接此,https://blog.csdn.net/bcbobo21cn/article/details/110676331
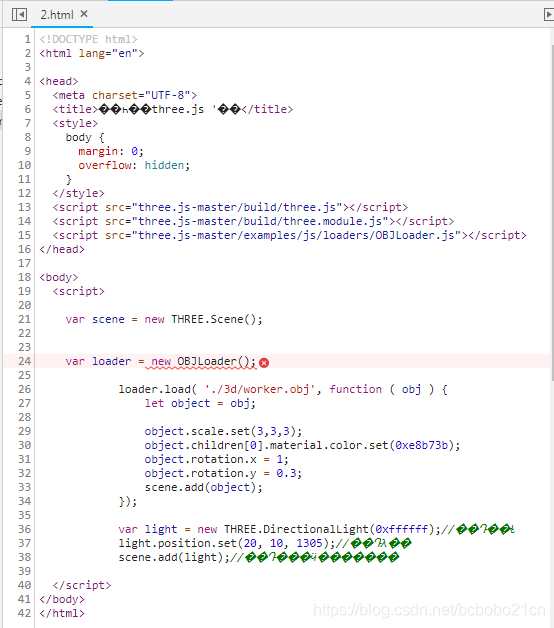
基本代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个three.js 示例</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
<script src="three.js-master/build/three.js"></script>
<script src="three.js-master/build/three.module.js"></script>
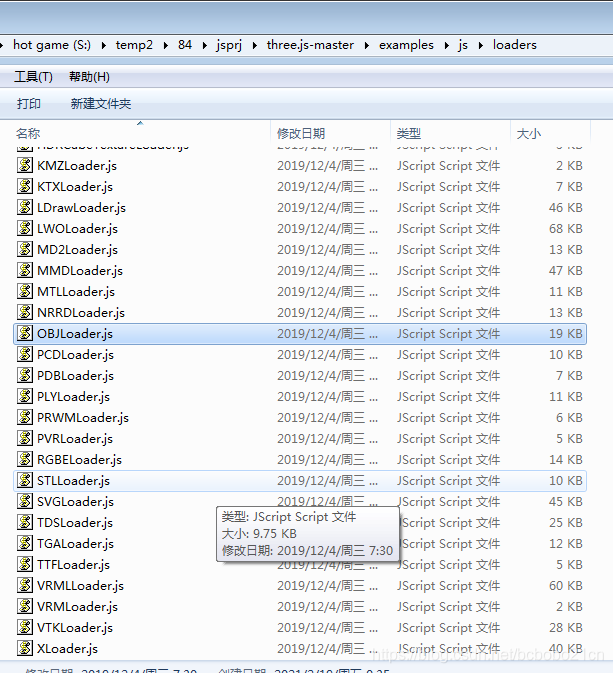
<script src="three.js-master/examples/js/loaders/OBJLoader.js"></script>
</head>
<body>
<script>
var scene = new THREE.Scene();
var loader = new OBJLoader();
loader.load( './3d/worker.obj', function ( obj ) {
let object = obj;
object.scale.set(3,3,3);
object.children[0].material.color.set(0xe8b73b);
object.rotation.x = 1;
object.rotation.y = 0.3;
scene.add(object);
});
var light = new THREE.DirectionalLight(0xffffff);//光源颜色
light.position.set(20, 10, 1305);//光源位置
scene.add(light);//光源添加到场景中
</script>
</body>
</html>根据相关资料,包含代码中的3个js文件;然后定义一个加载器来加载模型;
但是不成功;

没找到加载器类;初步看一下加载器类应该是包含在 OBJLoader.js 中;
three.js加载不同格式3D模型是使用不同加载器;

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








