下面介绍一下 Playwright 中的基本概念:
Headless 浏览器
Playwright 需要特定版本的浏览器二进制文件才能运行。这些浏览器都支持 2 种 运行模式:
-
Headless,无浏览器 UI,运行速度较快,常用于自动化运行
-
Headed,有浏览器 UI,常用于调试代码
Playwright 默认使用的是 Headless 模式,设置BrowserTypeLaunchOptions可以关闭 Headless 模式:
var browser = await playwright.Chromium.LaunchAsync(
new BrowserTypeLaunchOptions
{
Headless = false
});
对象模型
Playwright 定义了如下这些对象模型:

Browser 浏览器
Browser是 Playwright 通过BrowserType.LaunchAsync(options)方法创建的浏览器对象。
可选的 BrowserType 包括:
-
Chromium,Playwright 默认使用开源的 Chromium 浏览器。但是可以通过参数指定使用 Google Chrome 或者 Microsoft Edge 浏览器:
using var playwright = await Playwright.CreateAsync();
var chromium = playwright.Chromium;
// channel 参数指定浏览器分发通道。值可以为“chrome”、“chrome-beta”、“chrome-dev”、“chrome-canary”、“msedge”、“msedge-beta”、“msedge-dev”、“msedge-canary”
var browser = await chromium.LaunchAsync(
new BrowserTypeLaunchOptions { Channel = "chrome" });
-
Firefox,与最近的 Firefox 稳定版相匹配。 -
WebKit,与最近的 WebKit trunk 版本相匹配,版本领先于 Apple Safari 和其他基于 WebKit 的浏览器。
BrowserContext 浏览器上下文
BrowserContext 提供了一种操作多个独立浏览器会话的方法。每个Browser实例都包含一个默认的BrowserContext实例。
可以使用Browser.NewContextAsync方法创建“隐身”浏览器上下文。“隐身”浏览器上下文类似于 Google Chrome 的无痕式窗口,可以在浏览器会话之间隔离浏览器状态:
var browserContext1 = await browser.NewContextAsync();
Console.WriteLine($"browserContext1 Session {await GetSession(browserContext1)}");
Console.WriteLine($"browserContext1 Session {await GetSession(browserContext1)}");
var browserContext2 = await browser.NewContextAsync();
Console.WriteLine($"browserContext2 Session {await GetSession(browserContext2)}");
private static async Task<string> GetSession(IBrowserContext browserContext)
{
var page = await browserContext.NewPageAsync();
await page.GotoAsync("https://account.cnblogs.com/signin");
var cookies = await browserContext1.CookiesAsync();
return cookies.First(p => p.Name == ".Cnblogs.Account.Session").Value;
}
//同一浏览器上下文获得的会话ID相同
browserContext1 Session CfDJ8AuMt%2F3FvyxIgNOR82PHE4no0sUf7I3NiZ5vRmbIv9lQrRo3aoAkQ7RAm4ddlBoLAk40iVfg10%2F%2FRvnRY5MCZ6zeVMunRoeM3mqKkyh0nWK5HWvj7RAq1krRzqA%2BQW%2BXCqpdf3kBJvmjC1uACr3h4kVeaY2nqTY%2FRJ3Tp55Fo3aS
browserContext1 Session CfDJ8AuMt%2F3FvyxIgNOR82PHE4no0sUf7I3NiZ5vRmbIv9lQrRo3aoAkQ7RAm4ddlBoLAk40iVfg10%2F%2FRvnRY5MCZ6zeVMunRoeM3mqKkyh0nWK5HWvj7RAq1krRzqA%2BQW%2BXCqpdf3kBJvmjC1uACr3h4kVeaY2nqTY%2FRJ3Tp55Fo3aS
//不同浏览器上下文获得的会话ID不同
browserContext2 Session CfDJ8AuMt%2F3FvyxIgNOR82PHE4k6gMjjX4oHDpKiyNDycdgnx5YlW%2Bd00yS1ztwodcO6QH%2B38HHwyzdNQ3ClVdlstFdcrJw0TDLqq6atFm%2F%2FH3TcLc18%2BQEN0MOQmRbFT39hq77AZ%2FF%2BlZ2bc9svnB%2FEpU%2FDmiP5eLWXK9V2Fn0jKIiM
Page 页面
Page是指浏览器上下文中的单个选项卡或弹出窗口。每个BrowserContext可以有多个Page。
var page = await browserContext.NewPageAsync();
await page.GotoAsync("https://account.cnblogs.com/signin");
Frame 框架
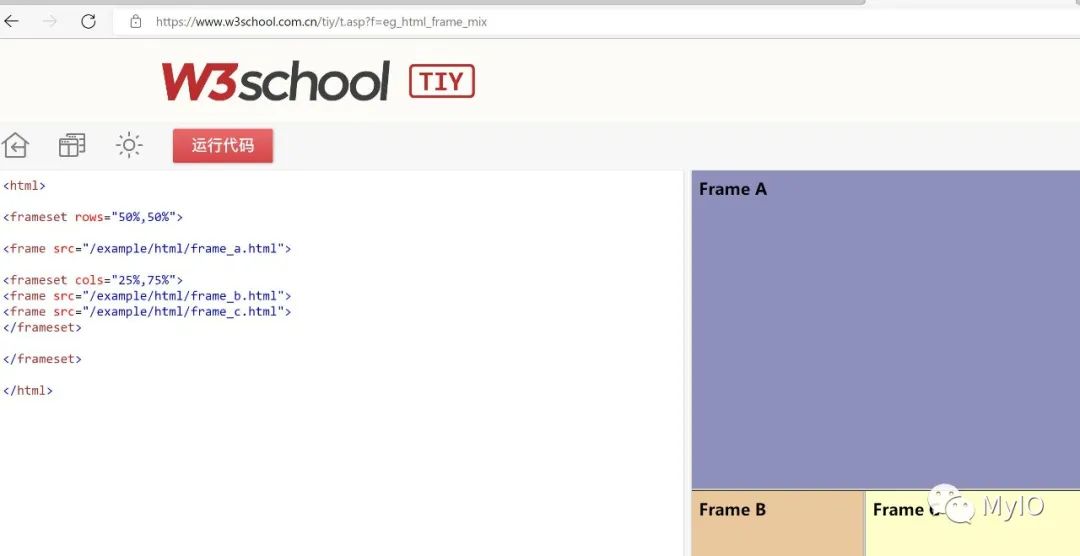
一个Page可以包含一个或多个Frame对象。每个页面都有一个MainFrame,并且假定页面级交互(如点击)在MainFrame中操作。可以通过访问这些Frame以进行框架内的交互。
var page = await browser.NewPageAsync();
await page.GotoAsync("https://www.w3school.com.cn/tiy/t.asp?f=eg_html_frame_mix");
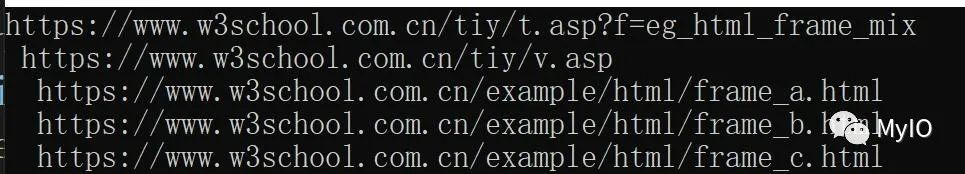
DumpFrameTree(page.MainFrame, string.Empty);
//显示 Frame 嵌套树
private static void DumpFrameTree(IFrame frame, string indent)
{
Console.WriteLine($"{indent}{frame.Url}");
foreach (var child in frame.ChildFrames)
DumpFrameTree(child, indent + " ");
}


Locator 定位器
Locator代表了一种随时在页面上查找元素的方法。可以使用Page.Locator(selector, options)方法创建定位器。
//查找 title 元素,例如"<title>百度一下,你就知道</title>"
var locator = page.Locator("title");
Console.WriteLine(await locator.InnerTextAsync());
结论
通过灵活应用上述对象模型以及对象模型提供的方法,我们可以实现编写代码来创建新的浏览器页面,导航到 URL,然后与页面上的元素进行交互。
























 1666
1666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








