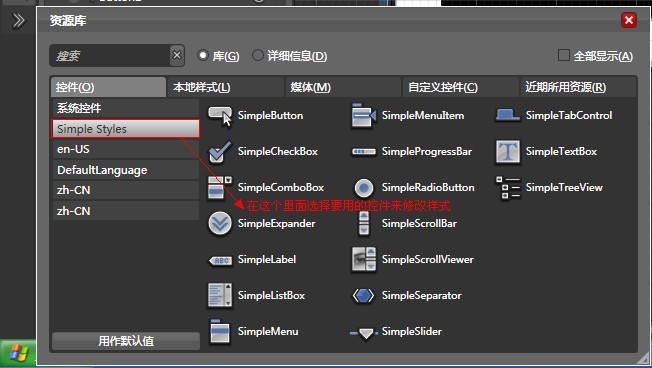
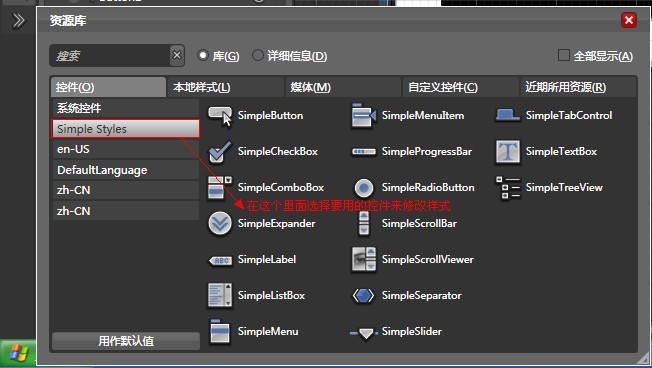
1、这些样式可以通过在BLEND里实现,进入BLEND打开新建立一个项目后,

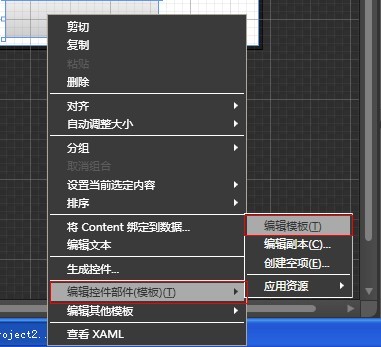
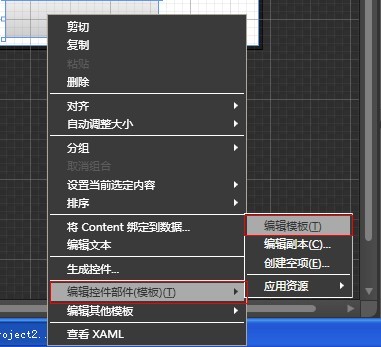
2、以添加一个SimpleButton为例:对着控件点击右键

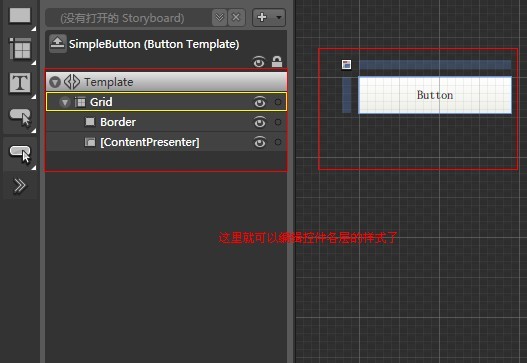
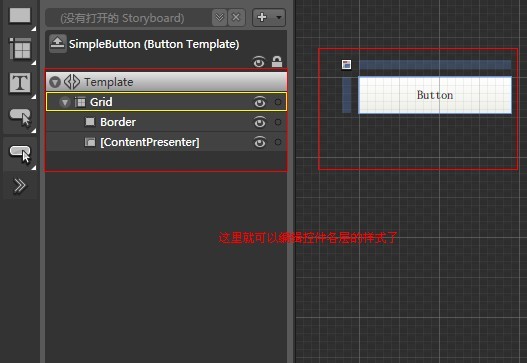
3、然后在打开的新窗口就可以编辑了

1、这些样式可以通过在BLEND里实现,进入BLEND打开新建立一个项目后,

2、以添加一个SimpleButton为例:对着控件点击右键

3、然后在打开的新窗口就可以编辑了












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


