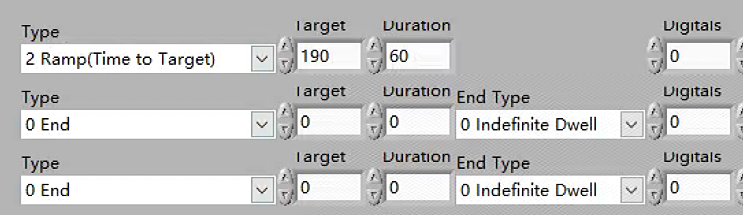
在LabVIEW开发中,涉及到动态显示和控制界面的设计时,经常需要根据用户选择的不同参数来动态显示或隐藏相关控件。例如,某些能可能会根据“Type”控件的不同选择显示不同的参数,如“Target”、“Duration”和“EndType”等。在一个系统中,可能有多个类似的功能模块,每个模块都需要根据用户的选择显示不同的控件或参数。
在实际应用中,这种需求可能会涉及大量的控件,且每个控件的显示状态都依赖于不同条件的选择。传统的解决方法如XControl虽然可以满足需求,但存在性能瓶颈和复杂的逻辑设计问题。为了解决这一问题,我们可以通过优化LabVIEW界面设计,使用更高效的方式来实现动态显示和隐藏控件,同时保证良好的系统性能和可维护性。

-
所有控件放在同一个面板上,不需要切换面板或Tab,直接通过控制每行控件的
Visible属性来进行界面更新。 -
界面简单,不需要动态加载多个子VI,避免了复杂的逻辑。
缺点:
-
对于18行控件的显示控制,可能会增加一定的UI更新开销(尤其是控件过多时,动态显示/隐藏可能会带来性能影响)。
-
需要精心设计布局,以确保每行控件不会互相重叠。
方法2:使用Tab Control与动态切换
另一个方案是使用Tab Control来分离不同Type对应的控件,虽然这会带来一些额外的布局工作,但能够让界面在每个Tab页下根据Type选择动态显示内容。
-
布局:为每个
Type(例如18个Type)创建一个单独的Tab页。-
每个Tab页包含该
Type对应的Target、Duration、EndType等控件。
-
-
动态切换:通过监听每个行
Type值的变化,动态选择并切换Tab页中的控件。只有当Type为特定值时,Tab页上的相应控件才会显示。 -
实现方式:
-
在每个行的
Type控件改变时,根据Type的值来选择Tab页。 -
如果Tab页内容过多,可以动态切换Tab的可见性或者只显示当前需要的控件。
-
优点:
-
界面清晰,不会因为大量控件挤在一个面板上导致拥挤。
-
动态切换Tab页,提升了视觉和功能上的组织性。
缺点:
-
界面有较多Tab页时,操作可能不如第一种方法直观。
-
每个行的控件都需要单独管理和切换Tab页,增加一些额外的UI复杂度。
方法3:使用Cluster与动态管理
如果每行的控件(Target、Duration、EndType)是相似的,另一种方法是将每行的控件放入一个Cluster中,并通过控制Cluster的显示来管理每行控件的可见性。
-
布局:将每行的控件封装在一个
Cluster中,每个Cluster对应一行的控件。 -
控制显示:通过
Property Node控制每个Cluster的可见性(类似于方法1中的控件显示/隐藏)。 -
实现方式:
-
每个
Type控件的选择决定显示/隐藏哪个Cluster。 -
你可以通过
Property Node隐藏不需要的Cluster,只显示需要的部分。
-
优点:
-
控件在一个逻辑单元中管理,减少了界面混乱。
-
通过
Cluster可以方便地批量控制一组控件。
缺点:
-
每个行控件都需要放在Cluster内,可能导致前面板上的复杂性增加。
-
需要精心设计每个Cluster的输入/输出,确保每个控件在需要时正确显示。
推荐方法:方法1(动态显示控件)
基于你对18组控件的需求和界面动态显示的需求,方法1:动态显示控件是最推荐的解决方案。这种方法能灵活地控制每一行的显示内容,性能上也较为优秀,不需要涉及复杂的Tab页管理或Cluster设计。通过Property Node动态控制控件的Visible属性,可以高效地显示/隐藏控件,减少不必要的UI更新。

























 2791
2791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








