首先要在电脑上下载好homebrew和git,步骤可见我上一篇博客homebrew和git的安装|部署本地Git与Github连接(SSH)|macbook M1。
1.node.js安装
因为后面要用到npm install,而npm被集成到了node中,所以首先来安装下node.js。
- 下载地址:node.js下载
- 如下图:M1的选择ARM64那个

安装成功后,可在终端通过-v查看是否安装成功:
node -v #查看node版本
npm -v #查看npm版本
成功出现版本号即成功~
2.安装hexo
安装hexo代码,在终端输入:
npm install hexo-cli -g
我在执行这一步的时候报错提示:
Error: EACCES: permission denied, mkdir ‘/usr/local/lib/node_modules/hexo-cli’
搜了一下,是mac和win都很普遍的权限问题,解决方法如下:
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share} #修改权限范围
然后再次执行npm install hexo-cli -g即可
3.初始化本地博客文件夹
hexo init /Users/bentou/hexo/hihulu.github.io # 博客初始化,这里是创建的本地博客文件夹,执行后会自动创建,我这里图简洁,直接用了我网站的地址 hihulu.github.io 为文件名
cd /Users/bentou/hexo/hihulu.github.io # 进入本地的博客文件夹
hexo server # 打开本地服务器预览
以上执行后,你就可以通过访问本地网站“http://localhost:4000/”,看到自己网站的一个大概啦~
4.Github部署
为了部署到Github上,需要安装hexo-deployer-git插件,命令如下:
sudo npm install hexo-deployer-git --save
然后找到自己的本地博客文件夹,修改博客根目录下的_config.yml文件中的deploy,修改成:
deploy:
type: git
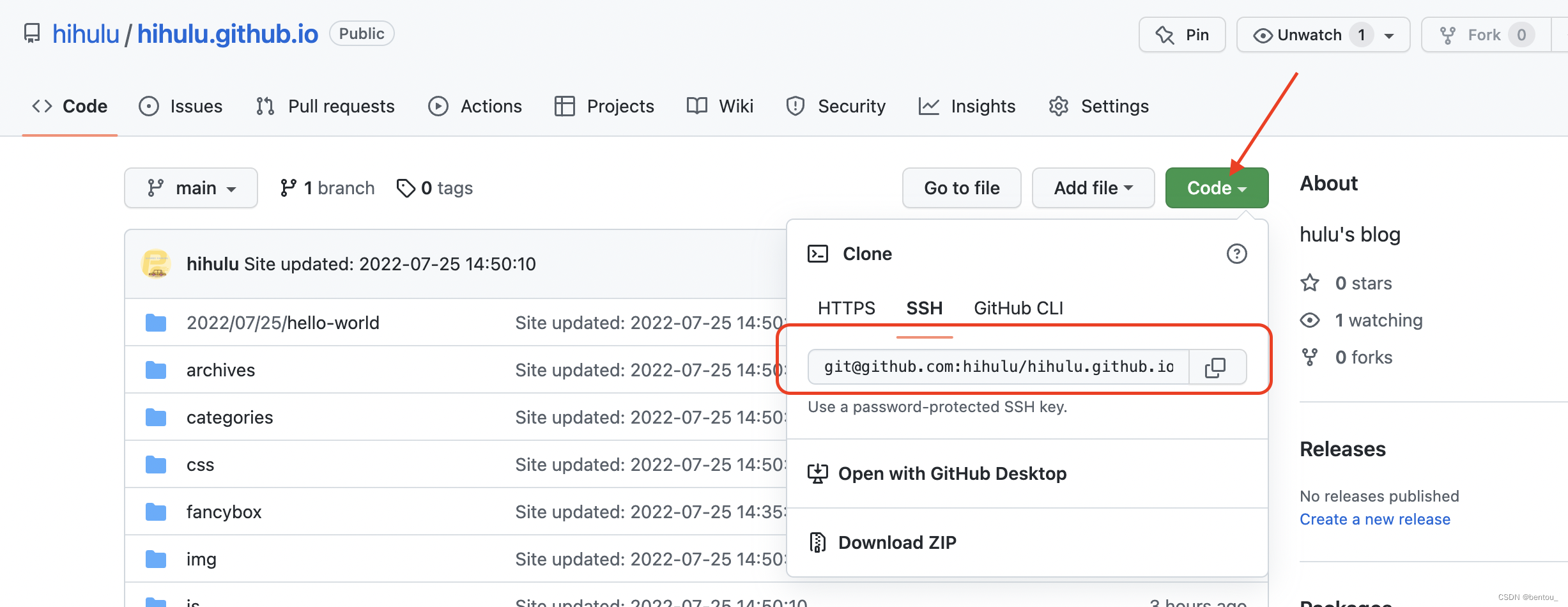
repo: git@github.com:hihulu/hihulu.github.io.git #这个地址是从github仓库复制过来的ssh
branch: main
上面的repo仓库地址如下:

(⚠️注意,这里有一个很容易犯错的点,我们在创建“hihulu.github.io”这个仓库的时候,一定要创建和你github用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。所以上图我的仓库显示的是“hihulu/hihulu.github.io”,如果仓库名和用户名不一致,后面是根本打不开这个网站的~)
然后就可以通过以下命令行上传github了
hexo g #hexo generate的简写,即把刚刚做的改动生成更新一下
hexo d #hexo deploy,上传到github网站
还有一些常用的命令行:
hexo clean #清空一下缓存,有时候博客页面显示不正常也可以试试这个命令行
hexo server # 在本地服务器运行,网址默认https://localhost:4000
5.更改主题
很多前端大牛博主设计了很多好看的主题,网址https://hexo.io/themes/ ,可以预览并选择你喜爱的主题进行应用。
这里浅以一个蛮火的主题butterfly主题来走一个安装主题的步骤~
执行以下代码:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
运行成功之后,在项目文件夹根目录中可以查看到新的主题themes文件夹:butterfly
在博客的项目文件夹下,修改_config.yml配置文件如下:
# theme: landscape 默认主题
theme: butterfly
此时主题还不能正常配置使用,需要安装pug 以及stylus 的渲染器:
npm install hexo-renderer-pug hexo-renderer-stylus --save
最后推送到github
# 清除缓存b.json 和已生成的静态文件 public
hexo clean
# 生成静态页面到默认设置的 public 文件夹
hexo g
# 部署到设定的仓库或上传部署至服务端
hexo d
至此主题安装end,可访问https://hihulu.github.io/ 查看~





















 1381
1381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








