TextView控件能向用户展现文本信息,我们可以自己设置该文本信息是否能够编辑。
一、TextView基本使用
1.在程序中创建TextView对象
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在程序中创建TextView对象
TextView tv = new TextView(this);
tv.setText("你好");
setContentView(tv);
}
}
2.在XML布局文件中使用
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="你好" />public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
二、TextView属性
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#00FF00"
android:text="TextView属性设置" />
设置字体的大小推荐使用sp作为单位
设置宽度或高度等属性时推荐使用dp(dip)作为单位
dp、sp和px的区别:dp也就是dip。这个和sp基本类似。如果设置表示长度、高度等属性时可以使用dp 或sp。但如果设置字体,需要使用sp。dp是与密度无关,sp除了与密度无关外,还与scale无关。如果屏幕密度为160,这时dp和sp和px是一样的。1dp=1sp=1px,但如果使用px作单位,如果屏幕大小不变(假设还是3.2寸),而屏幕密度变成了320。那么原来TextView的宽度设成160px,在密度为320的3.2寸屏幕里看要比在密度为160的3.2寸屏幕上看短了一半。但如果设置成160dp或160sp的话。系统会自动将width属性值设置成320px的。也就是160 * 320 / 160。其中320 / 160可称为密度比例因子。也就是说,如果使用dp和sp,系统会根据屏幕密度的变化自动进行转换。
下面看一下其他单位的含义
px:表示屏幕实际的象素。例如,320*480的屏幕在横向有320个象素,在纵向有480个象素。
in:表示英寸,是屏幕的物理尺寸。每英寸等于2.54厘米。例如,形容手机屏幕大小,经常说,3.2(英)寸、3.5(英)寸、4(英)寸就是指这个单位。这些尺寸是屏幕的对角线长度。如果手机的屏幕是3.2英寸,表示手机的屏幕(可视区域)对角线长度是3.2*2.54 = 8.128厘米。读者可以去量一量自己的手机屏幕,看和实际的尺寸是否一致。
mm:表示毫米,是屏幕的物理尺寸。
pt:表示一个点,是屏幕的物理尺寸。大小为1英寸的1/72。
三、改变Textview字体颜色
xml布局文件中:
<TextView
android:id="@+id/tv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView测试" />
<TextView
android:id="@+id/tv2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView测试" /><pre name="code" class="java">public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//改变局部颜色
TextView tv1=(TextView)findViewById(R.id.tv1);
tv1.setText(Html.fromHtml("这是一个<font color=blue>TextView测试</font>例子。"));
//改变文本显示样式
TextView tv2=(TextView)findViewById(R.id.tv2);
String str="这是一个TextView测试例子。";
SpannableStringBuilder style=new SpannableStringBuilder(str);
style.setSpan(new ForegroundColorSpan(Color.RED), 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
style.setSpan(new ForegroundColorSpan(Color.GREEN), 4, 14, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
style.setSpan(new ForegroundColorSpan(Color.BLUE), 14, 17, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv2.setText(style);
}
}
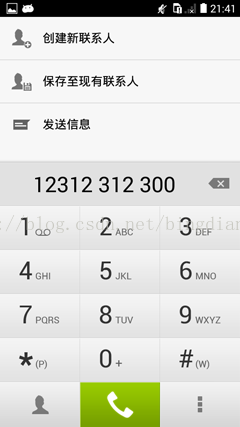
四、设置超链
android:autoLink设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all)xml布局文件中:
<TextView
android:autoLink="all"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="这是一个TextView测试。\n我的博客:http://blog.csdn.net/bingdianlanxin。\n我的电话:12312312300。" />

五、跑马灯效果
android:focusableInTouchMode:是否在触摸模式下获得焦点。
android:focusable控件是否能够获取焦点。
xml布局文件中:
<TextView
android:autoLink="all"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:focusable="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusableInTouchMode="true"
android:text="这是一个TextView测试。用于测试跑马灯效果。运行程序看看效果如何吧。哈哈,是不是很棒?!"
OK,Android之TextView控件学习就到这了。


























 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








