大家好,我是小黄。
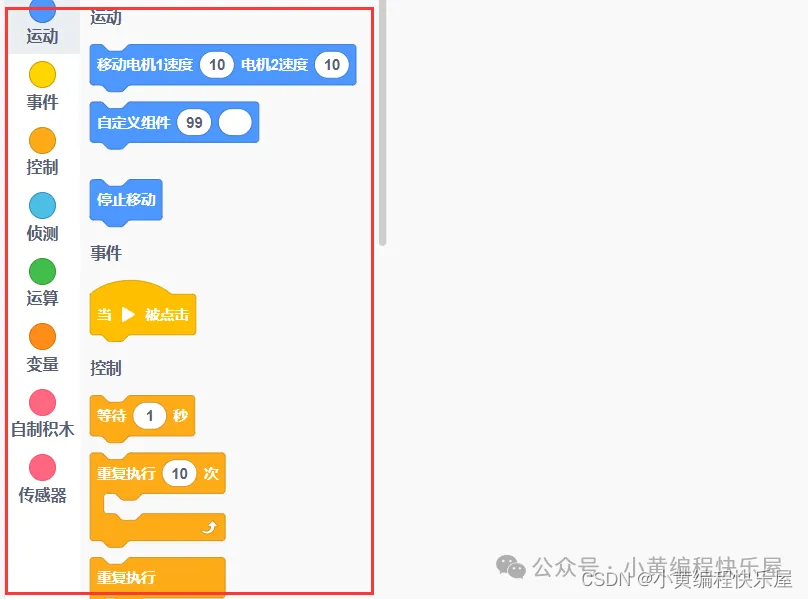
今天我们详细的介绍一下工具箱,工具箱其实就是左边的侧边栏,是用户获取到块的地方。就是下方红色框框里面的区域。

工具箱定义的格式:
格式有三种:JSON,xml, xml string
工具箱官方现在推荐的格式为JSON格式。
var toolbox = {
kind: 'flyoutToolbox',
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
]
};
var workspace = Blockly.inject('blocklyDiv', { toolbox: toolbox });
此外还有xml格式。
<xml id="toolbox" style="display: none">
<block type="controls_if"></block>
<block type="controls_whileUntil"></block>
</xml>
<script>
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
最后一种是xml string格式,这个是小黄之前一直使用的格式。相信看过小黄文章的小伙伴也很熟悉了。
var toolbox =
'<xml>' +
'<block type="controls_if"></block>' +
'<block type="controls_whileUntil"></block>' +
'</xml>';
var workspace = Blockly.inject('blocklyDiv', { toolbox: toolbox });
分类
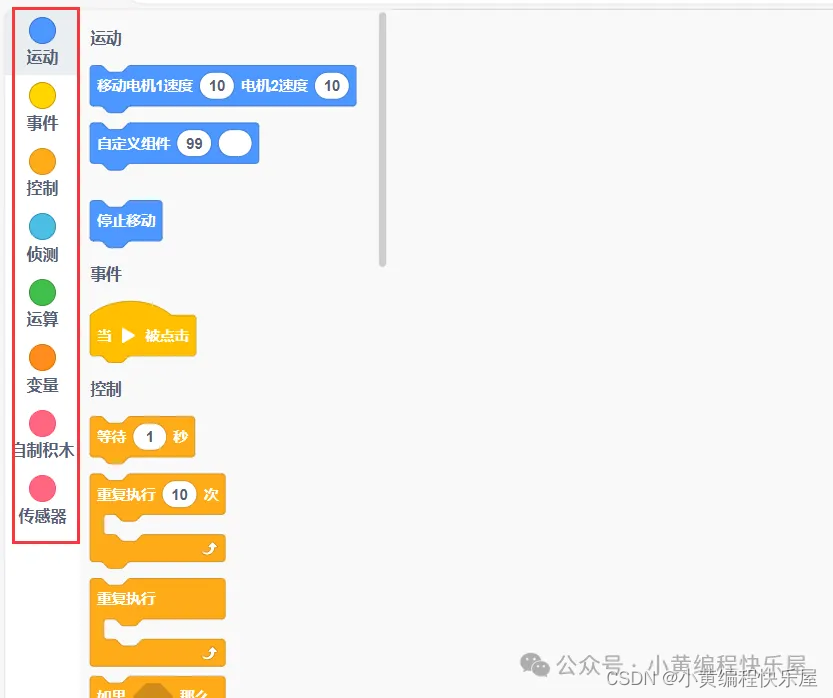
分类是下方红色区域的位置,将块进行分类,例如运动,事件,控制等。增加用户的使用体验效果。

分类的定义格式有两种1.Json 2.XML
json格式
{
"kind": "categoryToolbox",
"contents": [
{
"kind": "category",
"name": "Control",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
{
"kind": "block",
"type": "controls_whileUntil"
},
{
"kind": "block",
"type": "controls_for"
}
]
},
{
"kind": "category",
"name": "Logic",
"contents": [
{
"kind": "block",
"type": "logic_compare"
},
{
"kind": "block",
"type": "logic_operation"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
]
}
XML格式
<xml id="toolbox" style="display: none">
<category name="Control">
<block type="controls_if"></block>
<block type="controls_whileUntil"></block>
<block type="controls_for">
</category>
<category name="Logic">
<block type="logic_compare"></block>
<block type="logic_operation"></block>
<block type="logic_boolean"></block>
</category>
</xml>
作者介绍:
热爱编程、写作的小菜鸡,喜交天下各路英雄好友,欢迎关注本人公众号一起学习、交流。如果您遇到什么问题请给我留言。需要源码的小伙伴请关注公众号回复:scratch获取。

关注我,一起学习探讨更多scratch-block知识!
有任何不懂的小伙伴可以加入群聊大家一起讨论。微信群过期的话可以加入QQ群:947525840。























 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








