vue前端利用localStorage存储token值并放到请求头headers实例
- 之前在关于登录接口的一篇博客里,我有提到过token,在这篇博客里我会介绍token在前端如何存取,同时把它放在请求头里获取数据。
1、关于token
- 为什么要用Token:
Token是在客户端频繁向服务端请求数据,服务端频繁的去数据库查询用户名和密码并进行对比,判断用户名和密码正确与否,并作出相应提示,在这样的背景下,Token便应运而生。 - Token的定义:
Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。 - 使用Token的目的:
Token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。 - Token 的优点:
扩展性更强,也更安全点,非常适合用在 Web 应用或者移动应用上。Token 的中文有人翻译成 “令牌”,我觉得挺好,意思就是,你拿着这个令牌,才能过一些关卡。
2、token使用要达到的效果
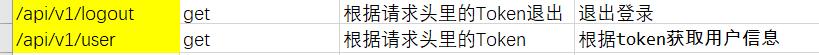
- 首先来看后端给的接口文档,在关于登录和登出这两个接口里面,后端说他会给你一个token值,然后呢你要根据这个token获取用户的信息,比如用户名、用户订单、用户收藏啥啥啥的。

- 接着我们在postman里面试一试,有了这个token值后台会返回什么数据。由于一通百通这里我们就只看登录页面。看下图,返回给我们的是用户的一些基本信息。

- 注意点来了!这个token值我们是在登录也就是login.vue这个页面从后端获得的。但是我们利用这个token值获取用户信息是在另一个页面,看下面两张图我们可能更能理解:


- 也就是说我们在登录页面获取token,在“我的”页面通过token请求用户名放到对应位置。
3、利用localStorage存取token实例
- 登录按钮的js:
handleLogin() {
this.$axios({
method: 'post',
url: '/api/v1/login',
headers: {
'Content-Type': "application/json;charset=UTF-8",
},
data: {
name: this.loginForm.username,
password: this.loginForm.password
}
})
.then(res=>{ //请求成功后执行函数
if(res.data.code === 0){
//利用localstorage存储到本地
localStorage.setItem("token",res.data.data.token)
this.$router.push('/me') //登录验证成功路由实现跳转
console.log("登录成功")
}else{
console.log("登录失败")
}
})
.catch(err=>{ //请求错误后执行函
console.log("请求错误")
})
},
- 在这个登录页面我们主要是通过localstorage来把token值存到本地。核心代码:
localStorage.setItem("token",res.data.data.token)
//表示把res.data.data.token这个value存储到本地的“token”这个key里面
- 这里的
res.data.data.token,一定要注意是否有两个data。从下图可以看到,res.data是指返回的所有数据,因此再有一个data表示data里边的数据,token就在里边了。

- me.vue页面取出token值并请求用户名js代码:
export default {
data: function () {
return {
name:'',
token:''
}
},
created(){
//页面加载时就从本地通过localstorage获取存储的token值
this.token = localStorage.getItem('token')
},
mounted() {
this.$axios({
method: 'get',
url: '/api/v1/user',
headers: {
'Content-Type': "application/json;charset=UTF-8",
//把token放到请求头才能请求,这里的'Bearer '表示是后台希望更加的安全,依据后台给的信息看到底是加还是不加
'Authorization': 'Bearer ' + this.token,
}
})
.then(res=>{ //请求成功后执行函数
if(res.data.code === 0){
//请求成功之后给用户名赋值
this.name=res.data.data.username
console.log("登录成功")
}else{
console.log("登录失败")
}
})
.catch(err=>{ //请求错误后执行函
console.log("请求错误")
})
},
}
- 这边同理,直接用localstorage取出就好了。核心代码:
created(){
//页面加载时就从本地通过localstorage获取存储的token值
this.token = localStorage.getItem('token')
},
- 之后在其他的页面如果还需要把token放到请求头,还是直接通过localstorage的getitem就可以取出了,即
localStorage.getItem('token')。
本篇文章如有错的地方,欢迎在评论指正。喜欢在微信看技术文章,可以微信搜索「葫芦金水」,回复【Python】【前端基础】【vue开发】即可获得视频资源,回复【答辩PPT】【演讲PPT】即可获得超级实用PPT模板,还有更多资料,建议后台留言或者直接私信我。
另,如果觉得这本篇文章写得不错,有点东西的话,各位人才记得来个三连【点赞+关注+分享】。
























 38万+
38万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








