Table神奇的地方:
# 能自动适应屏幕尺寸进行布局。
# table.add(对象),同一个对象只能被add一次。如果一个对象调用多次add,效果相当于add一次。
# UI中,按钮,dialog,是从table继承过来的,其它不是。
table layout有两个table概念:root table 和 logic table.
root table ,这是最顶层的table,尺寸必须设定与屏一样,其它内嵌表或者对象都是add到它里面的。
用法:(一般用法:new一个table作为roottable, 其它table都可成为logic table了)
Table roottable = new Table();
roottable.setFillParent(true);
logic table,这是由cell组成的。
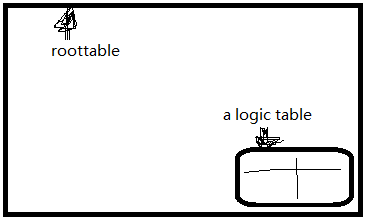
如果要实现下图布局,如何实现?
roottable.right().bottom();
roottable.add(logictable); 就可以实现了。
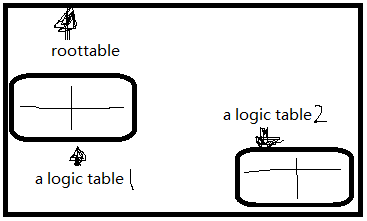
如果实现下面这样布局,使用一个roottable就比较困难了,一个可行的解决方案就是:stack.
Stack stack = new Stack();
stack.setFillParent(true);
stack.add(buildFunctionButton());//每个build函数里面都有一个roottable.
stack.add(buildVersion());
m_stage.addActor(stack);
非常重要一点:cell的设置min尺寸居然可以影响到控件的最小尺寸:
table.add(m_kwLabel_prompt).minWidth(200);、、设置label.setWidth()都没用,设置cell的最小宽度居然是有效的。
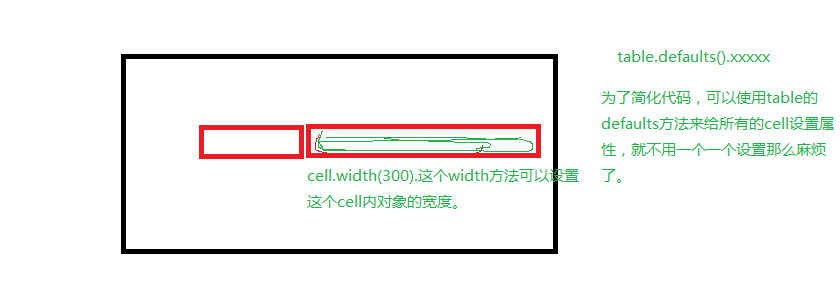
设置cell的宽度:其实我想要的效果是:将右边的对象的尺寸弄宽点,因为它是一个编辑框,我想让它宽点可以多写些字。默认的效果,宽度太小了。
使用方法:
table.add(textFieldUserName).width(300).padRight(100);
效果图:


























 95
95

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








