引出(目标应用场景)
我们在做一些深度学习图像算法开发时,为了更好的将算法效果展示出来,经常需要开发一些演示Demo应用,如在移动端运行的Android App,但安卓App的开发由于设备系统碎片化的问题需要在UI适配与算法模型部署上编写大量的代码,开发上既费时费力又存在各种兼容性问题,从而导致应用体验效果大打折扣。
基于这样的问题,我们想到了另外一种抛弃离线算法调用的办法——在线C/S交互式应用开发(类似于百度、腾讯、阿里的开放平台)。C代表Client(客户端),S代表Server(服务端),也就是UI处理与底层处理分离的方式,两端的连接交互媒介就是Http网络请求。像这里的算法演示在C端主要实现界面显示、交互、发送请求与图像绘制,S端主要是实现请求接收与返回、算法推理。C端主要包含移动端App/网页/小程序,S端就是后台算法运行服务器,本文主要介绍C端应用(微信小程序)的开发。
小程序简介
JS API
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。小程序并非凭空冒出来的一个概念。当微信中的WebView逐渐成为移动Web的一个重要入口时,微信就有相关的JS API了。
JS-SDK
2015年初,微信发布了一整套网页开发工具包,称之为JS-SDK,开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个API。给所有的Web开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。JS-SDK是对之前的 WeixinJSBridge 的一个包装,以及新能力的释放, 并且由对内开放转为了对所有开发者开放,在很短的时间内获得了极大的关注。从数据监控来看,绝大部分在微信内传播的移动网页都使用到了相关的接口。
JS-SDK 解决了移动网页能力不足的问题,通过暴露微信的接口使得Web开发者能够拥有更多的能力, 然而在更多的能力之外,JS-SDK的模式并没有解决使用移动网页遇到的体验不良的问题。用户在访问网页的时候,在浏览器开始显示之前都会有一个白屏的过程,在移动端,受限于设备性能和网络速度,白屏会更加明显。微信团队把很多技术精力放置在如何帮助平台上的Web开发者解决这个问题。因此设计了一个JS-SDK的增强版本,其中有一个重要的功能,称之为“微信Web资源离线存储”。
微信Web资源离线存储是面向 Web 开发者提供的基于微信内的 Web 加速方案。通过使用微信离线存储,Web开发者可借助微信提供的资源存储能力,直接从微信本地加载Web资源而不需要再从服务端拉取,从而减少网页加载时间,为微信用户提供更优质的网页浏览体验。每个公众号下所有Web App累计最多可缓存 5M 的资源。
小程序的由来
微信Web资源离线存储的设计有点类似HTML5的 Application Cache,但在设计上规避了一些 Application Cache的不足。在内部测试中,我们发现离线存储能够解决一些问题,但对于一些复杂的页面依然会有白屏问题,例如页面加载了大量的CSS或者是 JavaScript文件。 除了白屏, 影响Web体验的问题还有缺少操作的反馈,主要表现在两个方面:页面切换的生硬和点击的迟滞感。
微信面临的问题是如何设计一个比较好的系统,使得所有开发者在微信中都能获得比较好的体验。这个问题是之前的JS-SDK 所处理不了的,需要一个全新的系统来完成,它需要使得所有的开发者都能做到:
- 快速的加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
小程序开发与普通网页开发的区别
小程序的主要开发语言是 JavaScript , 小程序的开发同普通的网页开发相比有很大的相似性。 对于前端开发者而言, 从网页开发迁移到小程序的开发成本并不高, 但是二者还是有些许区别的。
| 区别项 | 小程序 | 网页 |
|---|---|---|
| 渲染层与逻辑层 | 独立 | 互斥 |
| 逻辑层 | 不支持DOM API/BOM API/NodeJS | 支持DOM API/BOM API/NodeJS |
| 运行环境 | Android/IOS/小程序开发者工具 | 各种浏览器 |
小程序开发准备工作
申请帐号
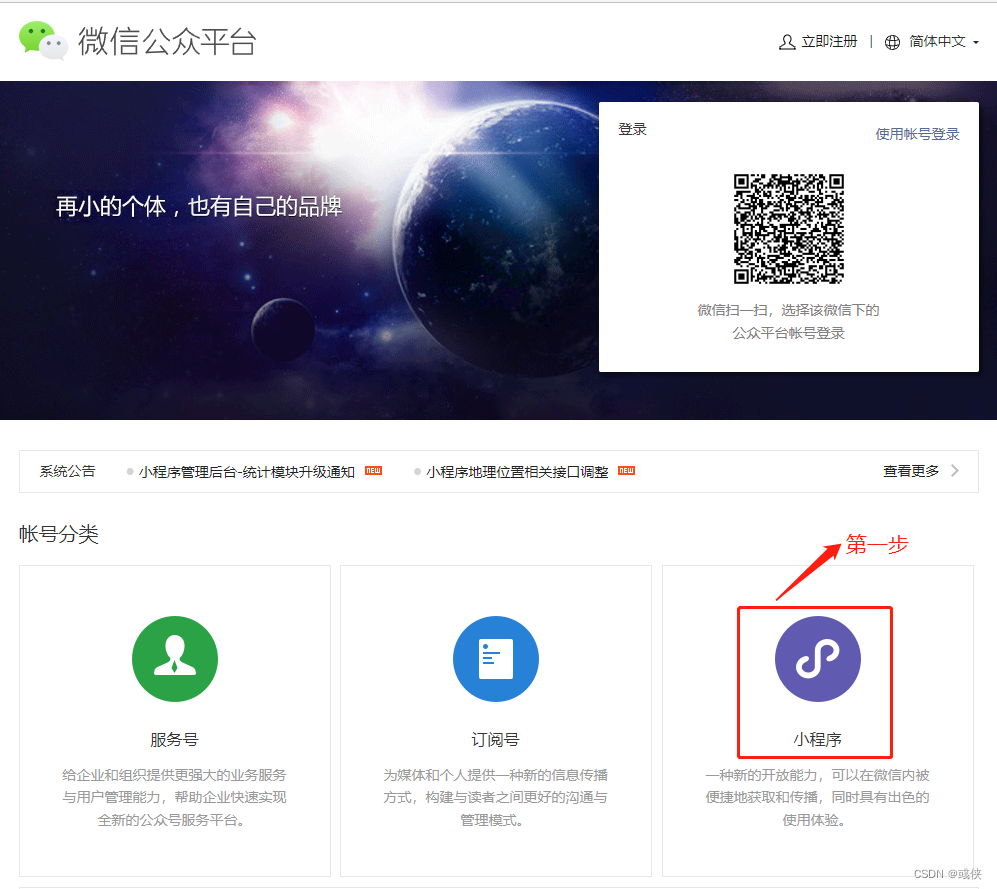
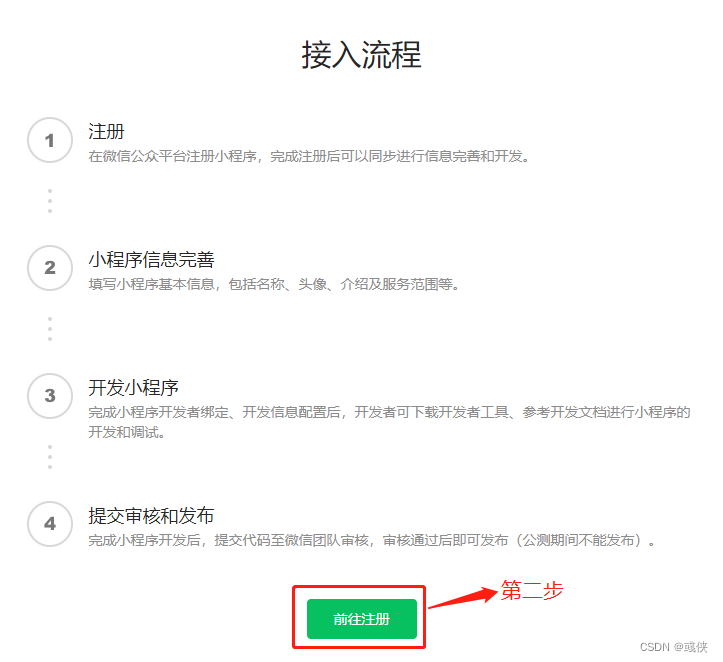
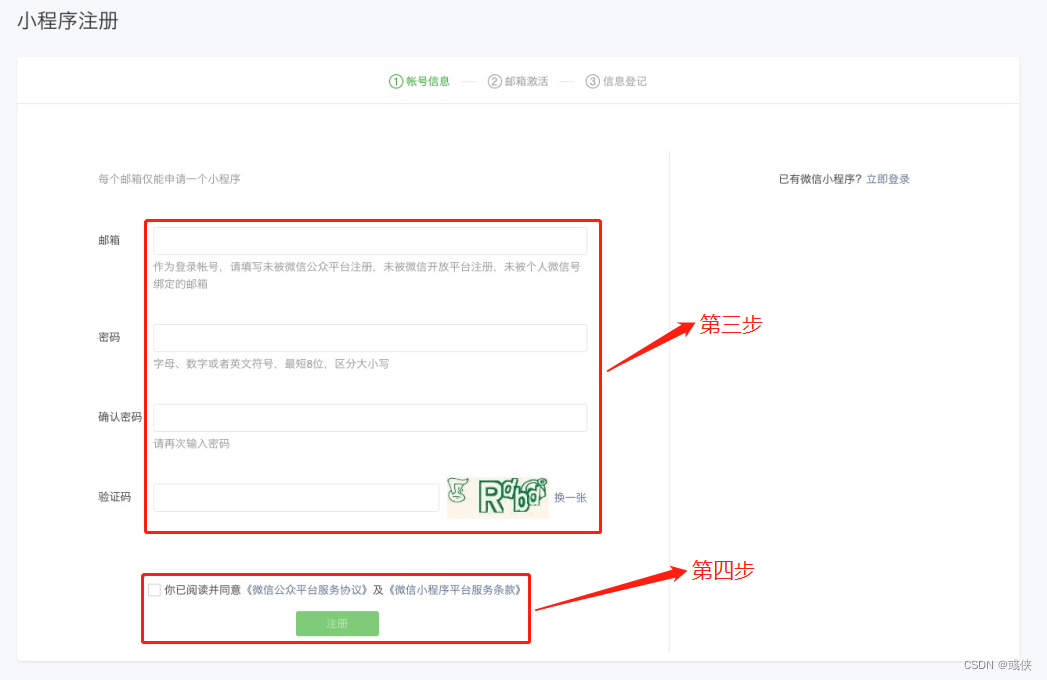
进入微信公众平台点击小程序根据指引填写信息和提交相应的资料, 就可以拥有自己的小程序帐号。在这个小程序管理平台, 你可以管理你的小程序的权限, 查看数据报表, 发布小程序等操作。



配置AppID
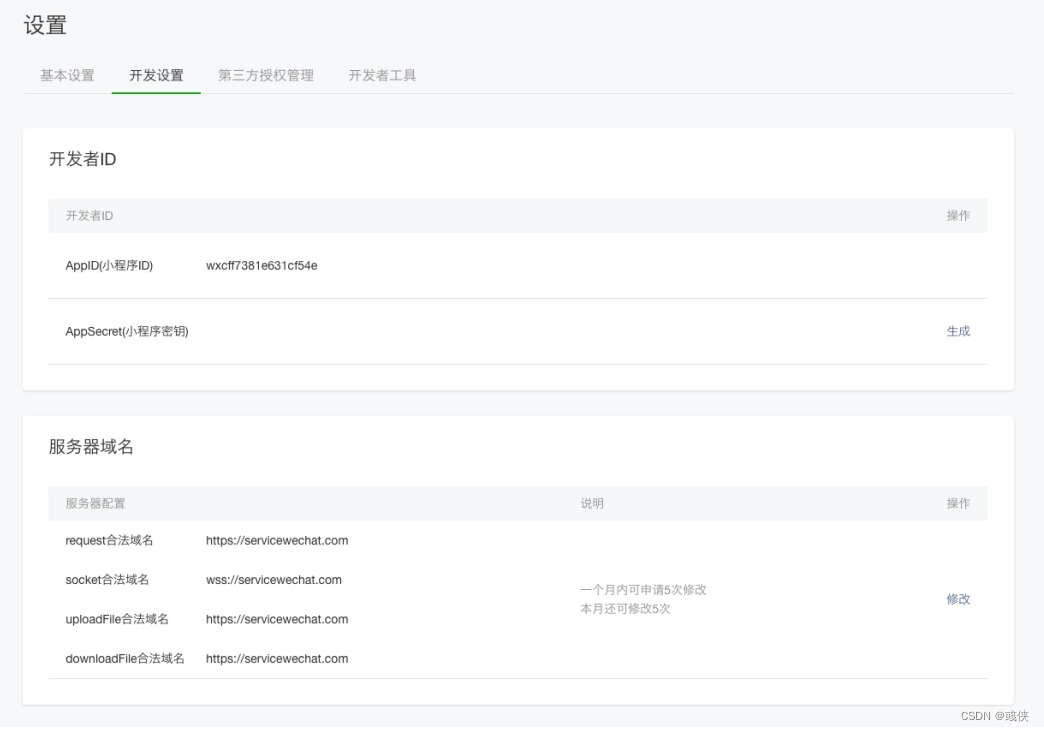
登录小程序后台 , 我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

安装开发工具
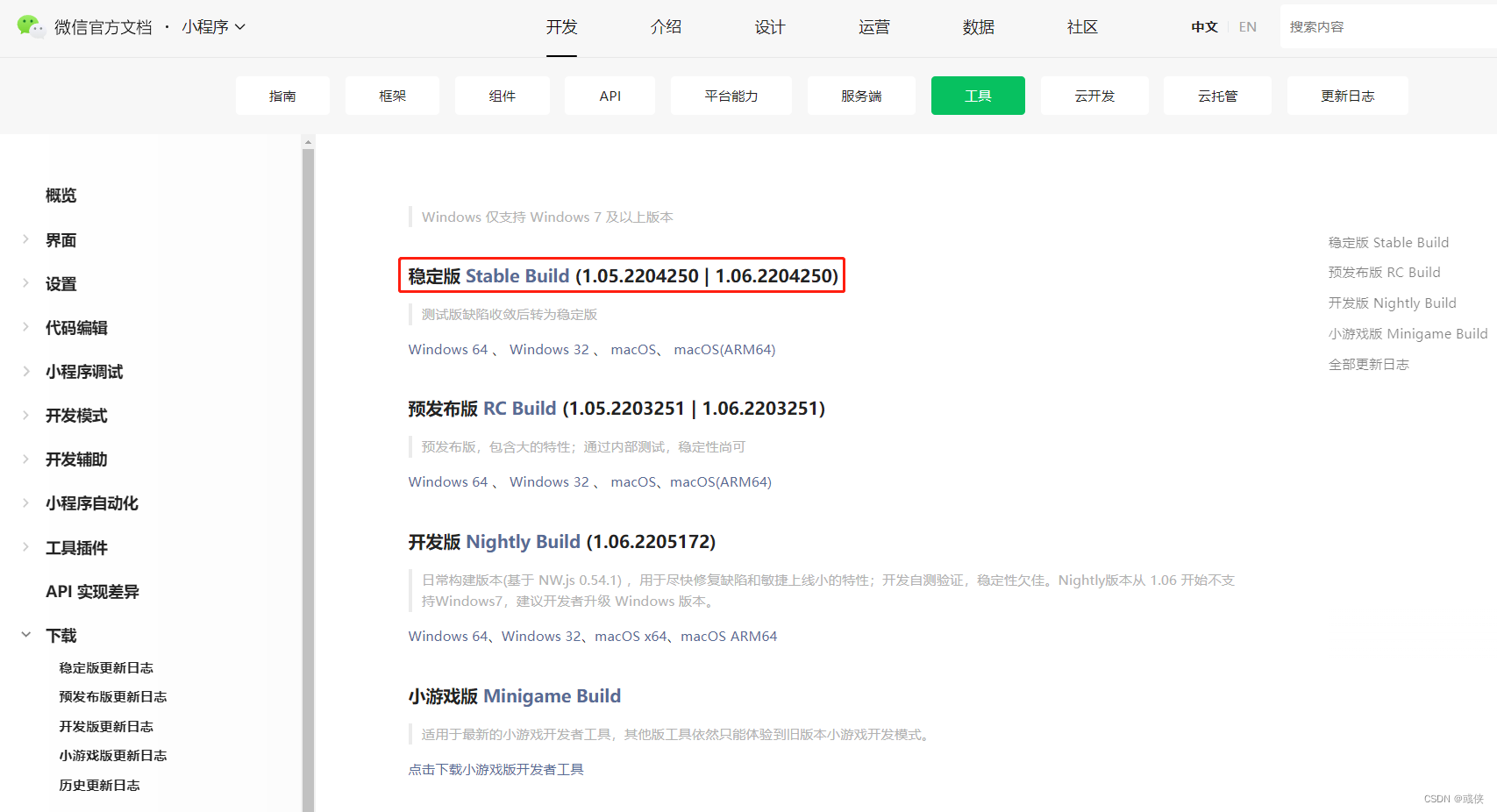
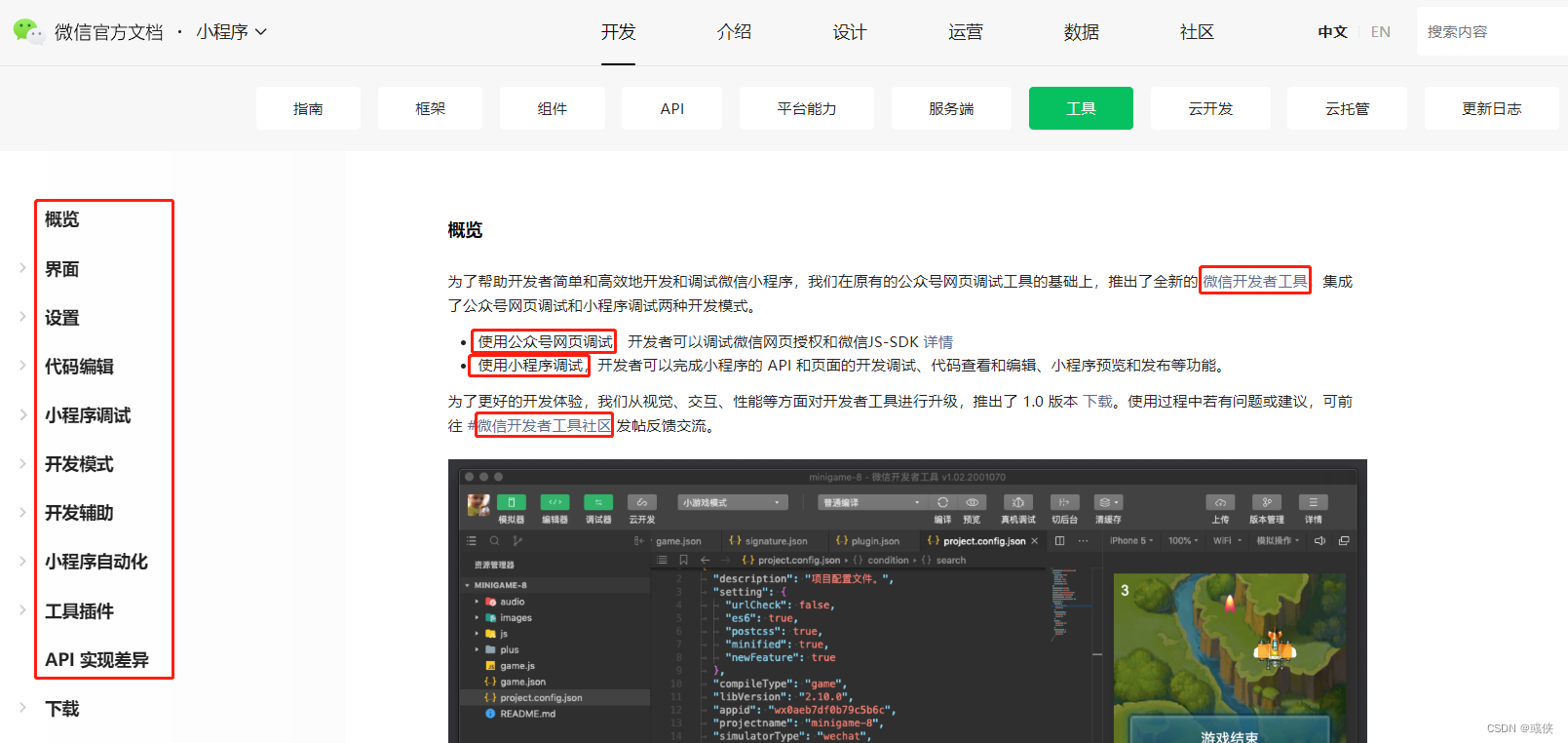
前往 开发者工具下载页面 , 根据自己的操作系统下载对应的安装包进行安装, 有关开发者工具更详细的介绍可以查看 《开发者工具介绍》。
打开小程序开发者工具, 用微信扫码登录开发者工具, 准备开发你的第一个小程序吧!


至此,我们已做好了算法演示Demo的C端开发准备工作,后面便可以进行具体的开发工作了。

























 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










