写在前面
-
本文仅面向Windows用户编写,介绍使用Hexo框架搭建个人博客并托管于Gitee,使用Butterfly主题进行美化,开启Gitee Pages服务用于在线访问,您也可以部署到自己的服务器。
-
需要的环境或工具:Git,Node.js,npm,Gitee账户(Github亦可,不过本文不做介绍),编辑器(如记事本、VS Code、Intellij IDEA等),Markdown编辑器(如Typora、MarkdownPad及支持Markdown写法的编辑器等),请按需在“准备工作”模块进行参考。
-
欢迎访问我的站点:Morales - 莫拉莱斯 (gitee.io),目前仍在持续开发完善中,欢迎在本文评论区互添友链,格式为:
name: #博客名称 link: #博客链接 avatar: #头像 descr: #简短的描述
文章目录
准备工作
Git
访问Git官网并下载安装包,本文对于ssh的配置不做赘述。
在任意文件夹右键选择“Git Bash here”,输入git --version命令,窗口显示版本号即为安装成功。
Node.js与npm
访问Node.js官网并下载安装包,Node.js内置npm,安装时请留意。
在任意命令窗口(如cmd命令提示符、Windows PowerShell、Git Bash等),分别输入node -v和npm -v命令,窗口显示版本号即为安装成功。
国内npm默认源下载速度较慢,可以替换为淘宝镜像源:
npm config set registry "https://registry.npm.taobao.org"
建议修改npm安装的全局模块路径和缓存路径,在任意命令窗口输入以下命令:
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"
例如:在E盘建立文件夹node,包含两个子文件夹名称分别为node_cache和node_global,则为:
npm config set prefix "E:\node\node_global"
npm config set cache "E:\node\node_cache"
Gitee账户
访问Gitee注册即可,或点击右侧卡片中蓝色按钮访问Gitee,开启Gitee Pages服务需要实名认证,请准备好身份证人像面国徽面照片以及手持身份证照片(大小均不超3M)。
编辑器
您可以使用编辑器或者IDE进行文件的修改,不太建议使用记事本等纯文本编辑器。
Visual Studio Code - Code Editing. Redefined
IntelliJ IDEA:JetBrains 功能强大、符合人体工程学的 Java IDE
官网仅供参考,您也可以选择其他编辑器。
Markdown编辑器
Hexo主要使用Markdown渲染引擎解析文章,将您的markdown文件,按照指定的主题解析成静态网页。请使用Markdown编辑器来进行您博客文章的撰写。
Typora — a markdown editor, markdown reader.
Typora 中文站
MarkdownPad - The Markdown Editor for Windows
官网仅供参考,您也可以选择其他编辑器。
Hexo安装与配置
安装
在您喜欢的位置新建一个文件夹用于存放本地博客。
于此处右键,选择“Git Bash Here”,将hexo安装到全局:
npm install hexo-cli -g
安装完毕后,进行博客初始化,执行如下(<folder>为任意文件夹名,如不写则在当前文件夹初始化):
hexo init <folder>
cd <folder>
npm install
所有命令执行完毕后,指定文件夹的目录应为如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
其中,_posts文件夹存放您已经写好的markdown文件。
配置
您可以在 _config.yml 中修改大部分的配置。
| 参数 | 描述 |
|---|---|
title | 网站标题 |
subtitle | 网站副标题 |
description | 网站描述 |
keywords | 网站的关键词。支持多个关键词。 |
author | 作者 |
language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
timezone | 网站时区。Hexo 默认使用您电脑的时区,可以使用 Asia/Shanghai。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
| 参数 | 描述 | 默认值 |
|---|---|---|
url | 网址, 必须以 http:// 或 https:// 开头 | |
root | 网站根目录 | url's pathname |
permalink | 文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults | 永久链接中各部分的默认值 | |
pretty_urls | 改写 permalink 的值来美化 URL | |
pretty_urls.trailing_index | 是否在永久链接中保留尾部的 index.html,设置为 false 时去除 | true |
pretty_urls.trailing_html | 是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) | true |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://example.com/blog,则请将您的url设为http://example.com/blog并把root设为/blog/。文章后面会再次提到。
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name | 新文章的文件名称 | :title.md |
default_layout | 预设布局 | post |
auto_spacing | 在中文和英文之间加入空格 | false |
titlecase | 把标题转换为 title case | false |
external_link | 在新标签中打开链接 | true |
external_link.enable | 在新标签中打开链接 | true |
external_link.field | 对整个网站(site)生效或仅对文章(post)生效 | site |
external_link.exclude | 需要排除的域名。主域名和子域名如 www 需分别配置 | [] |
filename_case | 把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts | 显示草稿 | false |
post_asset_folder | 启动 Asset 文件夹 | false |
relative_link | 把链接改为与根目录的相对位址 | false |
future | 显示未来的文章 | true |
highlight | 代码块的设置, 请参考 Highlight.js 进行设置 | |
prismjs | 代码块的设置, 请参考 PrismJS 进行设置 |
通常建议使用绝对地址。
安装Butterfly主题
下载主题
进入themes文件夹,内有默认主题landscape,在此处打开Git Bash,键入命令:
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly
其中,按需选择mastet分支或dev分支。
升级方法:在主题目录下,运行
git pull如果安装测试版请选择dev分支:
git clone -b dev https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly
应用主题
修改Hexo根目录下的_config.yml,将主题修改为butterfly
theme: butterfly
安装pug和stylus的渲染器:
npm install hexo-renderer-pug hexo-renderer-stylus --save
安装渲染插件依赖:
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
升级建议
为了减少升级主题后带来的不便,建议使用以下方法(此方法只支持 Hexo 5.0.0 以上版本)
复制主题的
_config.yml到hexo根目录,并将其更名为_config.butterfly.yml,以后的配置在此文件进行即可,请注意不要将主题目录或hexo根目录的_config.yml文件删除。
关于主题的美化及其他配置请参考官方文档
食用方法
新建文章
如果标题包含空格的话,请使用引号括起来。例如:
hexo new "my first article"
在source/_posts文件夹中找到生成的文件,使用markdown编辑器编写即可,不建议更改文件Front Matter中的date。
启动本地服务
在hexo根目录打开Git Bash,每次启动服务建议按如下顺序进行:
hexo clean
hexo generate
hexo server
可以进行简写:
hexo c
hexo g
hexo s
更多指令请参考指令 | Hexo
托管到Gitee
在Gitee中新建仓库,如果您部署在用户名.gitee.io中,则仓库名为您的用户名,如果部署在子目录中,则仓库名任意。
如果想要部署在子目录中,应在站点配置文件_config.yml中做如下修改:
url: https://<Gitee 用户名>.gitee.io/<repository 的名字> root: /<repository 的名字>
删除butterfly主题文件夹下的.git文件夹,回到hexo根目录,新建.gitignore文件,内容如下:
/Thumbs.db
/db.json
/*.log
/node_modules/
/public/
/.deploy*/
手动托管
进入hexo博客根目录,在Bash中连接远程仓库,执行git命令:
git add .
git commit -m "init"
git push -u origin master
一键部署
安装插件:
npm install hexo-deployer-git --save
在站点配置文件_config.yml中做如下配置:
deploy:
type: git
repo: https://gitee.com/<username>/<project>
# example, https://gitee.com/morales/morales
branch: master
| 参数 | 描述 | 默认 |
|---|---|---|
repo | 库(Repository)地址 | |
branch | 分支名称 | gh-pages (GitHub) coding-pages (Coding.net) master (others) |
message | 自定义提交信息 | Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}) |
注意,YAML依靠缩进来确定元素间的从属关系。因此,请确保每个deployer的缩进长度相同,并且使用空格缩进。
执行部署命令:
hexo clean
hexo deploy
启动服务
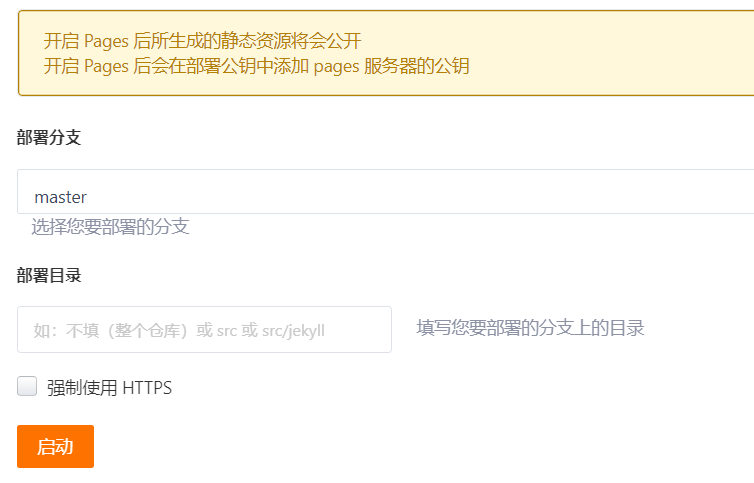
在Gitee仓库页面点击服务->Gitee Pages,按要求进行实名认证,等待审核。
审核通过后选择部署分支(通常为master)、部署目录(通常不填),点击启动服务。

服务启动成功后便可访问自己的博客了。
注意:每次更新文章或修改配置后都要进行push并更新Pages服务。





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








