在网页上的布局比较经典的是两栏布局和三栏布局。下面简单总结自己对这两种布局的实现过程。
两栏布局
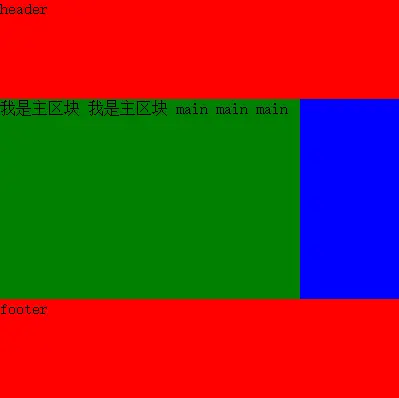
两栏布局是主内容区为主,左(右)侧有一栏,代码如下:
<style>
#header, #footer{
height: 100px;
background: red;
}
#content .main{
height: 200px;
background: green;
overflow: auto;
}
#content .aside{
height: 200px;
width: 100px;
background: blue;
float: left;
}
</style>
<body>
<div id="header"></div>
<div id="content">
<div class="aside"></div>
<div class="main">
main main main main main main
</div>
</div>
<div id="footer"></div>
</body>
- 要点:将侧边区块<aside>域浮动,<aside>浮动后覆盖绿色<main>, 再将<main> overflow:auto,形成BFC,形成独立区域,达到效果。

方法二:使用负边距
代码例子:
<style type="text/css">
html,body{
padding: 0;
margin: 0;
}
#header, #footer{
height: 100px;
background: red;
overflow: hidden;
}
#main{
overflow: auto;
}
#main .center{
height: 200px;
width: 100%;
float: left;
}
.center .content{
height: 200px;
background: green;
margin-right: 100px;
}
#main .aside{
height: 200px;
width: 100px;
background: blue;
float: left;
margin-left: -100px;
}
</style>
</head>
<body>
<div id="header">header</div>
<div id="main">
<div class="center">
<div class="content">
我是主区块 我是主区块 main main main
</div>
</div>
<div class="aside"></div>
</div>
<div id="footer">footer</div>- 元素
content添加父元素,设置左浮动,宽度为100%; content设置右边距,宽度为aside的宽度(留出aside浮上来的空间);aside左浮动,并设置负边距,等于自身宽度。

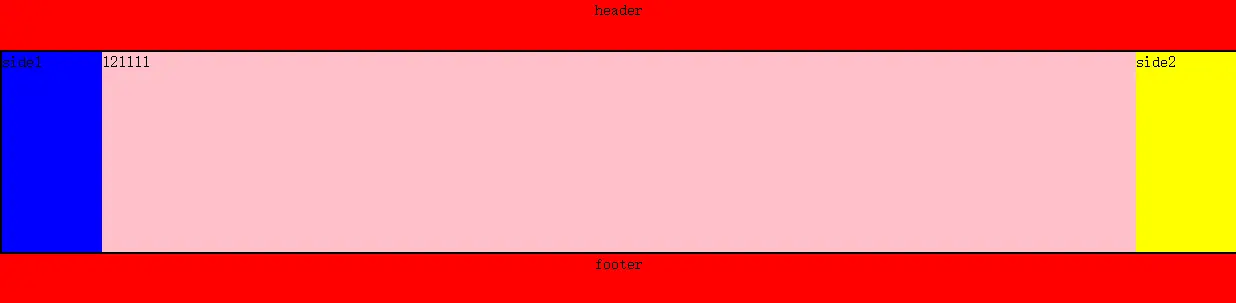
三栏布局是在两栏的基础上完成:
content设置左右边距,宽度等于side1宽度,side1左浮动,side1负边距设为-100%。side2左浮动,设置负边距等于自身宽度值。

文/饥人谷_张洋源(简书作者)
原文链接:http://www.jianshu.com/p/8f152004ff0b
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/8f152004ff0b
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。






















 555
555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








