官方文档:
Vue3官网
Vite官方中文文档
创建项目
使用npm命令创建项目:
npm create vite@latest
输入项目名称:
? Project name:项目名
选择vue:
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Solid
Qwik
Others
选择TS:
? Select a variant: » - Use arrow-keys. Return to submit.
> TypeScript
JavaScript
Customize with create-vue ↗
Nuxt ↗
创建完成:
Done. Now run:
cd smart-community-manager
npm install
npm run dev
打开项目,先 npm install安装,然后npm run dev启动项目,成功如下:

安装Vite自动导入的语法插件
unplugin-auto-import 插件作用举例:
// 使用 unplugin-auto-import 自动引入后就不需要手动一个个import
// import { computed, ref } from 'vue'
const count = ref(2)
const doubled = computed(() => count.value * 2)
unplugin-vue-components 插件作用举例:
<script setup lang="ts">
// 使用组件时不再需要导入,可以直接使用
// import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<HelloWorld msg="Vite + Vue" />
</template>
安装:
npm install -D unplugin-vue-components unplugin-auto-import
修改 vite.config.ts文件:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 自动导入vue中hook reactive ref等
import AutoImport from "unplugin-auto-import/vite"
//自动导入ui-组件 比如说ant-design-vue element-plus等
import Components from 'unplugin-vue-components/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
AutoImport({
//安装后在组件中不用再导入ref,reactive等
imports: ['vue', 'vue-router', 'pinia'], // 自动引入的三方库
//存放的位置
dts: "src/types/auto-import.d.ts" // 全局自动引入文件存放路径;不配置保存在根目录下;配置为false时不会生成 auto-imports.d.ts 文件,但不影响使用
}),
Components({
dts: "src/types/components.d.ts" // 引入组件的,包括自定义组件存放的位置
})
],
})
使用Element-Plus
安装:
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
按需自动导入:(需要先完成上一步对`unplugin-vue-components unplugin-auto-import``两个插件的安装)
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' //添加
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()], // 添加
}),
Components({
resolvers: [ElementPlusResolver()], // 添加
}),
],
})
这样就可以直接使用Element-Plus里面的组件了。
安装Router
- 安装:
npm install vue-router
- 配置路由:
src目录下创建一个router目录,然后在里面创建一个index.ts文件,用来配置路由,如下目录:
src/
├── pages/
│ ├── HomePage/
│ │ └── index.vue
│ └── ErrorPage/
│ └── index.vue
└── App.vue
// src/router/index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router';
import HomePage from '../pages/HomePage/index.vue';
import ErrorPage from '../pages/ErrorPage/index.vue';
const routes: RouteRecordRaw[] = [
{
path: '/',
component: HomePage
},
{
path: '/error',
component: ErrorPage
},
// 可以添加其他路由
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
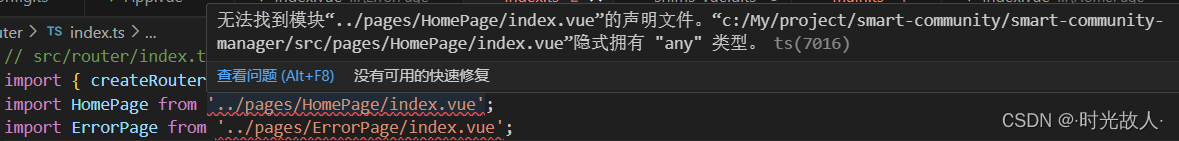
注意:导入组件时提示无法找到模块“…/pages/HomePage/index.vue”的声明文件。“…src/pages/HomePage/index.vue”隐式拥有 “any” 类型。ts(7016)

问题:这是因为 TypeScript 不知道 .vue 文件的类型。你可以通过创建一个 shims-vue.d.ts 文件来告诉 TypeScript 如何处理 .vue 文件。
解决方法:在你的 src 目录下创建一个shims-vue.d.ts文件:
// shims-vue.d.ts
declare module '*.vue' {
import { DefineComponent } from 'vue';
const component: DefineComponent<{}, {}, any>;
export default component;
}
然后,在 index.ts 文件中导入 .vue 文件时,TypeScript 就不会报错了。
- 使用路由:
在 main.ts 文件中使用这个路由:
// src/main.ts
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
createApp(App).use(router).mount('#app');
- 展示页面
在App.vue中可以通过<RouterView />标签进行展示路由页面
<template>
<RouterView />
</template>
安装pinia
- 安装:
npm install pinia
- 在
main.ts中导入pinia:
···
import { createPinia } from 'pinia'; // 添加
const pinia = createPinia() // 添加
···
// 添加.use(pinia)
createApp(App).use(router).use(pinia).mount('#app')
- 使用pinia:
新建src/store/index.ts文件,并初始化如下内容:
import { defineStore } from "pinia";
export const UserStore = defineStore('user',{
state:() => {
return {
// 自己定义的属性数据
count:0
}
},
getters: {
// 定义对state中数据的计算属性
doubleCount:(state) => {
return state.count += 1
}
},
// 可以写同步和异步的代码
actions: {
addCount(){
this.count++
},
subCount(){
setTimeout(()=>{
this.count --
},1000)
}
}
})
- 页面中使用pinia:
<script setup>
import { useUserStore } from '../../store';
const userStore = useUserStore()
</script>
<template>
<h1>count:{{ userStore.count }}</h1>
<h1>Double Count: {{ userStore.doubleCount }}</h1>
<el-button type="primary" @click="userStore.addCount">+1</el-button>
<el-button type="danger" @click="userStore.subCount">1秒后-1</el-button>
</template>
效果如下:


























 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








