复选框分单独使用和组合使用。
复选框单独使用时:
<div id="app">
<input type="checkbox" v-model="checked" id="checked">
<label for="checked">选择状态:{{checked}}</label>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src=" href='https://cdn.jsdelivr.net/npm/vue/dist/vue.js">https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
checked:false
}
})
</script>
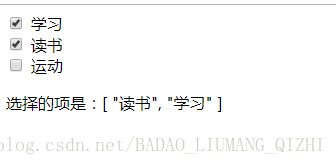
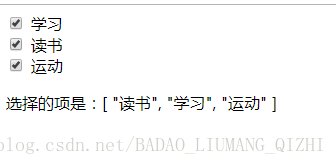
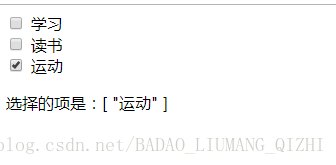
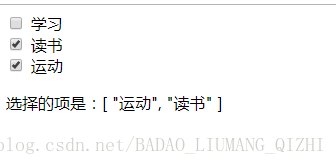
组合使用时,也是v-model与value一起,多个勾选框都绑定到同一个数组类型的数据,value的值在数组中,就会选中这一项。
这一过程也是双向的,在勾选时,value的值也会自动push到这个数组中。
<div id="app">
<input type="checkbox" v-model="checked" value="学习"id="study">
<label for="study">学习</label> <br>
<input type="checkbox" v-model="checked" value="读书"id="read">
<label for="read">读书</label> <br>
<input type="checkbox" v-model="checked" value="运动"id="play">
<label for="play">运动</label> <br>
<p>选择的项是:{{checked}}</p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
checked:['学习','读书']
}
})
</script>























 1501
1501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










