简介
前文 Markdown基本语法 中介绍了Markdown的基本语法,知道那些基本的语法,实际上已经可以写纯文本的博客了。对我们这群写代码的人或者将要写代码的人来说,貌似这些还不够,我们还希望能插入图片、代码、表格、超链接!此文分别介绍怎么在Markdown中用这些特性。
表格
如下表:
| 姓名 | 年龄 | 学历 |
|---|---|---|
| 张三 | 16 | 高中 |
| 李四 | 17 | 大学 |
| 王五 | 18 | 研究生 |
他的Markdown文本是:
| 姓名 | 年龄 | 学历 |
|:--- |:---:| ---:|
| 张三 | 16 | 高中 |
| 李四 | 17 | 大学 |
| 王五 | 18 | 研究生|从上面的例子,我们可以看出来,Markdown生成的表格是使用冒号来选择左 :---、右 ---: 或者居中 :---: 对齐的。其中代码中第二行中的短线的数量可以根据美观来定。
代码
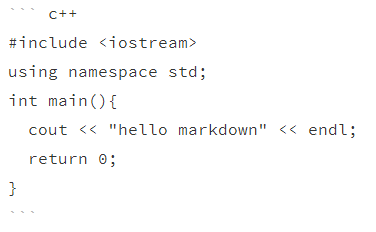
比如插入下面一段代码:
#include <iostream>
using namespace std;
int main(){
cout << "hello markdown" << endl;
return 0;
}可以在Markdown编辑器中输入下图中内容:
语法规则是:
在需要高亮的代码块的前一行及后一行使用三个反引号“`”,同时第一行反引号后面表面代码块所使用的语言
在行内的代码可以使用两个反引号包住,例如 printf() 就是输入 `printf()` 得到的。
插入图片
纯文本方式插入图片
例如:
得到的结果是:
语法是:
感叹号 ! 后跟一个中括号[],中括号中可以添加说明文字,后面再添加一个小括号(),小括号中输入插入图片的网址
使用CSDN的Markdown编辑器插入
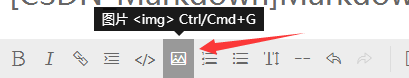
也可以在CSDN的Markdown编辑器的工具栏中选择插入图片按钮:
选择上传图片
然后选择图片后,点集上传,确定,一气呵成~~
超链接
可以在文中直接加入超链接
中括号后跟一个小括号,中括号中加入提示的文字,圆括号中加入的是超链接
例如
[bendanban的博客](http://blog.csdn.net/bendanban)得到的结果是:
也可以使用类似论文中引用的格式
在正文中使用两个相邻的两个中括号。第一个中括号中添加提示文字,第二个中括号中添加一个id,可以使数字,字母等。
在文本的最后添加类似参考文献的格式:一个中括号,后跟一个冒号,然后再跟连接地址。第一个中括号中填入id。
例如:
[提示文字][1]
[1]: http://blog.csdn.net/bendanban 得到的结果是:
还可以直接在正文中使用两个尖括号将超链接包括起来
例如:
<http://blog.csdn.net/bendanban> or <sawpara@126.com>得到的结果是:
总结
本文主要介绍了在Markdown中如何使用表格、代码、图片、超链接来丰富自己的博客。表格是竖线和冒号的组合;代码是左引号三个,或者一个;图片使用感叹号,中括号,小括号;超链接使用中括号、小括号、尖括号等。
PS:欢迎大家批评指正!





























 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








