今天在新电脑上安装了一些Vue的环境,在此记录一下
一、安装node.js(https://nodejs.org/en/)

下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。

二、设置nodejs prefix(全局)和cache(缓存)路径
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

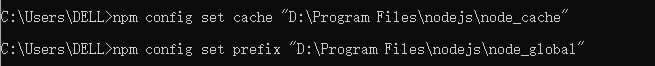
2、设置缓存文件夹
npm config set cache “D:\vueProject\nodejs\node_cache”
设置全局模块存放路径
npm config set prefix “D:\vueProject\nodejs\node_global”
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里

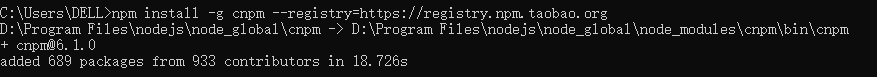
三、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

四、设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
2、修改系统变量PATH

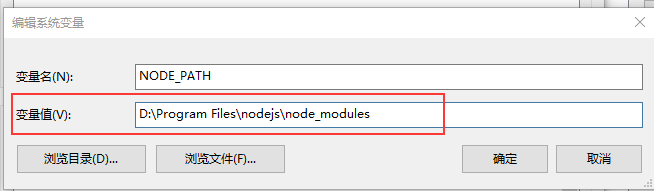
3、新增系统变量NODE_PATH

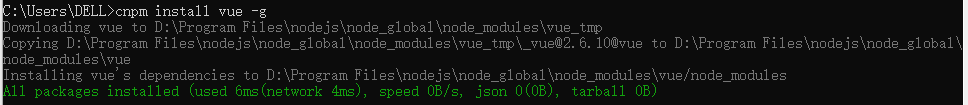
五、安装Vue
cnpm install vue -g

六、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

七、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录
2.根据模版创建新项目
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple mytest

初始化完成后的项目目录结构如下:


3、安装工程依赖模块
定位到mytest的工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install
4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev
参考网站:https://www.cnblogs.com/zhaomeizi/p/8483597.html





















 2577
2577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








