一、动目标跟踪代码
viewer.trackedEntity = window.viewer.entities.add({
id: id,
position: new Cesium.CallbackProperty(function () {
return position
}, false),
point: {
color: new Cesium.Color(1.0, 0.0, 0.0, 0.8),
pixelSize: 10
},
viewFrom: new Cesium.Cartesian3(0, 0, 800000.0)
})
二、出现的问题
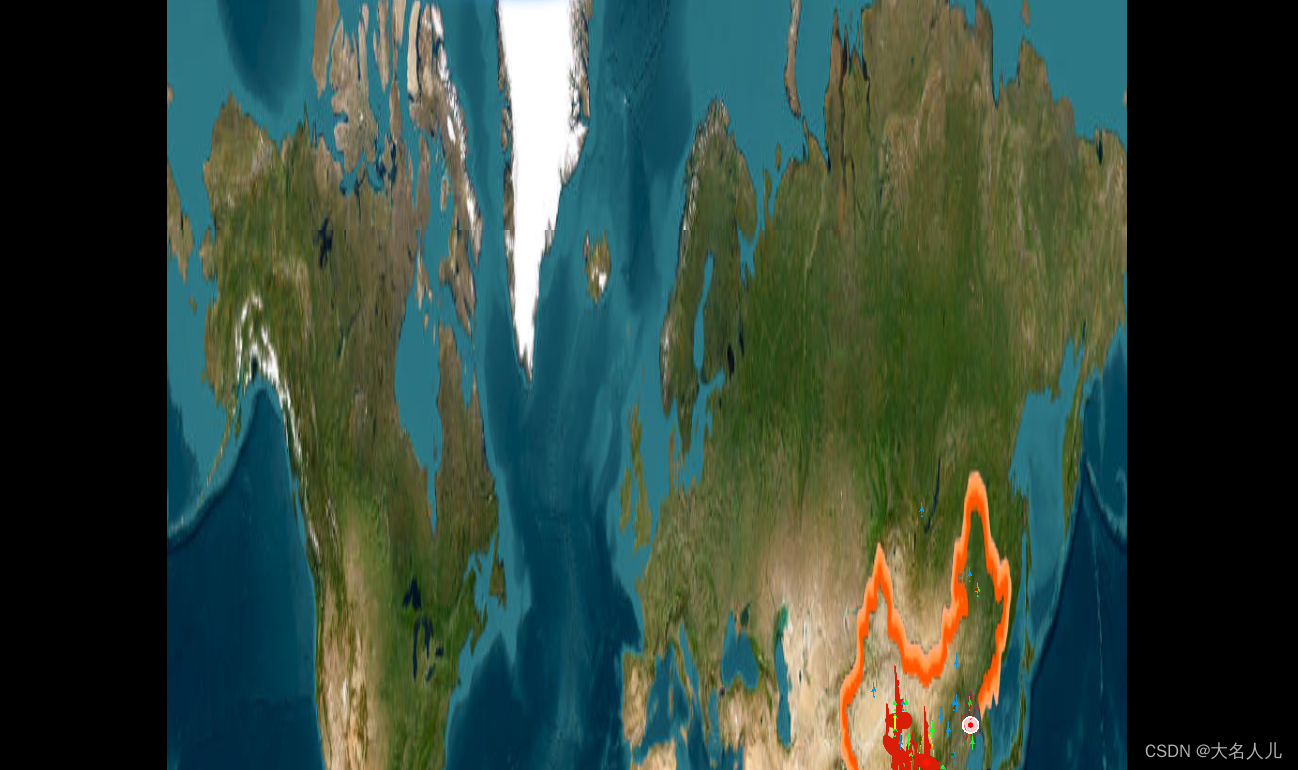
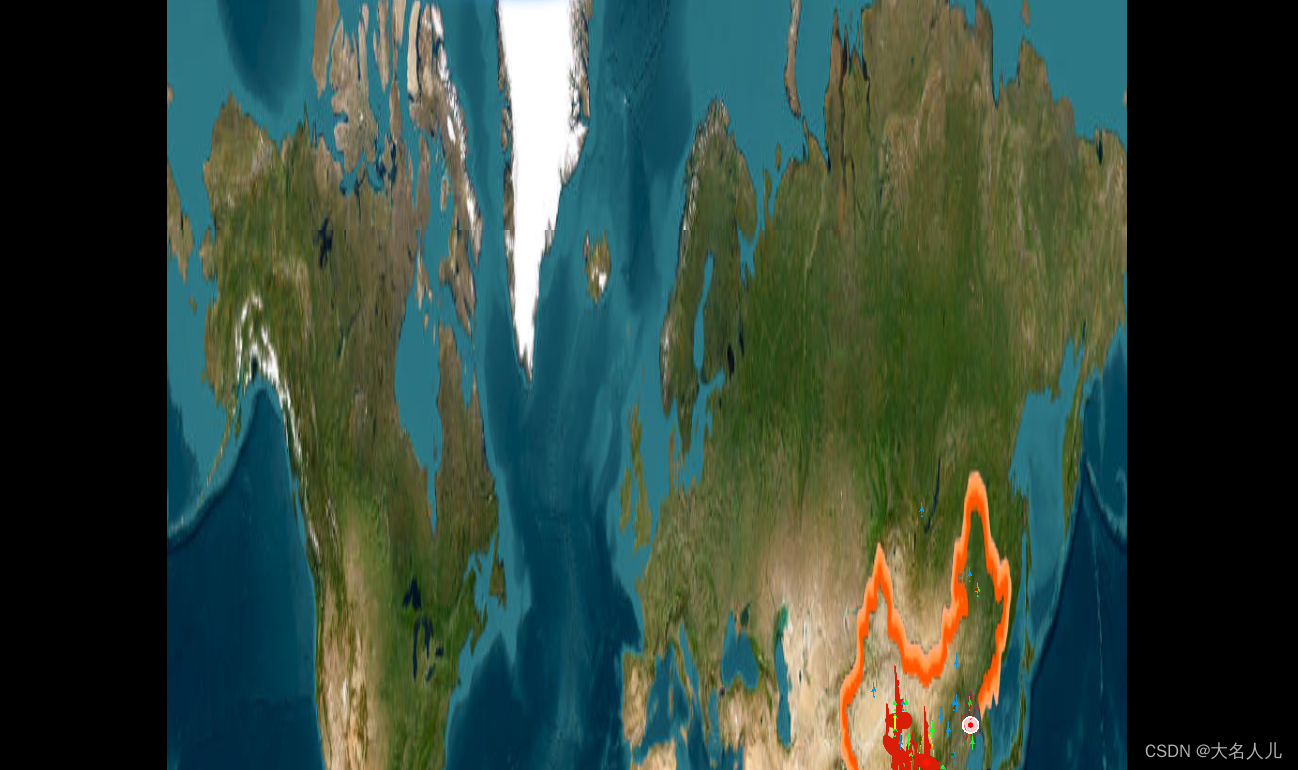
3D模式下是正常的,但切换到2D模式时,跟踪失败,如下图。
分析原因:上面代码添加实体时设置了viewFrom属性,此属性不支持2D。

三、解决方案
方案一:可在2D模式下将viewFrom重置为undefined
【瑕疵:无法设置视角高度了,业务需要在宏观上观察目标】---(有解决办法欢迎评论😀)
if (viewer.scene.mode === Cesium.SceneMode.SCENE2D) {
viewer.trackedEntity.viewFrom = undefined
}
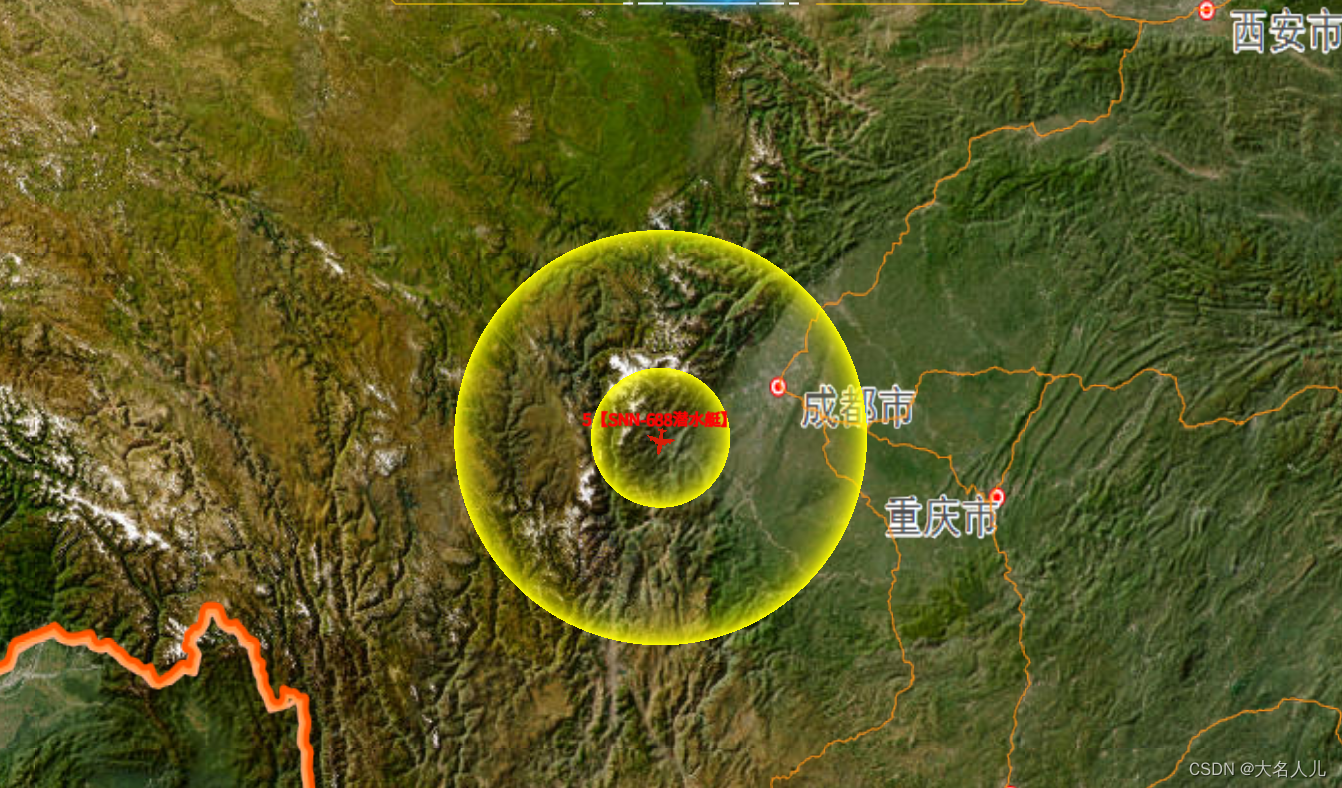
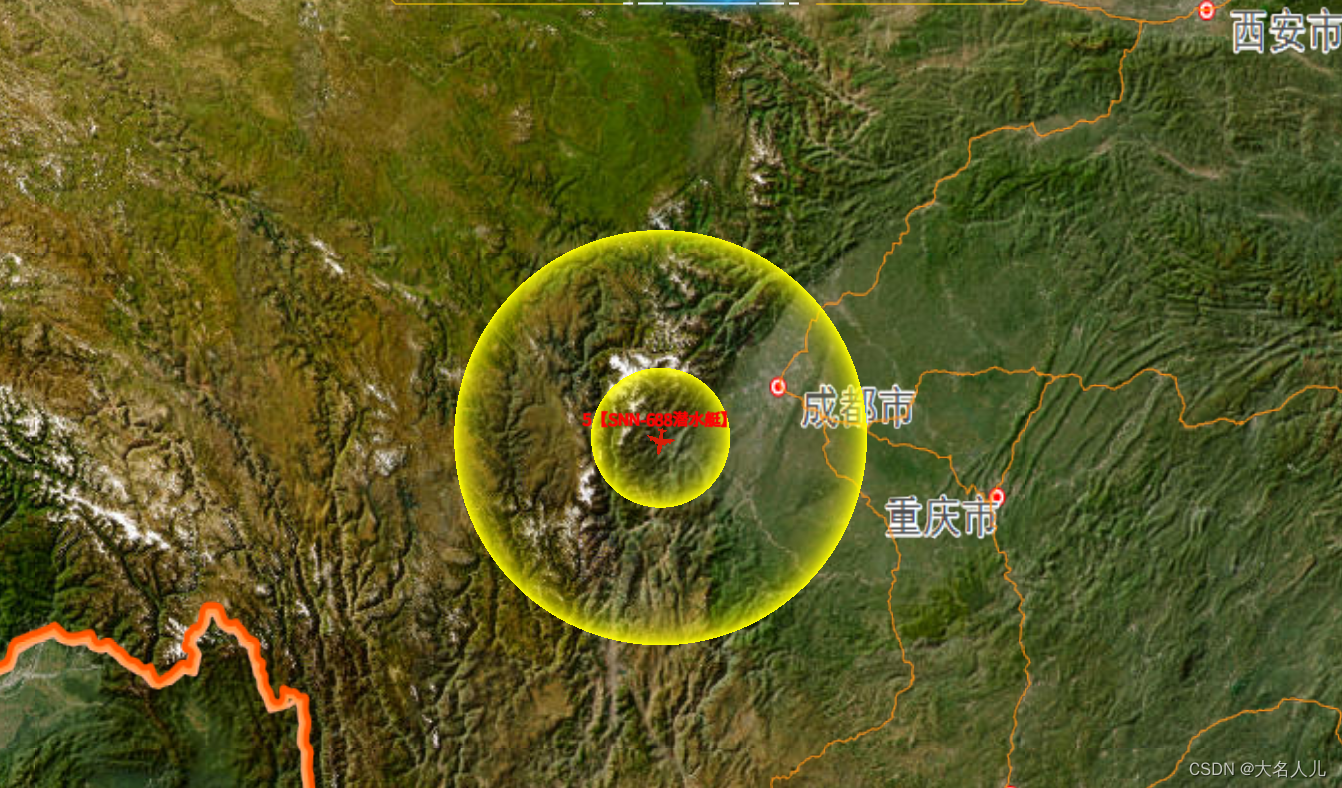
方案二:(本项目暂时的处理方法)2D模式下取消了跟踪,因为是宏观,只加了定位,并附带圆形扩散效果
if (viewer.scene.mode === Cesium.SceneMode.SCENE2D) {
let targetEntity = ......
if (targetEntity) {
let center = targetEntity.position
viewer.camera.lookAt(center, new Cesium.HeadingPitchRange(
Cesium.Math.toRadians(0),
Cesium.Math.toRadians(-90),
800000
))
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY)
}
}
























 4883
4883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








