为了弄一个实时数据显示的窗口,最近一周时间都耗在这个控件上了,属性有点多。(下面列的是一些常用的)
后来干脆写代码把他们封装起来,各个chart直接来调用它,省的到属性里面去设置。。
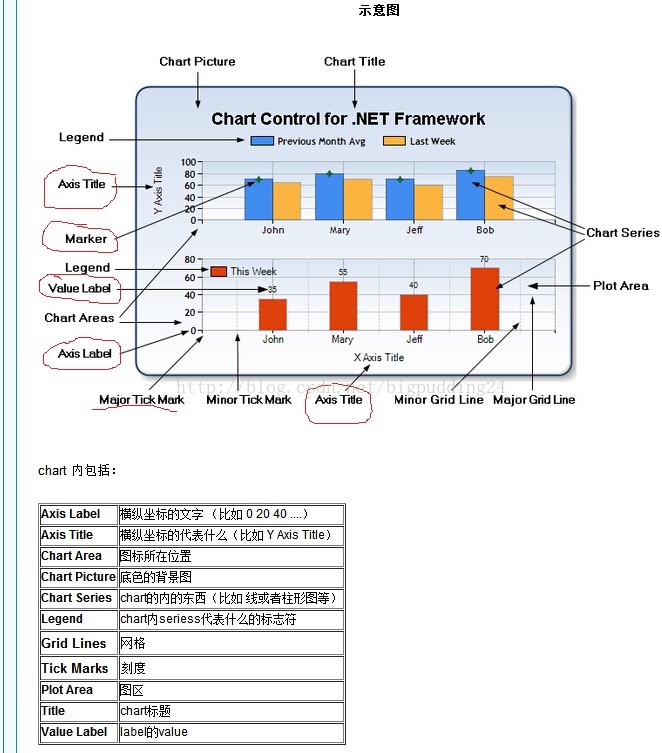
chart内的一些元素:
chart控件的主要两个属性为 chartAreas和Series。
void chartProperty(Chart chartName) //封装 图表属性
{
//chartAreas属性 (图表区域)
chartName.ChartAreas[0].BackColor = Color.Black; //背景颜色:黑(此处设为黑,其他设为白 才可看见)
chartName.ChartAreas[0].BorderColor = Color.White ; //边框颜色:白
chartName.ChartAreas[0].AxisX.LabelStyle.ForeColor = Color.White;
chartName.ChartAreas[0].AxisX.Title = "时间"; //X轴标题为“时间”








 本文介绍如何使用C#的chart控件进行实时数据显示的配置,包括图表区域的背景色、边框色、轴标题、刻度间隔、网格线样式、系列类型、颜色等属性设置,并通过封装函数简化代码。同时,讨论了窗口最小化时控件的布局调整,以及使用定时器组件实现数据更新。
本文介绍如何使用C#的chart控件进行实时数据显示的配置,包括图表区域的背景色、边框色、轴标题、刻度间隔、网格线样式、系列类型、颜色等属性设置,并通过封装函数简化代码。同时,讨论了窗口最小化时控件的布局调整,以及使用定时器组件实现数据更新。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








