最近在使用uniapp做一个小程序,界面里我想在初始的时候禁用底下的所有组件,所以字体颜色,背景色啥的都需要置灰。一般的组件 text,button,label,radio都没啥问题,唯独碰见了一个switch,让人抓瞎

由图可以看到,其他的都可以置灰,只有switch不行。
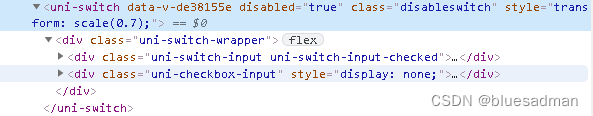
我们来看看生成的源码

vue里添加的是 switch,指定样式 disableswitch,可以看到在浏览器里实际添加了三层,里面有一层 uni-switch-wrapper ,再里面一层是 uni-switch-input uni-switch-input-checked
.uni-switch-wrapper {
display: inline-flex;
align-items: center;
vertical-align: middle;
}.uni-switch-input.uni-switch-input-checked {
border-color: #007aff;
background-color: #007aff;
}可以看到就是这层来控制了颜色,所以需要改这层的颜色代码。这就用到了 deep 样式穿透
网上的资料很多写的都不全,说是vue,但是vue里还要区分vue2, vue3
样式也要区分 less 还是 scss
在我这里,一开始用了三种 /deep/ >>> ::deep
/deep/直接在界面就报错了,直接pass, >>> ::deep 倒是不报错,但是尝试各种写法均不起作用。
>>> .uni-switch-wrapper ::deep .uni-switch-input.uni-switch-input-checked {
border-color: $uni-text-color-disable;
background-color: $uni-text-color-disable;
}我以为需要把每一层的class都填写一遍 class 前面的 deep也是各种尝试。没有起作用。
后来一位群友提醒deep在不同的语言里有不同的样式,于是又在网上搜索一番,找到了这种写法
::v-deep
::v-deep .uni-switch-input.uni-switch-input-checked {
border-color: $uni-text-color-disable;
background-color: $uni-text-color-disable;
}终于成功!

这里也可以看到,穿透时可以直接用你要替换的class就可以,上面几层的样式可以统统不管。






















 2702
2702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








