一、实验目的:
- 掌握HTML的基本语法以及HTML基本标签的写法
- 掌握CSS定义与引用方法
- 掌握JavaScript中相关概念、控制结构及函数的定义与使用方法
- 理解并掌握事件发生时事件处理的三种方式
二、实验要求:
- 掌握CSS、JavaScript的基本语法、内容及使用。
- 编写程序并调试,完成以下实验内容。
三、实验内容:
1、编写在浏览器上显示表格信息的网页文件,其运行效果如图1所示。

图1 实验题1效果图
源程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.yi{
color: black;
}
</style>
<script></script>
</head>
<body>
<!--width="400" align="center" bordercolor='black' border='1' style="border-collapse: collapse-->
<table border="1" cellspacing="0" cellpadding="0 " align="center" >
<tr class="yi">
<th>用户名</th>
<th>用户地址</th>
<th>联系电话</th>
</tr>
<tr >
<td>张三</td>
<td>北京</td>
<td>12321313312</td>
</tr>
<tr>
<td>李四</td>
<td>东京</td>
<td>12321313312</td>
</tr>
<tr>
<td>王五</td>
<td>南京</td>
<td>12321313312</td>
</tr>
</table>
</body>
</html>
实验效果:

2、编写在浏览器上展现表单信息的网页文件,其运行效果如图2所示。

图2 实验题2效果图
源程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二题</title>
</head>
<style>
fieldset {
margin: 0 auto;
float: none;
}
</style>
<body>
<fieldset style="width:50%;" >
<legend align="center" >表单</legend>
<form action="#" method="post">
<table align="center">
<tr>
<td>商品编号 <input type="text" file=""></td>
</tr>
<tr>
<td>商品名称 <input type="text"></td>
</tr>
<tr>
<td>商品价格 <input type="text"></td>
</tr>
<tr>
<td>商品图片 <input type="file"></td>
</tr>
<tr>
<td> 商品描述 <textarea rows="4" cols="20"></textarea></td>
</tr>
</table>
</form>
</fieldset>
</body>
</html>
实验效果:

3、编写在浏览器上显示表格信息样式的网页文件,其运行效果如图3所示。

图3 实验题3效果图
源程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.yi{
color: black;
}
#c{
background-color: yellow;
}
</style>
<script></script>
</head>
<body>
<!--width="400" align="center" bordercolor='black' border='1' style="border-collapse: collapse-->
<table border="1" cellspacing="0" cellpadding="0 " align="center" >
<tr class="yi">
<th>用户名</th>
<th>用户地址</th>
<th>联系电话</th>
</tr>
<tr id="c">
<td>张三</td>
<td>北京</td>
<td>12321313312</td>
</tr>
<tr>
<td>李四</td>
<td>东京</td>
<td>12321313312</td>
</tr>
<tr>
<td>王五</td>
<td>南京</td>
<td>12321313312</td>
</tr>
</table>
</body>
</html>
实验效果

4、编写在浏览器上展现页面编写的信息,并通过点击按钮进行事件触发效果展示的网页文件。
首先,其运行效果如图4所示。

图4 实验题4效果图1
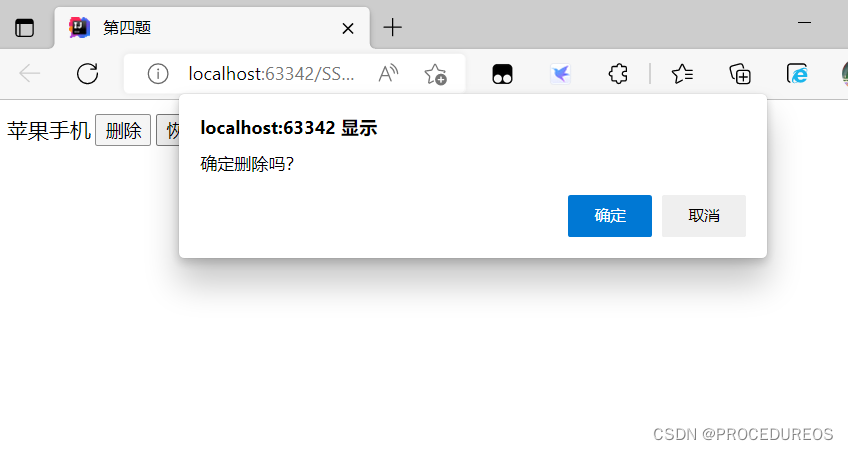
然后点击删除按钮,效果如图5所示。

图5 实验题4效果图2
点击弹出框的取消按钮,页面不变;当点击确定按钮后,页面效果如图6所示。

图6 实验题4效果图3
然后再点击页面上的恢复按钮,页面效果如图7所示。

图7 实验题4效果图4
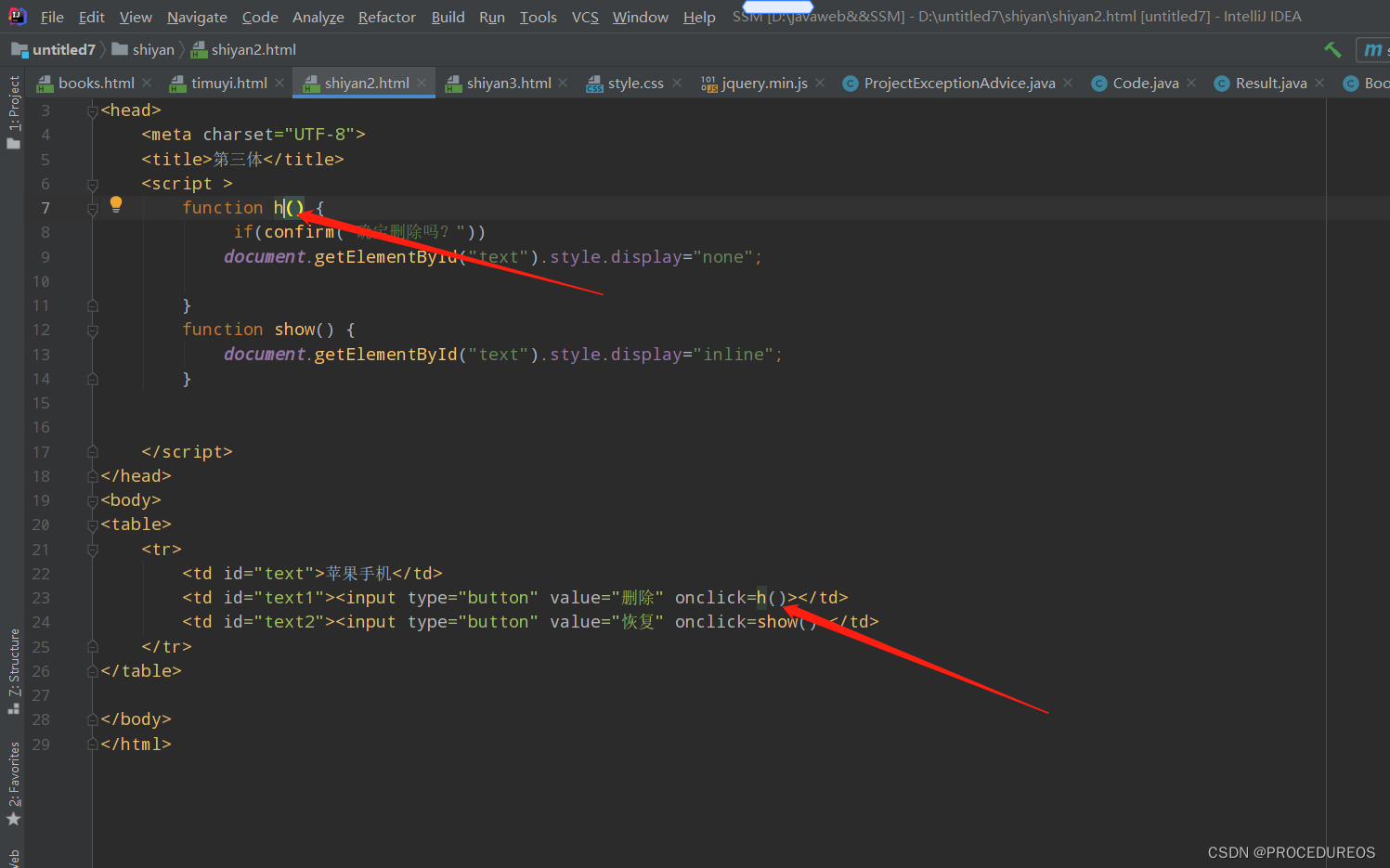
源程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第四题</title>
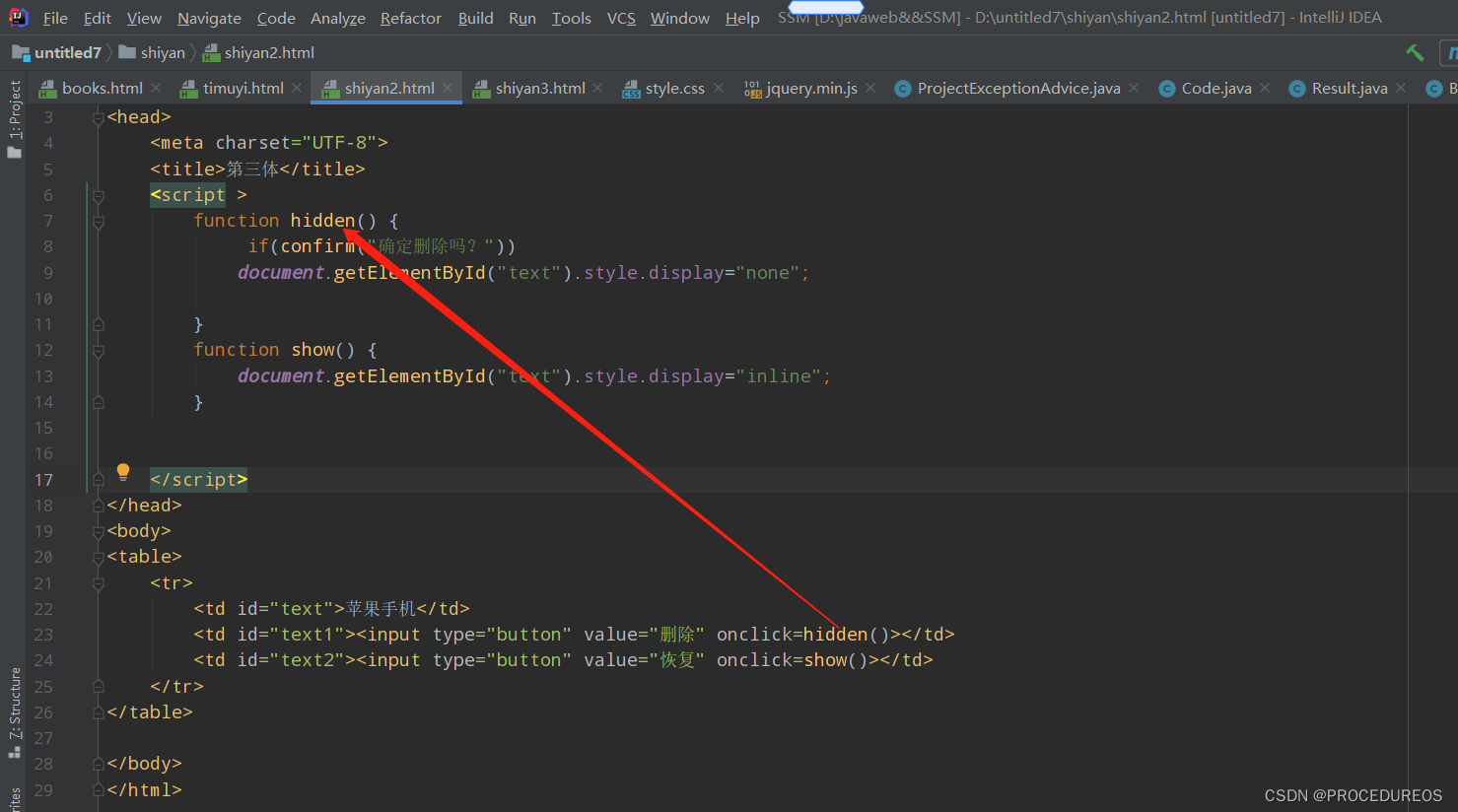
<script >
function h() {
if(confirm("确定删除吗?"))
document.getElementById("text").style.display="none";
}
function show() {
document.getElementById("text").style.display="inline";
}
</script>
</head>
<body>
<table>
<tr>
<td id="text">苹果手机</td>
<td id="text1"><input type="button" value="删除" οnclick=h()></td>
<td id="text2"><input type="button" value="恢复" οnclick=show()></td>
</tr>
</table>
</body>
</html>
实验效果:
首先,其运行效果如图1所示

图1
然后点击删除按钮,效果如图2所示。

图2
点击弹出框的取消按钮,页面不变;当点击确定按钮后,页面效果如图3所示。

图3
然后再点击页面上的恢复按钮,页面效果如图4所示

图4
四、实验过程中遇到的问题及解决手段:
1.自定义函数中含有关键字hidden导致不能实现想要的效果

解决方法:不用hidden

五、本次实验的体会(结论):
通过这次实验,我掌握HTML的基本语法以及HTML基本标签的写法掌握CSS定义与引用方法,掌握JavaScript中相关概念、控制结构及函数的定义与使用方法。明白了只有自己亲自动手去编写程序才能把书本的内容与实际结合起来,才能更容易的把知识牢记于心。在动手真正的去编程往往会发生各种各样的问题,如果不去实践就会永远堆积问题,停滞不前,就会落后。编程需要沉淀,不能急功近利,欲速则不达,花时间打好基础,基础不牢地动山摇。





















 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








