目录
react核心方法有ReactDom.render, React.createElement, setState三种方法。webpack+babel 会将 jsx 转换成 React.createElement(type, props, ...children)。
正常写组件
let element = (
<div id="A1">
A1
<div id="B1">
B1
<div id="C1">C1</div>
<div id="C2">C2</div>
</div>
<div id="B2">B2</div>
</div>
)被babel转换之后, React.createElement(type, props, ...children)
let element =
React.createElement("div", { id: "A1" }, "A1",
React.createElement("div", { id: "B1" }, "B1",
React.createElement("div", { id: "C1" }, "C1"),
React.createElement("div", { id: "C2" }, "C2")
),
React.createElement("div", { id: "B2" }, "B2")
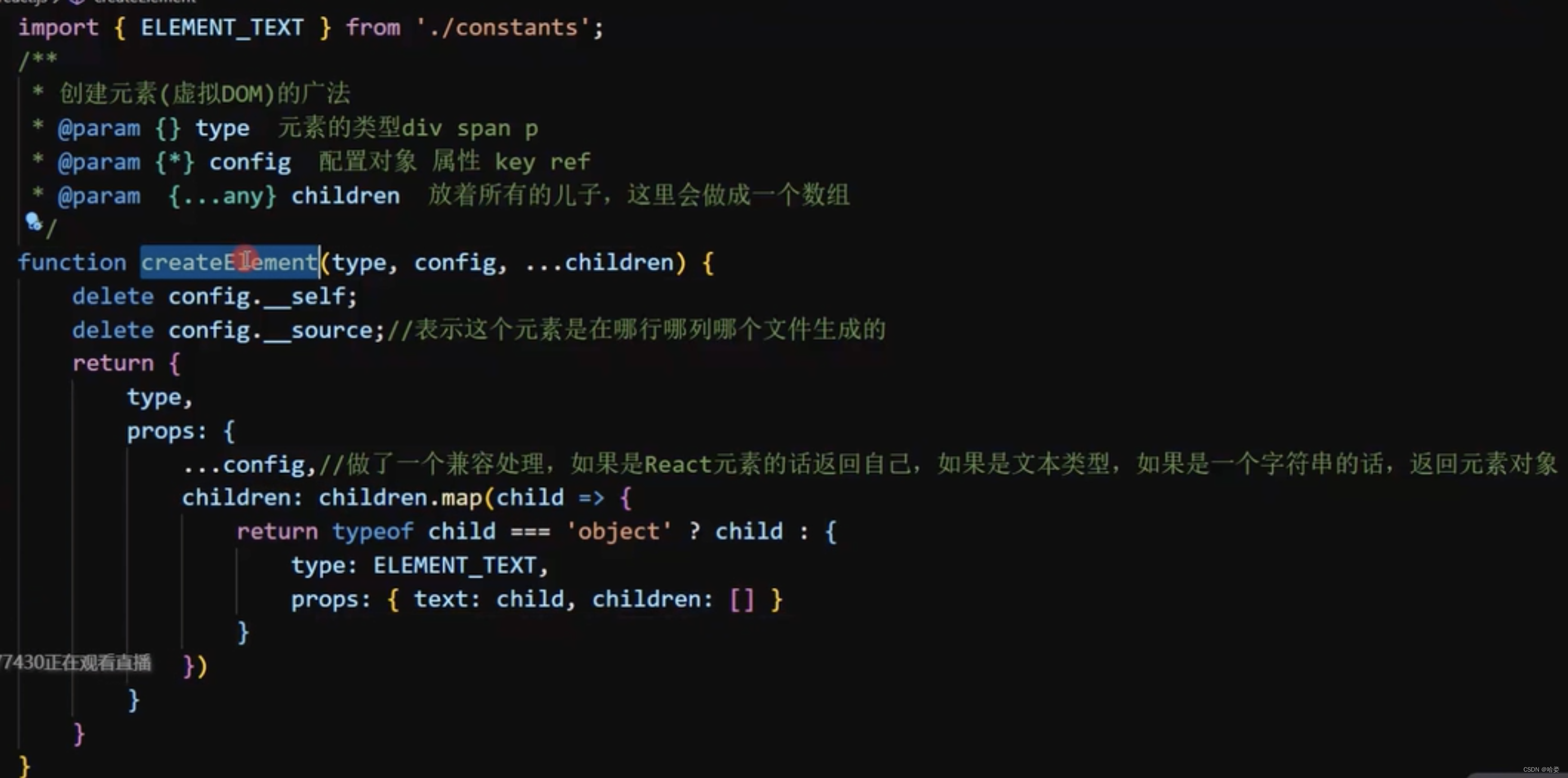
);ReactDom.render(element, document.getElementById('root'));1.createElement方法作用
- createElement接受三个参数
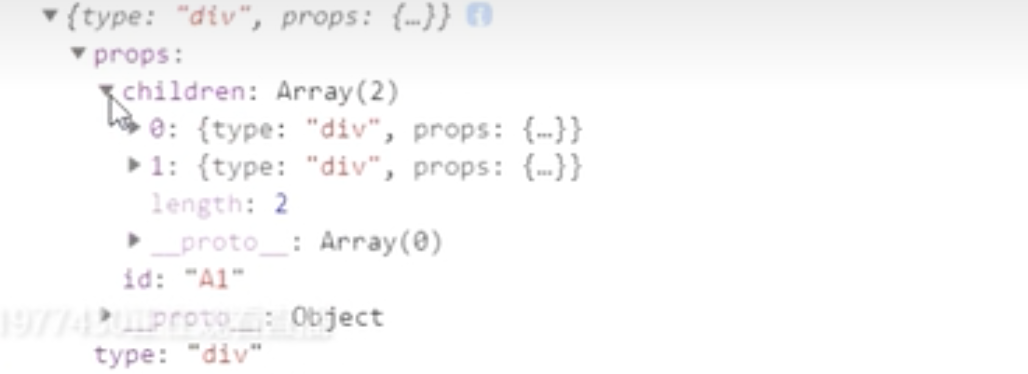
- 转换数据返回AST(抽象语法树结构)


因为有class,function不同组件 需要不同处理逻辑,并且两个的typeof类型都属于function无法区分 ??
- 所以声明一个Component函数,内部声明一个对象变量, class组件声明时extends React.Component然后在render函数内进行判断是否有对象变量来区分是class还是function组件
2. render方法作用
- render方法接受两个参数 reactDom.render(jsx, container)
- 将虚拟dom vnode转换成 真实dom node,然后添加到 container 上进行显示
3.setState方法
可以看我的另一篇对于setState 梳理的文章---- setState源码解析






















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








