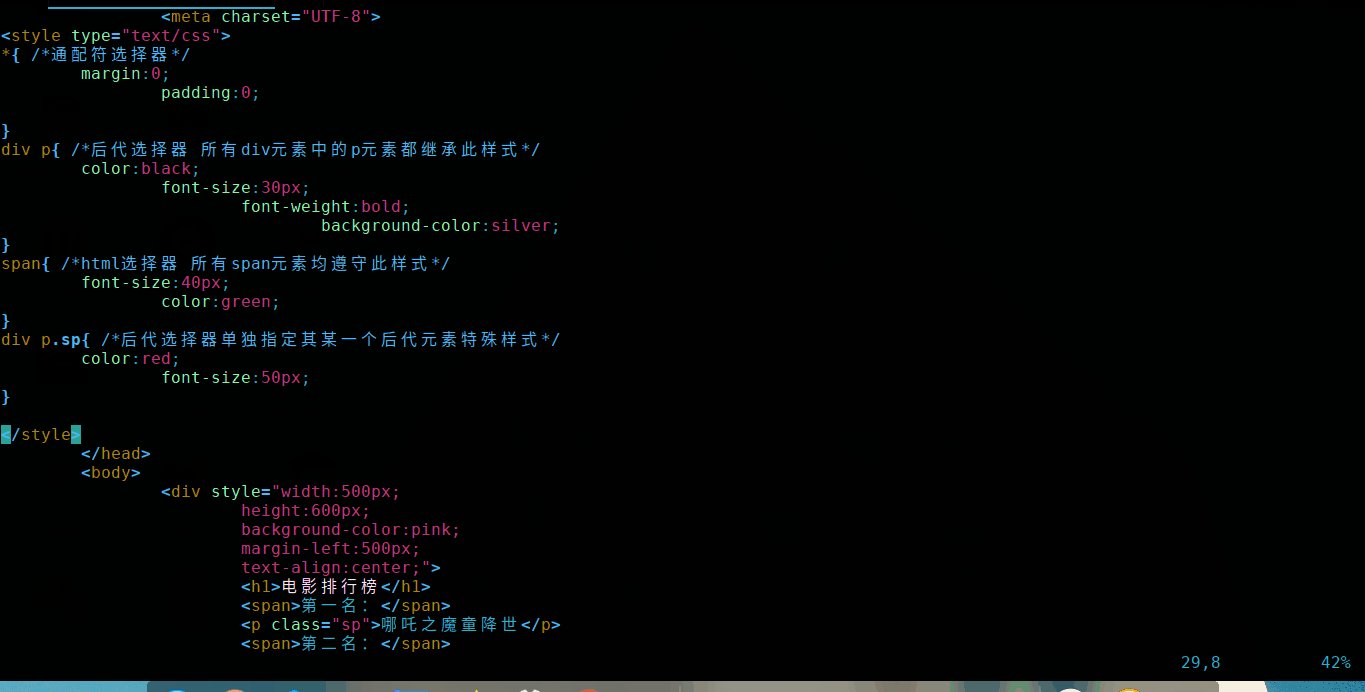
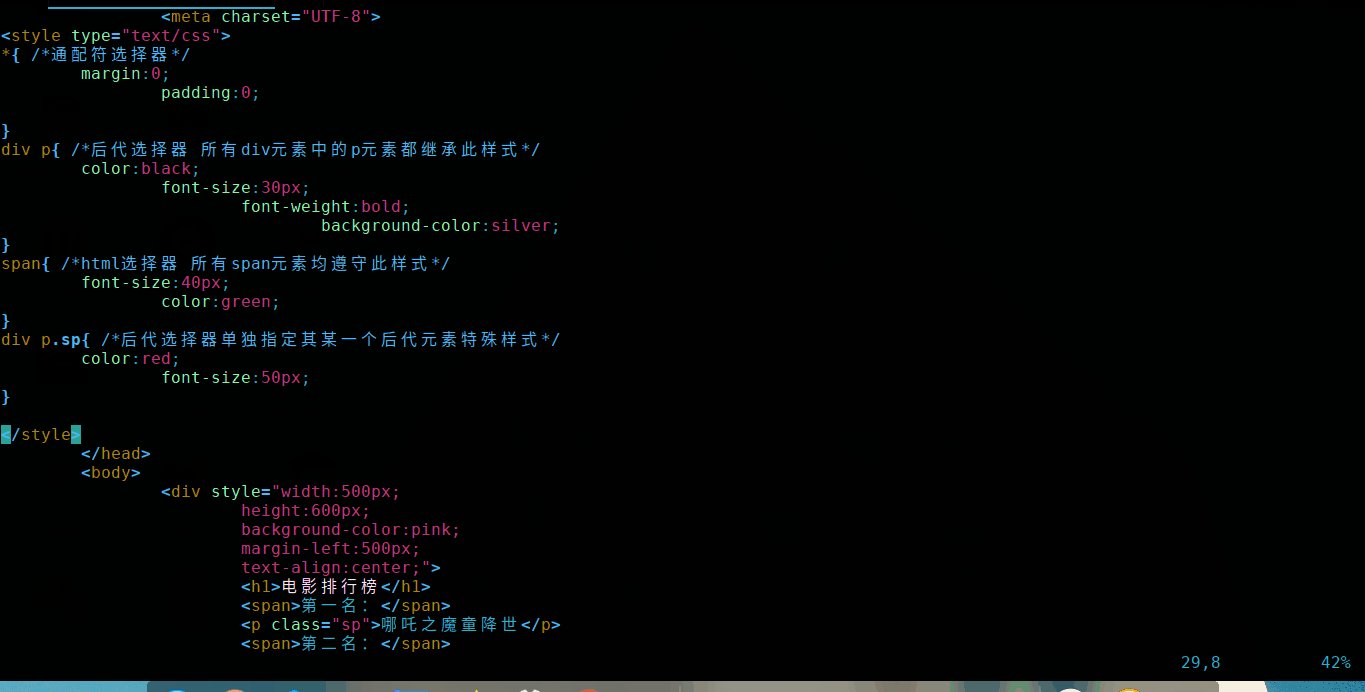
<meta charset="UTF-8">
<style type="text/css">
*{ /*通配符选择器*/
margin:0;
padding:0;
}
div p{ /*后代选择器 所有div元素中的p元素都继承此样式*/
color:black;
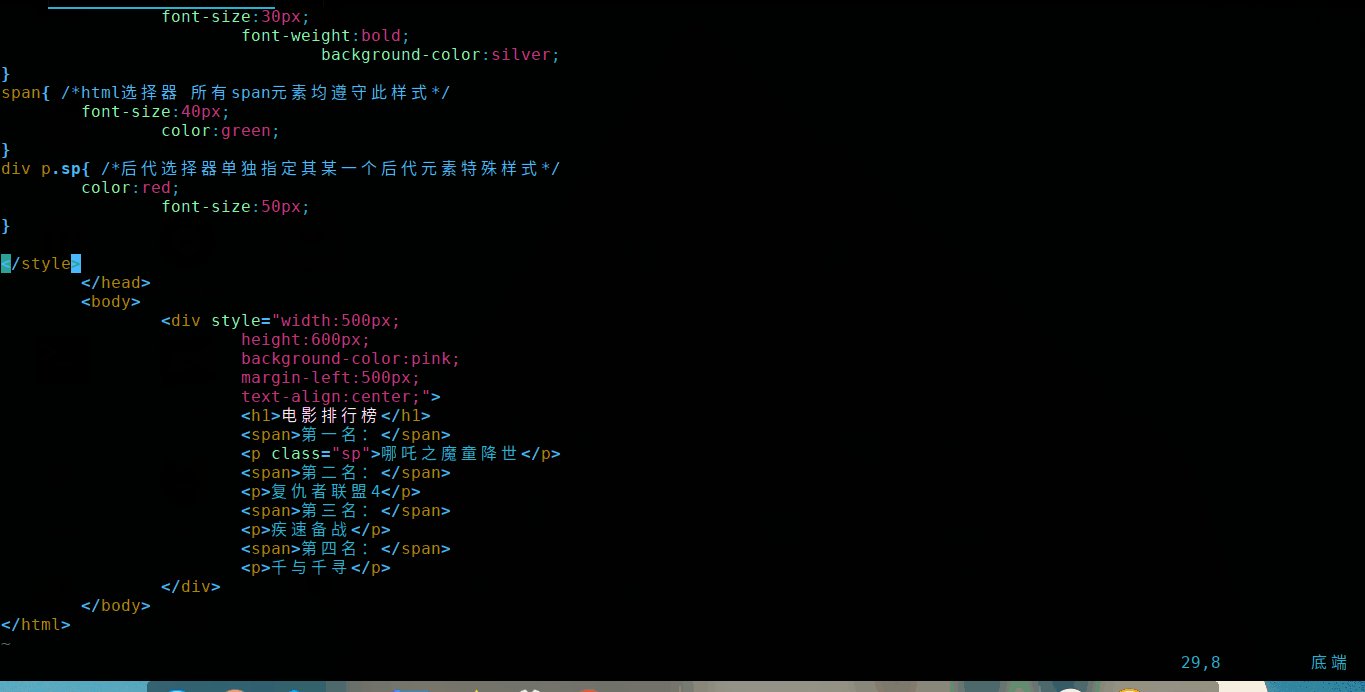
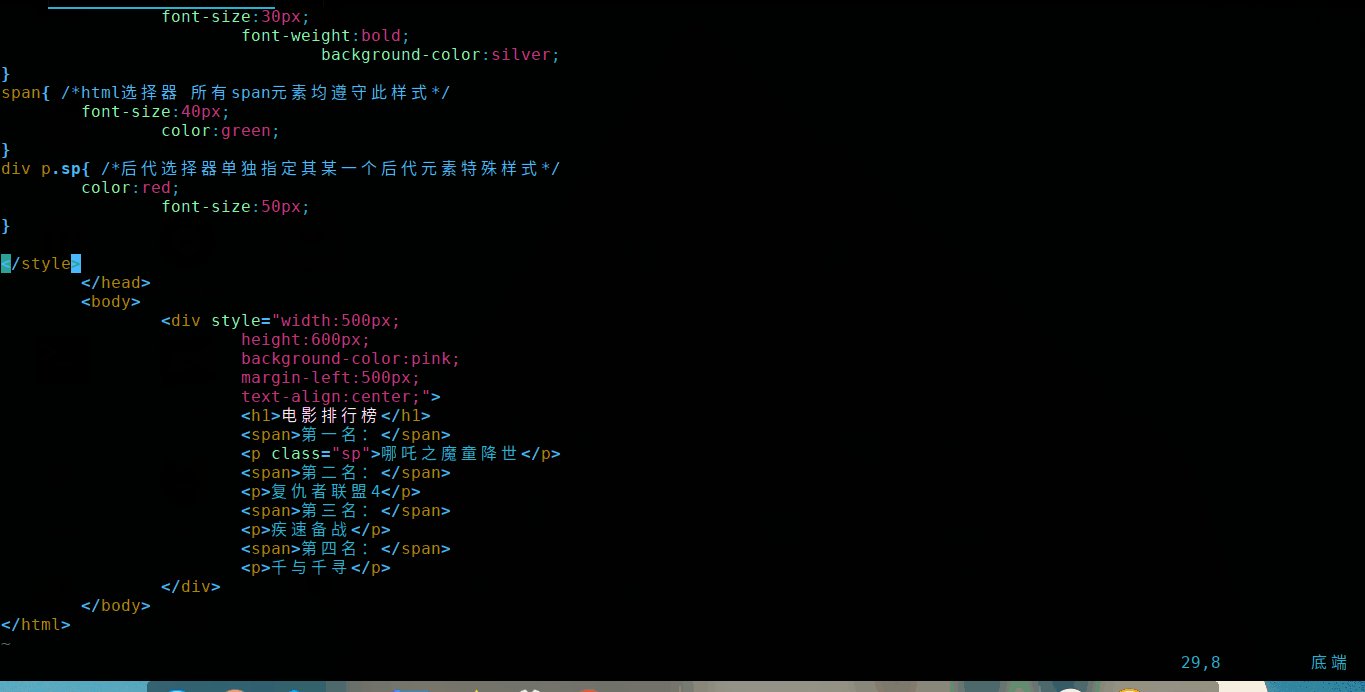
font-size:30px;
font-weight:bold;
background-color:silver;
}
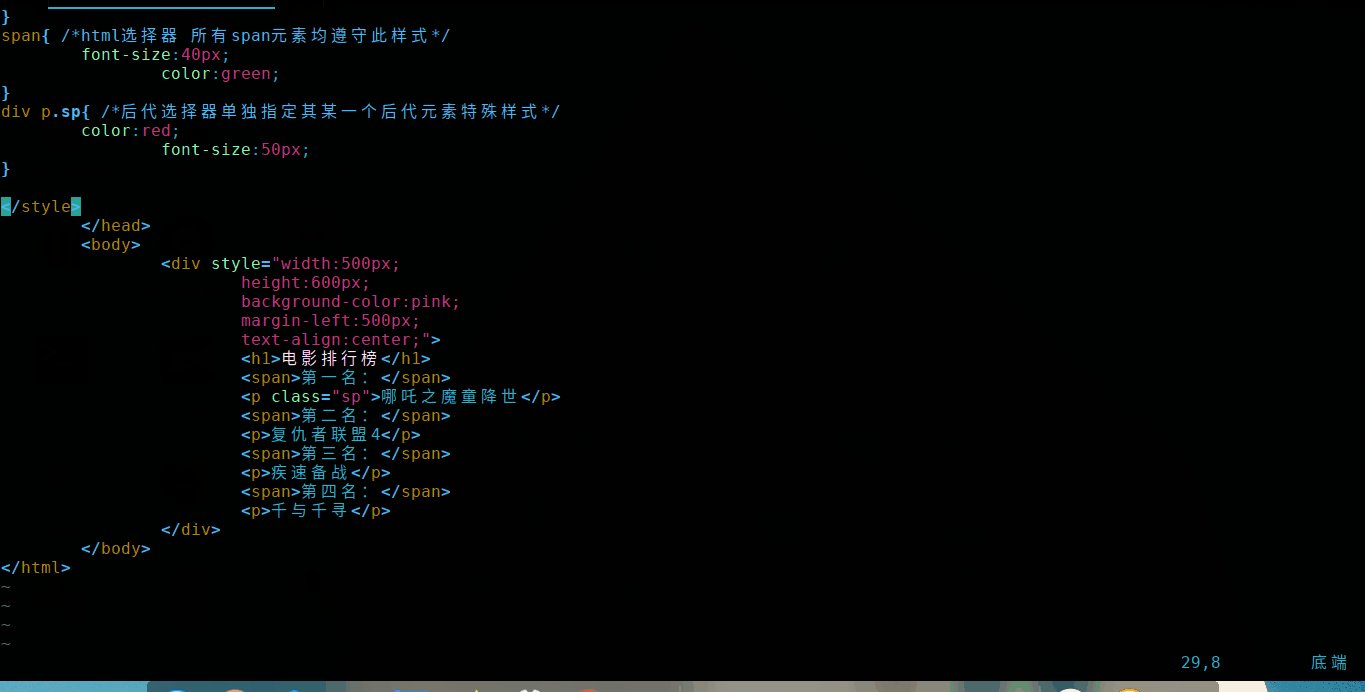
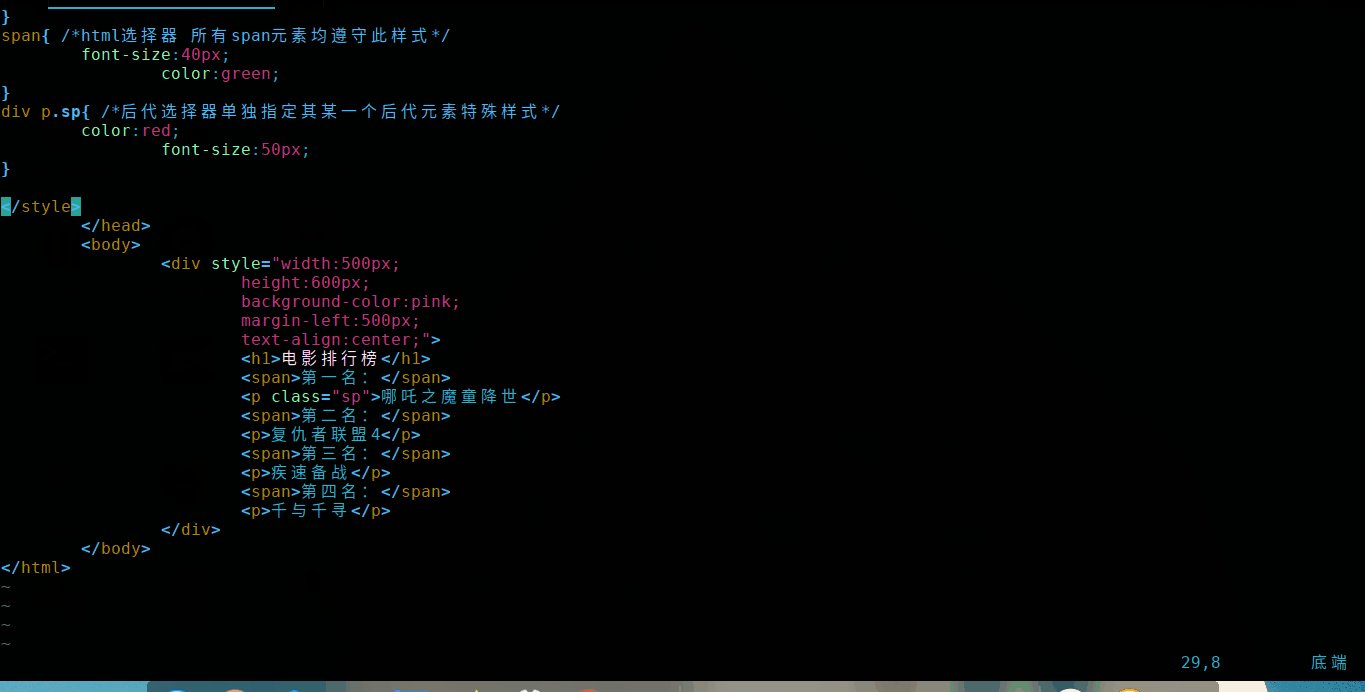
span{ /*html选择器 所有span元素均遵守此样式*/
font-size:40px;
color:green;
}
div p.sp{ /*后代选择器单独指定其某一个后代元素特殊样式*/
color:red;
font-size:50px;
}
</style>
</head>
<body>
<div style="width:500px;
height:600px;
background-color:pink;
margin-left:500px;
text-align:center;">
<h1>电影排行榜</h1>
<span>第一名:</span>
<p class="sp">哪吒之魔童降世</p>
<span>第二名:</span>
<p>复仇者联盟4</p>
<span>第三名:</span>
<p>疾速备战</p>
<span>第四名:</span>
<p>千与千寻</p>
</div>
</body>
</html>


























 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








