一、注册微信小程序开发账号
注册地址:微信公众平台微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。https://mp.weixin.qq.com/
二、登录账号找到开发ID
开发小程序需要有开发ID

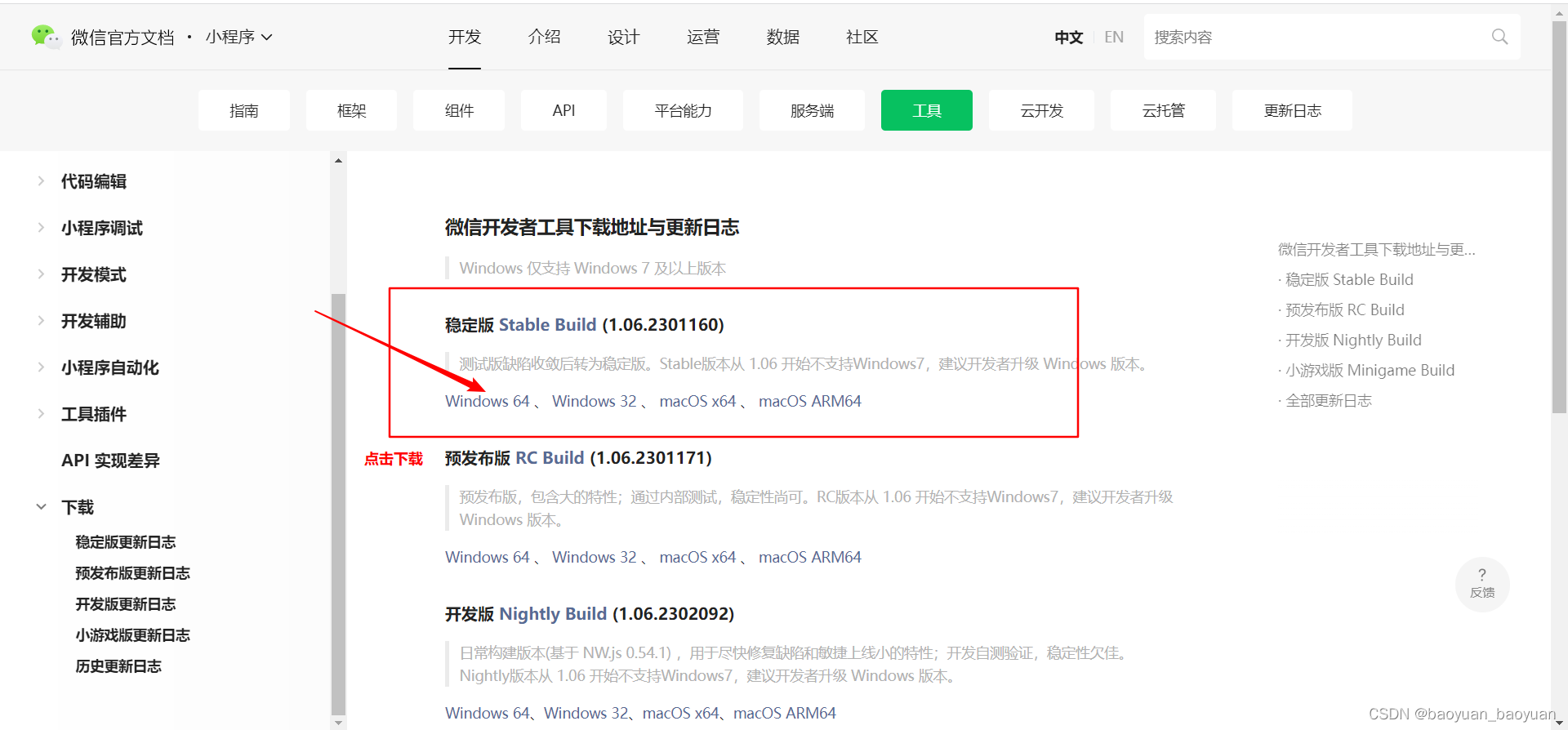
三、下载安装微信开发者工具

四、创建一个项目
1.选择小程序

2. 填写项目信息
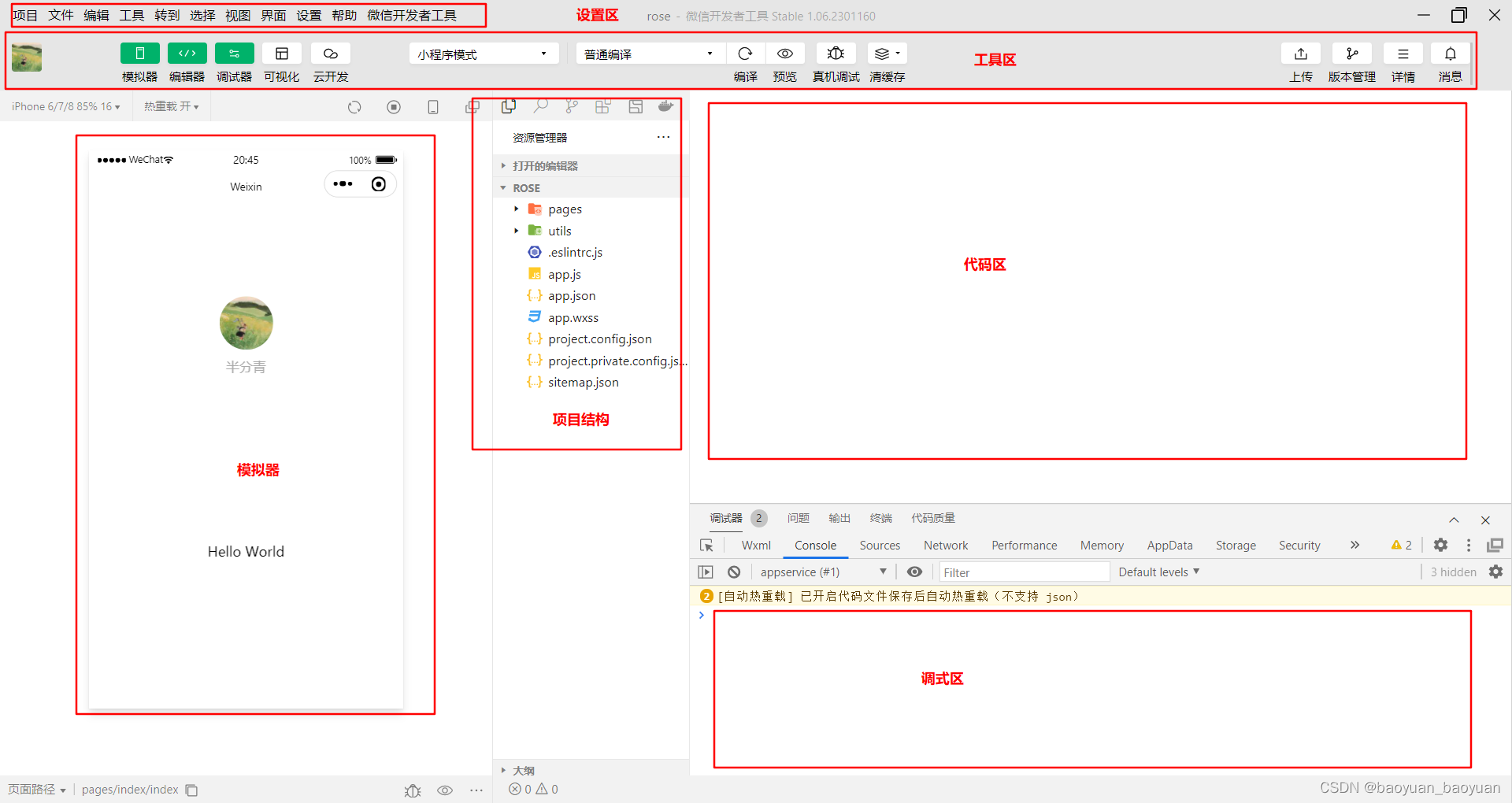
3.创建完成

五、创建页面
1.了解页面组织结构
小程序页面基本由四部分组成:
.js 文件 (页面的脚本文件,存放页面的数据、时间处理函数等)
.json 文件 (当前页面的配置文件,配置窗口的外观、表现等)
.wxml 文件(页面的模板结构文件)
.wxss 文件(当前页面的样式表文件)
2.创建一个小程序页面
可以通过根目录下的 app.json 文件中的 ”pages” 属性来快速创建一个基本页面
// app.json
"pages":[
"pages/index/index", // "页面路径/页面文件夹/页面名字"
"pages/logs/logs",
"pages/news/news"
]添加完之后,小程序会自动在 pages文件下创建一个 news文件夹 来存放关于 news页面所有文件
pages 用来记录当前小程序所有页面的路径
建议把所有小程序页面都存放在 pages 文件夹中
小程序会 把排在第一位的页面当作项目首页渲染,如需更改首页,只需要更换位置即可
六、组件
组件应用在 .wxml文件中,用来实现结构搭建
view 组件类似于HTML中的div,是一个块级元素
<view></view>scroll-view 组件用来实现滚动列表效果
<scroll-view
scroll-y // 允许纵向滚动,当内容超出组件高度就会实现滚动
scroll-x // 允许横向滚动,当内容超出组件宽度就会实现滚动
>
</scroll-view>
swiper 组件和 swiper-item 组件 两个搭配使用,用来实现轮播图
swiper组件为轮播图容器 ,swiper-item为轮播图item组件
<swiper
circular // 是否采用链接滑动
autoplay // 是否自动切换
indicator-dots // 是否显示面板指示点
interval=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3140
3140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








