<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
<style>/*div间隔与横向联动设置*/
.container {
display: flex;
}
.chart {
margin: 0px;
}
</style>
</style>
</head>
<body>
<div style="width: 100%;height: 960px;">
<div class="container">
<div id="my1" class="chart" style="width: 400px;height: 300px;"></div>
<div id="my2" class="chart" style="width: 400px;height: 300px;"></div>
</div>
</div>
<script type="text/javascript">
var myChar1=echarts.init(document.getElementById("my1"));
var myChar2=echarts.init(document.getElementById("my2"));
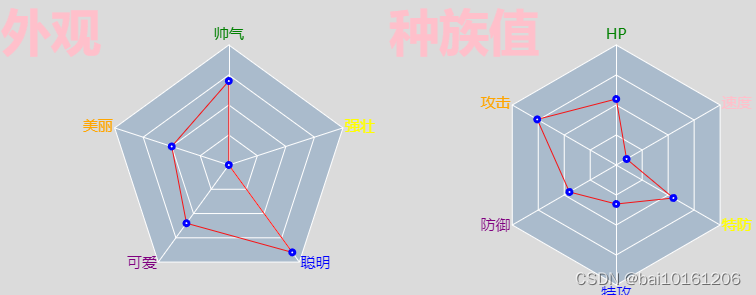
var option1={
backgroundColor:'rgba(204,204,204,0.7)',
title: {
text: '外观',
top: '10',
textStyle: {
color: 'pink', // 标题文字颜色设置
fontSize: 50, // 标题文字大小设置
},
},
tooltip: { toolip: { show: true }, },
radar:[//雷达图坐标组件
{
center:['60%','56%'],//圆中心坐标,x,y
radius:120,//圆半径,有内外参数
startAngle:90,//圆起始角度
name:{
formatter:'{value}',
textStyle:{
fontSize:15,
color:'#000'
}
},
nameGap:2,//指示器名称与指示器轴的距离
splitNumber:4,//指示器轴段数
axisLine:{//
lineStyle:{//坐标轴设置
color:'#fff',
width:1,
type:'solid',//线的类型
}
},
splitLine:{//分割线
lineStyle:{
color:'#fff',
width:1,
}
},
splitArea:{//区域样色设置
show:true,
areaStyle:{
color:['#abc','#abc','#abc','#abc',]
}
},
indicator:[//雷达指示器
{
name:'帅气',
max:100,
color:'green',
}, {
name:'美丽',
max:100,
color:'orange'
}, {
name:'可爱',
max:100,
color:'purple'
}, {
name:'聪明',
max:100,
color:'blue'
},{
name:'强壮',
max:100,
color:'yellow'
}
]
}
],
series:[
{
name:'外观',
type:'radar',
data:[{
value:[70,50,60,90,],
symbolSize:5,
itemStyle:{
normal:{
borderColor:'blue',
borderWidth:3
}
},
lineStyle:{
normal:{
color:'red',
width:1,
opacity:0.9
}
},
},]
}
]
};
var option2={
backgroundColor:'rgba(204,204,204,0.7)',
title: {
text: '种族值',
top: '10',
textStyle: {
color: 'pink', // 标题文字颜色设置
fontSize: 50, // 标题文字大小设置
},
},
tooltip: { toolip: { show: true }, },
radar:[//雷达图坐标组件
{
center:['60%','56%'],//圆中心坐标,x,y
radius:120,//圆半径,有内外参数
startAngle:90,//圆起始角度
name:{
formatter:'{value}',
textStyle:{
fontSize:15,
color:'#000'
}
},
nameGap:2,//指示器名称与指示器轴的距离
splitNumber:4,//指示器轴段数
axisLine:{//
lineStyle:{//坐标轴设置
color:'#fff',
width:1,
type:'solid',//线的类型
}
},
splitLine:{//分割线
lineStyle:{
color:'#fff',
width:1,
}
},
splitArea:{//区域样色设置
show:true,
areaStyle:{
color:['#abc','#abc','#abc','#abc',]
}
},
indicator:[//雷达指示器
{
name:'HP',
max:200,
color:'green',
}, {
name:'攻击',
max:200,
color:'orange'
}, {
name:'防御',
max:200,
color:'purple'
}, {
name:'特攻',
max:200,
color:'blue'
},{
name:'特防',
max:200,
color:'yellow'
},{
name:'速度',
max:200,
color:'pink'
}
]
}
],
series:[
{
name:'种族值',
type:'radar',
data:[{
value:[110,152,90,65,110,20],
symbolSize:5,
itemStyle:{
normal:{
borderColor:'blue',
borderWidth:3
}
},
lineStyle:{
normal:{
color:'red',
width:1,
opacity:0.9
}
},
},]
}
]
};
myChar1.setOption(option1)
myChar2.setOption(option2)
echarts.connect([myChar2,myChar1]);
</script>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








