public class SlideRecyclerView extends BaseRecyclerView {
private static final String TAG = "SlideRecyclerView";
private static final int INVALID_POSITION = -1; // 触摸到的点不在子View范围内
private static final int INVALID_CHILD_WIDTH = -1; // 子ItemView不含两个子View
private static final int SNAP_VELOCITY = 600; // 最小滑动速度
private VelocityTracker mVelocityTracker; // 速度追踪器
private int mTouchSlop; // 认为是滑动的最小距离(一般由系统提供)
private Rect mTouchFrame; // 子View所在的矩形范围
private Scroller mScroller;
private float mLastX; // 滑动过程中记录上次触碰点X
private float mFirstX, mFirstY; // 首次触碰范围
private boolean mIsSlide; // 是否滑动子View
private ViewGroup mFlingView; // 触碰的子View
private int mPosition; // 触碰的view的位置
private int mMenuViewWidth; // 菜单按钮宽度
public SlideRecyclerView(Context context) {
this(context, null);
}
public SlideRecyclerView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public SlideRecyclerView(Context context, @Nullable AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
mScroller = new Scroller(context);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent e) {
int x = (int) e.getX();
int y = (int) e.getY();
obtainVelocity(e);
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN:
if (!mScroller.isFinished()) { // 如果动画还没停止,则立即终止动画
mScroller.abortAnimation();
}
mFirstX = mLastX = x;
mFirstY = y;
mPosition = pointToPosition(x, y); // 获取触碰点所在的position
if (mPosition != INVALID_POSITION) {
View view = mFlingView;
// 获取触碰点所在的view
mFlingView = (ViewGroup) getChildAt(mPosition - ((LinearLayoutManager) getLayoutManager()).findFirstVisibleItemPosition());
// 这里判断一下如果之前触碰的view已经打开,而当前碰到的view不是那个view则立即关闭之前的view,此处并不需要担动画没完成冲突,因为之前已经abortAnimation
if (view != null && mFlingView != view && view.getScrollX() != 0) {
view.scrollTo(0, 0);
}
// 这里进行了强制的要求,RecyclerView的子ViewGroup必须要有2个子view,这样菜单按钮才会有值,
// 需要注意的是:如果不定制RecyclerView的子View,则要求子View必须要有固定的width。
// 比如使用LinearLayout作为根布局,而content部分width已经是match_parent,此时如果菜单view用的是wrap_content,menu的宽度就会为0。
if (mFlingView.getChildCount() == 2) {
mMenuViewWidth = mFlingView.getChildAt(1).getWidth();
} else {
mMenuViewWidth = INVALID_CHILD_WIDTH;
}
}
break;
case MotionEvent.ACTION_MOVE:
mVelocityTracker.computeCurrentVelocity(1000);
// 此处有俩判断,满足其一则认为是侧滑:
// 1.如果x方向速度大于y方向速度,且大于最小速度限制;
// 2.如果x方向的侧滑距离大于y方向滑动距离,且x方向达到最小滑动距离;
float xVelocity = mVelocityTracker.getXVelocity();
float yVelocity = mVelocityTracker.getYVelocity();
if (Math.abs(xVelocity) > SNAP_VELOCITY && Math.abs(xVelocity) > Math.abs(yVelocity)
|| Math.abs(x - mFirstX) >= mTouchSlop
&& Math.abs(x - mFirstX) > Math.abs(y - mFirstY)) {
mIsSlide = true;
return true;
}
break;
case MotionEvent.ACTION_UP:
releaseVelocity();
break;
}
return super.onInterceptTouchEvent(e);
}
@Override
public boolean onTouchEvent(MotionEvent e) {
if (mIsSlide && mPosition != INVALID_POSITION) {
float x = e.getX();
obtainVelocity(e);
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN: // 因为没有拦截,所以不会被调用到
break;
case MotionEvent.ACTION_MOVE:
// 随手指滑动
if (mMenuViewWidth != INVALID_CHILD_WIDTH) {
float dx = mLastX - x;
if (mFlingView.getScrollX() + dx <= mMenuViewWidth
&& mFlingView.getScrollX() + dx > 0) {
mFlingView.scrollBy((int) dx, 0);
}
mLastX = x;
}
break;
case MotionEvent.ACTION_UP:
if (mMenuViewWidth != INVALID_CHILD_WIDTH) {
int scrollX = mFlingView.getScrollX();
mVelocityTracker.computeCurrentVelocity(1000);
// 此处有两个原因决定是否打开菜单:
// 1.菜单被拉出宽度大于菜单宽度一半;
// 2.横向滑动速度大于最小滑动速度;
// 注意:之所以要小于负值,是因为向左滑则速度为负值
if (mVelocityTracker.getXVelocity() < -SNAP_VELOCITY) { // 向左侧滑达到侧滑最低速度,则打开
mScroller.startScroll(scrollX, 0, mMenuViewWidth - scrollX, 0, Math.abs(mMenuViewWidth - scrollX));
} else if (mVelocityTracker.getXVelocity() >= SNAP_VELOCITY) { // 向右侧滑达到侧滑最低速度,则关闭
mScroller.startScroll(scrollX, 0, -scrollX, 0, Math.abs(scrollX));
} else if (scrollX >= mMenuViewWidth / 2) { // 如果超过删除按钮一半,则打开
mScroller.startScroll(scrollX, 0, mMenuViewWidth - scrollX, 0, Math.abs(mMenuViewWidth - scrollX));
} else { // 其他情况则关闭
mScroller.startScroll(scrollX, 0, -scrollX, 0, Math.abs(scrollX));
}
invalidate();
}
mMenuViewWidth = INVALID_CHILD_WIDTH;
mIsSlide = false;
mPosition = INVALID_POSITION;
releaseVelocity(); // 这里之所以会调用,是因为如果前面拦截了,就不会执行ACTION_UP,需要在这里释放追踪
break;
}
return true;
} else {
// 此处防止RecyclerView正常滑动时,还有菜单未关闭
closeMenu();
// Velocity,这里的释放是防止RecyclerView正常拦截了,但是在onTouchEvent中却没有被释放;
// 有三种情况:1.onInterceptTouchEvent并未拦截,在onInterceptTouchEvent方法中,DOWN和UP一对获取和释放;
// 2.onInterceptTouchEvent拦截,DOWN获取,但事件不是被侧滑处理,需要在这里进行释放;
// 3.onInterceptTouchEvent拦截,DOWN获取,事件被侧滑处理,则在onTouchEvent的UP中释放。
releaseVelocity();
}
return super.onTouchEvent(e);
}
private void releaseVelocity() {
if (mVelocityTracker != null) {
mVelocityTracker.clear();
mVelocityTracker.recycle();
mVelocityTracker = null;
}
}
private void obtainVelocity(MotionEvent event) {
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
public int pointToPosition(int x, int y) {
int firstPosition = ((LinearLayoutManager) getLayoutManager()).findFirstVisibleItemPosition();
Rect frame = mTouchFrame;
if (frame == null) {
mTouchFrame = new Rect();
frame = mTouchFrame;
}
final int count = getChildCount();
for (int i = count - 1; i >= 0; i--) {
final View child = getChildAt(i);
if (child.getVisibility() == View.VISIBLE) {
child.getHitRect(frame);
if (frame.contains(x, y)) {
return firstPosition + i;
}
}
}
return INVALID_POSITION;
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
mFlingView.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}
/**
* 将显示子菜单的子view关闭
* 这里本身是要自己来实现的,但是由于不定制item,因此不好监听器点击事件,因此需要调用者手动的关闭
*/
public void closeMenu() {
if (mFlingView != null && mFlingView.getScrollX() != 0) {
mFlingView.scrollTo(0, 0);
}
}
}public class BaseRecyclerView extends RecyclerView {
private int layoutMode;
public static final int LIST = 1;
public static final int GRID = 2;
public static final int STAGGERED = 3;
private LayoutManager layoutManager;
private boolean canVertical = true;
private boolean canHorizonal = true;
private View emptyView;
private AdapterDataObserver observer;
private Adapter mAdapter;
private float xDistance, yDistance, lastX, lastY;
public BaseRecyclerView(Context context) {
super(context);
init(context, null);
}
public BaseRecyclerView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public BaseRecyclerView(Context context, @Nullable AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context, attrs);
}
/**
* 为自定义recycler设置属性
*
* @param context
* @param attrs
*/
private void init(Context context, AttributeSet attrs) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.recycler);
canVertical = typedArray.getBoolean(R.styleable.recycler_canV, true);
canHorizonal = typedArray.getBoolean(R.styleable.recycler_canH, true);
typedArray.recycle();
}
@Override
public void addOnItemTouchListener(@NonNull OnItemTouchListener listener) {
super.addOnItemTouchListener(new OnItemTouchListener() {
@Override
public boolean onInterceptTouchEvent(@NonNull RecyclerView recyclerView, @NonNull MotionEvent motionEvent) {
if (motionEvent != null) {
View view = findChildViewUnder(motionEvent.getX(), motionEvent.getY());
if (view != null) {
view.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
xDistance = yDistance = 0f;
lastX = ev.getX();
lastY = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
final float curX = ev.getX();
final float curY = ev.getY();
xDistance += Math.abs(curX - lastX);
yDistance += Math.abs(curY - lastY);
lastX = curX;
lastY = curY;
if (xDistance < yDistance) {
requestDisallowInterceptTouchEvent(canVertical);
} else
requestDisallowInterceptTouchEvent(canVertical);
}
return false;
}
});
requestDisallowInterceptTouchEvent(false);
}
}
return false;
}
@Override
public void onTouchEvent(@NonNull RecyclerView recyclerView, @NonNull MotionEvent motionEvent) {
}
@Override
public void onRequestDisallowInterceptTouchEvent(boolean b) {
}
});
}
/**
* 设置RecyclerView 的 layout 模式
*
* @param layoutMode
*/
/**
* 设置 RecyclerView 的layout 模式
*
* @param layoutMode 选择当前layout 模式
* @param orientation recyclerView的方向
* @param reverseLayout recyclerView 一个方向数值,当true,layout form end to start
* @param spanCount 如果选择gradview形式的列表结构,需要提供显示的列,别的没有作用
*/
public void setLayoutManager(int layoutMode, int orientation, boolean reverseLayout, int spanCount) {
switch (layoutMode) {
case LIST:
layoutManager = new LinearLayoutManager(getContext(), orientation, reverseLayout) {
@Override
public boolean canScrollVertically() {
return canVertical;
}
@Override
public boolean canScrollHorizontally() {
return canHorizonal;
}
};
break;
case GRID:
layoutManager = new GridLayoutManager(getContext(), spanCount, orientation, reverseLayout) {
@Override
public boolean canScrollVertically() {
return canVertical;
}
@Override
public boolean canScrollHorizontally() {
return canHorizonal;
}
};
break;
case STAGGERED:
layoutManager = new StaggeredGridLayoutManager(spanCount, StaggeredGridLayoutManager.VERTICAL) {
@Override
public boolean canScrollVertically() {
return canVertical;
}
@Override
public boolean canScrollHorizontally() {
return canHorizonal;
}
};
break;
}
setLayoutManager(layoutManager);
}
/**
* 禁止垂直滑动
*/
public void canScrollVertical(boolean canVertical) {
this.canVertical = canVertical;
}
/**
* 禁止水平滑动
*
* @param canHorizonal
*/
public void setCanHorizonal(boolean canHorizonal) {
this.canHorizonal = canHorizonal;
}
/**
* 添加View
*
* @param emptyView
*/
public void setEmptyView(View emptyView) {
if (emptyView == null)
return;
this.emptyView = emptyView;
this.emptyView.setVisibility(View.GONE);
mAdapter = getAdapter();
if (mAdapter != null) {
if (observer == null) {
observer = new AdapterDataObserver() {
@Override
public void onChanged() {
super.onChanged();
refreshEmptyView(mAdapter);
}
};
}
mAdapter.registerAdapterDataObserver(observer);
}
}
/**
* 当前RecyclerView 是否有数据
*/
protected void refreshEmptyView(Adapter adapter) {
if (emptyView != null) {
int len = adapter.getItemCount();
emptyView.setVisibility(len == 0 ? View.VISIBLE : View.GONE);
}
}
/**
* 解绑observer
*/
public void detachedObserver() {
if (mAdapter != null && observer != null) {
mAdapter.unregisterAdapterDataObserver(observer);
}
mAdapter = null;
observer = null;
}
}values文件下创建arrts.xml
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<declare-styleable name="recycler">
<attr name="canV" format="boolean" />
<attr name="canH" format="boolean" />
</declare-styleable>
</resources>在对应的主页面调用 slideRecyclerview 列如:我的主页面 maniactivity.xml ,以及适配器的子布局如下
<com.example.myapplication.bean.SlideRecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"></com.example.myappli<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:clickable="true"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:background="#fff"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/goods_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="货品名称"></TextView>
<TextView
android:id="@+id/goods_counts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="数量"></TextView>
<TextView
android:id="@+id/goods_weight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="货品称重"></TextView>
</LinearLayout>
<Button
android:textColor="@color/viewfinder_laser"
android:id="@+id/menu_layout_delete"
android:layout_width="80dp"
android:text="删除"
android:layout_height="wrap_content"></Button>
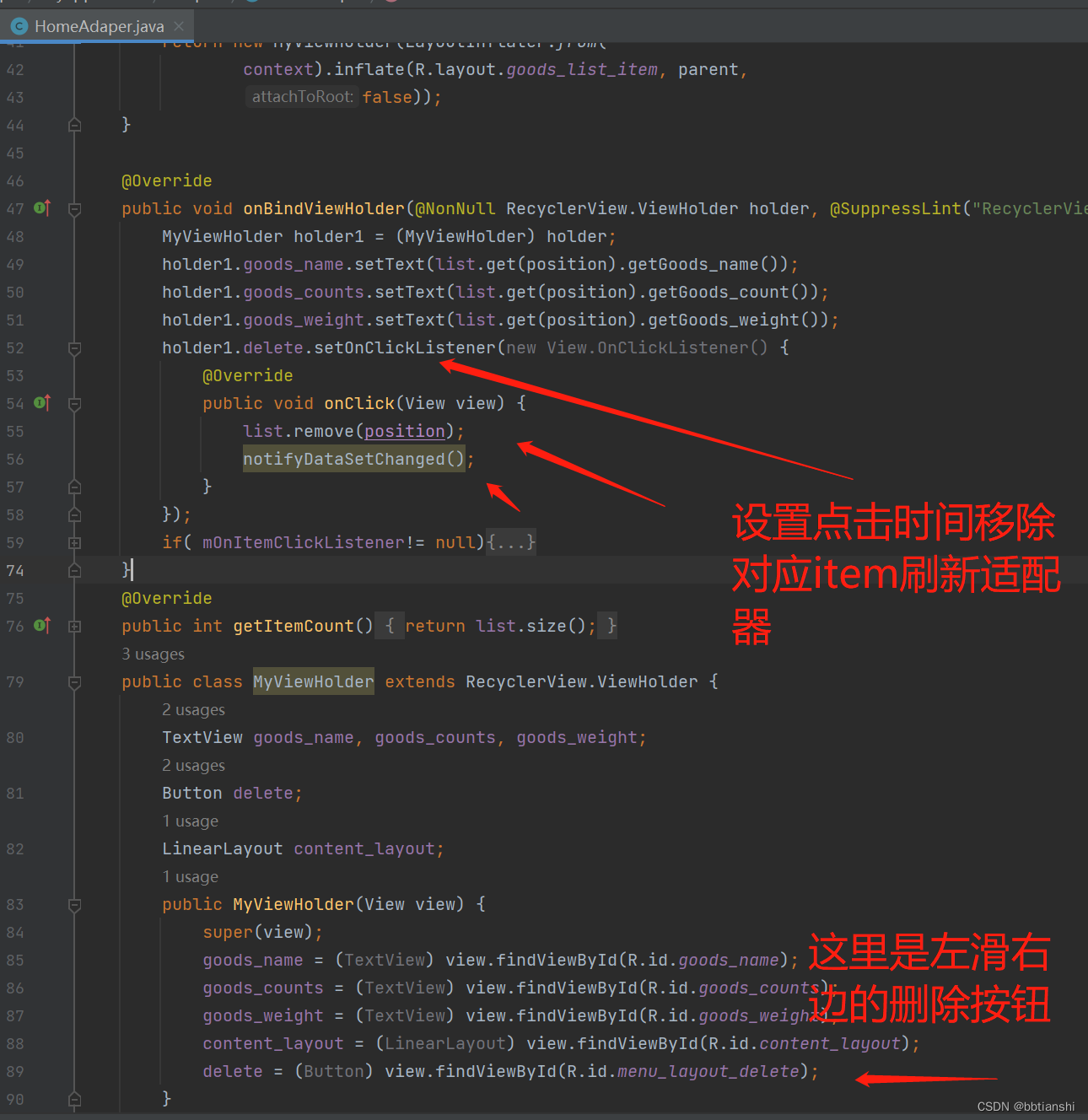
</LinearLayout>这里是我的适配器adaper ,这里就不贴code了,根据自己的adapert去处理就ok了






















 6084
6084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








