参考文档来源:https://www.cnblogs.com/yilezhu/p/9241261.html
官方地址 https://swagger.io/
代码即接口文档,接口文档即代码
使用.net core 作为demo展示 swagger的使用
新建一个 asp.net core web 应用程序

nuget Swashbuckle 引入相关dll

在 Startup.cs 文件里引入相关dll
using Swashbuckle.AspNetCore.Swagger;
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
///注册Swagger生成器,定义一个和多个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Title = "王先生的接口文档",
Version = "v1",
Description = "用来测试体验",
Contact = new Contact()
{
Email = "332824@qq.com",
Name = "王先生",
Url = "www.baidu.com"
},
License = new License()
{
Url = "www.baidu.com",
Name = "王先生"
},
});
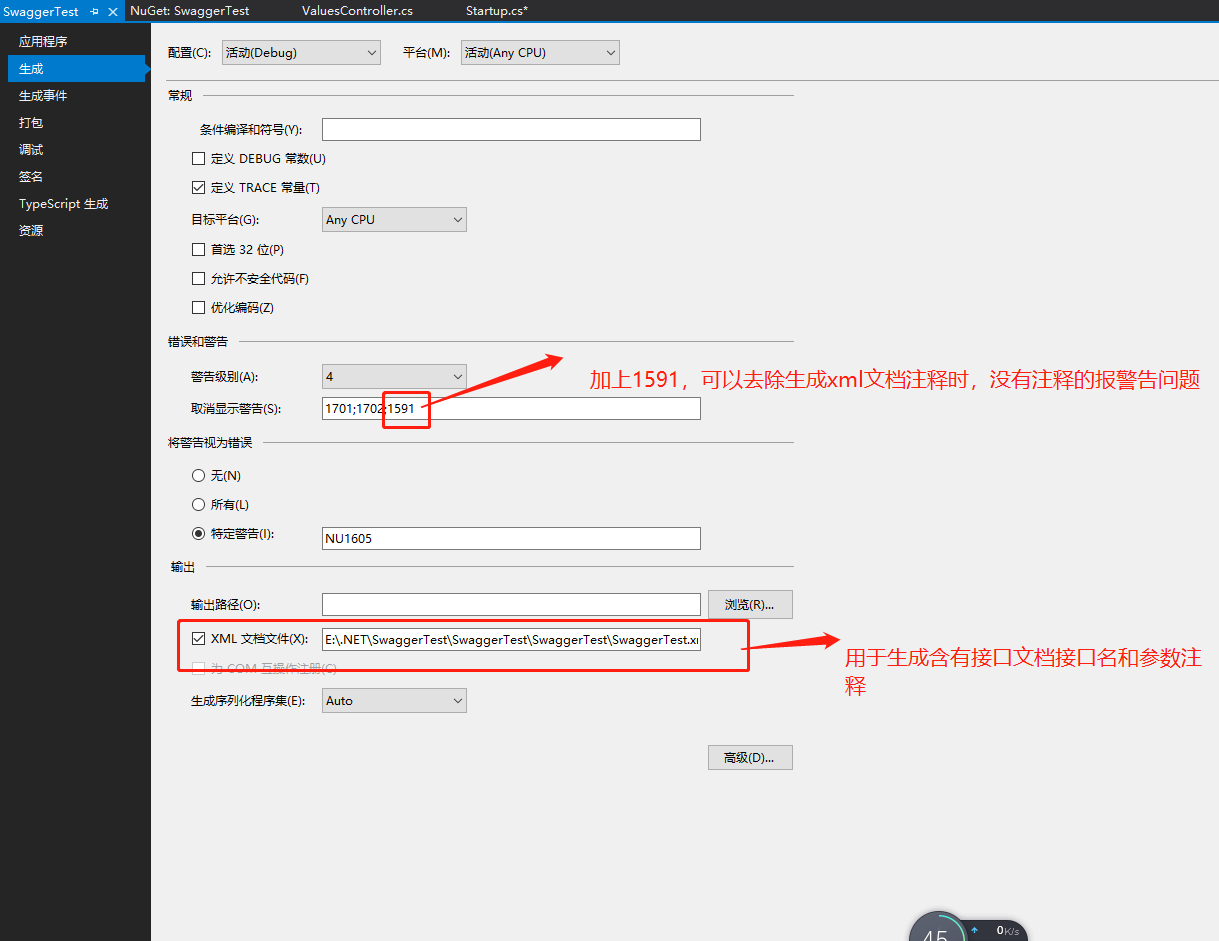
// 为 Swagger JSON and UI设置xml文档注释路径
var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径)
var xmlPath = Path.Combine(basePath, "SwaggerTest.xml");
c.IncludeXmlComments(xmlPath);
});
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
//启用中间件服务生成Swagger作为JSON终结点
app.UseSwagger();
//启用中间件服务对swagger-ui,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "王先生的接口文档V1");
c.RoutePrefix = string.Empty;
});
app.UseHttpsRedirection();
app.UseMvc();
}
接口部分代码:
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values
/// <summary>
/// 获取商户名称
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
/// <summary>
///根据商户ID获取商户新鲜
/// </summary>
/// <param name="id">商户ID</param>
/// <returns></returns>
[HttpGet("{id}")]
public ActionResult<string> Get(int id)
{
return "value";
}
注意点:

效果图:























 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








