
gantt.plugins({
tooltip: true
});
// tooltip 自定义
gantt.templates.tooltip_text = function (start, end, task) {
const equipmentCodes = (task.equipmentList || []).map((v) => v.equipmentCode).join(',');
const inChargeName = task.inChargeName ? task.inChargeName : '';
switch (task.type) {
case 'project':
return (
'<b>阶段:</b> ' +
task.taskSpecification +
'<br/>' +
'<b>开始时间:</b> ' +
formatToDate(task.start_date) +
'<br/>' +
'<b>结束时间:</b> ' +
formatToDate(task.end_date) +
'<br/>' +
'<b>持续时间:</b> ' +
task.duration +
'天'
);
break;
case 'task':
return (
'<b>工单:</b> ' +
task.taskSpecification +
'<br/>' +
'<b>开始时间:</b> ' +
formatToDate(task.start_date) +
'<br/>' +
'<b>结束时间:</b> ' +
formatToDate(task.end_date) +
'<br/>' +
'<b>持续时间:</b> ' +
task.duration +
'天<br/>' +
'<b>关联设备编码:</b>' +
equipmentCodes +
'<br/>' +
'<b>负责人:</b> ' +
inChargeName +
'<br/>' +
'<b>实际结束时间:</b> ' +
(task.taskCompleteTime ? formatToDate(task.taskCompleteTime) : '')
);
break;
case 'milestone':
return (
'<b>前置条件:</b> ' +
task.taskSpecification +
'<br/>' +
'<b>开始时间:</b> ' +
formatToDate(task.start_date) +
'<br/>' +
'<b>结束时间:</b> ' +
formatToDate(task.end_date) +
'<br/>' +
'<b>持续时间:</b> ' +
task.duration +
'天' +
'<br/>' +
'<b>实际结束时间:</b> ' +
(task.taskCompleteTime ? formatToDate(task.taskCompleteTime) : '')
);
break;
}
};
- tootips 的扩展
https://docs.dhtmlx.com/gantt/desktop__tooltips_ext.html
以下代码是自定义Tooltips。
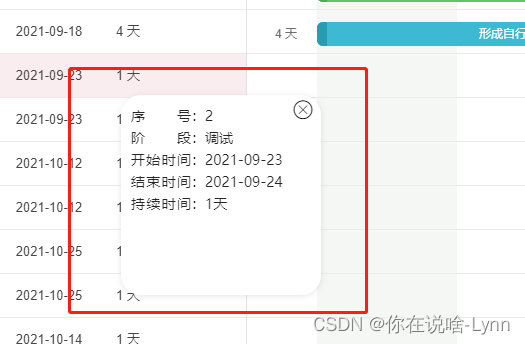
<div :style="getTooltipsStyle" class="gantt-customer-tooltip">
。。。。。。
</div>
const ganttData = reactive<{
// tooltip样式
isTooltipStatus: boolean;
// tooltip详情
tooltipData: object;
}>({
isTooltipStatus: false,
tooltipData: {
pageY: 0,
pageX: 0,
},
});
// 为指定的甘特图元素添加工具提示。它是attach()方法的更简化版本。该方法将带有工具提示详细信息的对象作为参数
gantt.ext.tooltips.tooltipFor({
// 甘特元素的 CSS 选择器,用于添加工具提示
selector: '.gantt_grid [' + gantt.config.task_attribute + ']',
html: (event) => {
if (ganttObj.config.touch && !gantt.config.touch_tooltip) {
return;
}
const targetTaskId = gantt.locate(event);
if (gantt.isTaskExists(targetTaskId)) {
const task = gantt.getTask(targetTaskId);
return gantt.templates.tooltip_text(task.start_date, task.end_date, task);
}
return null;
},
// 定义模块是在整个页面上侦听鼠标事件 ( true ) 还是仅在甘特元素 ( false )内侦听。默认情况下,该选项设置为false
global: true,
});
gantt.ext.tooltips.attach({
// 甘特元素的 CSS 选择器,用于添加工具提示
selector: '.gantt_grid [' + gantt.config.task_attribute + ']',
onmouseenter: (event) => {
// console.log('onmouseenter', event);
const targetTaskId = gantt.locate(event);
if (gantt.isTaskExists(targetTaskId)) {
const task = gantt.getTask(targetTaskId);
const equipmentCodes = (task.equipmentList || [])
.map((v) => v.equipmentCode)
.join(',');
const inChargeName = task.inChargeName ? task.inChargeName : '';
// return gantt.templates.tooltip_text(task.start_date, task.end_date, task);
ganttData.isTooltipStatus = true;
task.equipmentCodes = equipmentCodes;
task.inChargeName = inChargeName;
task.pageX = event.pageX;
task.pageY = event.pageY;
ganttData.tooltipData = task;
}
},
onmousemove: (event) => {
// console.log('onmousemove', event);
},
onmouseleave: (event) => {
// console.log('onmouseleave', event);
ganttData.isTooltipStatus = false;
ganttData.tooltipData = {
pageY: 0,
pageX: 0,
};
},
// 定义模块是在整个页面上侦听鼠标事件 ( true ) 还是仅在甘特图元素内部 ( false )侦听。默认情况下,该选项设置为false。
global: true,
});
ganttObj.ext.tooltips.tooltip.show = function (event) {
// console.log('show', event);
const targetTaskId = ganttObj.locate(event);
if (ganttObj.isTaskExists(targetTaskId)) {
const task = ganttObj.getTask(targetTaskId);
const equipmentCodes = (task.equipmentList || [])
.map((v) => v.equipmentCode)
.join(',');
const inChargeName = task.inChargeName ? task.inChargeName : '';
ganttData.isTooltipStatus = true;
task.equipmentCodes = equipmentCodes;
task.inChargeName = inChargeName;
task.pageX = event.pageX;
task.pageY = event.pageY;
ganttData.tooltipData = task;
}
return event;
};
// 设置tooltip的右偏移(如果是正的)
gantt.config.tooltip_offset_x = 300;
// 设置工具提示位置的顶部偏移量(如果是正的)
gantt.config.tooltip_offset_y = 300;
// 设置在隐藏工具提示之前的时间长度,以毫秒为单位
/*ganttObj.config.tooltip_hide_timeout = 10000;*/

啊哈哈哈哈哈哈哈哈,样式有点儿不好看,大家将就看看哈~






















 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








