1.本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
2.1.基础问题回答
(1)什么是表单
记录用户需要填写的信息、传递给后端
(2)浏览器可以解析运行什么语言。
html、python、java等等
(3)WebServer支持哪些动态语言
php、Java Server Pages、ASP
3.1实验步骤
1上次实验中已经用过了apache2,这次就直接打开

然后测试一下,在浏览器中输入127.0.0.1

apache2服务正常开启
然后进入/var/html/www目录,建立一个新的表格

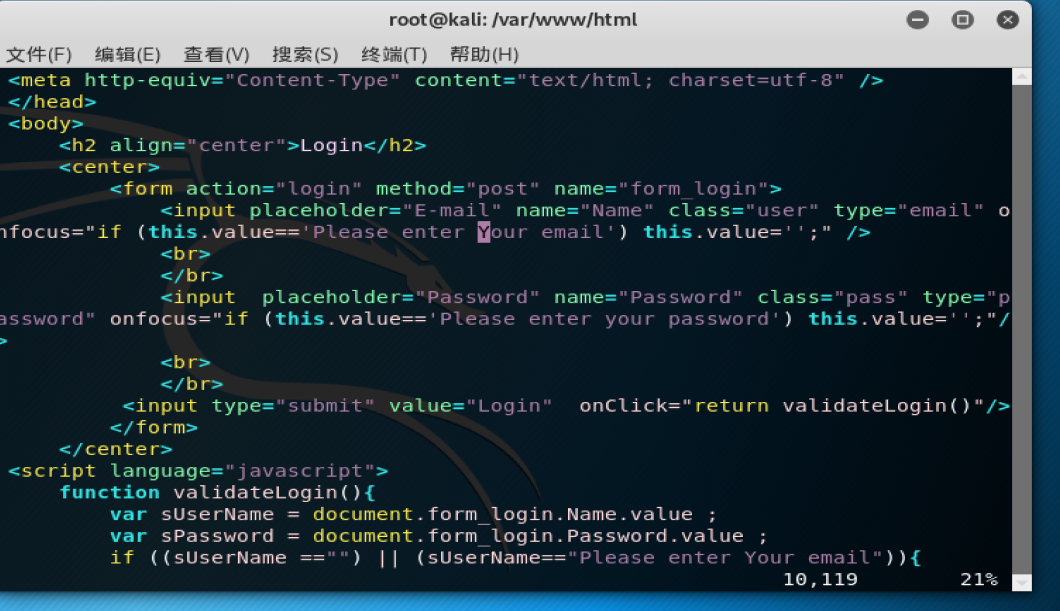
代码如图
1 <html> 2 <head> 3 <title>Login in</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 </head> 6 <body> 7 <h2 align="center">Login</h2><center> 8 <form action="login" method="post"> 9 <input placeholder="E-mail" name="Name" class="user" type="email"> 10 <br> 11 </br> 12 <input placeholder="Password" name="Password" class="pass" type="password"> 13 <br> 14 </br> 15 <input type="submit" value="Login"> 16 </form> 17 </body> 18 </html>
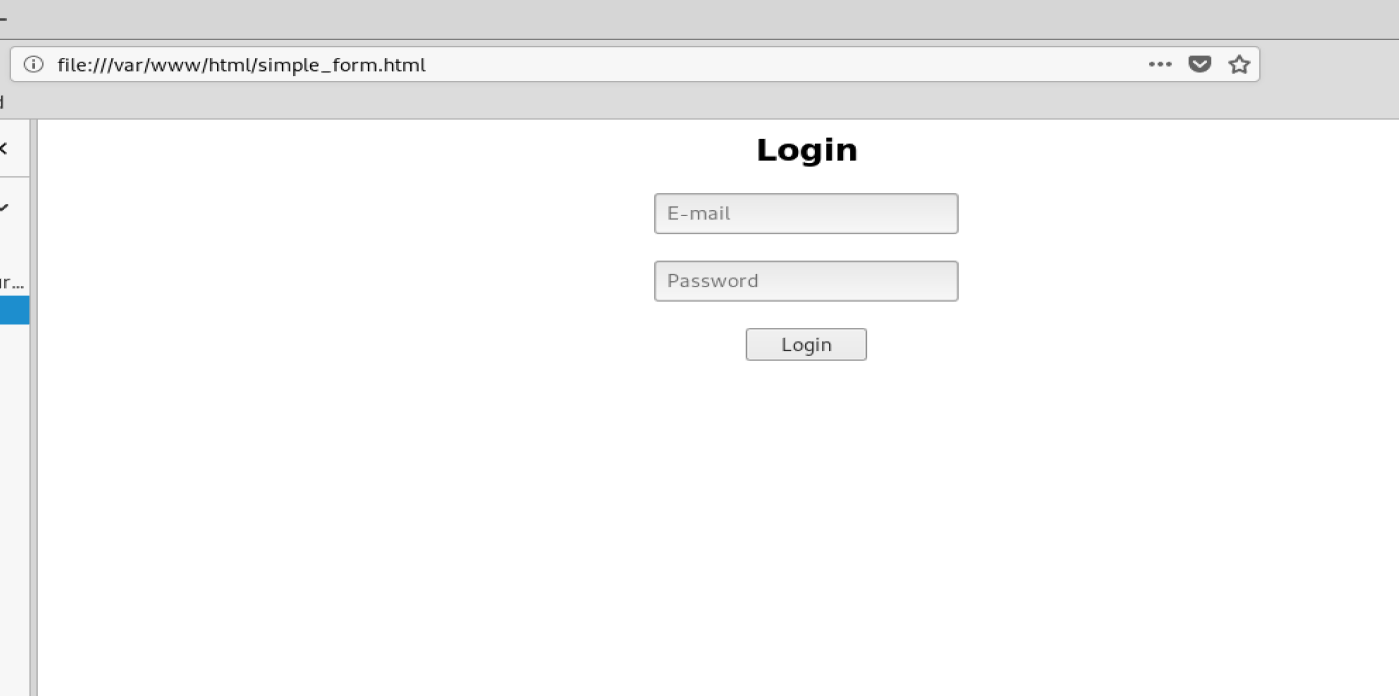
在浏览器打开,可以看到效果

3.2Web前端JavaScript
在原有基础上,添加一段JavaScript代码在form之后,以判断用户是否填写用户名和密码。

<html>
2 <head>
3 <title>Login</title>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 </head>
6 <body>
7 <h2 align="center">Login</h2>
8 <center>
9 <form action="login" method="post" name="form_login">
10 <input placeholder="E-mail" name="Name" class="user" type="email" οnfοcus="if (this.value=='Your email') this.value='';" />
11 <br>
12 </br>
13 <input placeholder="Password" name="Password" class="pass" type="password" οnfοcus="if (this.value=='Your password') this.value='';"/>
14 <br>
15 </br>
16 <input type="submit" value="Login" onClick="return validateLogin()"/>
17 </form>
18 </center>
19 <script language="javascript">
20 function validateLogin(){
21 var sUserName = document.form_login.Name.value ;
22 var sPassword = document.form_login.Password.value ;
23 if ((sUserName =="") || (sUserName=="Your email")){
24 alert("User Email!");
25 return false ;
26 }
27 if ((sPassword =="") || (sPassword=="Your password")){
28 alert("Password!");
29 return false ;
30 }
31 }
32 </script>
33 </body>
34 </html>
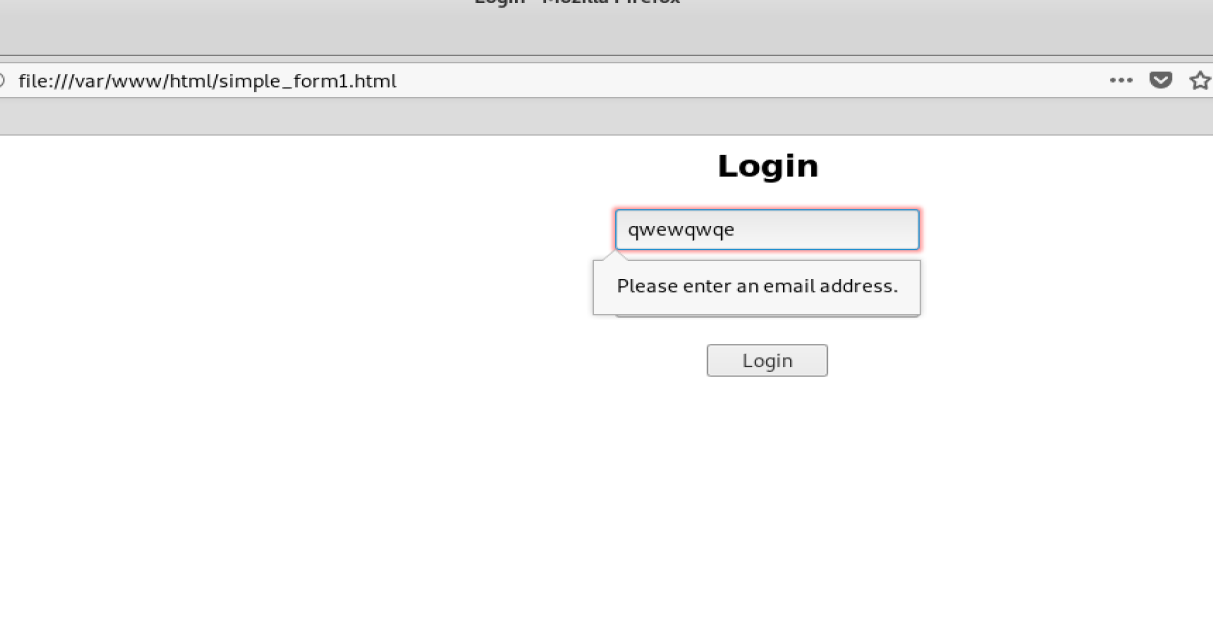
效果如图

3.3Web后端:MySQL基础
使用/etc/init.d/mysql start命令开启mysql服务

使用mysql -u root -p命令,并输入默认密码password登录,进入mysql中

使用show database查看数据库信息

好像哪有点问题,那么我们新建数据库

然后use BreakingDoge对新建的库进行调用
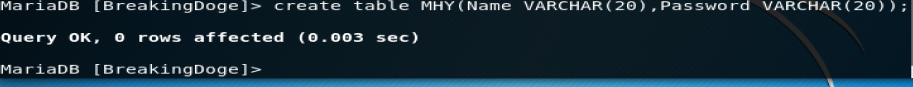
调用之后创建一个新的数据表MHY

再使用insert into 表名 values('值1','值2','值3');命令,在数据表中填写相应的数据

使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码";命令 在数据库中增加新的用户。
最后更改密码,使用update user set password=PASSWORD("4318") where user='root';将密码改为4318

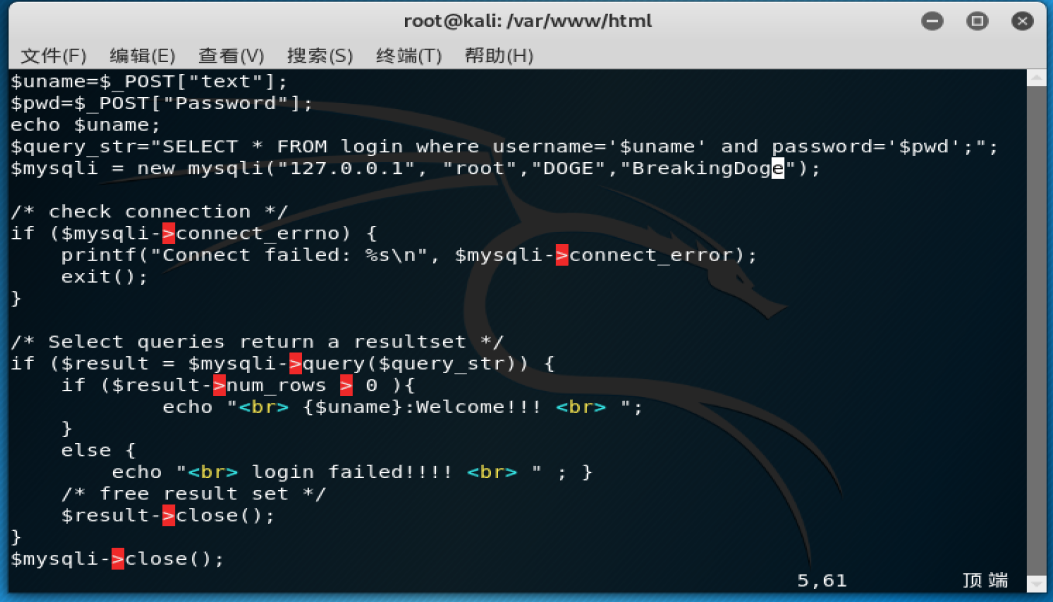
3.4Web后端:编写PHP网页,连接数据库,进行用户认证
我们用PHP和MYSQL两者结合再加上之前编写的简单的登陆网页进行身份验证


可以看到效果

3.5最简单的SQL注入,XSS攻击测试
SQL注入:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
将SQL查询语句改为select * from wyhy where username='' or 1=1#' and password='',此时在用户名输入框中输入' or 1=1#
因为#直接把后面的判断注释掉,直接成功。。。。

3.5.2XSS攻击测试
将一张图片放在/var/www/html目录下。
在用户名输入框输入<img src="*.jpg" />
但是不知道为什么失败了。。。。
4实验心得
这次实验似乎更加贴近与生活了,我之前在新闻里面看到的入侵的手法也在这次的实验中有所体现,感觉很有意思啊。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








