1、调试hover样式
1、第一种方法就是利用debugger(推荐)
在控制台输入下面一段代码(时间自己决定)并执行,返回页面,鼠标放在需要调试的dom上,把hover样式显示出来,等待 debugger,然后就能安心调试hover样式了。
setTimeout(()=>{
debugger
},1800)改进版本:
1)先在控制台输入以下代码。注意不要回车,控制台的光标会一直在。
debugger2)然后将鼠标放在需要hover的dom上,使其出现hover样式,这个时候回车,就能调试了。
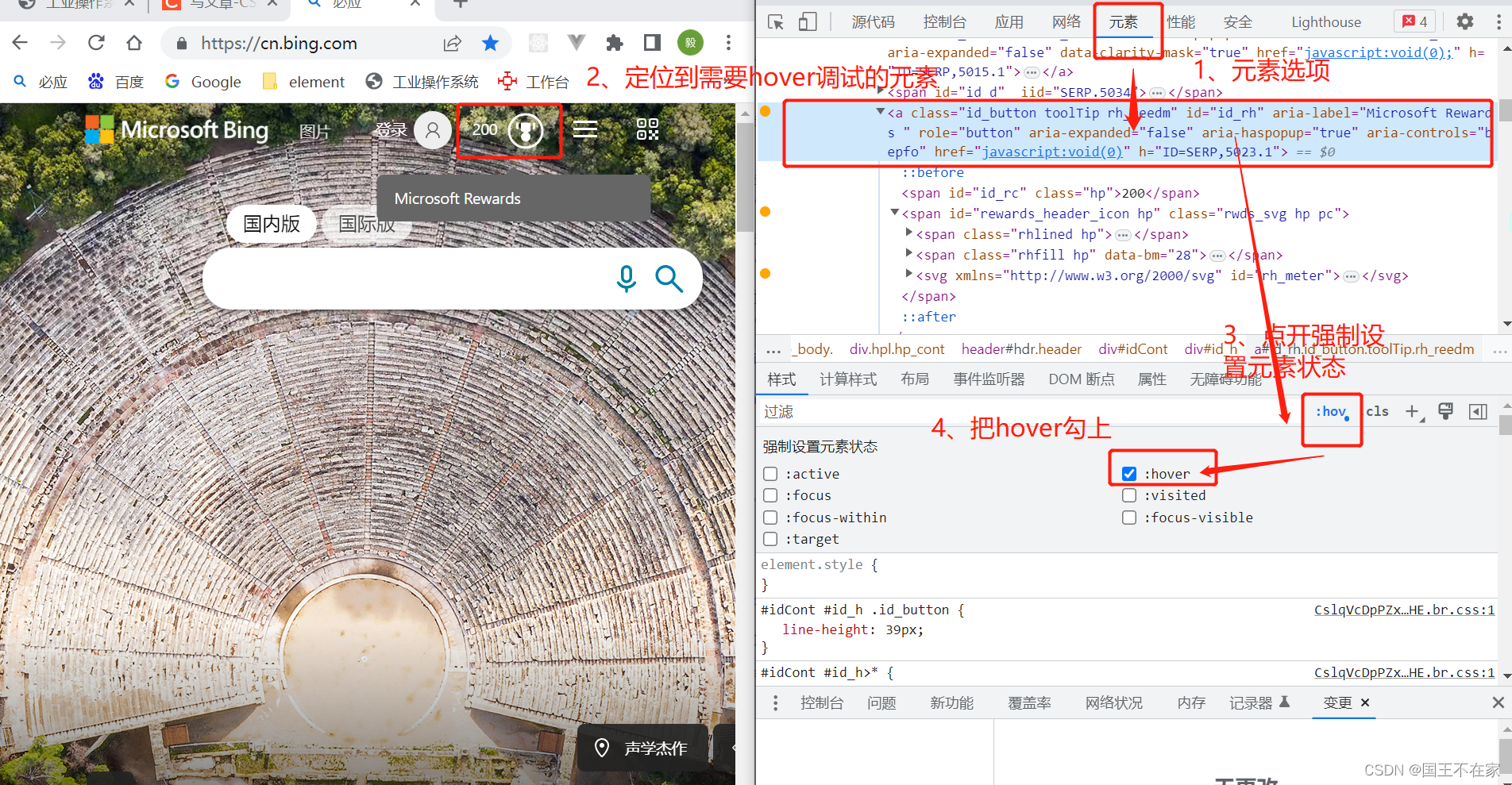
2、利用控制台“元素”选项调试
先定位到要调试的元素,然后咔咔一顿操作,见下图。不推荐。

2、控制台的$操作符
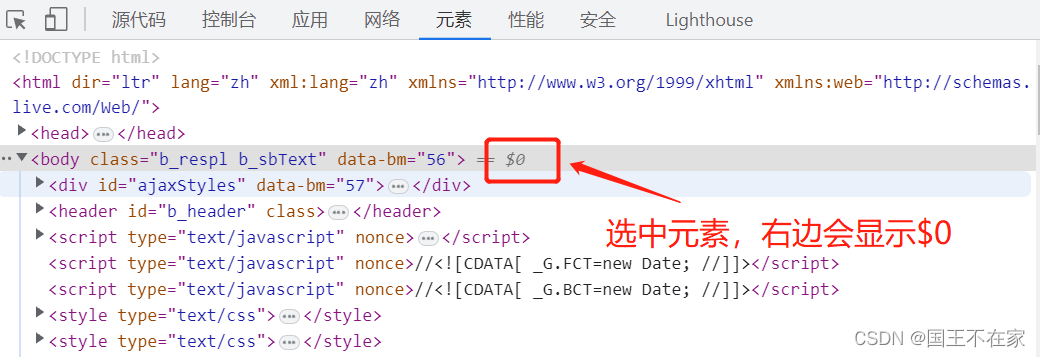
$0【获取调试选中dom】
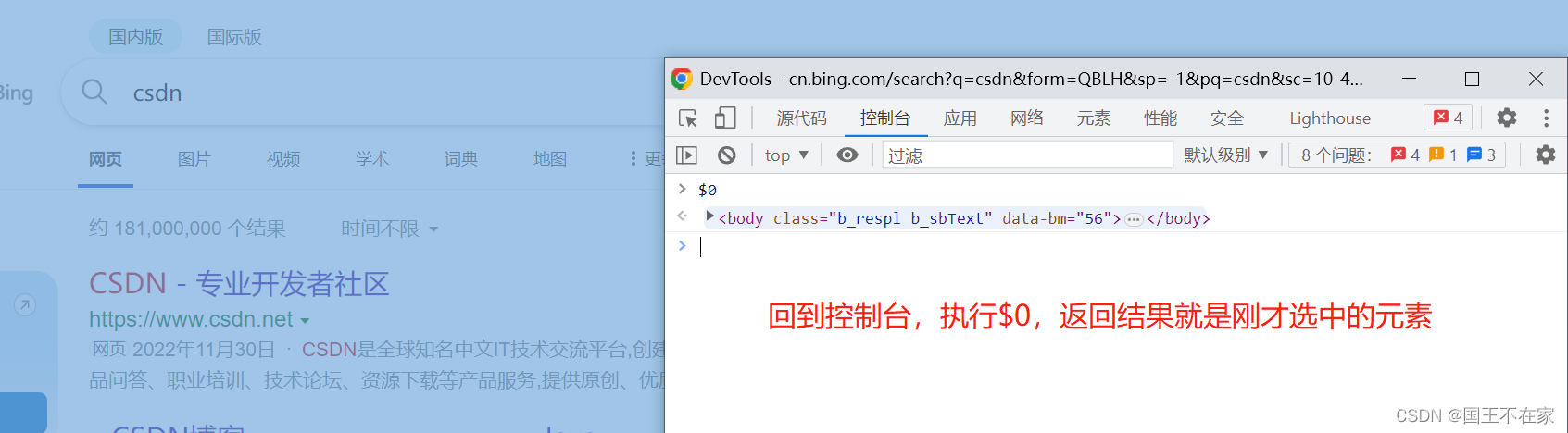
先在元素面板中选中dom,右边就会显示$0。然后在控制台执行$0,结果就是刚才选中的dom。
操作 一 :

操作 二:
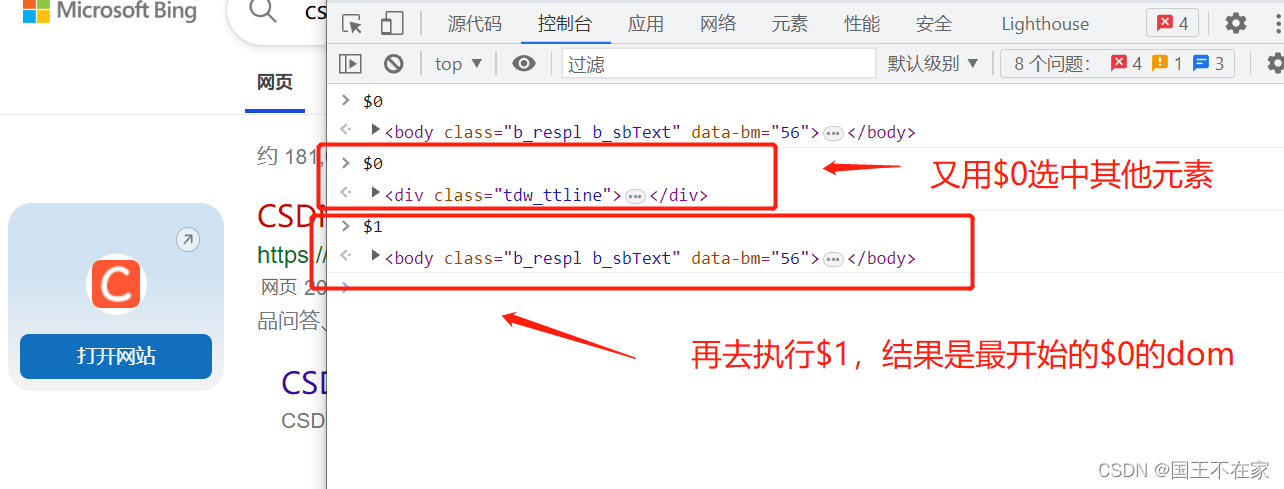
$1【返回上一次$0的执行结果】
执行两次$0选中不同元素,再打印$1,结果是第一次的$0的结果。

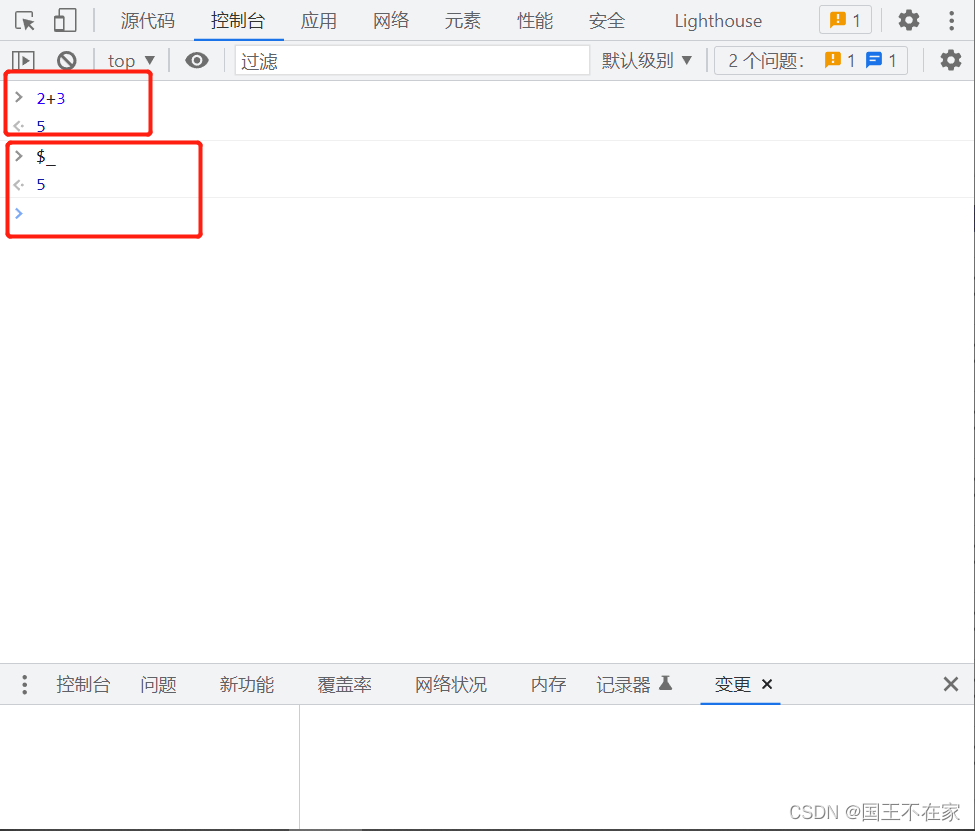
$_ 【返回上一次控制台执行的结果】
先执行2+3返回5,然后执行$_ 结果是5(也就是上一次执行的结果)

$i 【为控制台下载包】
完整的使用$i操作需要先在 chrome 安装 Console Importer插件。

以常用的lodash为例:

$i是使用cdn,不用担心内存。。。
更多的$操作符
更多的操作符可以看一下别人的文章:
【译】你不知道的Chrome调试工具技巧 第一天:console中的 '$' - 掘金
3、断点(包含条件断点)调试以及相应面板介绍
先准备两个函数,在bar函数中使用debugger,代码如下。
function foo() {
let result = 0
for (let i = 0; i < 10; i++) {
result += i
}
result = bar(result)
return result
}
function bar(result) {
debugger
result += '%%'
return result
}
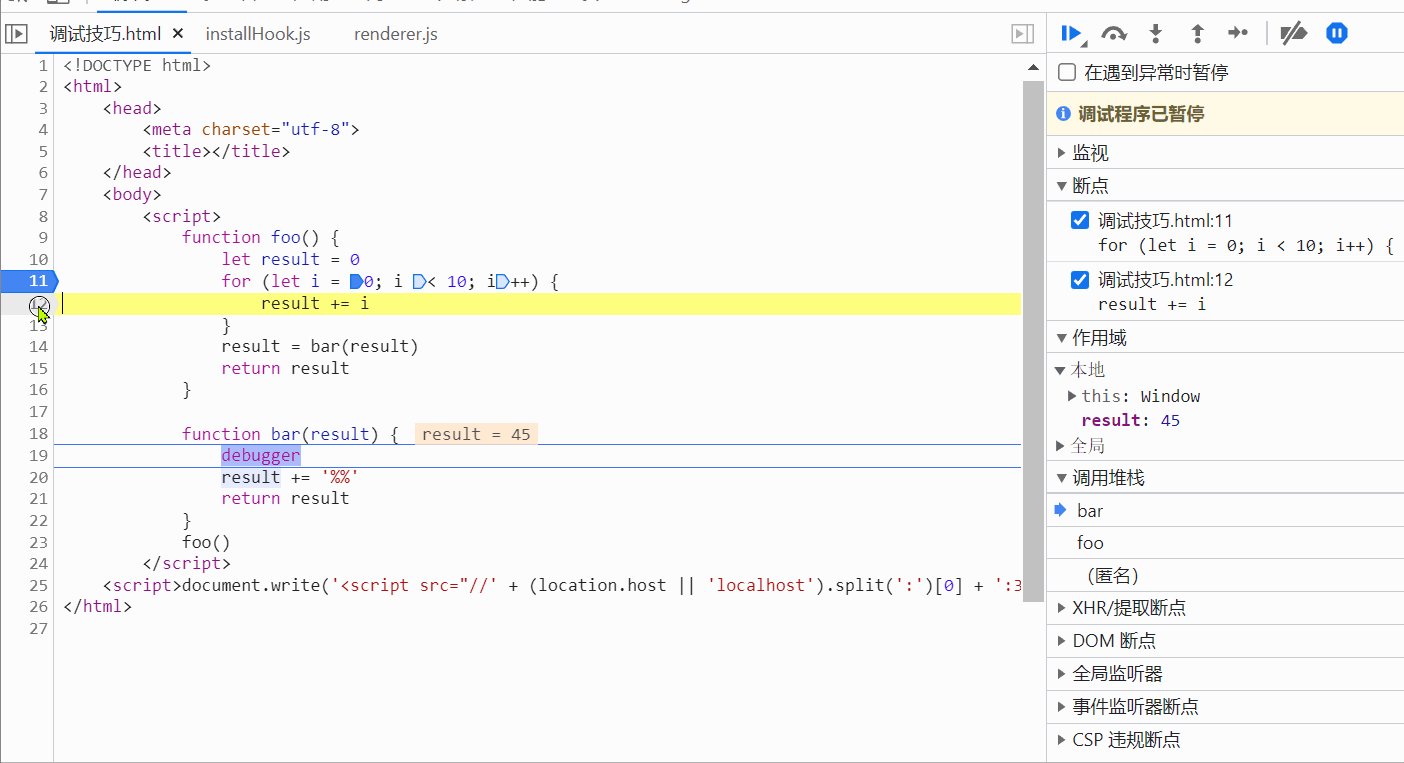
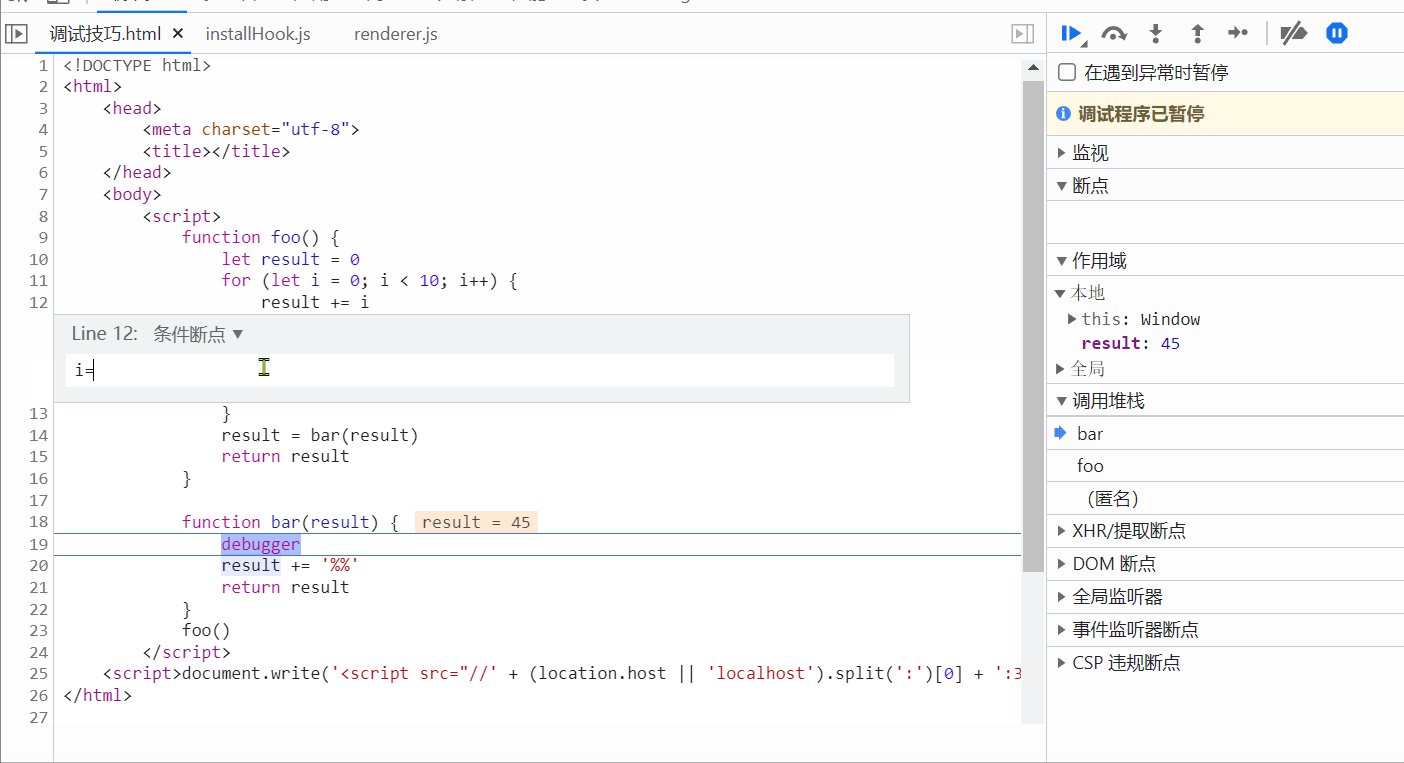
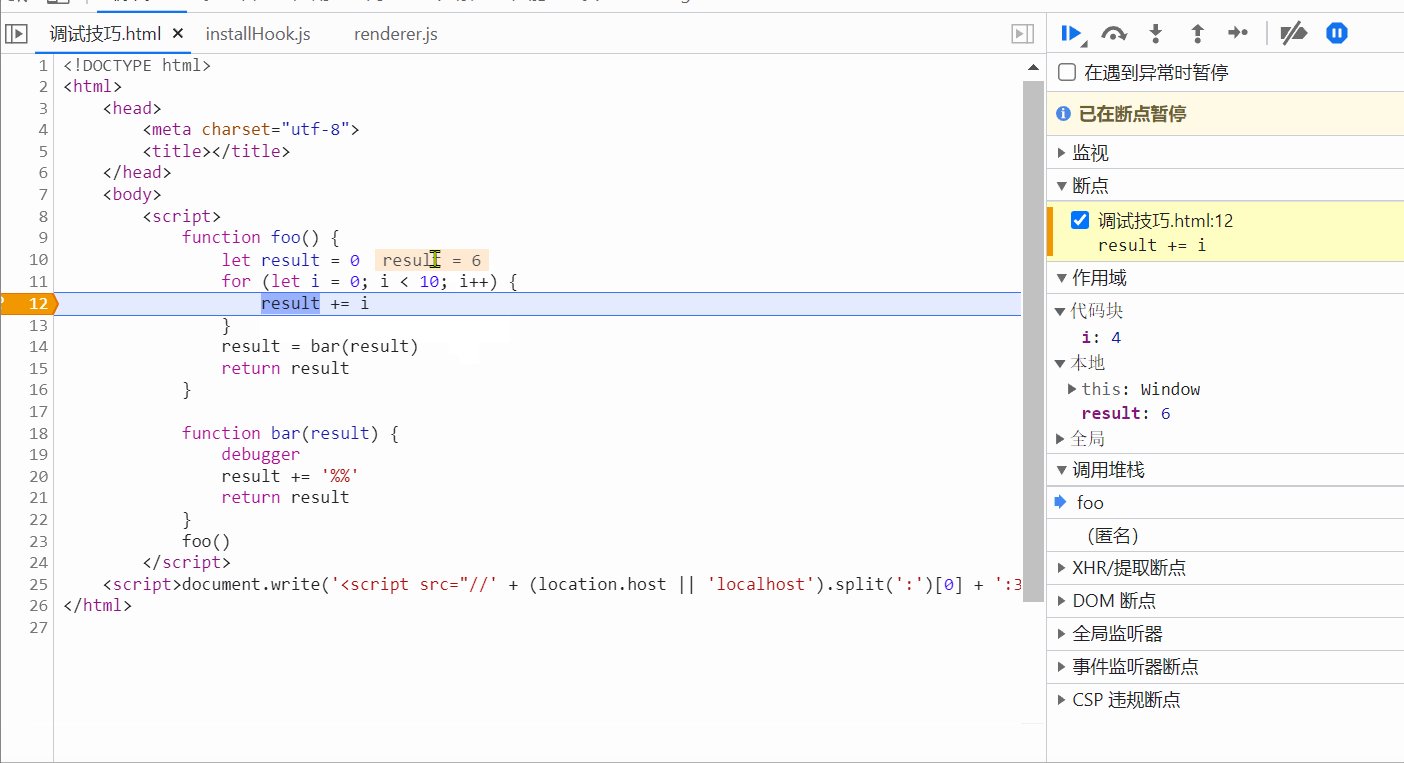
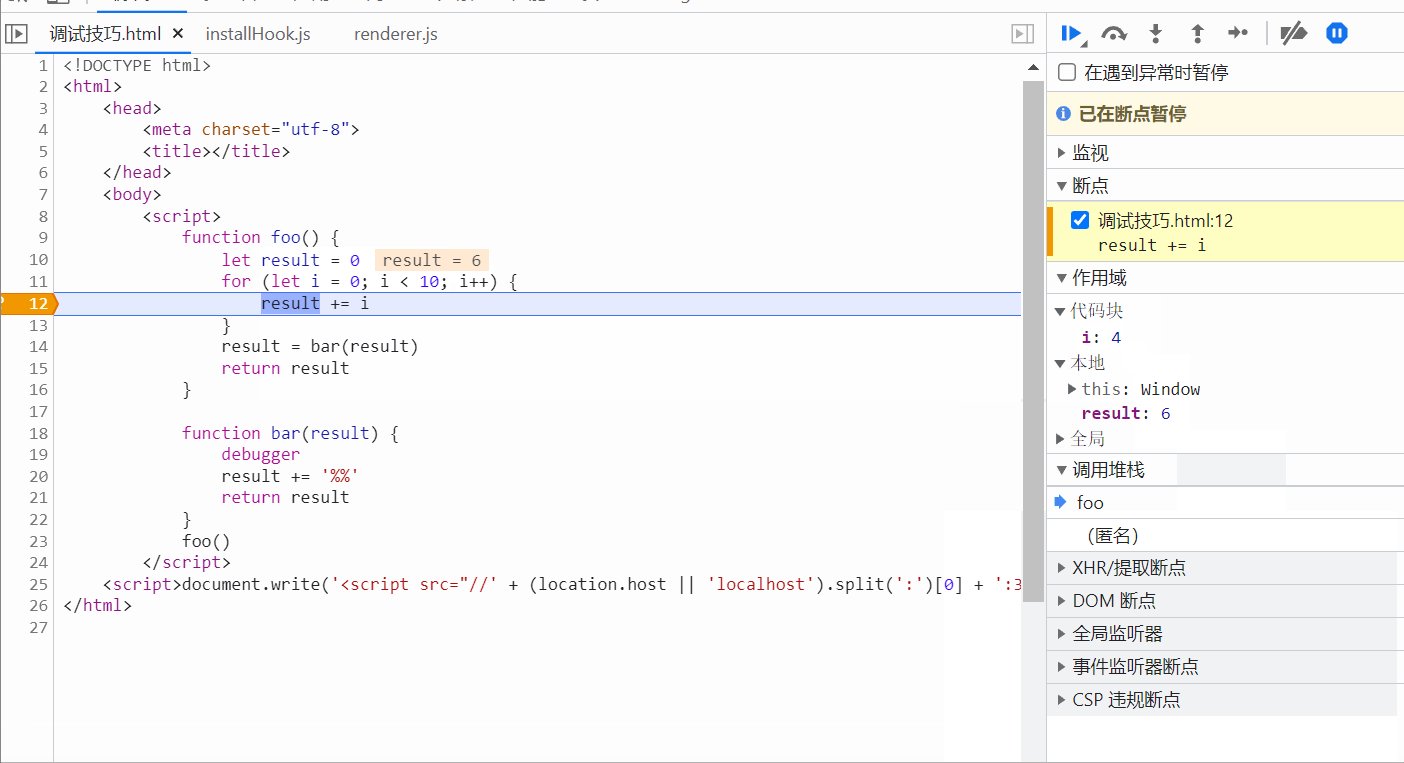
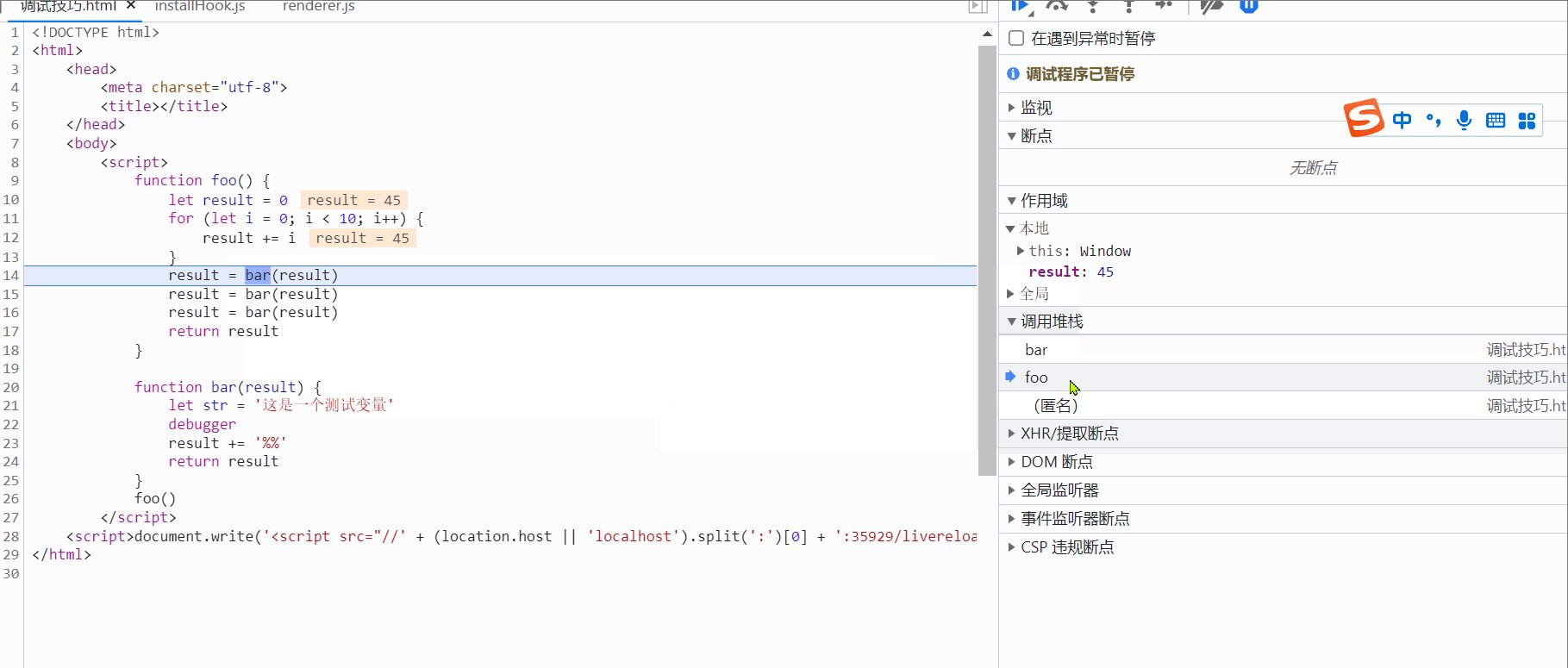
foo()执行后,来到源代码面板,在合适的位置,比如下面的12行,点击鼠标右键,有个“添加条件断点”,点击这个选项,输入条件,比如“i==4”。CTRL+R重新执行,会发现断点在设置的条件断点出停下,并且此时的 i 等于4,这个时候想做什么就能做什么了。

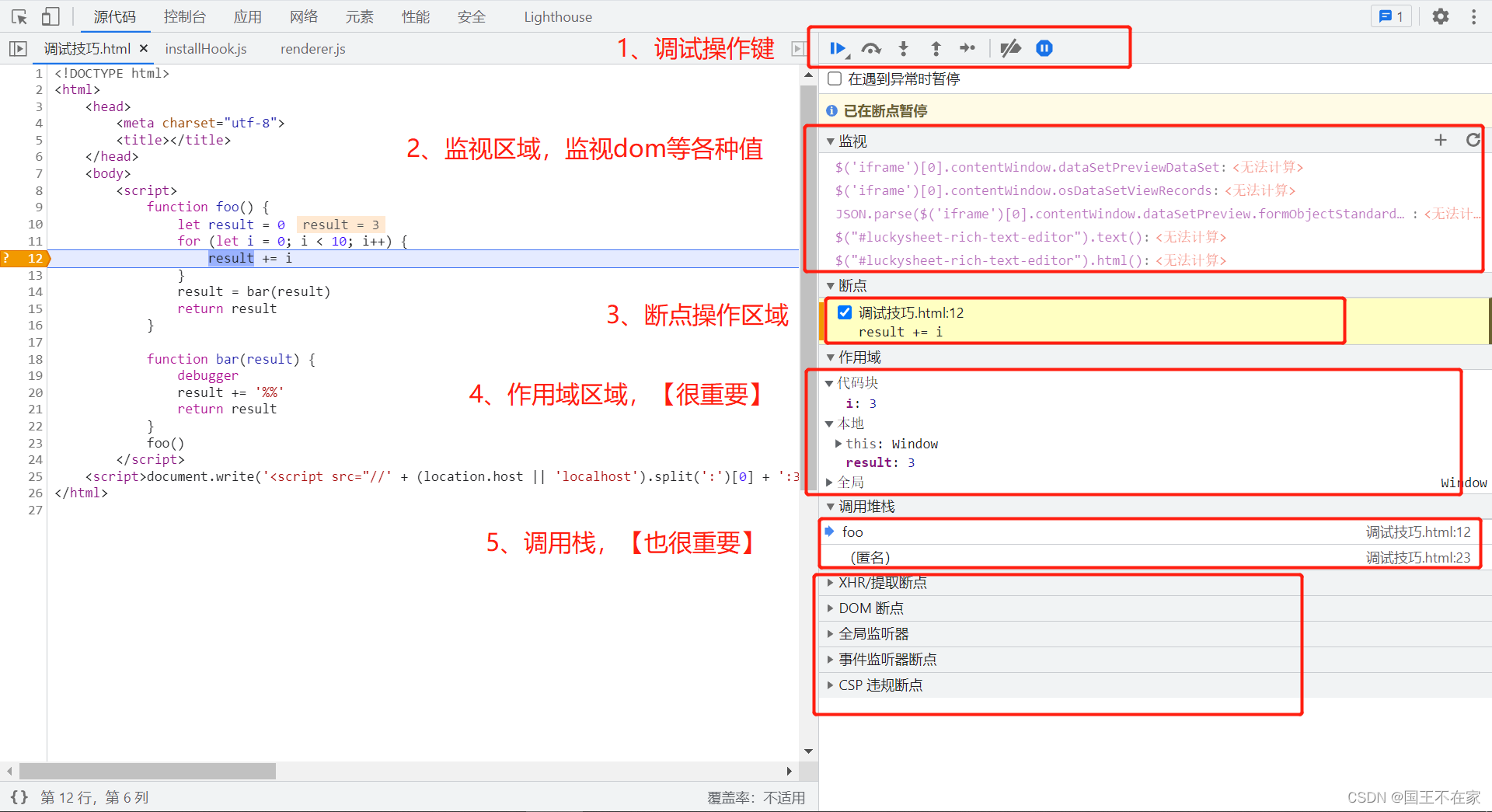
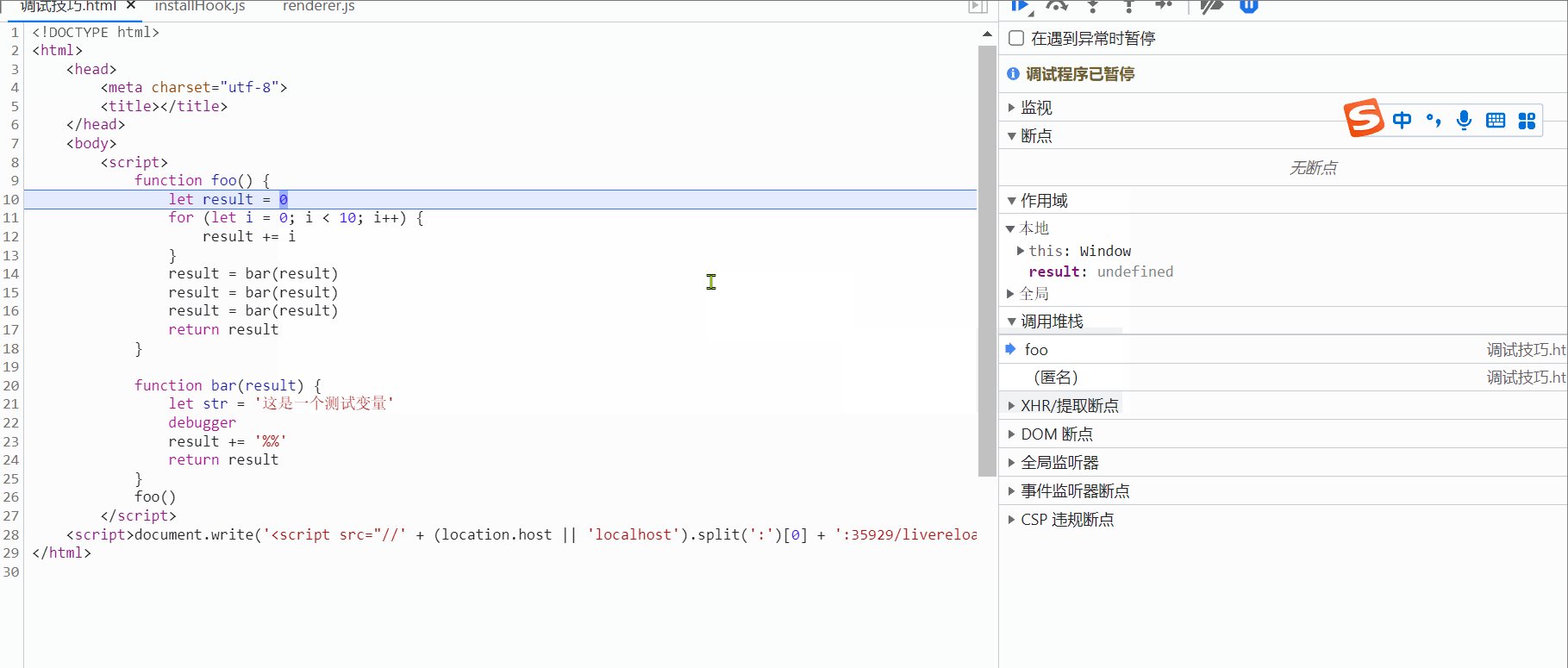
最后再介绍下右边的操作区域。

第一部分是调试操作键,具体说明如下:
| 序号 | 按钮名 | 说明 | 作用 |
| 1 | 继续执行脚本 | 遇到断点或错误会停下来 | 常用于跳到下一个断点 |
| 2 | 跳到下一个函数调用 | 连续两个函数调用,正常情况下不会进入函数体,直接拿结果。 (但是函数体中有断点或错误进入函数体并跳到对应位置) | 广义的下一步,请无脑用。(多数情况下用这个就行,不用单步调试) |
| 3 | 进入下一个函数调用 | 顾名思义 | 进入函数体,想干嘛就干嘛 |
| 4 | 跳出当前函数 | 顾名思义 | 跳出函数体后,想干嘛就干嘛 |
| 5 | 单步调试 | 不管什么情况,遇到函数调用就会进入函数体 | 狭义的下一步,很少用 |
| 6 | 停用断点 | 顾名思义 | 停用断点,可以用 |
| 7 | 在遇到异常时停止 | 开启后,有异常就会在异常处停下。 | 很好用,建议开启 |
第二部分是监视区域,可以监视dom的一些属性和一些表达式的值,(很好用)。
第三部分是断点操作区域,可以关闭和打开断点。
第四部分是作用域。显示当前块级作用域的变量、函数作用域的变量、全局作用域的变量(很好用)
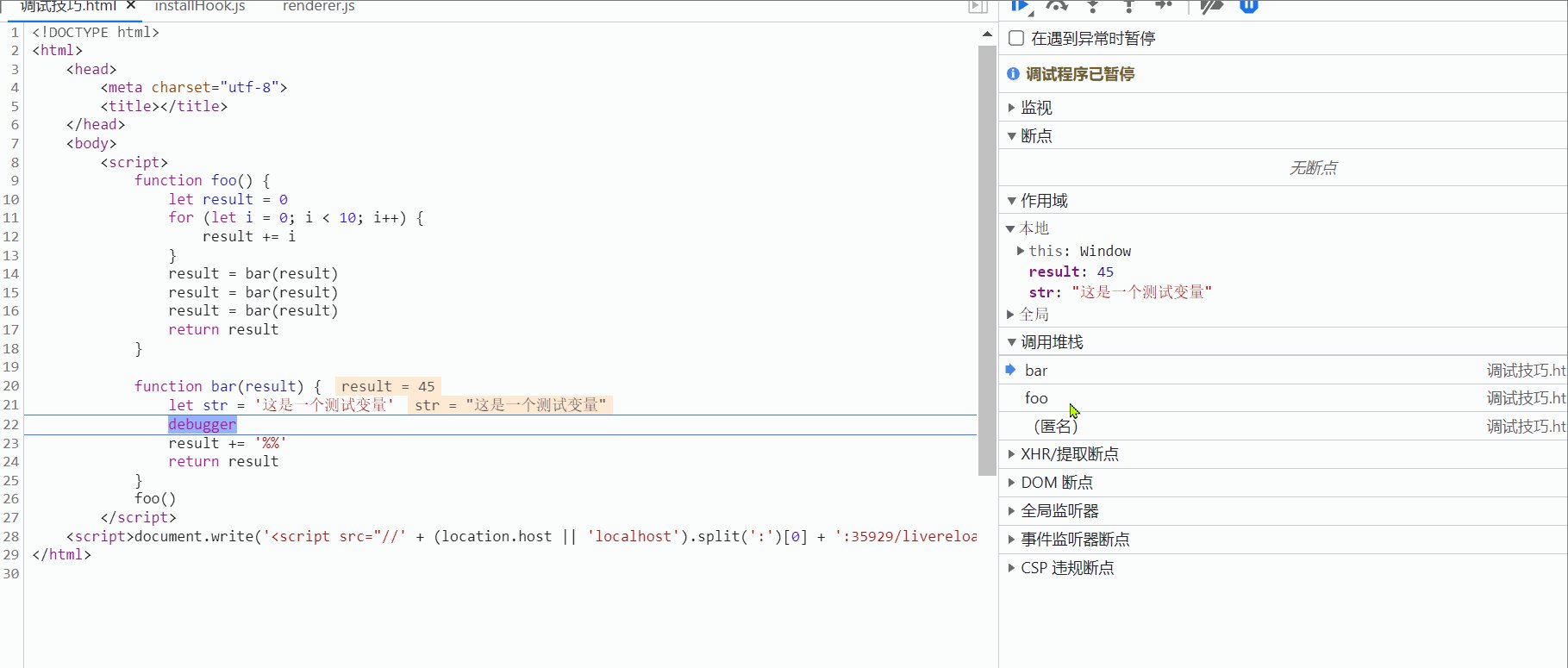
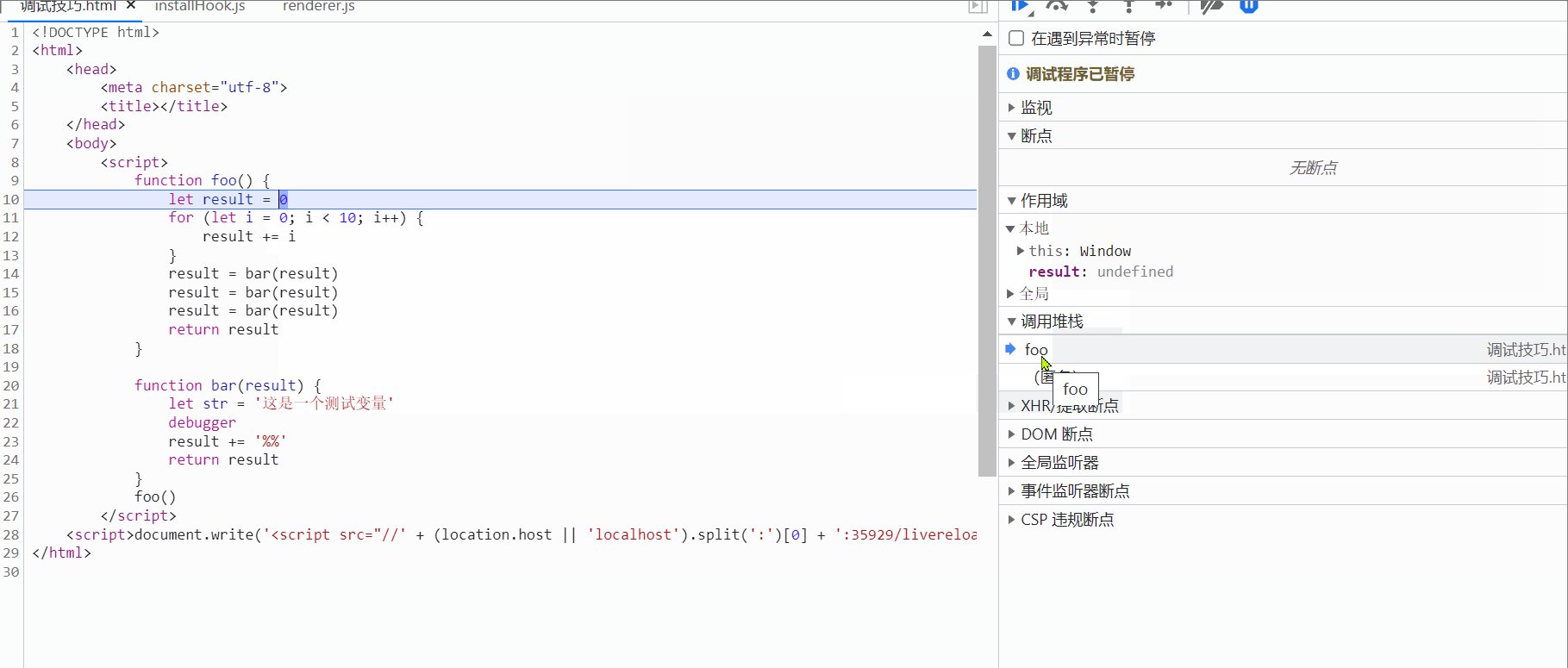
第五部分是函数调用堆栈。注意选中函数后右键会有个“重启帧”,点击重启帧后能重新执行该函数。
操作如下:

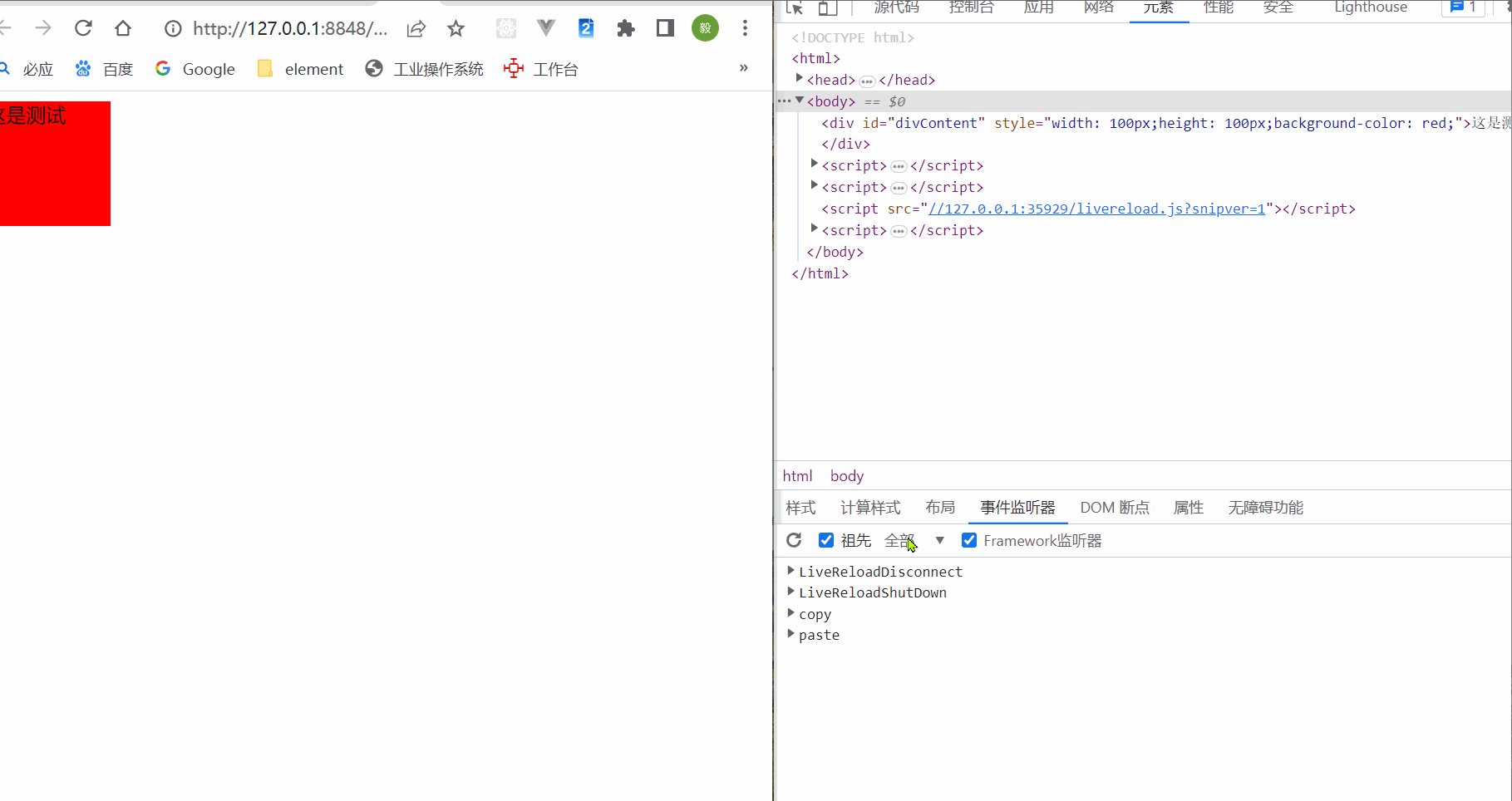
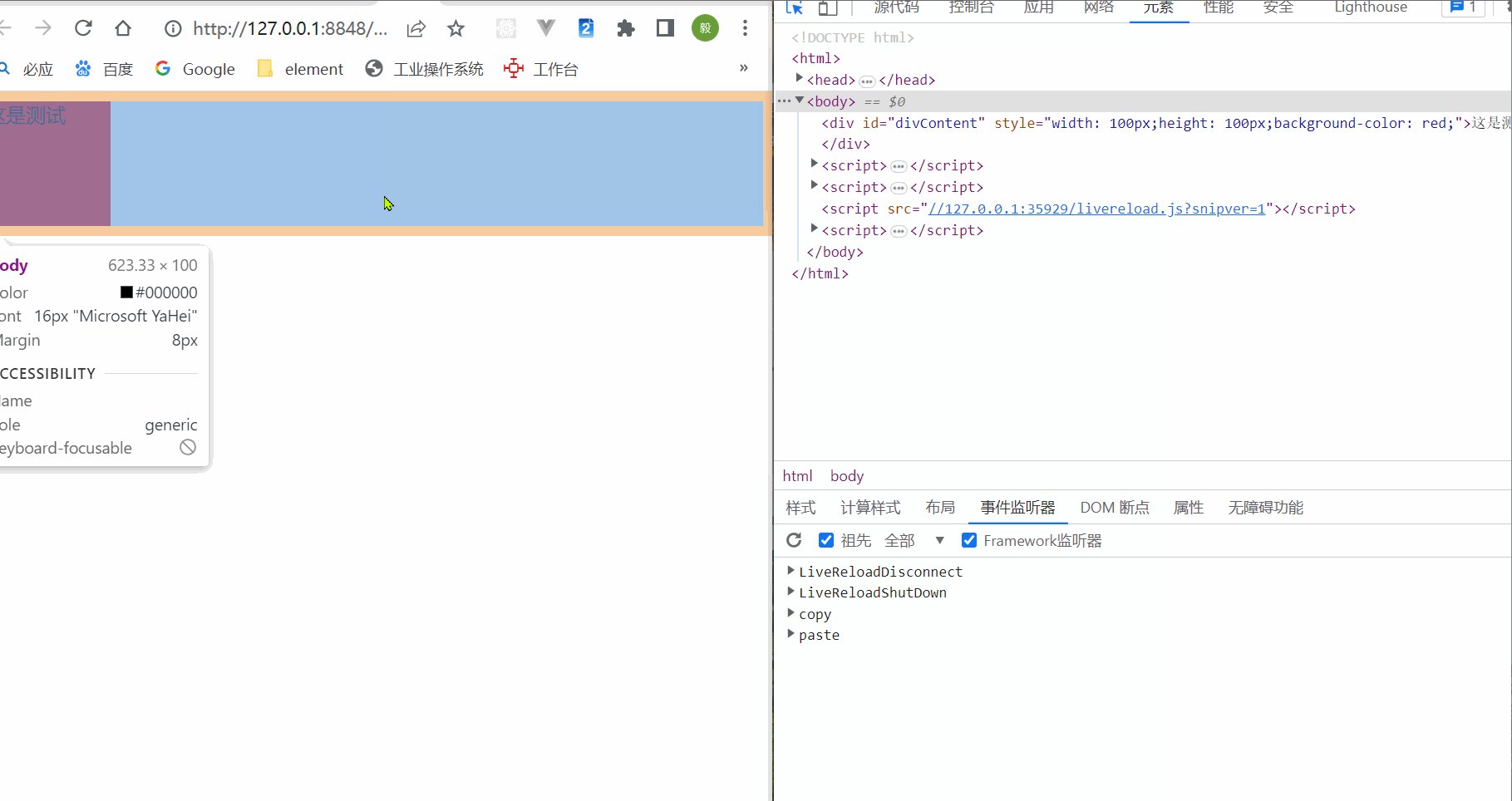
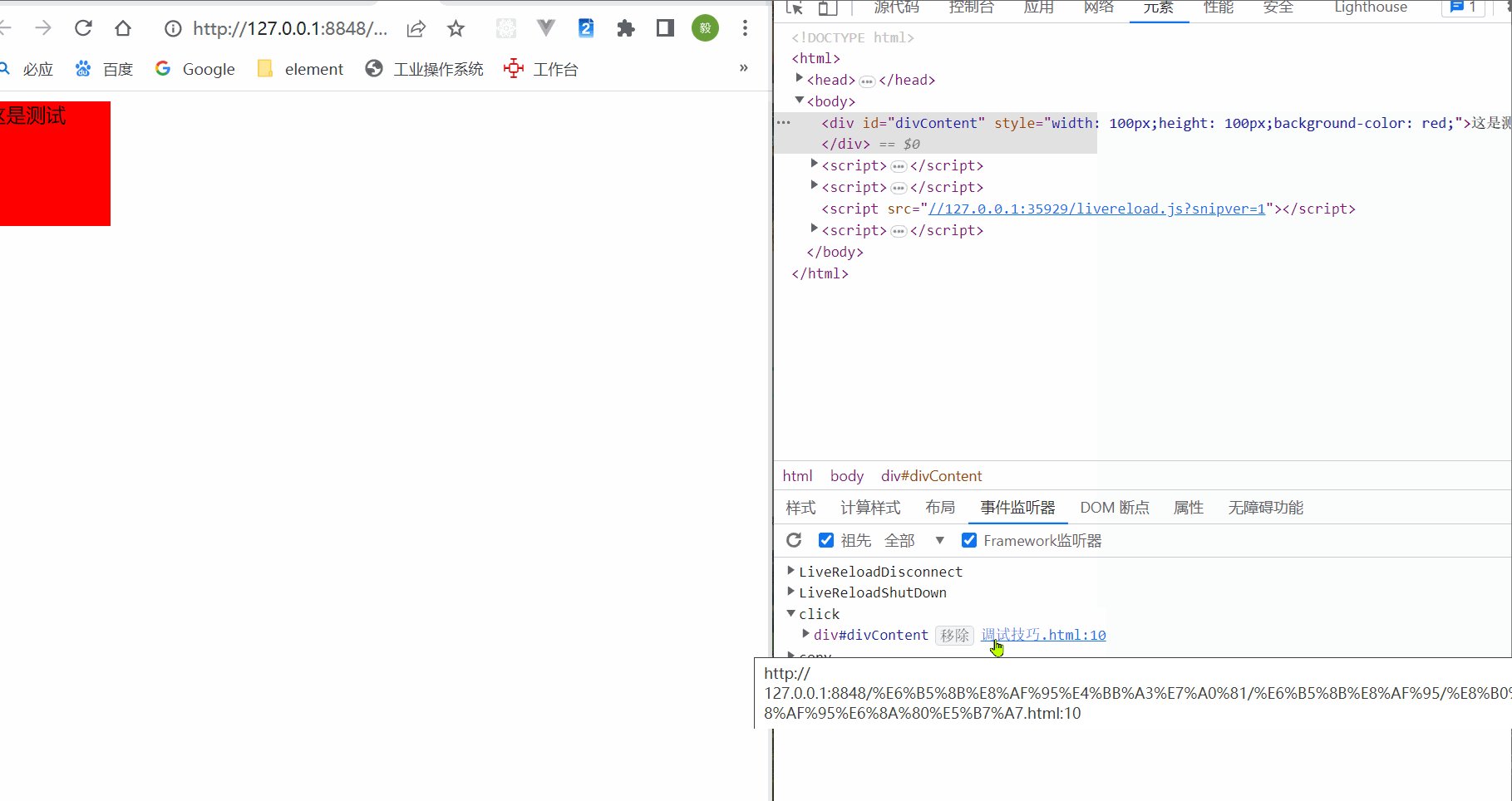
4、查找页面中所有监听的事件回调
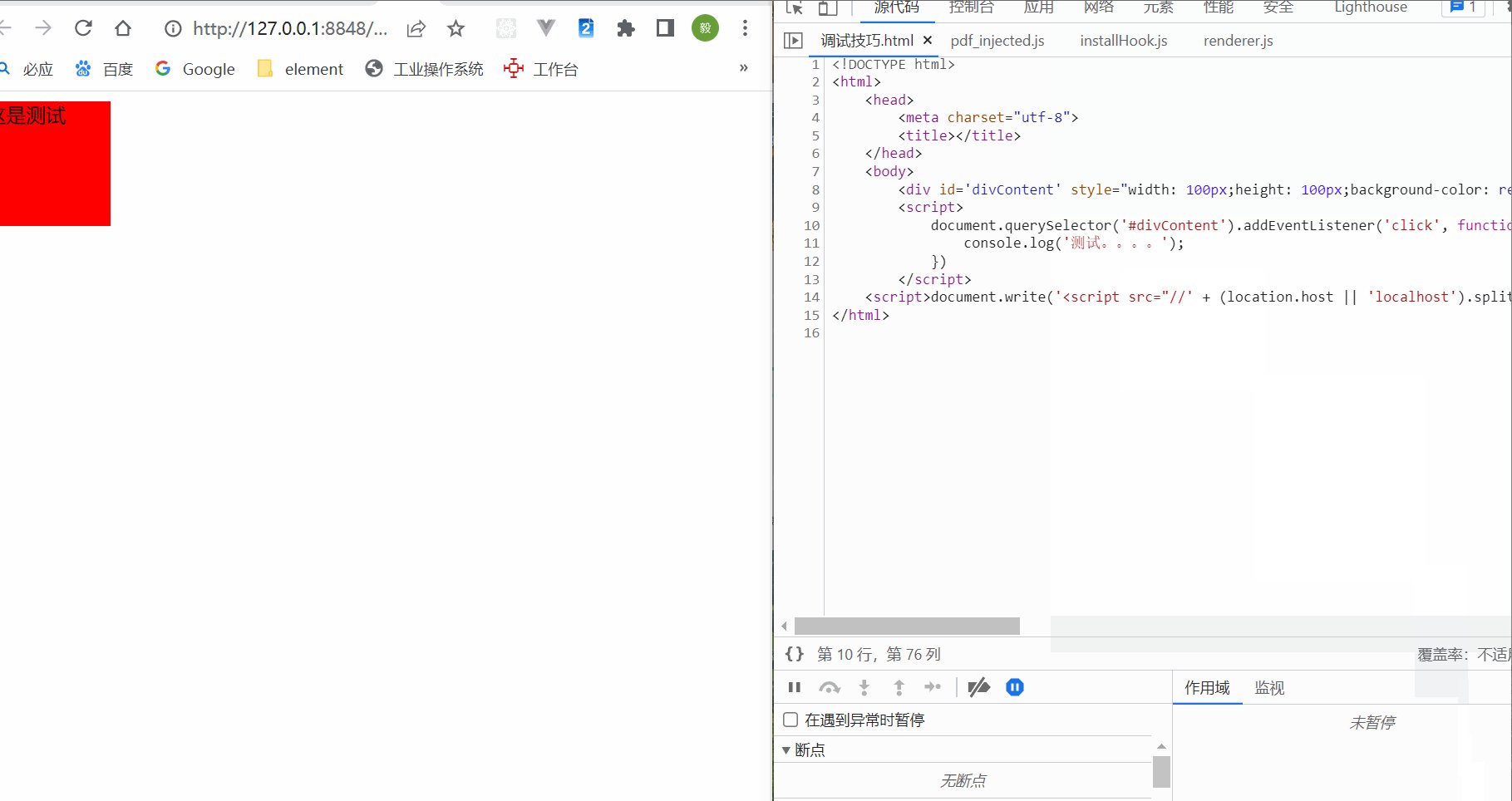
选中dom后,元素面板的事件监听器会把该dom的事件显示出来,点开后能定位到代码位置。
只想显示当前dom的事件,可以把“祖先”选框取消勾选。

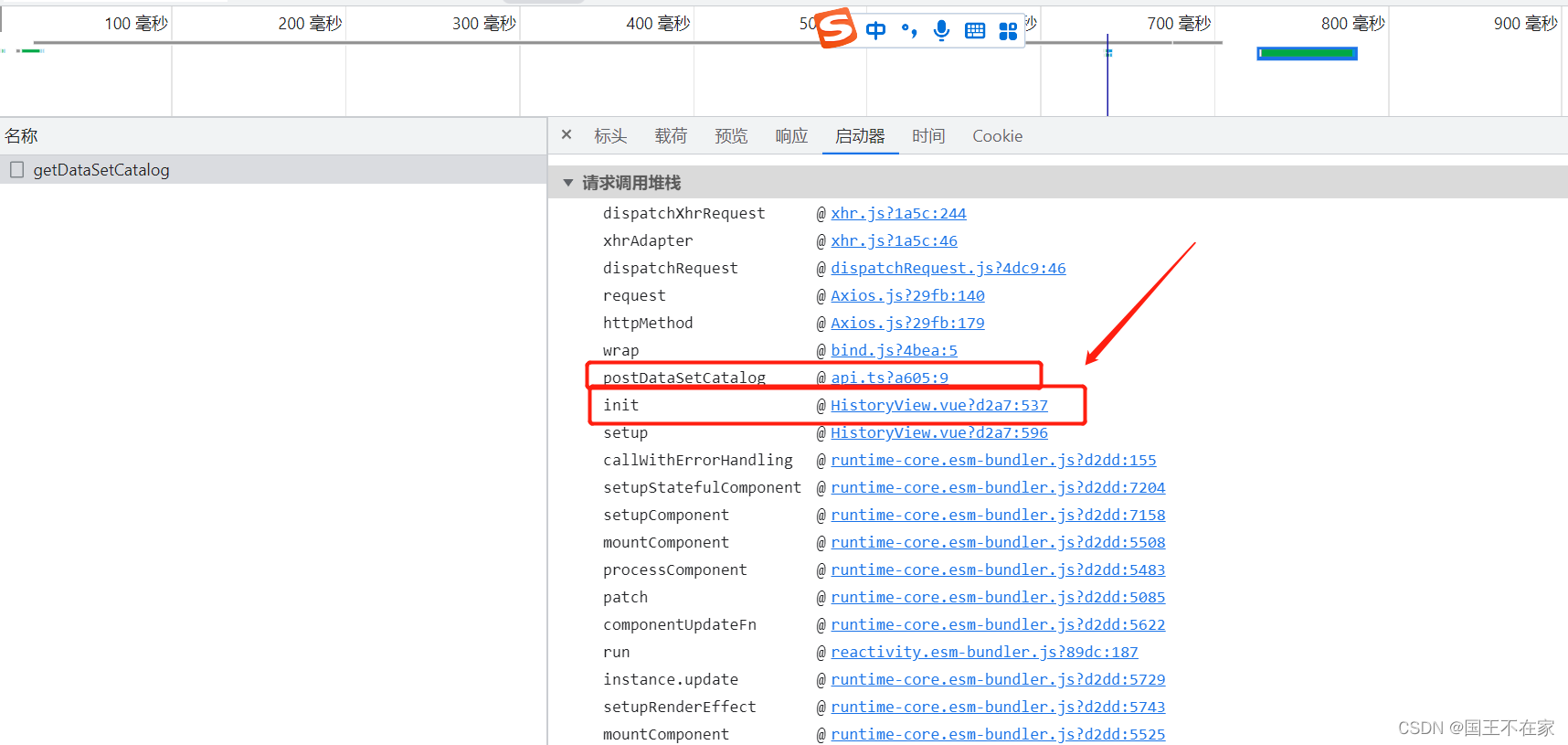
5、查找网络请求的代码位置
网络面板的“启动器”能找到网络请求的位置,能方便的定位到代码。
网络面板的信息很有用。

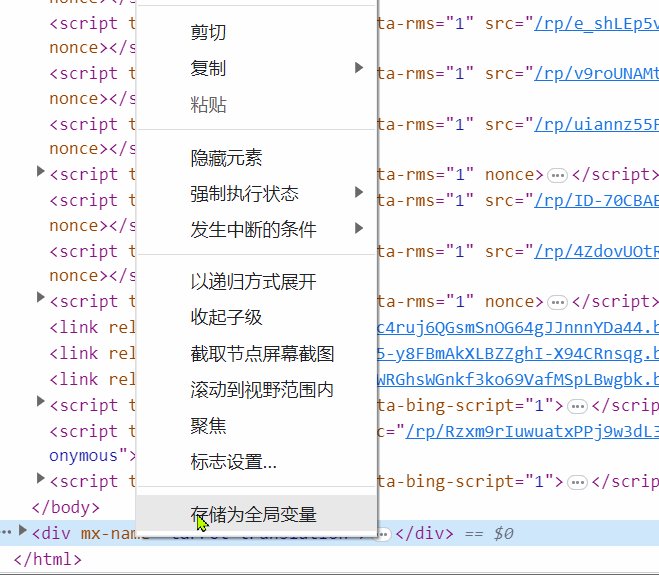
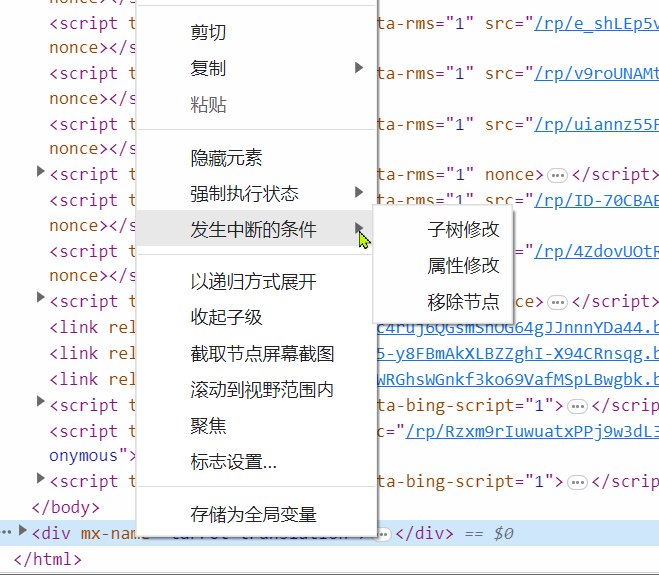
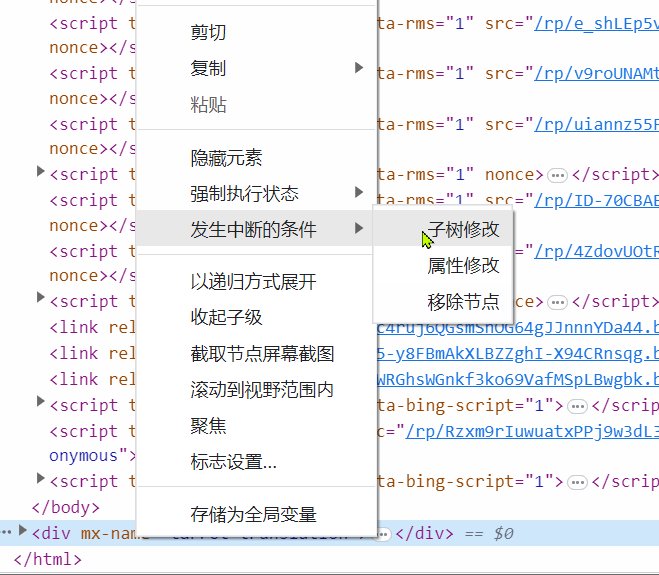
6、给dom打上断点
当一个dom发生变化(样式、子节点),我们又不知道是那一段代码引起的变化时,我们就可以在dom上打断点,定位到引起变化的代码。
选中dom,然后点击鼠标右键,选中“发生中断条件”,的“属性修改”(根据情况选择什么情况打上断点),然后执行引起变化的操作,最后就会定位到引起变化的代码了。






















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








