React 简介
简介
官网
介绍
- 用于动态构建用户界面的js库(只关注于视图)
- 由Facebook开源
特点
- 声明式编码
- 组件化编码
- React Native 编写原生应用
- 高效:DOM Diffing算法,最小化页面重绘
Hello React 案例
引入js库
react.development.js:React核心库react-dom.development.js:React操作DOM的扩展库babel.min.js:解析JSX转为JS代码的库
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello React</title>
</head>
<body>
<div id="test"></div>
<!-- 引入 React 核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入 react-dom 必须在核心库后引入 -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel 将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel"> /* 此处必须为babel */
// 1.创建虚拟DOM
const VDOM = <h1>Hello React</h1> /*此处一定不要加引号,因为不是字符串*/
// 2.渲染DOM
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>
效果展示

虚拟DOM与真实DOM
虚拟DOM
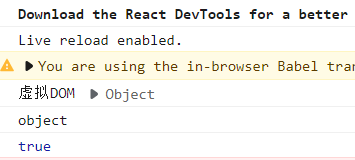
虚拟DOM本质就是js中的一个Object类型的对象(俗称一般对象),是React内部在用,无需太多属性。
console.log('虚拟DOM', VDOM)
console.log(typeof VDOM)
console.log(VDOM instanceof Object)

真实DOM
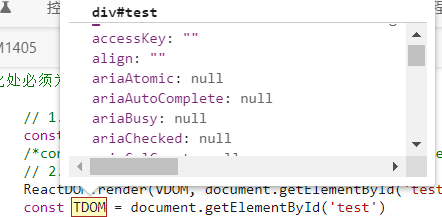
真实DOM包含众多属性,虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
const TDOM = document.getElementById('test')
console.log('真实DOM', TDOM)
debugger;

虚拟DOM的两种创建方式
-
使用jsx创建虚拟DOM(jsx的语法糖)
const VDOM = <h1 id="title">Hello React</h1> ReactDOM.render(VDOM, document.getElementById('test'))嵌套标签
const VDOM = ( <h1 id="title"> <span>Hello React</span> </h1> ) ReactDOM.render(VDOM, document.getElementById('test')) -
使用js创建虚拟DOM(不推荐)
const VDOM = React.createElement('h1', {id:'title', class:'t'}, 'Hello React') ReactDOM.render(VDOM, document.getElementById('test'))嵌套标签
const VDOM = React.createElement('h1', {id:'title', class:'t'}, React.createElement('span', {}, 'Hello React')) ReactDOM.render(VDOM, document.getElementById('test'))
JSX语法规则
JSX
JSX全称JavaScript XML,是React定义的一种类似于XML的JS扩展语法,其本质是React.createElement(component, props, ...children)方法的语法糖。
存储和传输数据:
XML
<student> <name>Morales</name> <age>22</age> </student>JSON
JS内置JSON对象,JSON.parse()和JSON.stringify()"{"name":"Morales","age":22}"
JSX的作用:用来简化创建虚拟DOM
- 写法:
var ele = <h1>Hello JSX</h1>- 既不是字符串也不是
HTML/XML标签- 最终产生JS对象
语法规则
-
定义虚拟DOM时,不要写引号;
const VDOM = <h1>Hello React</h1> -
标签中混入JS表达式时要用
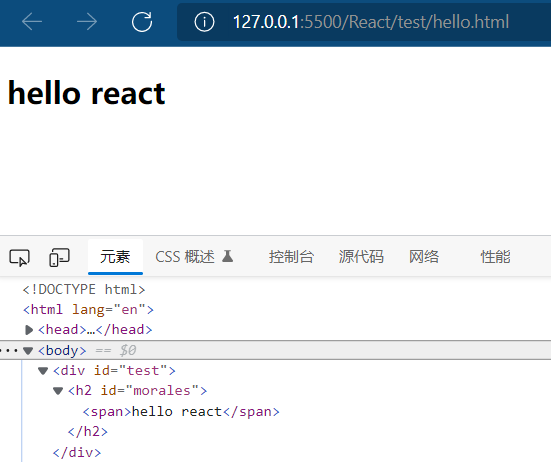
{};const myId = 'morales' const myData = 'Hello REact' const VDOM = ( <h2 id={myId}> <span>{myData.toLowerCase()}</span> </h2> )
-
样式的类名指定不要用
class(class是ES6定义的关键字),要用className;.title { background-color: aqua; width: 500px; }const VDOM = ( <h2 id={myId} className="title"> <span>{myData.toLowerCase()}</span> </h2> )
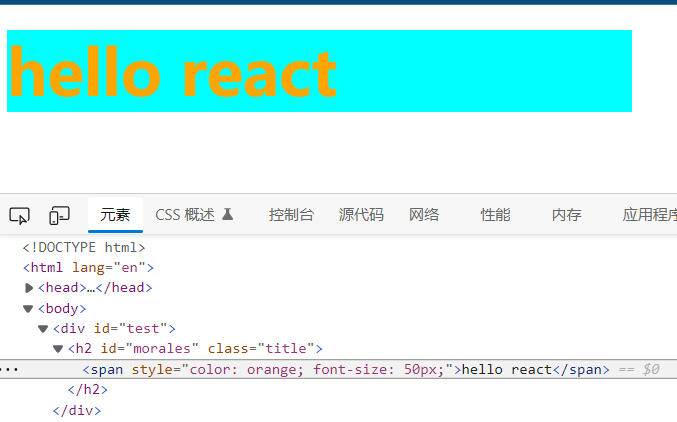
-
内联样式,要用
style={{key:value}}的形式写;<span style={{color:'orange', fontSize:'50px'}}>{myData.toLowerCase()}</span>
-
虚拟DOM必须只能有一个根标签;
const VDOM = ( <div> <h2 id={myId} className="title"> <span style={{color:'orange', fontSize:'50px'}}>{myData.toLowerCase()}</span> </h2> <h2 id={myId.toUpperCase()} className="title"> <span style={{color:'orange', fontSize:'50px'}}>{myData.toLowerCase()}</span> </h2> </div> ) -
标签必须闭合;
<input type="text" /> -
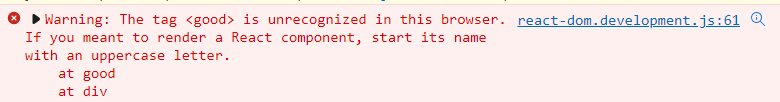
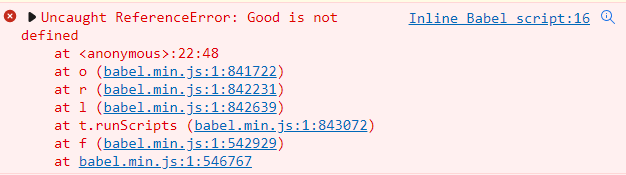
标签首字母:
- 若小写字母开头,则将该标签转为html中同名标签,若html无同名标签,则报错;

- 若大写字母开头,则React将渲染对应的组件,若组件未定义,则报错。

- 若小写字母开头,则将该标签转为html中同名标签,若html无同名标签,则报错;
JSX练习
效果

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSX练习</title>
</head>
<body>
<div id="test"></div>
<!-- 引入 React 核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入 react-dom -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel 将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel"> /* 此处必须为babel */
// 模拟数据
const data = ['Angular', 'React', 'Vue']
// 1.创建虚拟DOM
const VDOM = (
<div>
<h1>前端js框架列表</h1>
<ul>
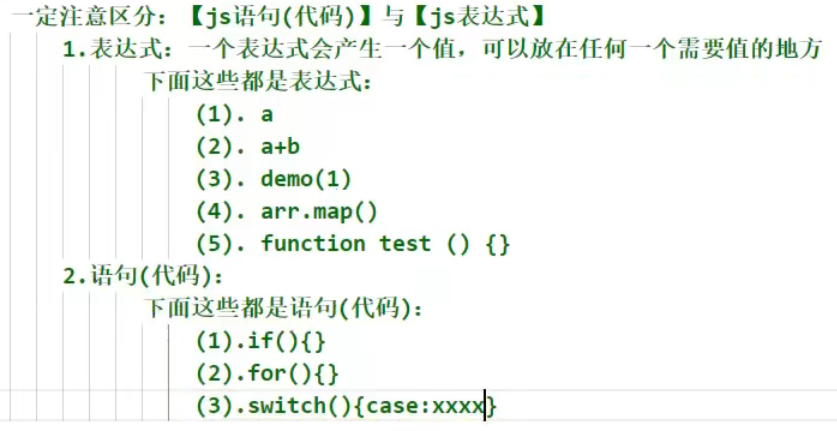
{ // 此处仅可以写js表达式
/*此写法以后可能会产生严重问题,入门阶段为方便学习暂时使用此写法*/
data.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</ul>
</div>
)
// 2.渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>

模块与组件
模块
模块是向外提供特定功能的js程序,一般就是一个js文件
随着业务逻辑增加,代码越来越多且复杂,因此使用模块
作用:复用js,简化js的编写,提高js运行效率
组件
组件是用来实现局部功能效果的代码和资源的集合(html/css/js/image等)
一个界面的功能更复杂时用到组件
作用:复用编码,简化项目编码,提高运行效率
模块化
当应用的js都以模块来编写时,这个应用就是一个模块化的应用
组件化
当应用是以多组件的方式实现时,这个应用就是一个组件化的应用





















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








