这章节有点像用户认证那章节,知识点比较密集,终于最后一环节了
前面已经有了文章的固定url,那有时候用户或者管理员需要编辑文章,该怎么做呢?
前端的显示上面,肯定是有一个edit按钮的,后台也肯定需要一个特定的页面以供修改
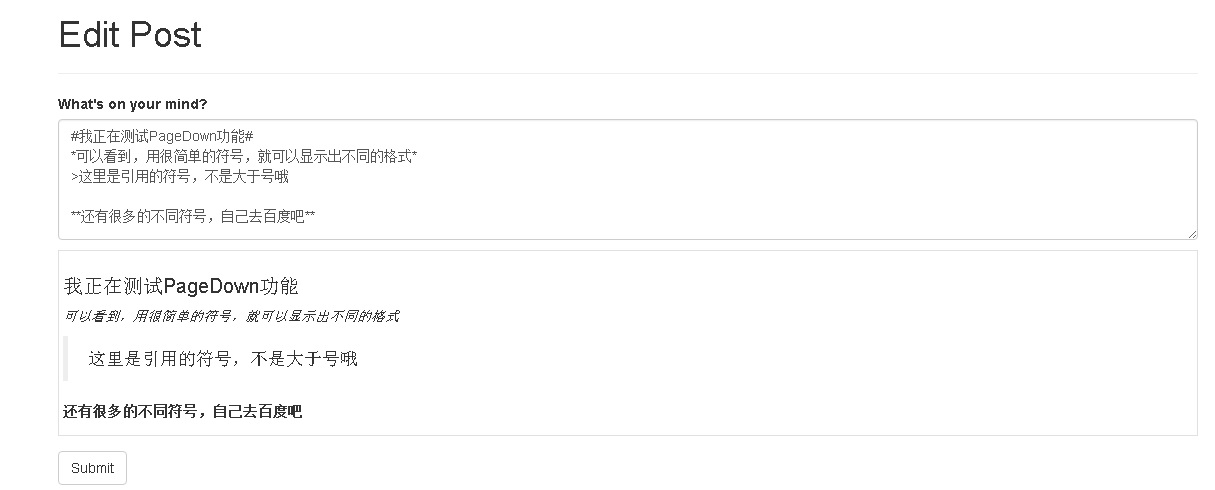
首先先来编辑前端的显示吧,一般都是点编辑按钮以后,进入可以重新修改文章的页面,也没什么特别的,关键是输入文本框
所以新建一个edit_post.html
浏览器抬头和主题修改一下,再引入表单,而表单就是原来那个pagedown的表单
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}Flasky - Edit Post{% endblock %}
{% block page_content %}
<div class = "page-header">
<h1>Edit Post</h1>
</div>
<div>
{{wtf.quick_form(form)}}
</div>
{% endblock %}
{% block scripts %}
{{super()}}
{{pagedown.include_pagedown()}}
{% endblock %}前段做好,后端需要一个路由来分配,如下,隐居每篇文章的id来进行url的定义
如果当前用户不是作者本人,且当前用户没有管理员的权限,则报错403
其他情况允许修改
@main.route('/edit/<int:id>',methods=['GET','POST'])
@login_required
def edit(id):
post = Post.query.get_or_404(id)
if current_user != post.author and not current_user.can(Permission.ADMINISTER):
abort(403)
form = PostForm()
if form.validate_on_submit():
post.body = form.body.data
db.session.add(post)
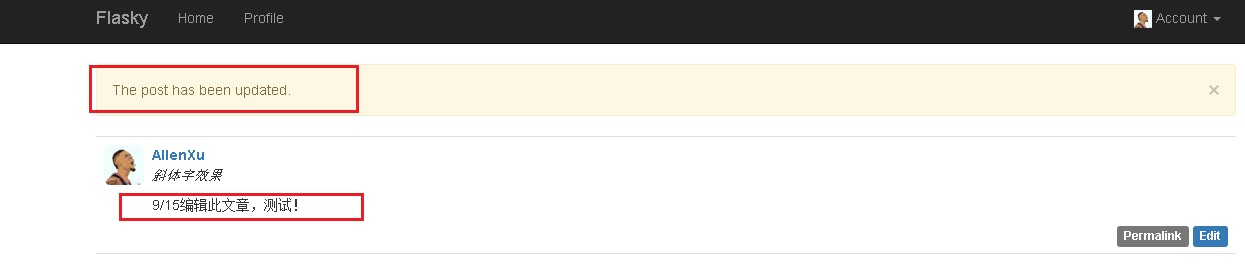
flash('The post has been updated.')
return redirect(url_for('post',id = post.id))
form.body.data = post.body
return render_template('edit_post.html',form = form)
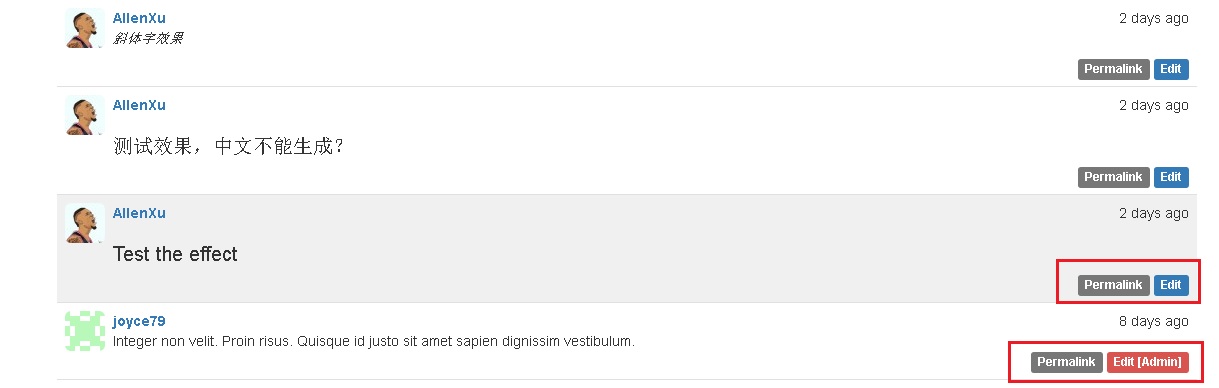
最后,在_posts.html这个显示所有文章列表的宏里面,也需要修改代码,以添加edit按钮和管理员的edit按钮
<div class="post-footer">
....
{% if current_user == post.author %}
<a href = "{{ url_for('.edit',id = post.id)}}">
<span class = "label label-primary">Edit</span>
</a>
{% elif current_user.is_administrator() %}
<a href = "{{ url_for('.edit',id = post.id)}}">
<span class = "label label-danger">Edit [Admin]</span>
</a>
{% endif %}最后,来看一下效果图
作为管理员,我在页面上可以看到edit按钮和edit admin的按钮,然后按进去以后,就会导入到编辑页面了,可以修改页面内容



























 1972
1972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








