第一章
在本章节中,我们首先对微信小程序这一概念进行了全面的了解。微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。我们了解了微信小程序的核心特征,包括其轻量级、无需安装、易于分享、跨平台兼容性以及与微信生态的无缝对接等。
接下来,章节介绍了微信小程序开发工具的使用。我们了解了开发工具的功能,包括代码编辑、调试、预览、性能分析等,以及如何利用这些工具来优化开发过程和提高开发效率。
微信小程序的界面主要包括以下几个部分:
1.菜单栏:位于界面顶部,包含文件、编辑、视图、工具、帮助等菜单项,用于管理项目文件、编辑代码、调整视图设置等。
2. 工具栏:位于菜单栏下方,包含小程序的编译、预览、上传、模拟器、调试器等按钮,用于控制小程序的编译、运行和调试。
3. 模拟器:位于工具栏右侧,模拟小程序在手机端的显示效果,可以实时预览小程序的界面和交互。
4. 编辑器:位于界面中央,用于编写小程序的代码。编辑器支持代码高亮、自动补全、代码折叠等功能,方便开发者编写和维护代码。
5. 调试器:位于编辑器下方,用于调试小程序的代码。调试器提供了控制台、网络、性能、存储、日志等调试功能,帮助开发者定位和解决问题。
6. 项目面板:位于界面左侧,显示当前项目的文件结构,包括页面、组件、配置文件等。
7. 模拟器控制面板:位于模拟器下方,可以控制模拟器的显示效果,如屏幕旋转、模拟网络环境等。
8. 状态栏:位于界面底部,显示小程序的编译状态、错误信息、版本信息等。
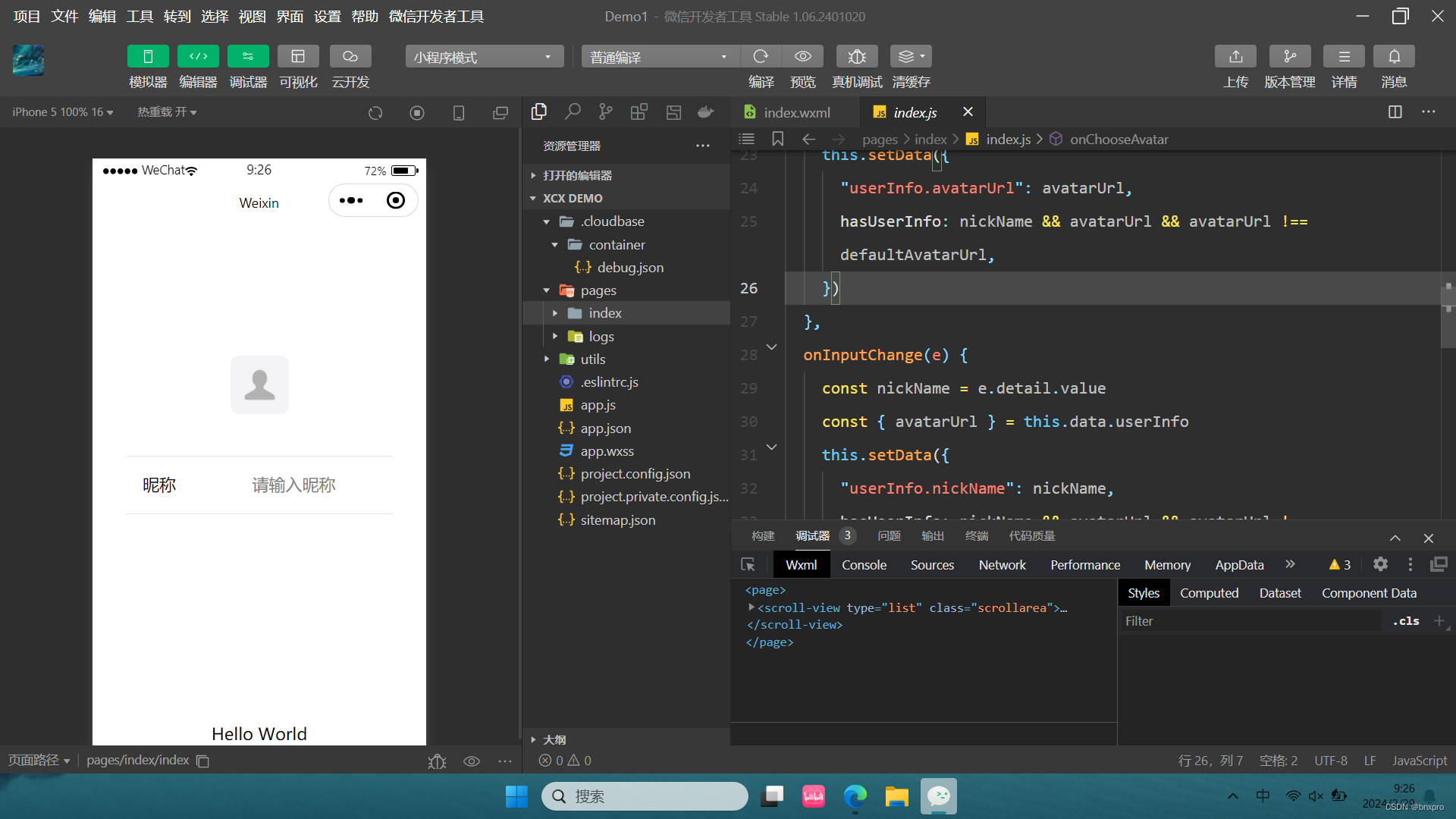
第一个小程序项目示列代码
// index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
})
小程序代码执行结果

第二章
小程序的基本目录
主题文件
1. app.js 这是小程序的逻辑文件,主要用来注册小程序的全局实列。
2. app.json 这是小程序的公共设置文件,配置小程序的全局设置。
3. app.wxss 这是小程序的样式表文件,类似html的.css文件。在主样式表中设置的样式在其他页面同样有效。
页面文件
1. .js文件 页面逻辑文件
2. .wxml文件 页面结构文件
3. .wxss文件 页面样式表文件
4. .json文件 页面配置文件
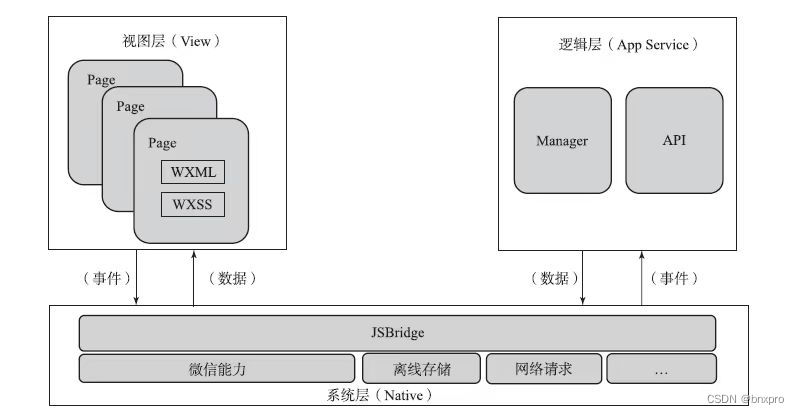
小程序的开发框架
小程序MINA框架示意图

小程序MINA框架将整个系统分为视图层和逻辑层。
视图层:MINA框架的视图层由WXML与WXSS编写,由组件来进行展示
视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构wxss 文件用于描述页面的样式
逻辑层:逻辑层用于处理事务逻辑(采用JavaScript编写)
1.增加app()和Page()方法,进行程序和页面的注册
2.提供丰富的 API,如扫一扫、支付等微信特有的能力
3.每个页面有独立的作用域,并提供模块化能力
数据层:数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用
1.页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this. data 的值。setData()函数的参数接收一个对象,以(key,value)的形式表示将 key 在 this.data 中对应的值改变成 value
2.文件存储(本地存储)
使用数据 API接口,如下:
wx.getStorage 获取本地数据缓存
wx. setStorage 设置本地数据缓存
wx.clearStorage 清理本地数据缓存
3.网络存储与调用
上传或下载文件 API接口,如下:
wx.request 发起网络请求
wx.uploadFile 上传文件。
wx.downloadFile 下载文件
调用 URL的 API接口,如下:
wx.navigateTo 新窗口打开页面
wx.redirectTo 原窗口打开页面
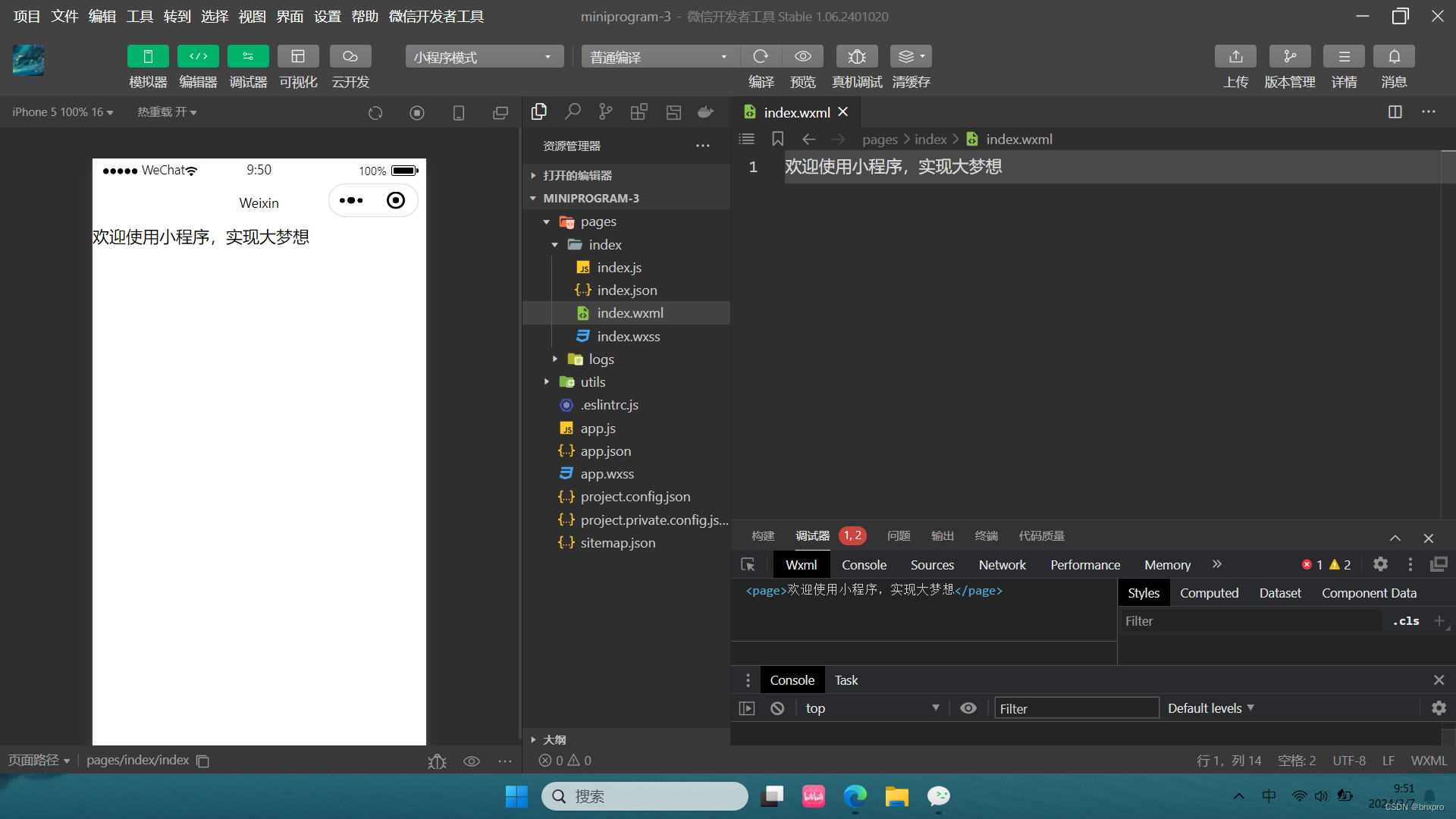
创建小程序项目

配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容
全局配置文件
小程序的全局配置保存在全局配置文件(apPjson)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等

配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项
设置 pages 配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面
(2)在小程序中新增或减少页面时,都需要对数组进行修改
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、wxml 和wxss 文件进行整合数据绑定
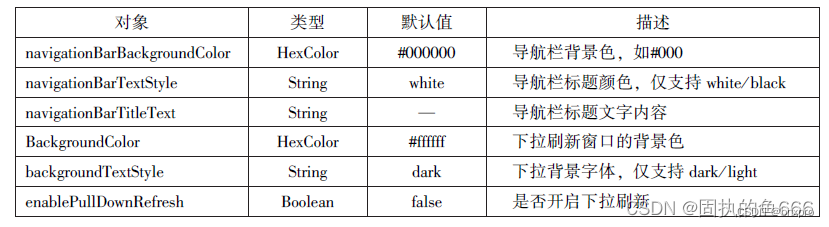
window配置项
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式

tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现
其中,list(列表)接受数组值,数组中的每一项也都是一个对象

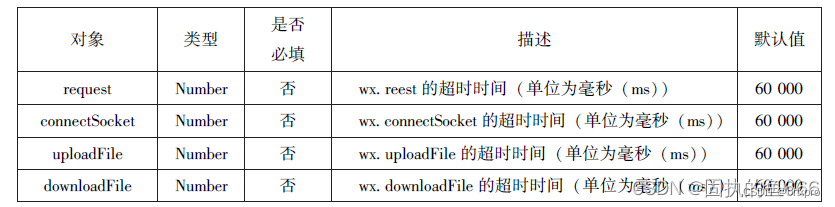
networkTimeout配置项
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 API中单独设置

debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上
页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window 配置项的内容。在配置页面配置文件后,页面中的window 配置值将覆盖全局配置文件(app.json)中的配置值
逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件
项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
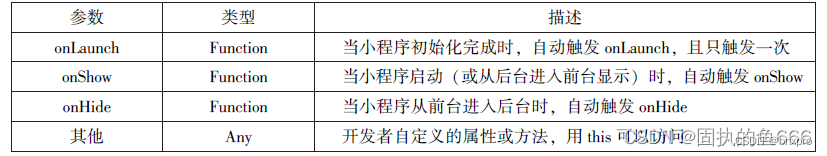
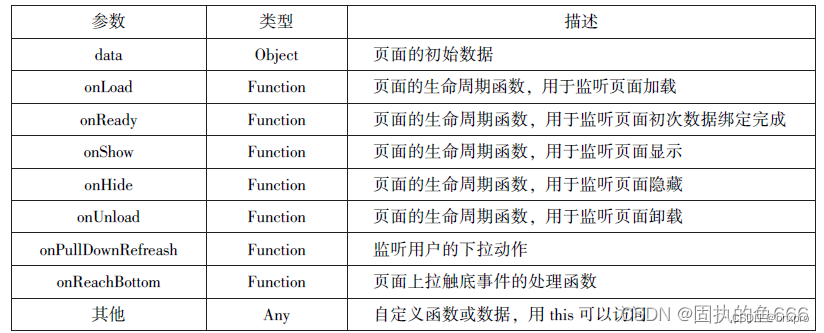
App()函数用于注册一个小程序,参数为 0bject,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数如表所示

当启动小程序时,首先会依次触发生命周期函数onLanuch和onShow方法,然后通过epp.json的 pages属性注册相应的页面,最后根据默认路径加载首页;当用户单击左上角的“关闭”按钮或单击设备的Home键离开微信时,小程序没有被直接销毁,而是进入后台这两种情况都会触发onHide方法;当用户再次进入微信或再次打开小程序时,小程序会从后台进人前台,这时会触发onShow方法。只有当小程序进人后台一段时间(或者系统资源占用过高)时,小程序才会被销毁
页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如表所示
设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object Notation,JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式
(字符串、数字、布尔值、对象、数组)。视图层可以通过 WXML对数据进行绑定
定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload
(1)onLoad:页面加载函数
(2)onShow:页面显示函数
(3)onReady:页面数据绑定函数
(4)onHide:页面隐藏函数
(5)onUnload:页面卸载函数
demo数据初始、数据绑定与运行效果:
index.js代码
Page({
data:{name:"蔡徐坤",
age:26,
birthday:[{year:1998},{month:8},{date:24}],
object:{hobby:"篮球"}
}
})
index.wxml代码
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>

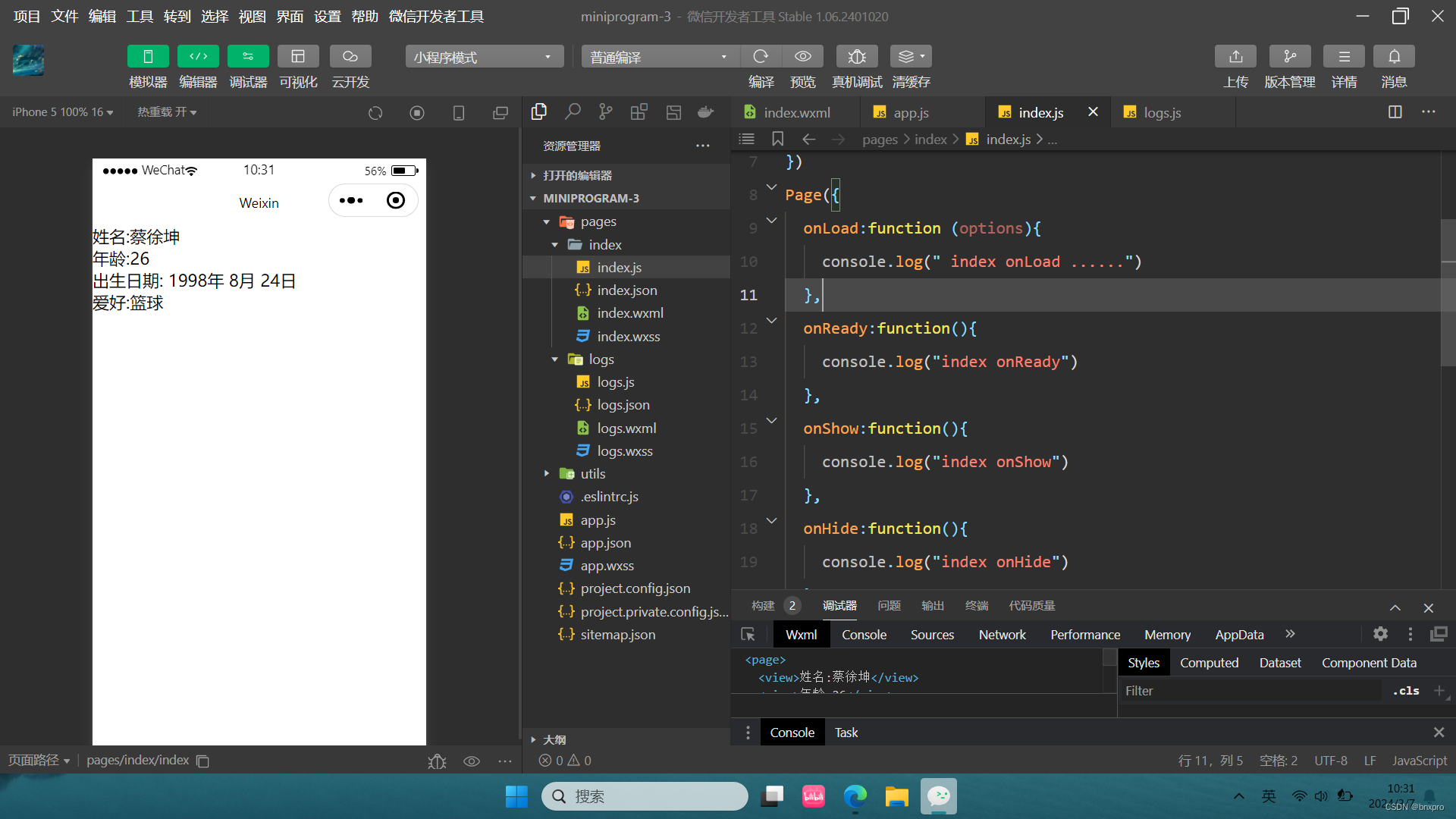
在index.js中输入以下代码
Page({
onLoad:function (options){
console.log(" index onLoad ......")
},
onReady:function(){
console.log("index onReady")
},
onShow:function(){
console.log("index onShow")
},
onHide:function(){
console.log("index onHide")
},
onUnload:function(){
console.log("index onUnload")
}
})
在log.js文件中输入以下代码:
onLoad:function(){
console.log("onLoad")
},
onReady:function(){
console.log("onReady")
},
onShow:function(){
console.log("onShow")
},
onHide:function(){
console.log("onHide")
},
onUnload:function(){
console.log("onUnload")
},
运行结果

页面结构文件
列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定
代码部分
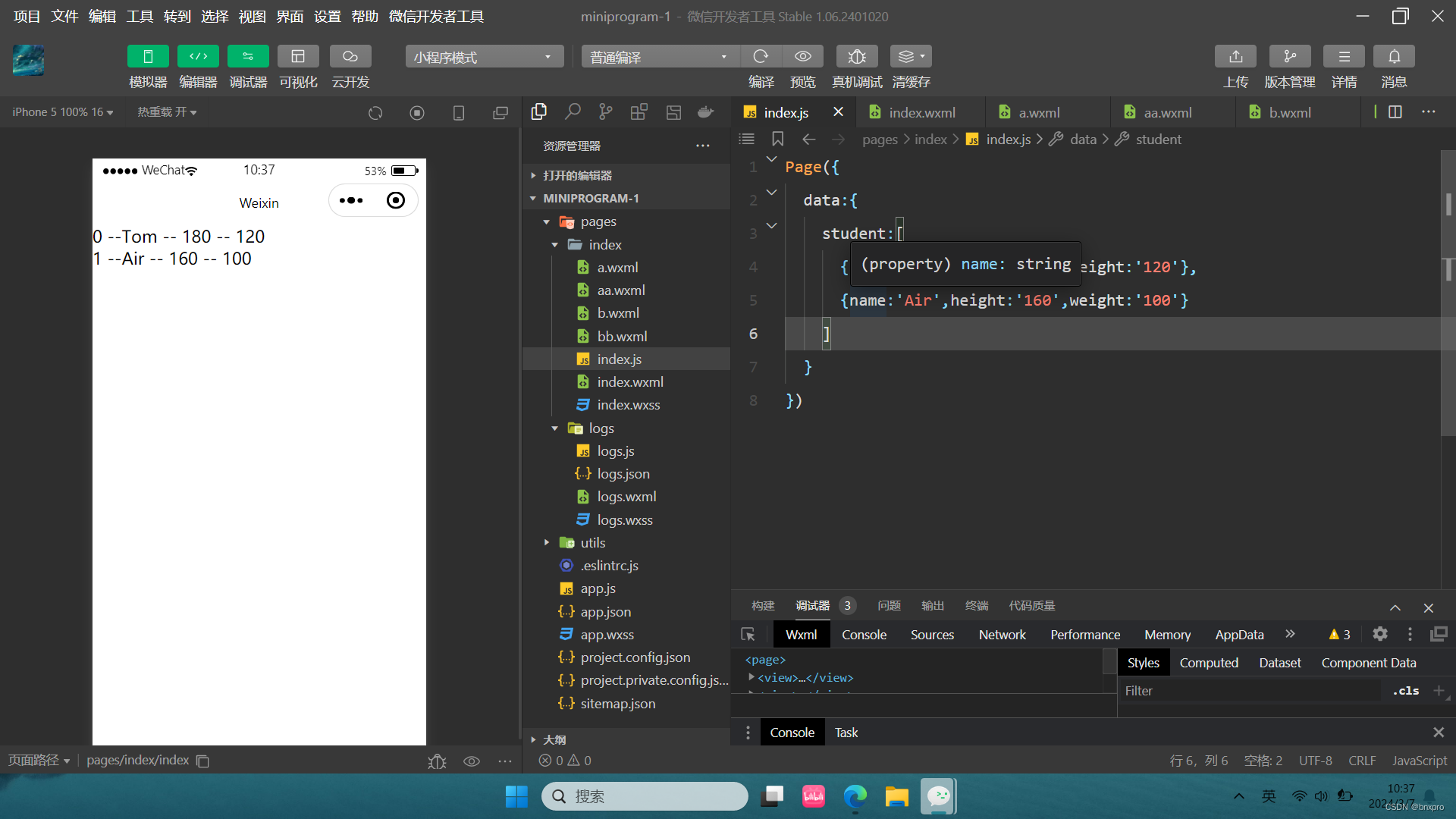
index.js代码:
Page({
data:{
student:[
{name:'Tom',height:'180',weight:'120'},
{name:'Air',height:'160',weight:'100'}
]
}
})
a.wxml代码:
<template is="stu" date="{{student}}"/>
<template name="item">
<text>{{item.name}}</text>
<text>{{item.height}}</text>
<text>{{item.weight}}</text>
</template>
aa.wxml代码:
<text>{{item.name}}</text>
<text>{{item.height}}</text>
<text>{{item.weight}}</text>
b.wxml代码:
<import src="a.wxml"/>
<template is="item" data="{{student}}"/>
bb.wxml代码:
<include src="aa.wxml"/>
<text>{{item.weight}}</text>
<text>{{item.name}}</text>
<text>{{item.height}}</text>
<text>{{item.weight}}</text>
运行结果

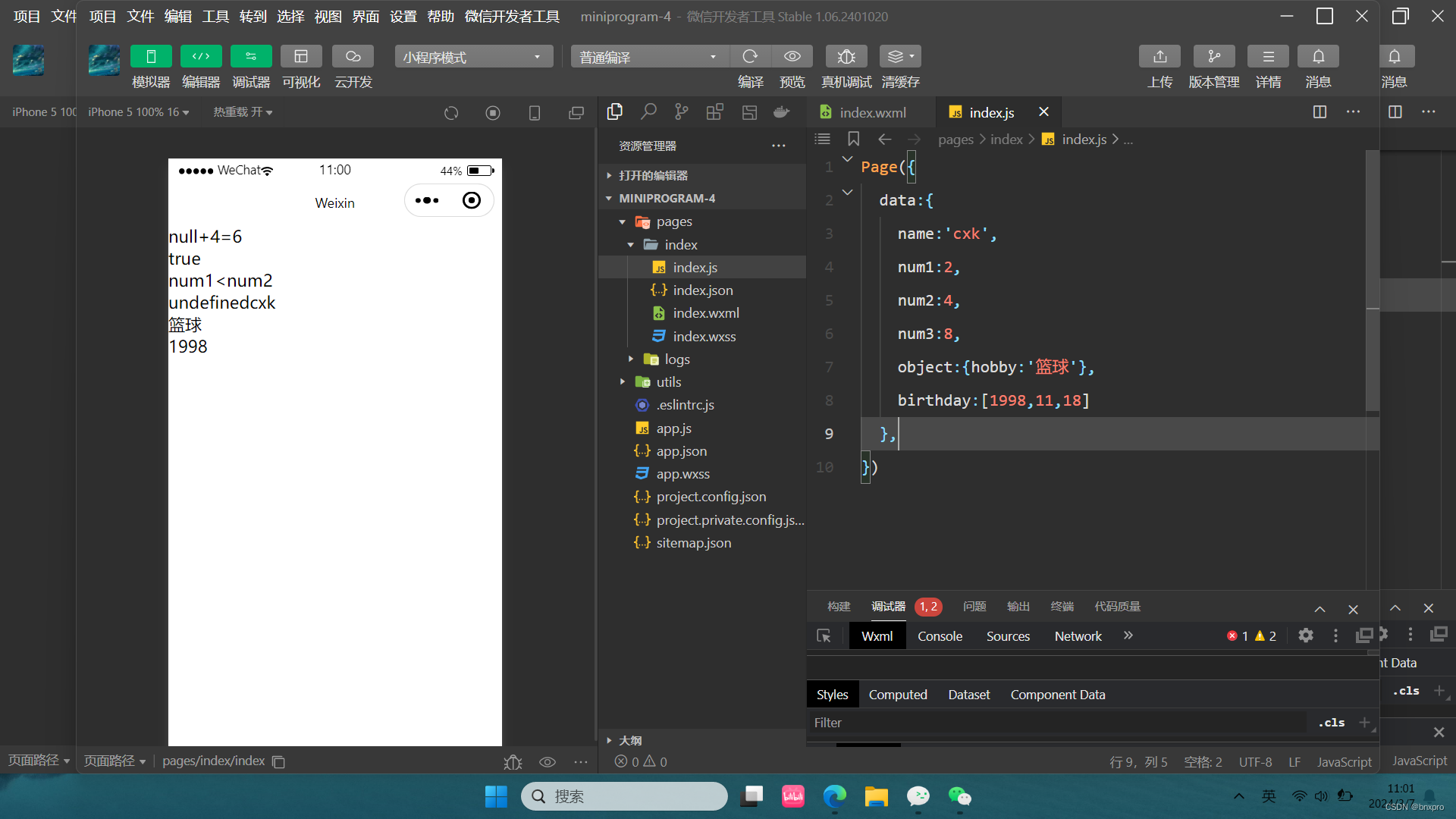
数据绑定运算
index.jx代码:
Page({
data:{
name:'cxk',
num1:2,
num2:4,
num3:8,
object:{hobby:'篮球'},
birthday:[1998,11,18]
},
})
index.wxml代码:
<view>{{null}}+{{num2}}={{num1+num2}}</view>
<view>{{num1+num2==num1+num2}}</view>
<view>{{num1>num2?'num1>num2':'num1<num2'}}</view>
<view>{{Hello+name}}</view>
<view>{{object.hobby}}</view>
<view>{{birthday[0]}}</view>
运行结果:
页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,
定WXML的组件如何显示。WXSS 具有CSS的大部分特性,小程序对WXSS做了一些和修改
尺寸单位
rpx:微信小程序的响应式单位,可以根据屏幕宽度自动缩放。
样式导入
可以使用@import导入外部样式表。
选择器
目前wxss仅支持css中常用的选择器,如.class,#id,element,::before,::aftert等。
第三章
微信小程序的视图层由wxml和wxss组成,其中,wxss是基于css扩展的样式语言,用于描述wxml的组成,决定wxml的组件如何显示。wxss具有大部分的特性。
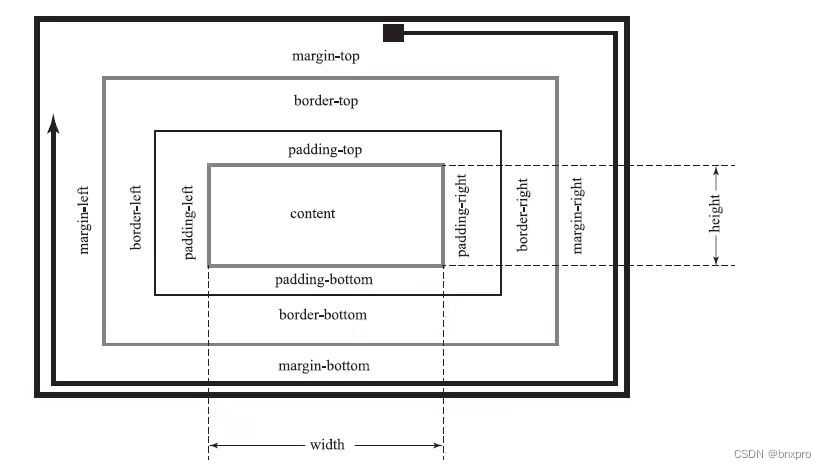
一,盒子模型
盒子模型就是我们在网页设计中常用到的一种思维方式。在css中,一个独立的盒子模型由内容,内边距,边框和外边框四个部分组成,如图:

二,块级元素和行内元素
1.块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块边距、右外边 级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:、右边框、底 (1)一个块级元素占一行。
2.行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不
示方式由displey 占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。
三,浮动与定位
1.元素浮动与清除
元素浮动就是设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。
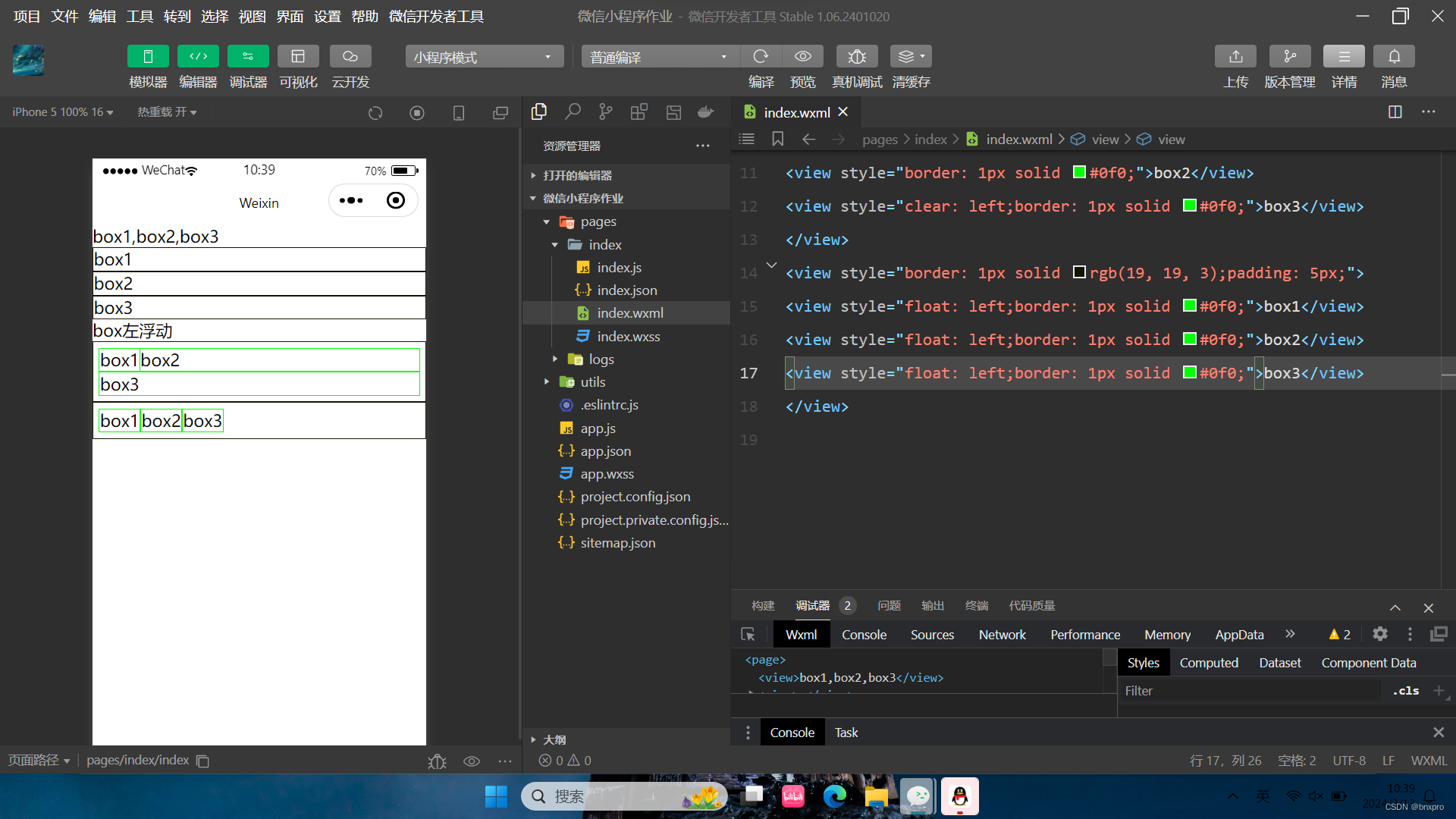
运行效果如图:

运行代码:
index.wxml:
<view>box1,box2,box3</view>
<view>
<view style="border: 1px solid rgb(19, 19, 3);">box1</view>
<view style="border: 1px solid rgb(19, 19, 3);">box2</view>
<view style="border: 1px solid rgb(19, 19, 3);">box3</view>
</view>
<view>box左浮动</view>
<view style="border: 1px solid rgb(19, 19, 3);padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="clear: left;border: 1px solid #0f0;">box3</view>
</view>
<view style="border: 1px solid rgb(19, 19, 3);padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
</view>
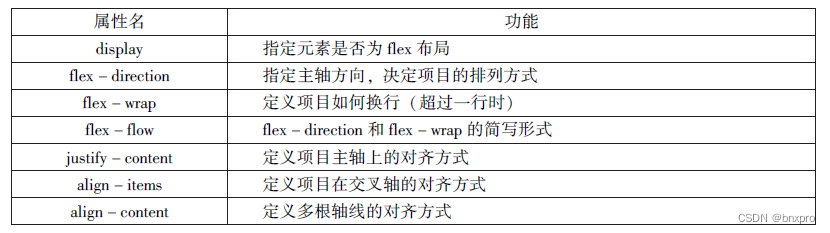
四,flex布局

容器属性
1.display:
display用来指定元素是否为flex布局,语法格式为:
.box{display:flex | inline - flex;}
其中,flex为块级flex布局,该元素变为弹性盒子;
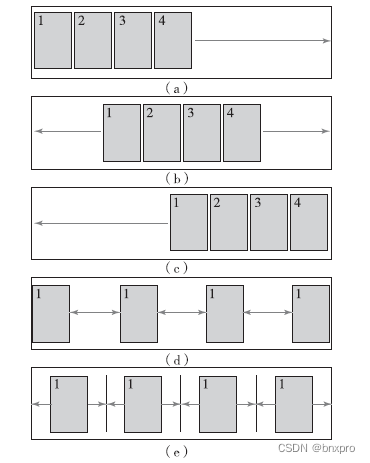
2.flex-direction:
flex-direction用于设置主轴的方向,即项目排列方向。
flex-direction示例:

(a)rpw;(b)row-revert;(c)column;(d)column-reverse;
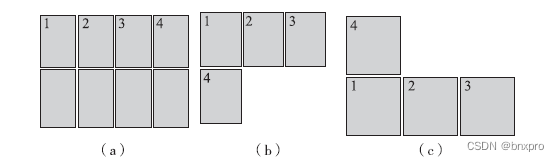
3.flex-wrap:
flex-wrap用于指定当项目在一根轴线的排列位置不够时,项目是否换行。
flex-wrap示例:

4.flex-flow:
flex-flow是flex-dierction和flex-wrap的简写模式,默认值为row nowrap。
5.justify-content:
justify-content用于定义项目在主轴上的对齐方式。
justify-content示例:

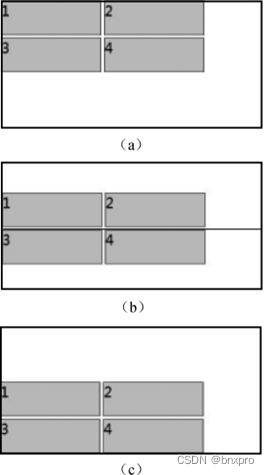
6.align-items:
align-items用于指定项目在交叉轴上的对齐方式。
7.align-content:
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,则此方法不生效。
align-content示例:

项目属性

1.order:
order属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。
2.flex-grow:
flex-grow定义项目的放大比例,默认值为0,即不放大。
3.flex-shrink:
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小
4.flex-basis:
flex 属性是flex-grow、flex -shrink 和flex-basis的简写,其默认值分别为0、1、auto。
5.flex:
flex 属性是flex-grow、flex -shrink 和flex-basis的简写,其默认值分别为0、1、auto。
6.align-self:
align -self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式如下:
.item {align -self:auto | flex - start | flex - end Icenter | baseline stretch;}
在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致。 <auto表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)。
第四章
章节内容:
1.容器视图组件:view, srcoll-view,swirper
2.基础内容组件:icon,text,progress
3.表单组件:button,radio,checkbox,switch,slider,picker,picker-view,input,textarea,lable,form
4.多媒体组件:image,audio,video,cmera
5.其他组件:map,canvas
一:组件的定义及属性
组件是页面视图层的基本组成单位,组件结合可以构成功能强大的页面结构。
不同的组件可以有不同的属性:
id:组件的唯一表示,保持整个页面的唯一;
class:组件的样式类,对应wxss中定义的样式;
style:组件的内嵌样式;
hidden:组件是否显示;
data-*:自定义属性,组件触发事件时,会发送給事件处理函数;
bind*/catch*:组件的事件;
二:容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper 组件。
1. View
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如表所示:


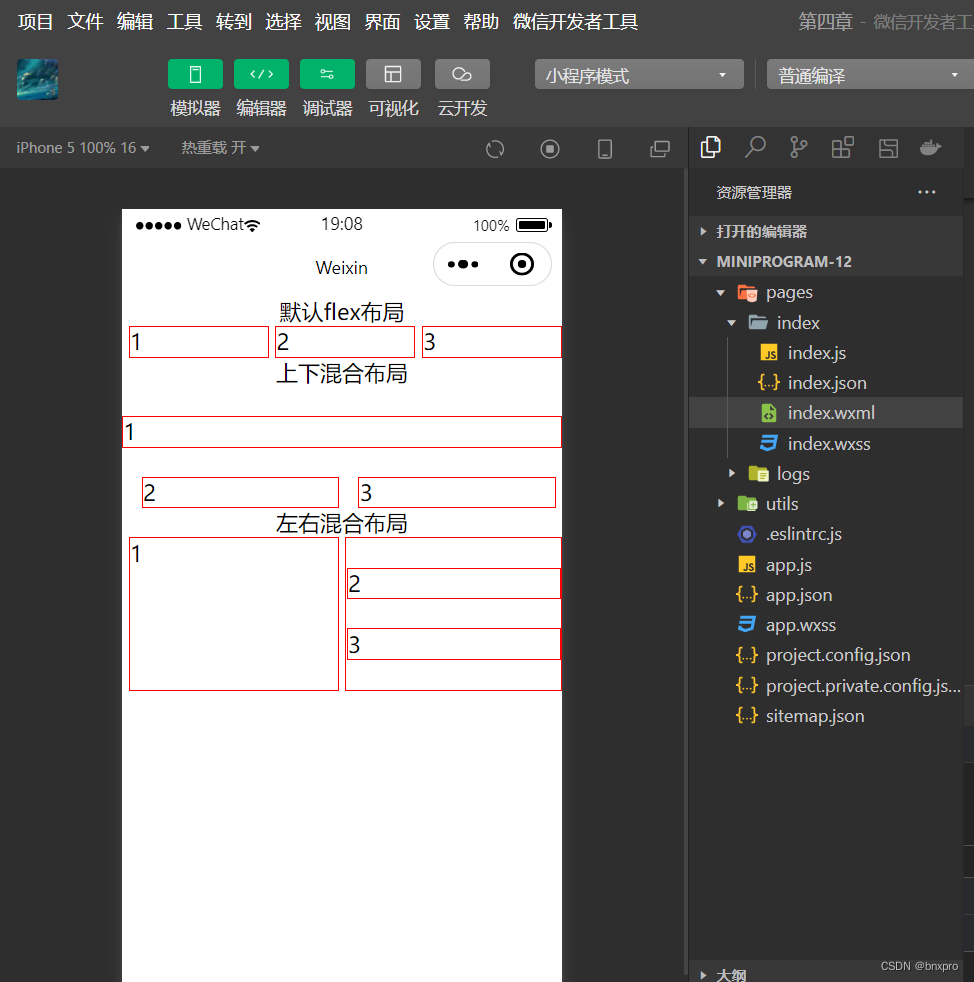
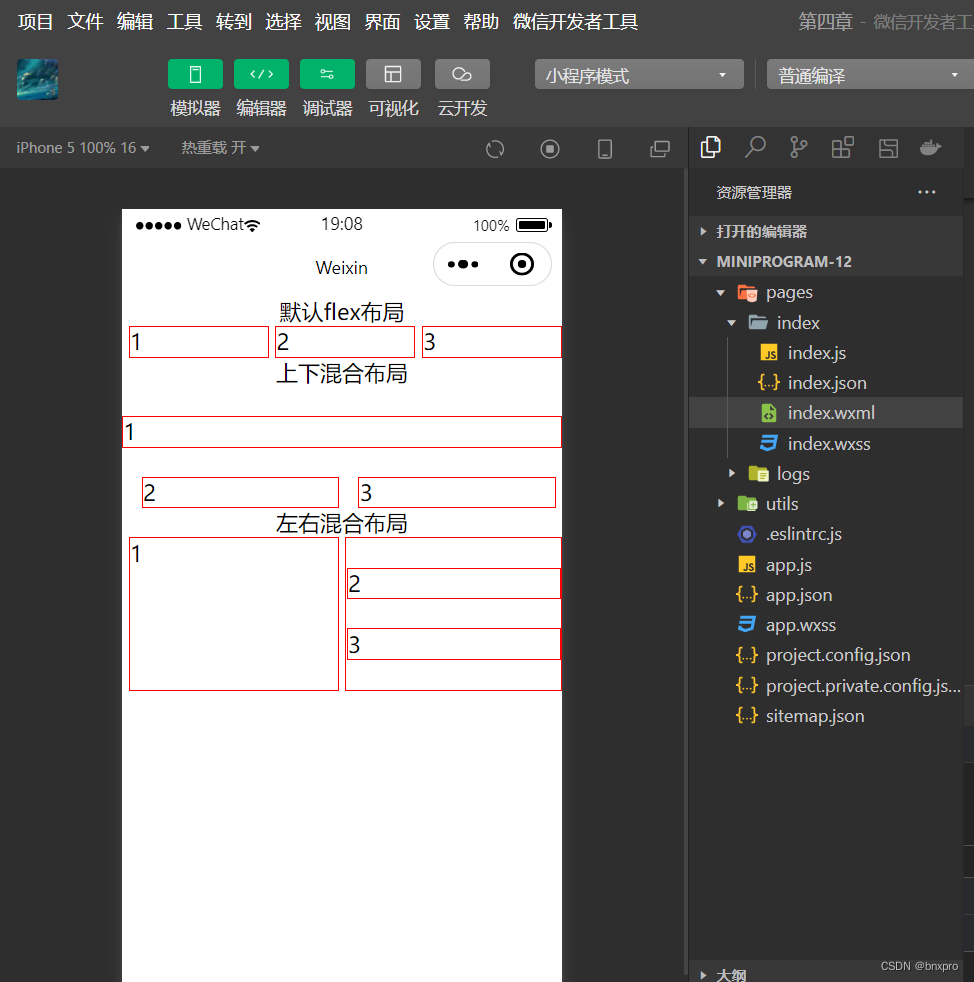
通过<view>组件实现页面布局示例代码如下:
<!-- wxml文件-->
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;flex-direction: column;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
效果图:

2. Scroll-View
通过设置seroll-view组件的相关属性可以实现滚动视图的功能,其属性如表所示

【注意】
(1)在使用竖向滚动时,如果需要给scroll-view组件设置一个固定高度,可以通过WXSS设置height来完成。
(2)请勿在scroll-view组件中使用 textarea、map、canvas、video 组件。
(3)scroll-into-view属性的优先级高于scroll -top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view 组件滚动时无法触发onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view 组件。这样做,能通过单击顶部状态栏回到页面顶部。
3. Swiper
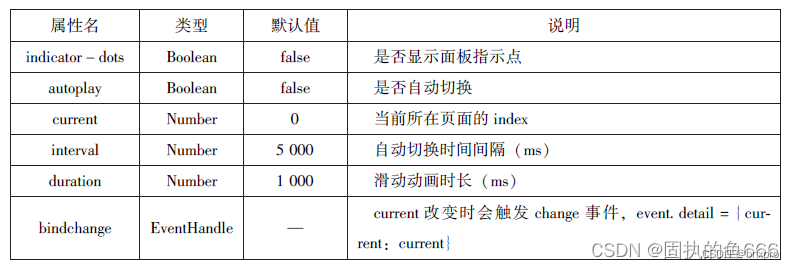
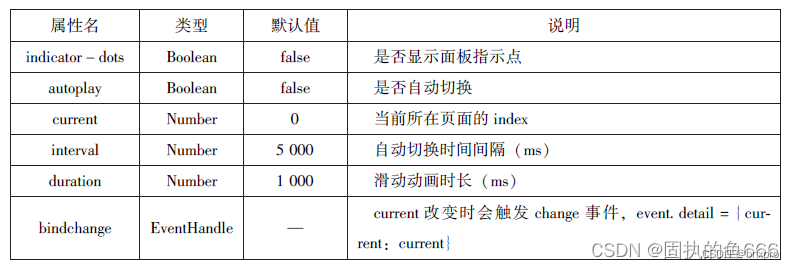
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper/>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置-个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如表所示

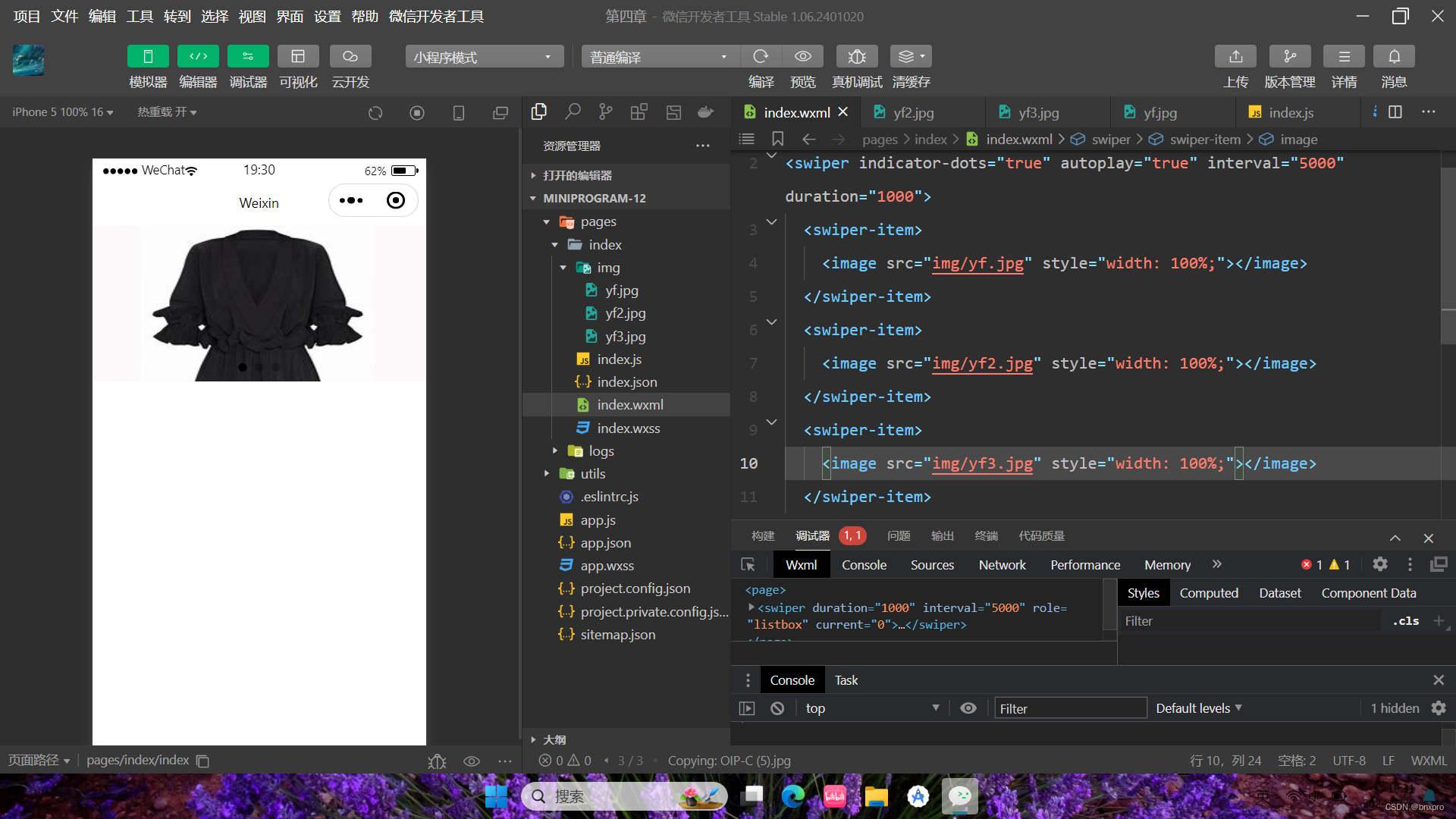
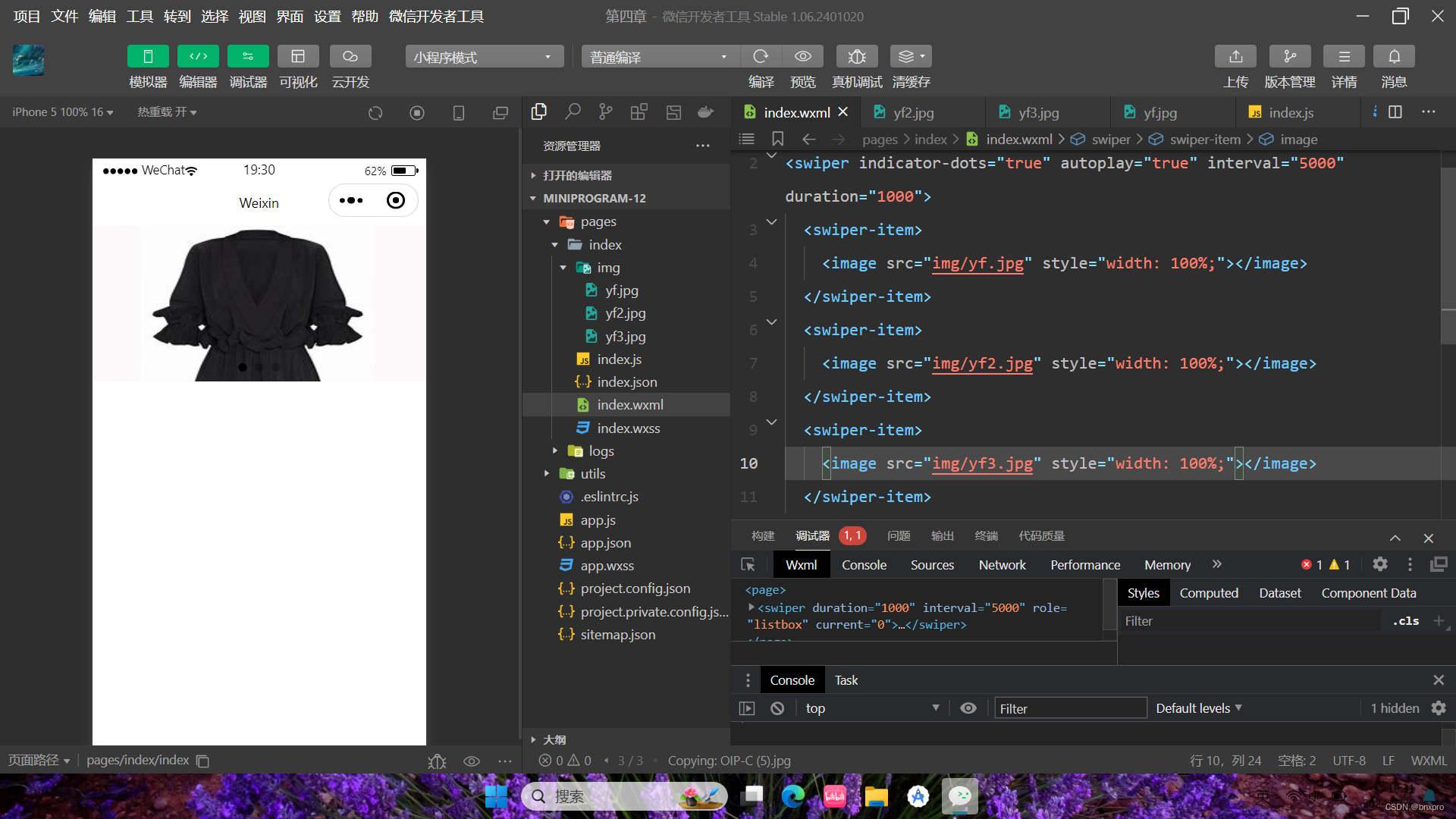
设置swiper组件,可以实现轮播图效果,代码如下:
<!-- 4.2.3 -->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="img/yf.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="img/yf2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="img/yf3.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>效果图:

三:基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
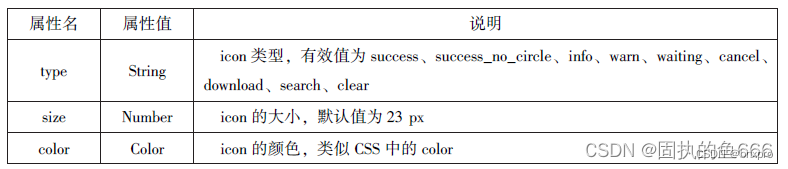
1. icon
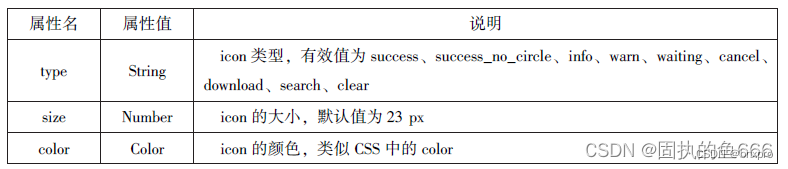
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性如表所示

2. text
text 组件用于展示内容,类似HTML中的<span >,text 组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如表所示。
3. progress
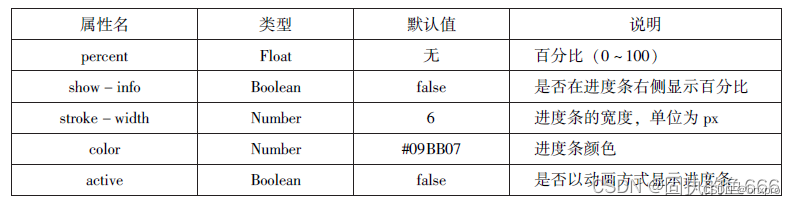
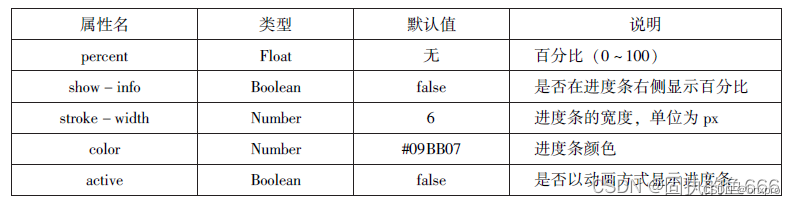
progress 组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等progress 组件属于块级元素,其属性如表所示

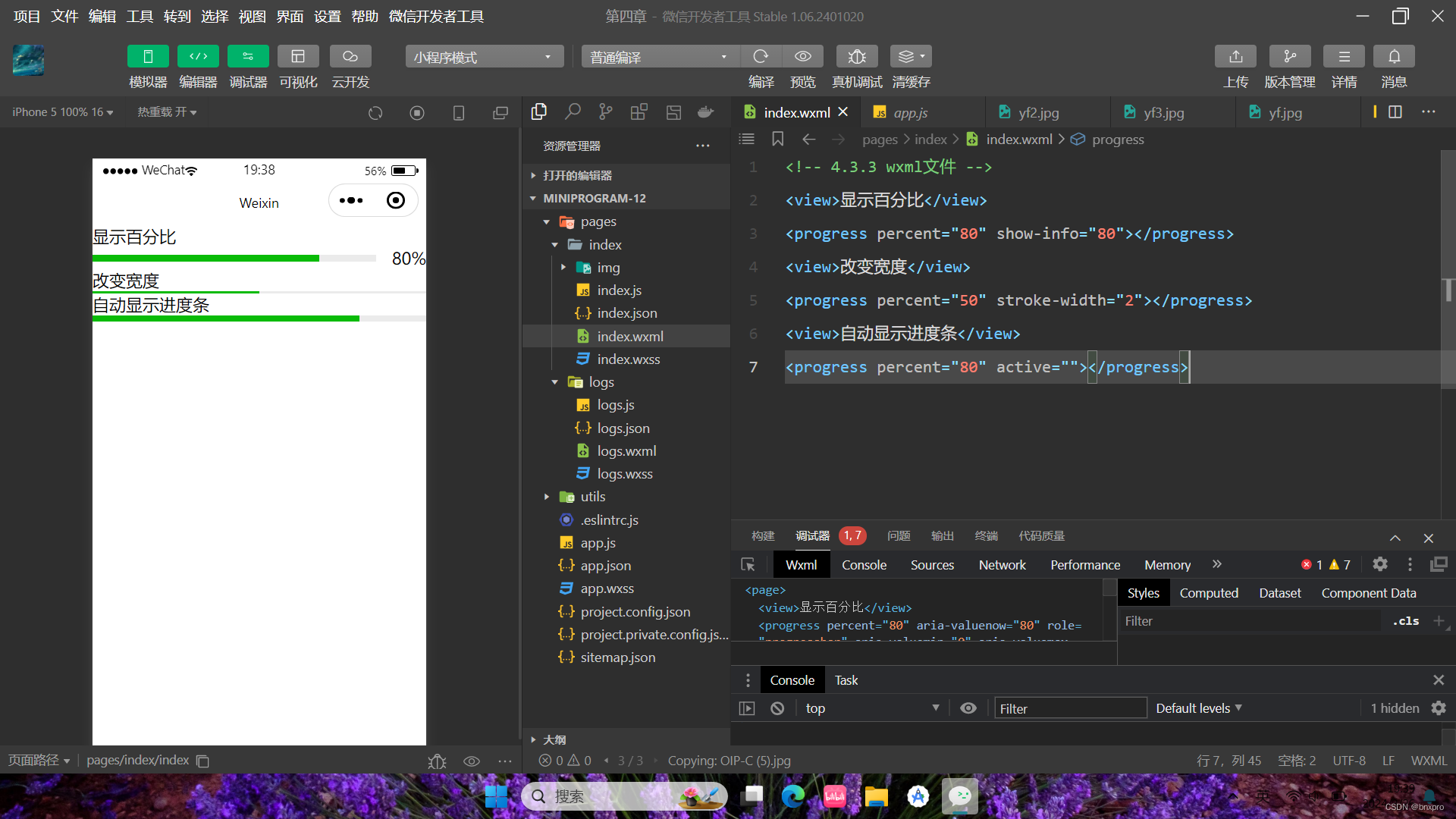
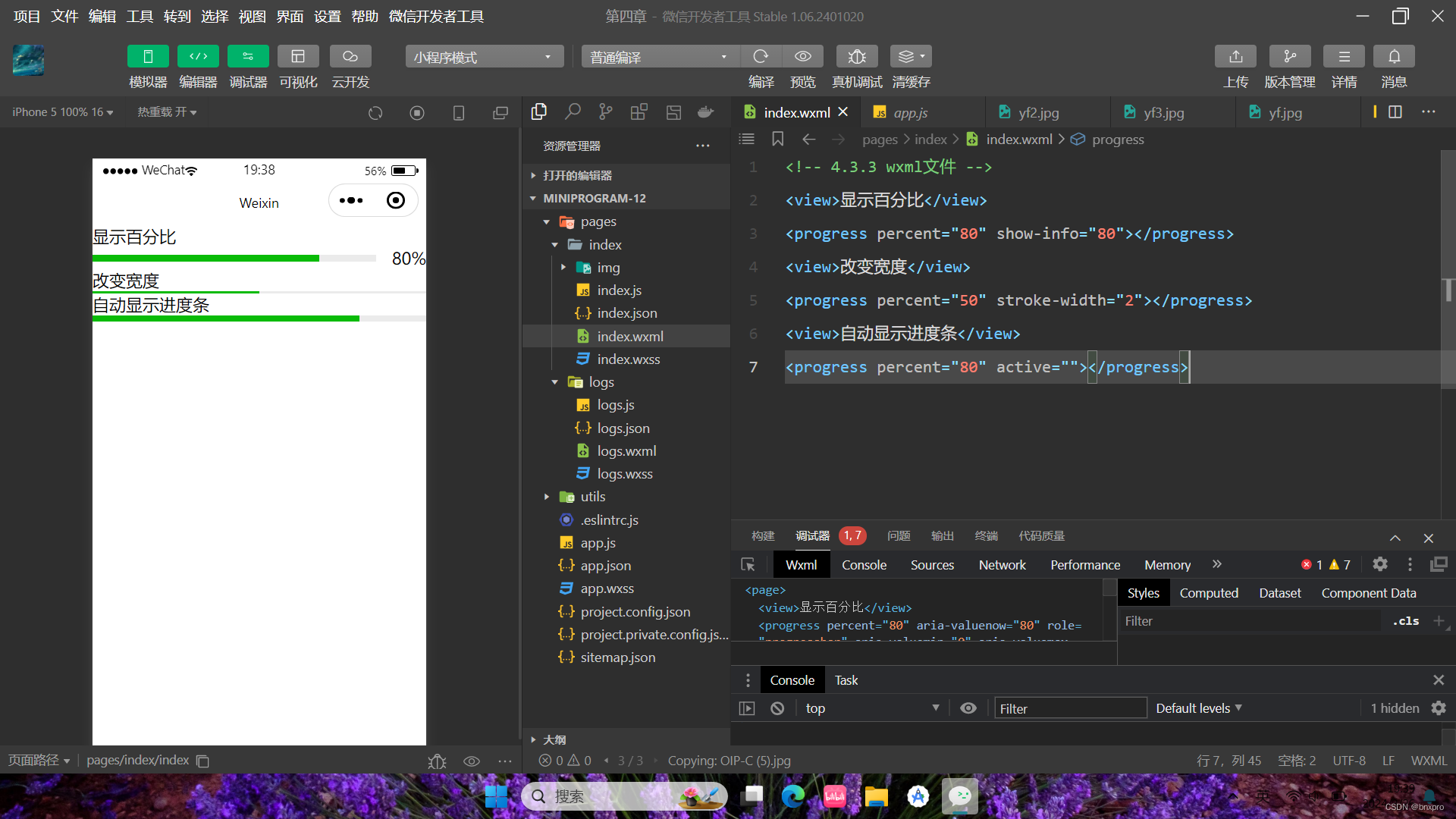
示例代码如下:
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active=""></progress>
四:表单组件
1. button
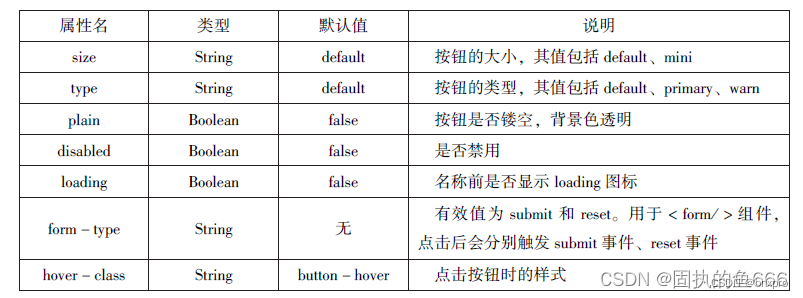
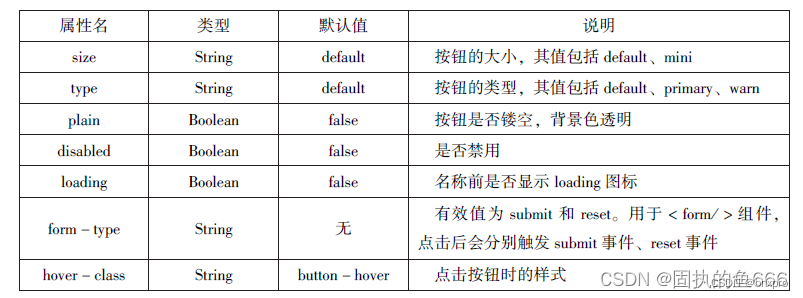
button用来实现用户和应用之间的交互。一般一个程序中一个按钮至少有三种状态:默认点击,建议点击,谨慎点击。当<button>被<form/>包裹时,可以通过设置form-type属性来触发表单对应事件。

2. radio
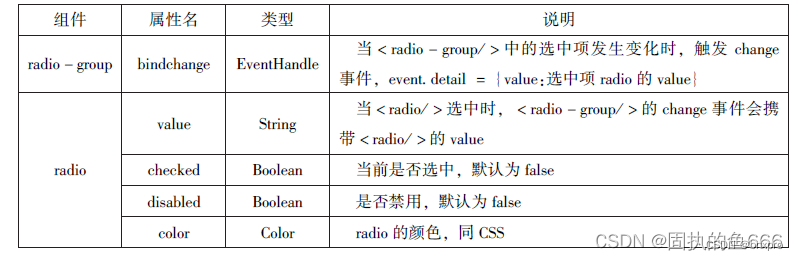
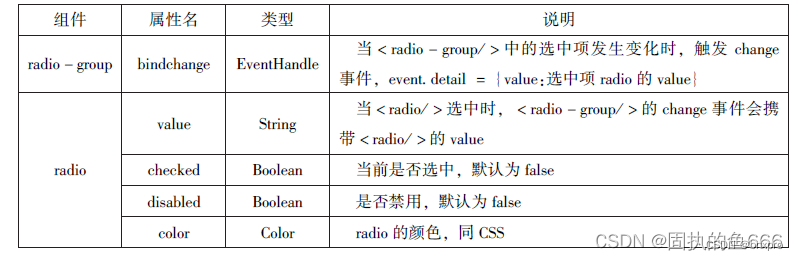
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表所示

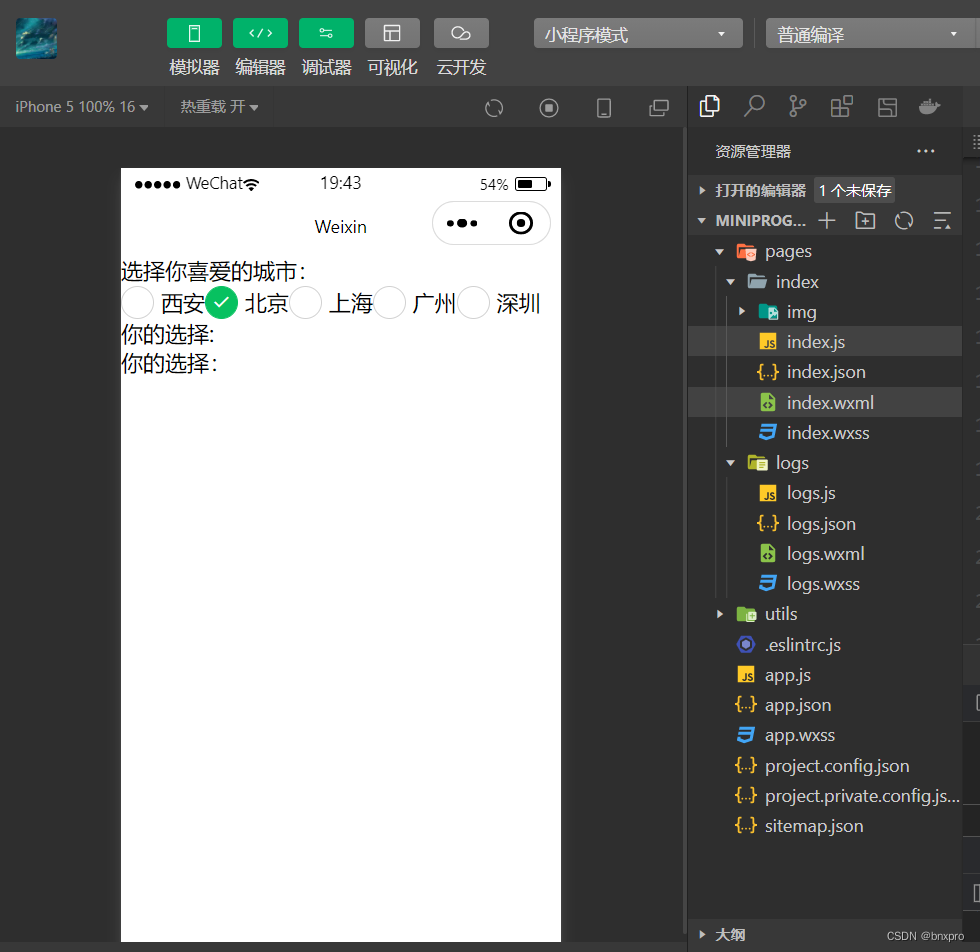
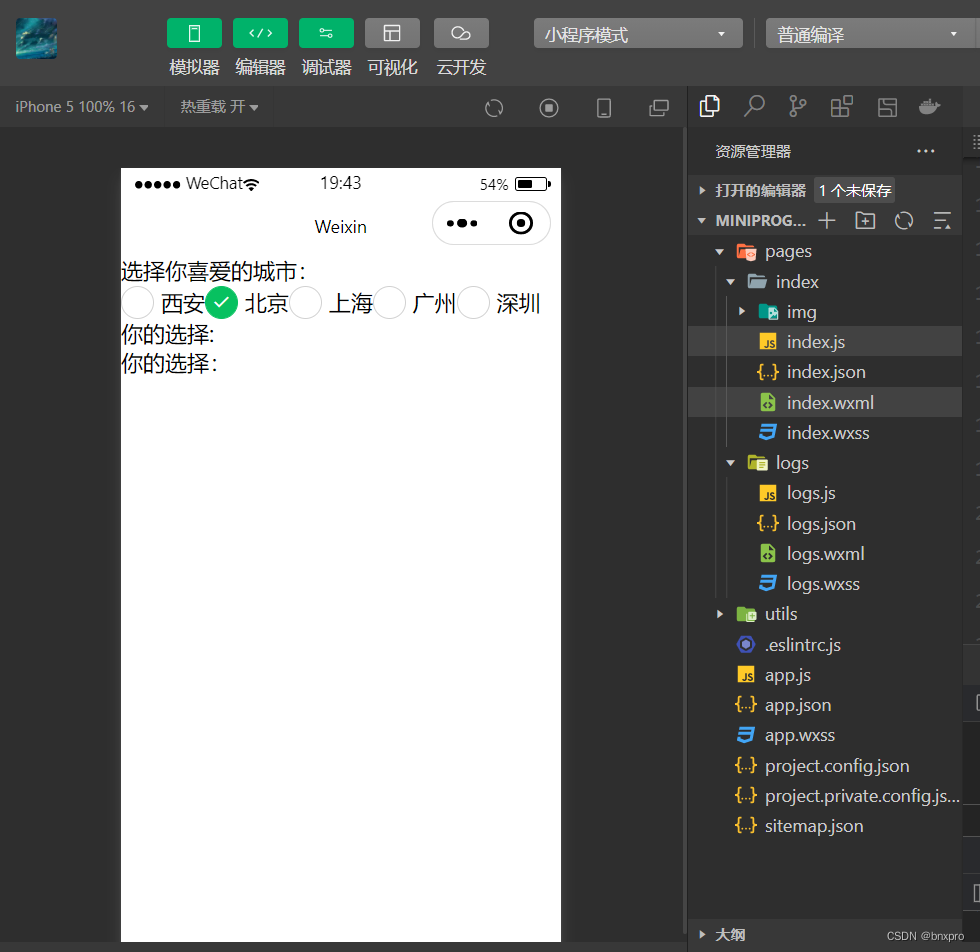
示例代码如下:
<view>选择你喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>效果图:

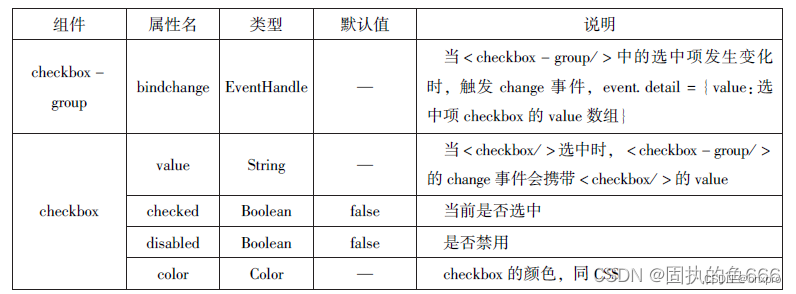
3. checkbox
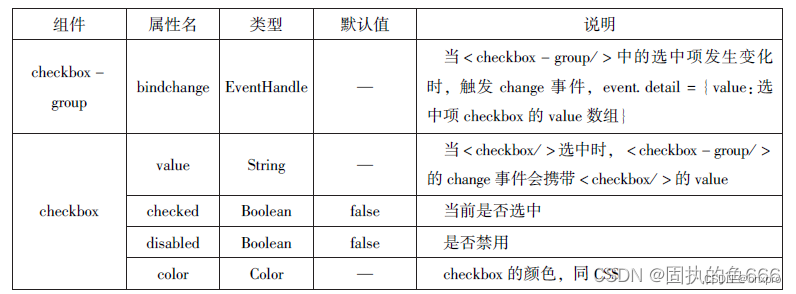
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。它们的属性如表所示。

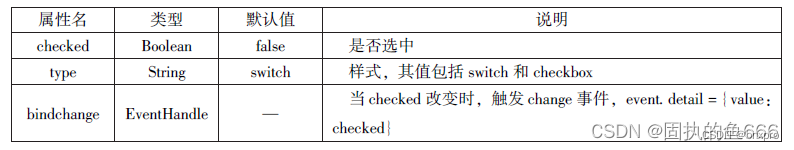
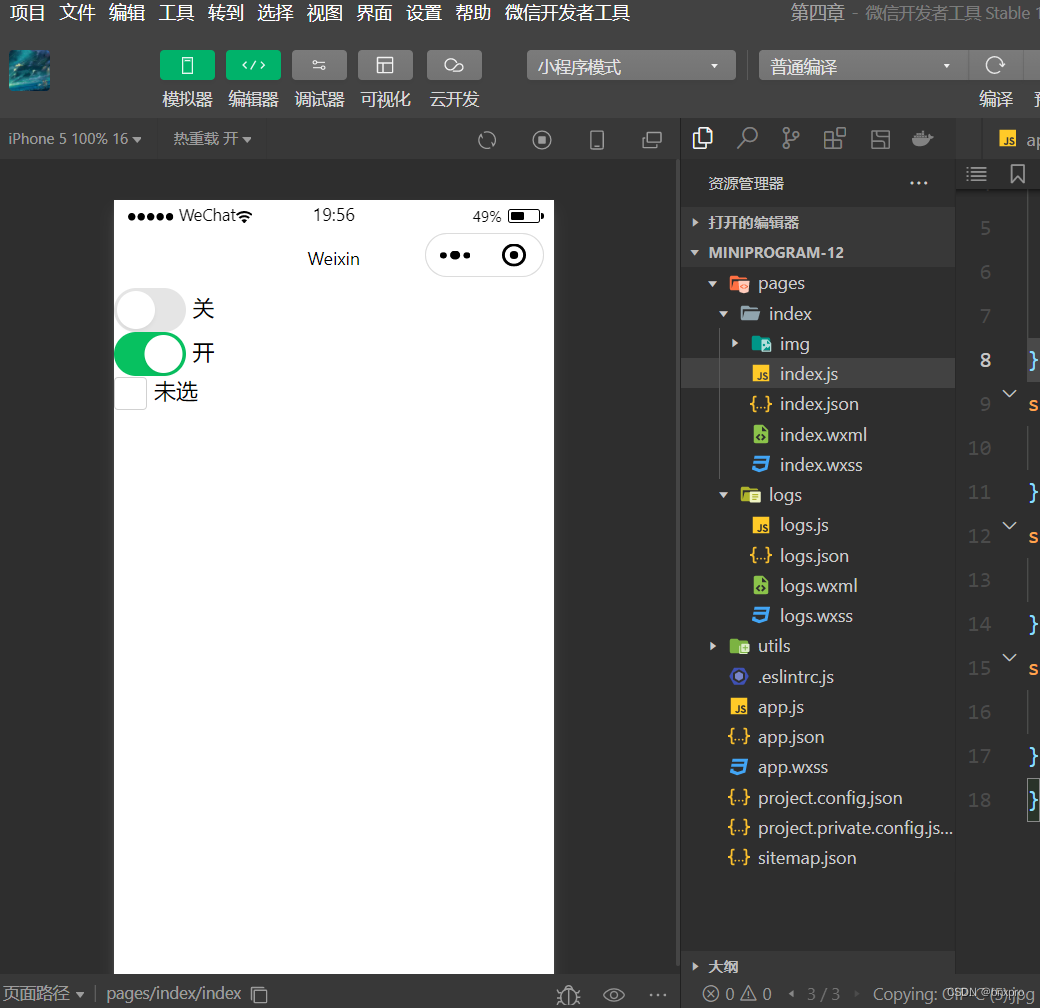
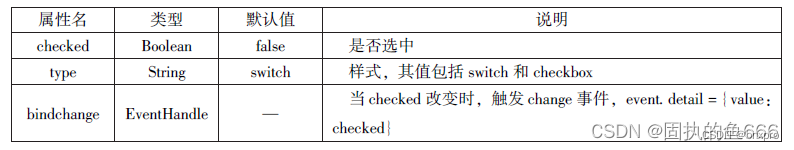
4. switch
switch组件的作用类似开关选择器,其属性如表所示。

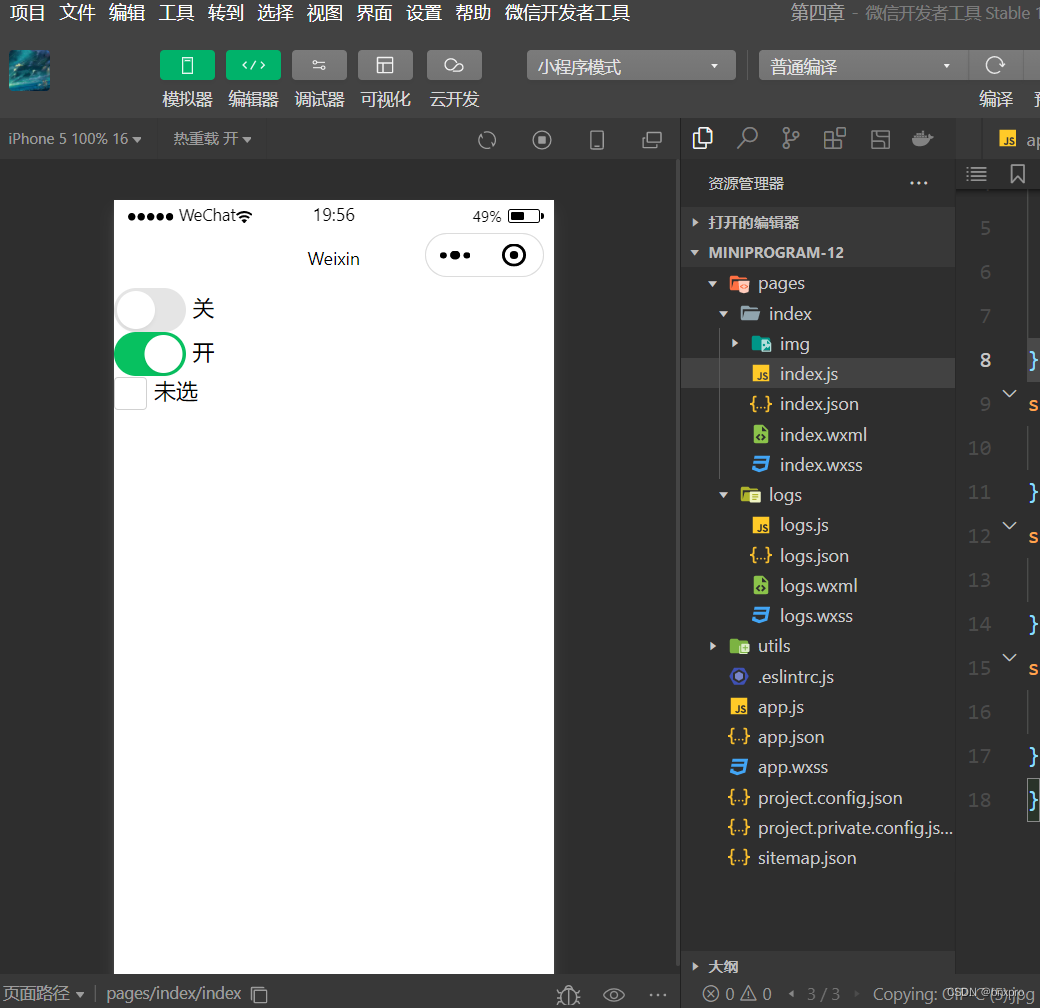
示例代码如下:
wxml代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>js代码:
data:{
var1:"关",
var2:"开",
var3:"未选",
},
sw1:function(e){
this.setData({var1:e.detail.value?"开":"关"})
},
sw2:function(e){
this.setData({var2:e.detail.value?"开":"关"})
},
sw3:function(e){
this.setData({var3:e.detail.value?"开":"关"})
},效果图:

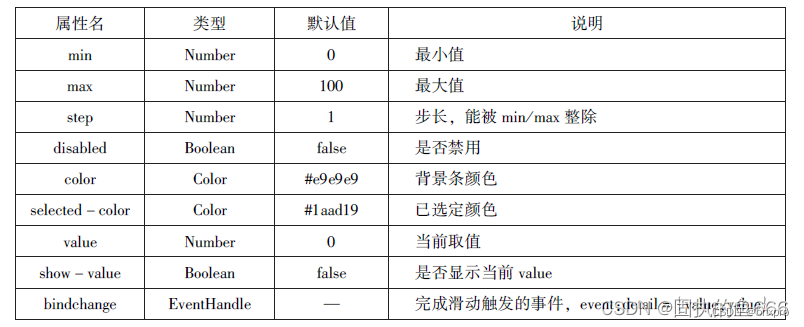
5. slider
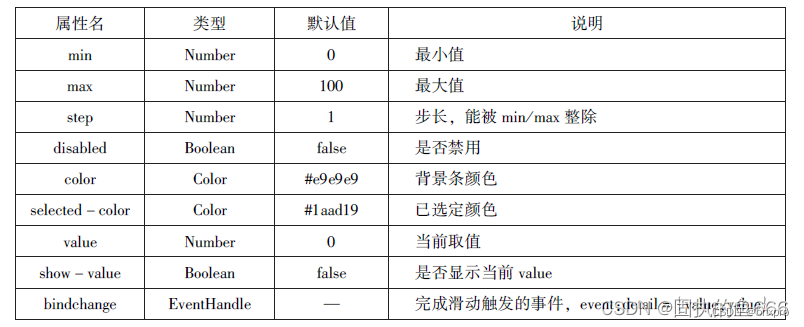
slider 组件为滑动选择器,,可以通过滑动来设置相应的值,其属性如表所示。

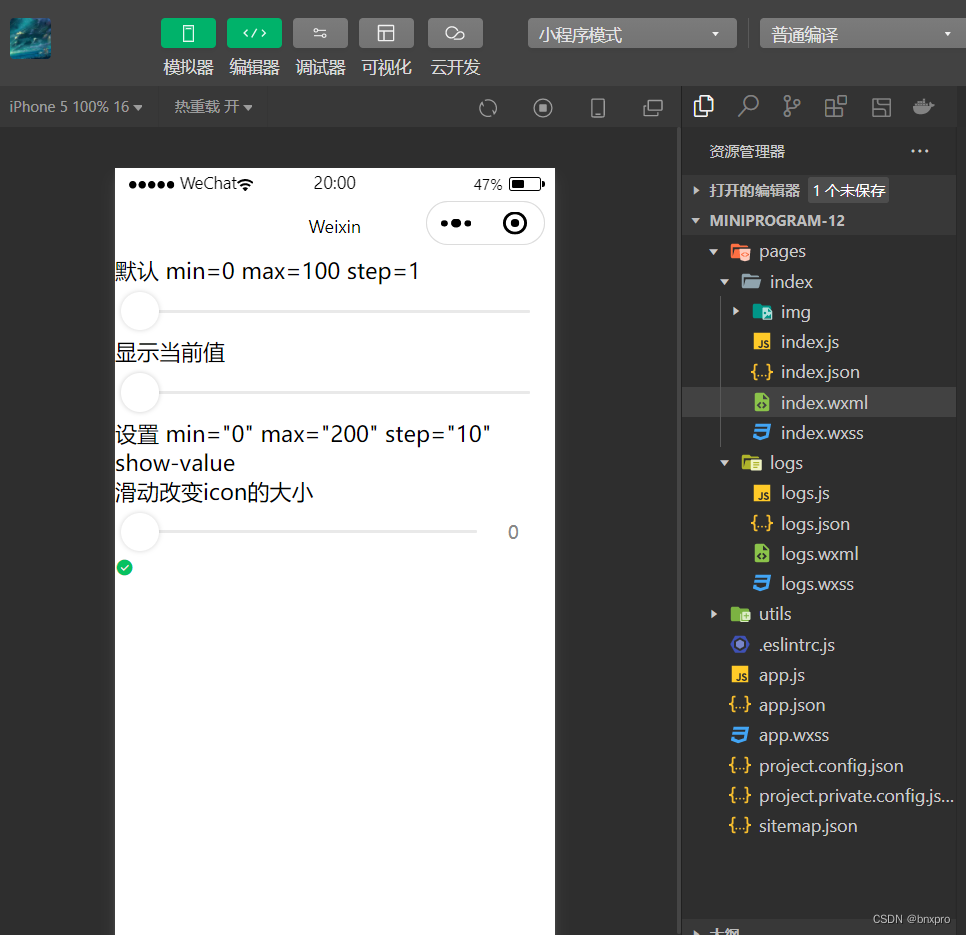
示例代码如下:
wxml代码:
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value=""></slider>
<view>设置 min="0" max="200" step="10" show-value</view>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>js代码:
Page({
data:{
size:"20"
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})效果图:

6. picker
picker 组件为滚动选择器,当用户点击picker 组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)
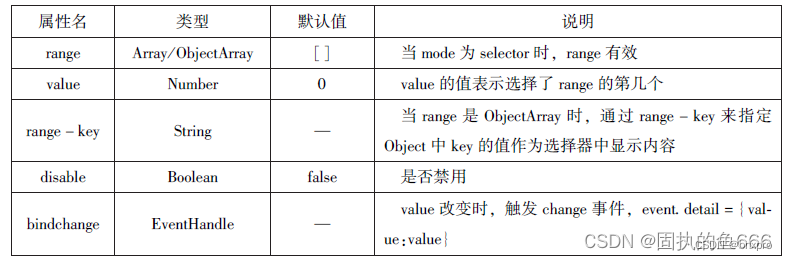
1.普通选择器
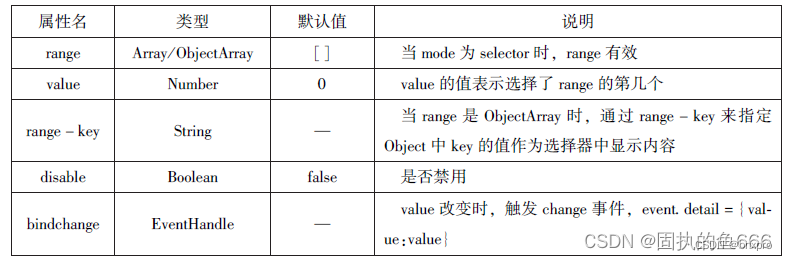
普通选择器(mode=selector)的属性如表所示。

示例代码如下:
wxml代码:
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>js代码:
Page({
// 4.4.6.1 js文件
data:{
array:["JAVA","Python","C","C#"],
objArray:[
{id:0,name:"JAVA"},
{id:1,name:"Python"},
{id:2,name:"C"},
{id:3,name:"C#"}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log("picker值变为",e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log("picker值变为",e.detail.value)
this.setData({
index2:e.detail.value
})
}
})效果图:

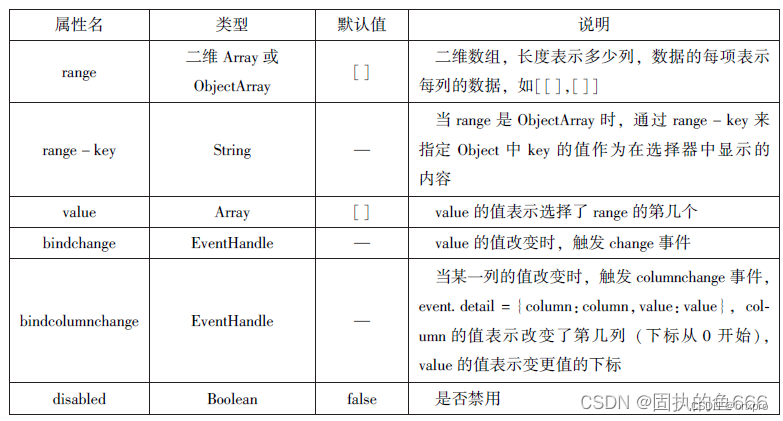
2.多列选择器
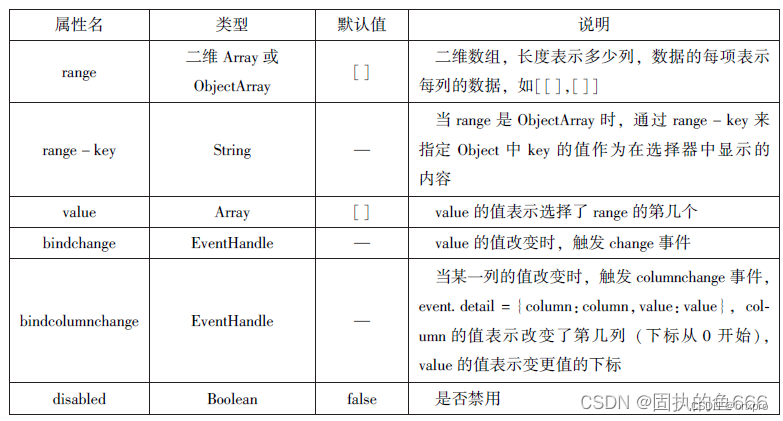
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如表所示

示例代码如下:
wxml代码:
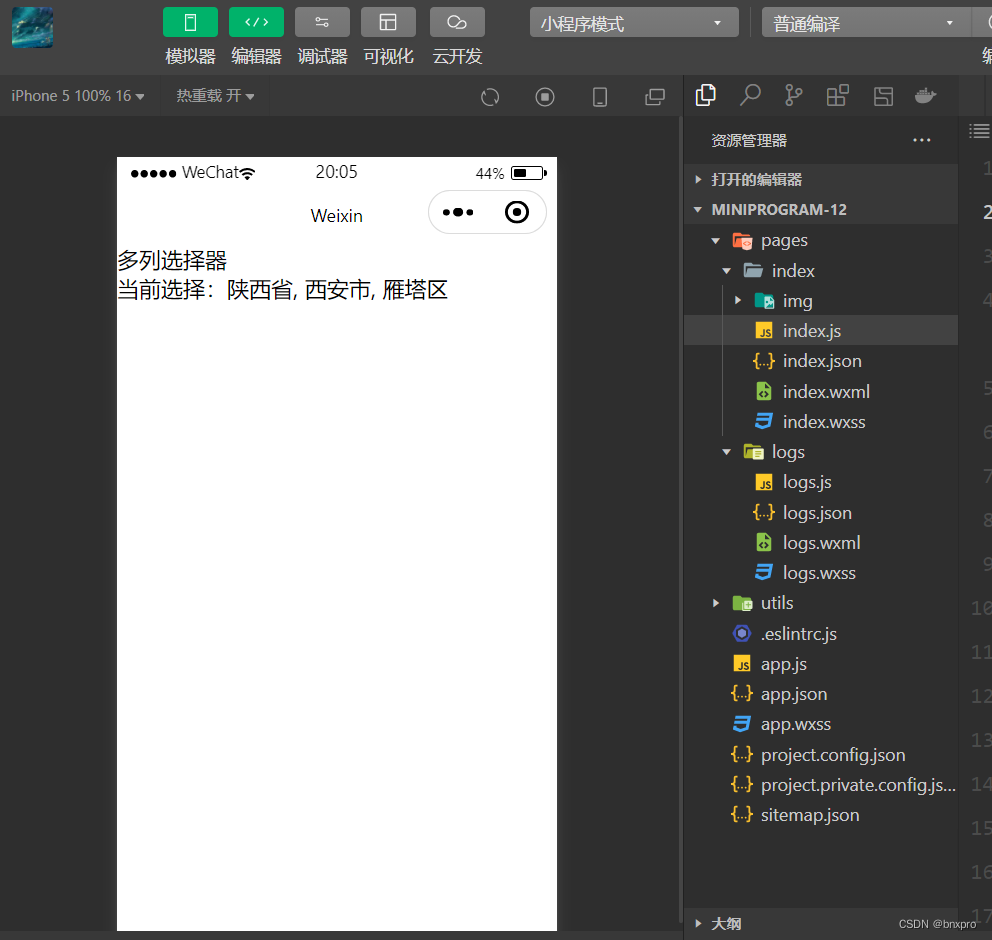
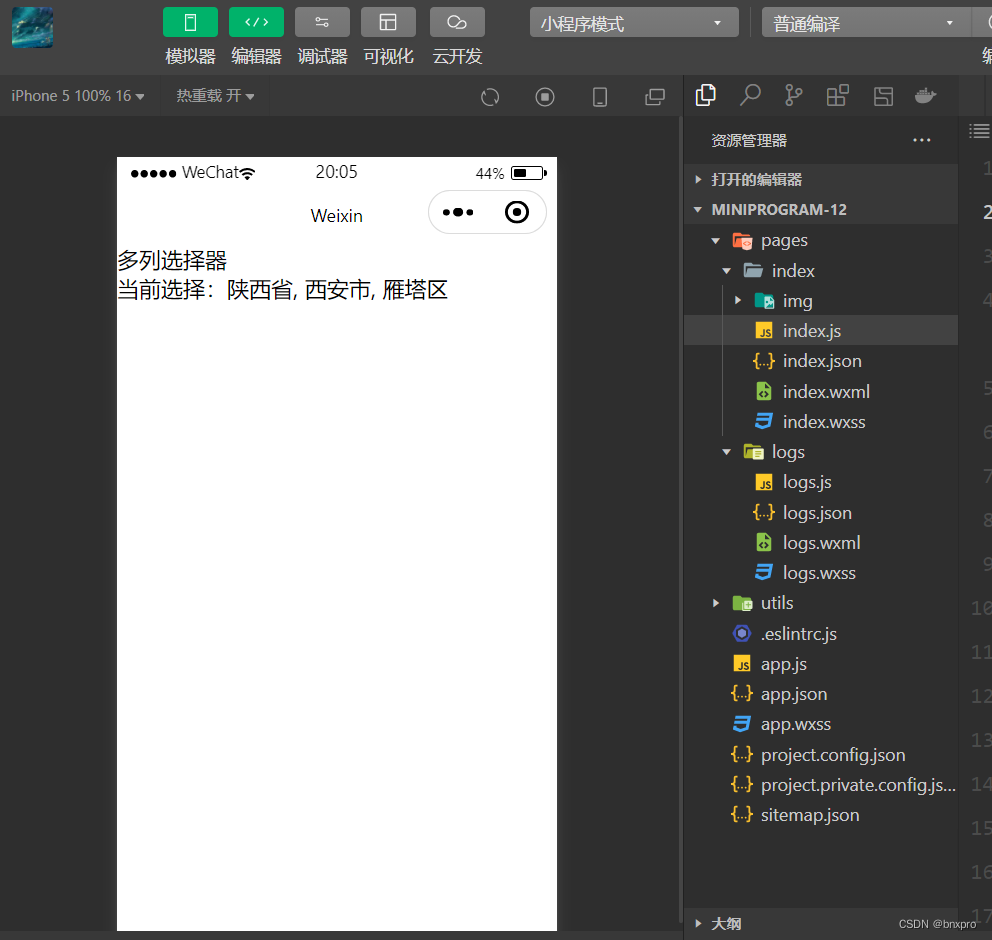
<view>多列选择器</view>
<picker
rmode="multiSelector"
bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>js代码:
Page({
data:{
multiArray:[["陕西省","广东省"],["西安市","汉中市","延安市"],["雁塔区","长安区"]],
multiIndex:[0,0,0]
},
//绑定multipicker
bindMultiPickerChange:function(e){
console.log("picker发送选择改变,携带值为",e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChange:function(e){
console.log("修改的列为",e.detail.column,",值为",e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=["西安市","汉中市","延安市"];
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[1]=["深圳市","珠海市"];
data.multiArray[2]=["南山区","罗湖区"];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[2]=["汉台区","南郑区"];
break;
case 2:
data.multiArray[2]=["宝塔区","长子县","延川县"];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["南山区","罗湖区"];
break;
case 1:
data.multiArray[2]=["香洲区","斗门区"];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})效果图:
 3.时间选择器、日期选择器
3.时间选择器、日期选择器
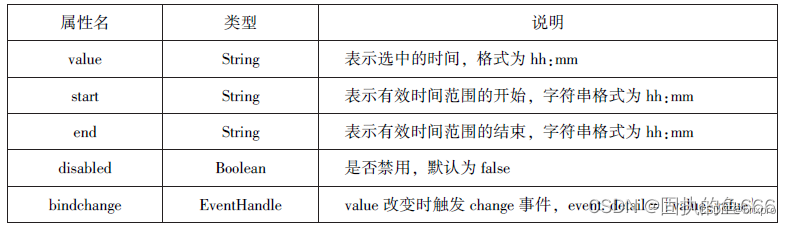
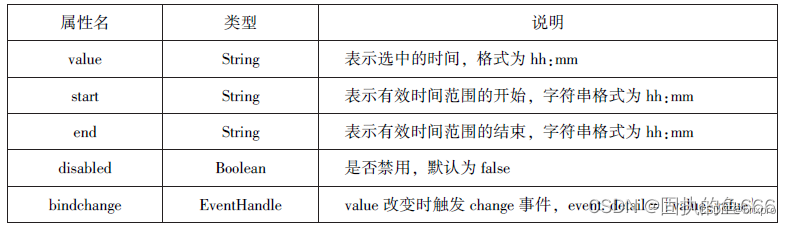
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如表所示

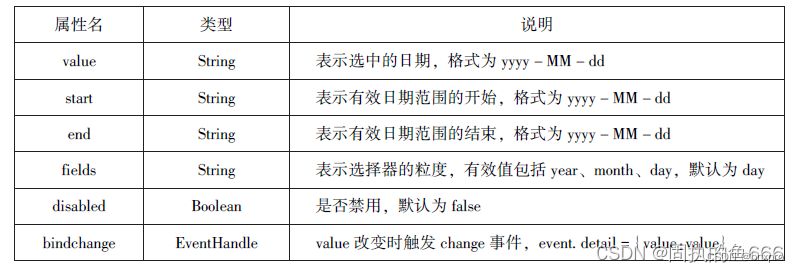
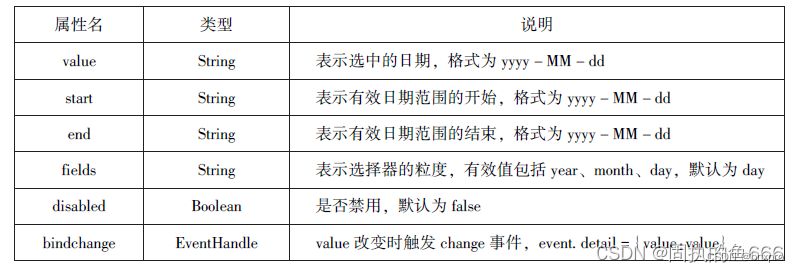
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如表所示

示例代码如下:
wxml代码:
<!-- 时间日期选择器 wxml文件 -->
<view>
<picker
mode="date"
start="{{startdate}}"
end="{{enddate}}"
value="{{date}}"
bindchange="changedate">
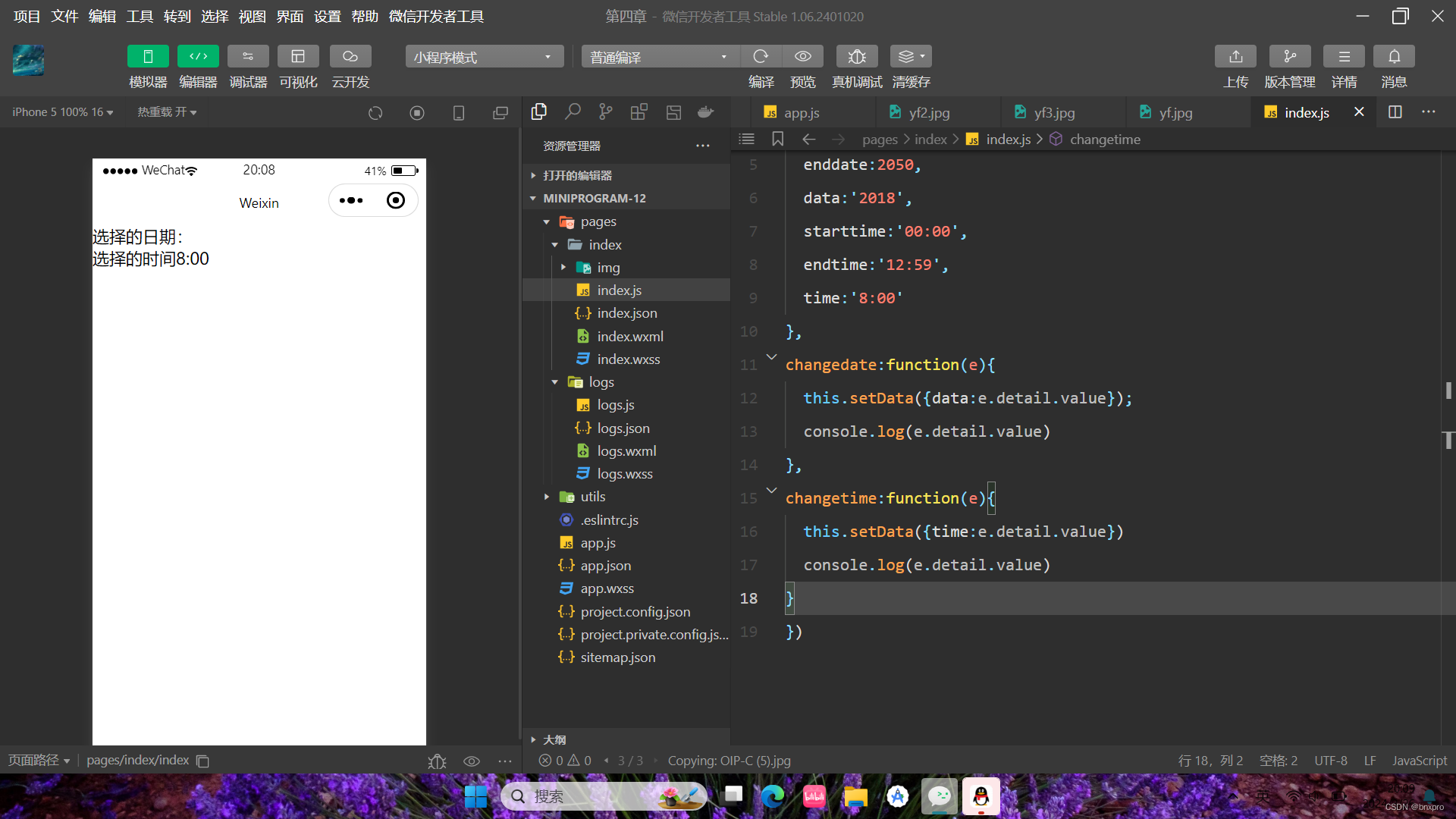
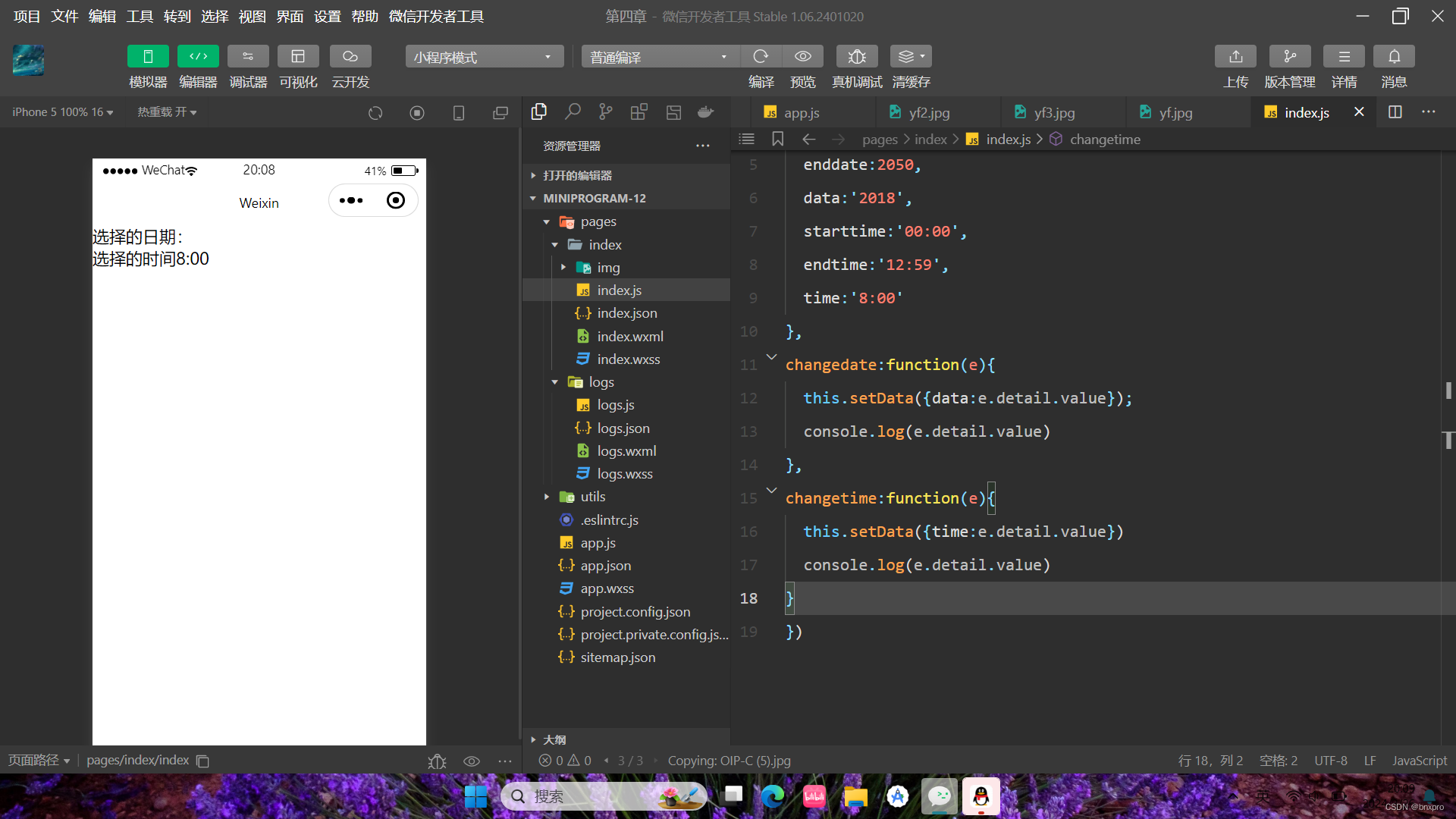
选择的日期:{{date}}
</picker>
</view>
<view>
<picker
mode="time"
start="{{starttime}}"
end="{{endtime}}"
bindchange="changetime">
选择的时间{{time}}
</picker>
</view>js代码:
Page({
// 时间日期选择器 js文件
data:{
startdate:2000,
enddate:2050,
data:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})效果图:
 4.省市选择器
4.省市选择器
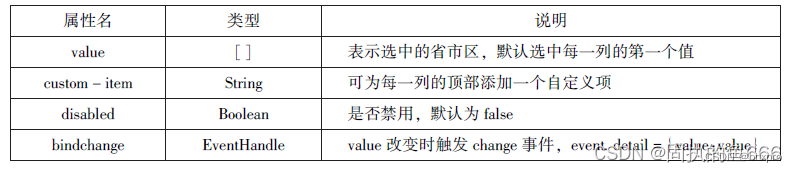
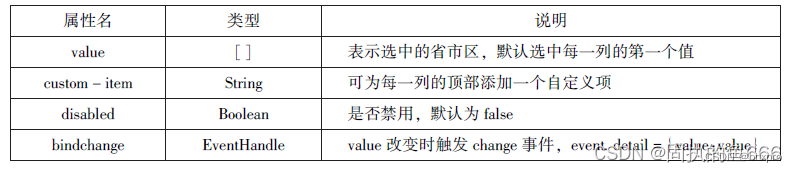
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如表所示

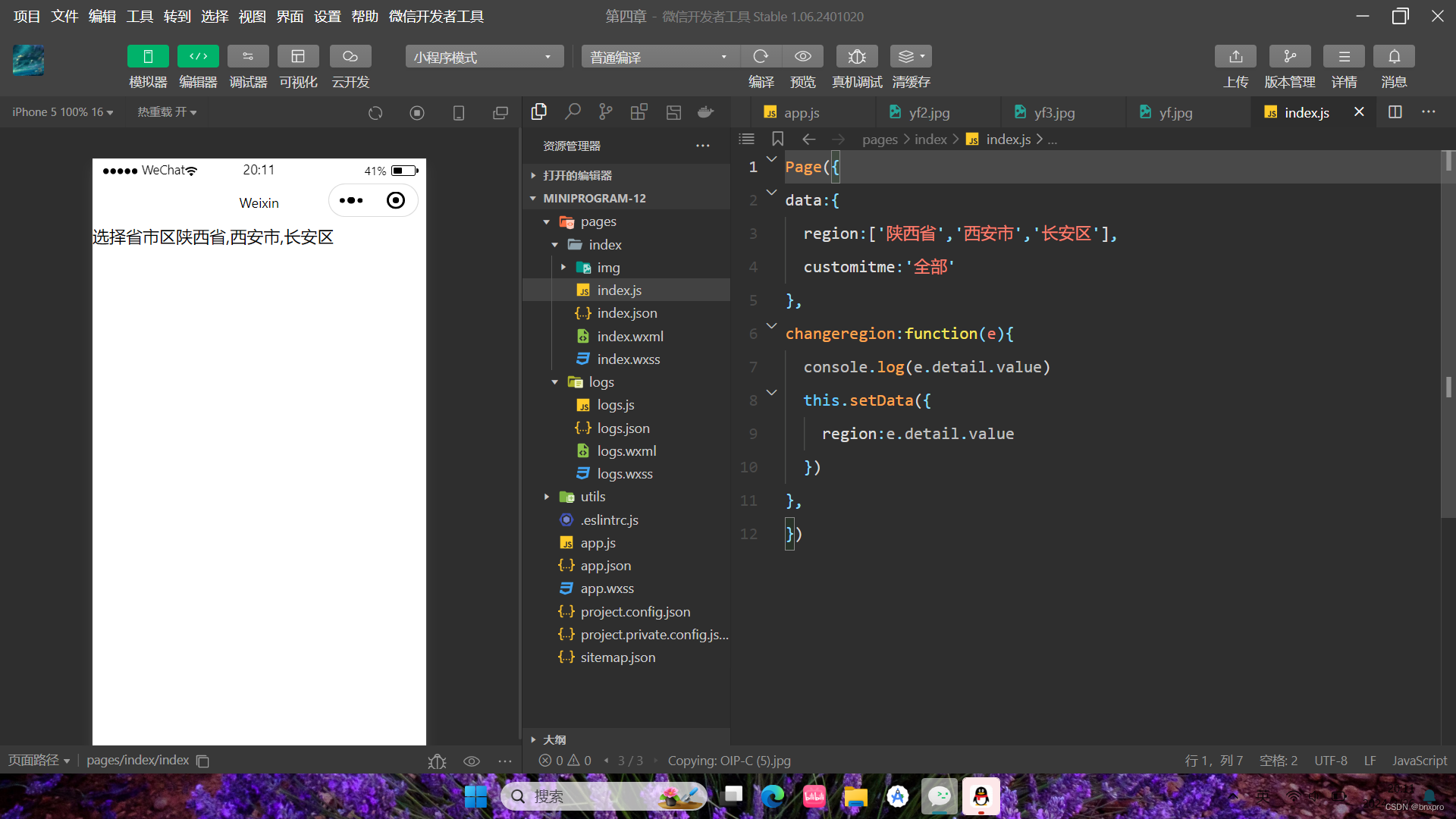
示例代码如下:
wxml代码:
<!-- 省市选择器 wxml文件 -->
<picker
mode="region"
value="{{region}}"
custom-item="{{custom-item}}"
bindchange="changeregion">
选择省市区{{region[0]}},{{region[1]}},{{region[2]}}
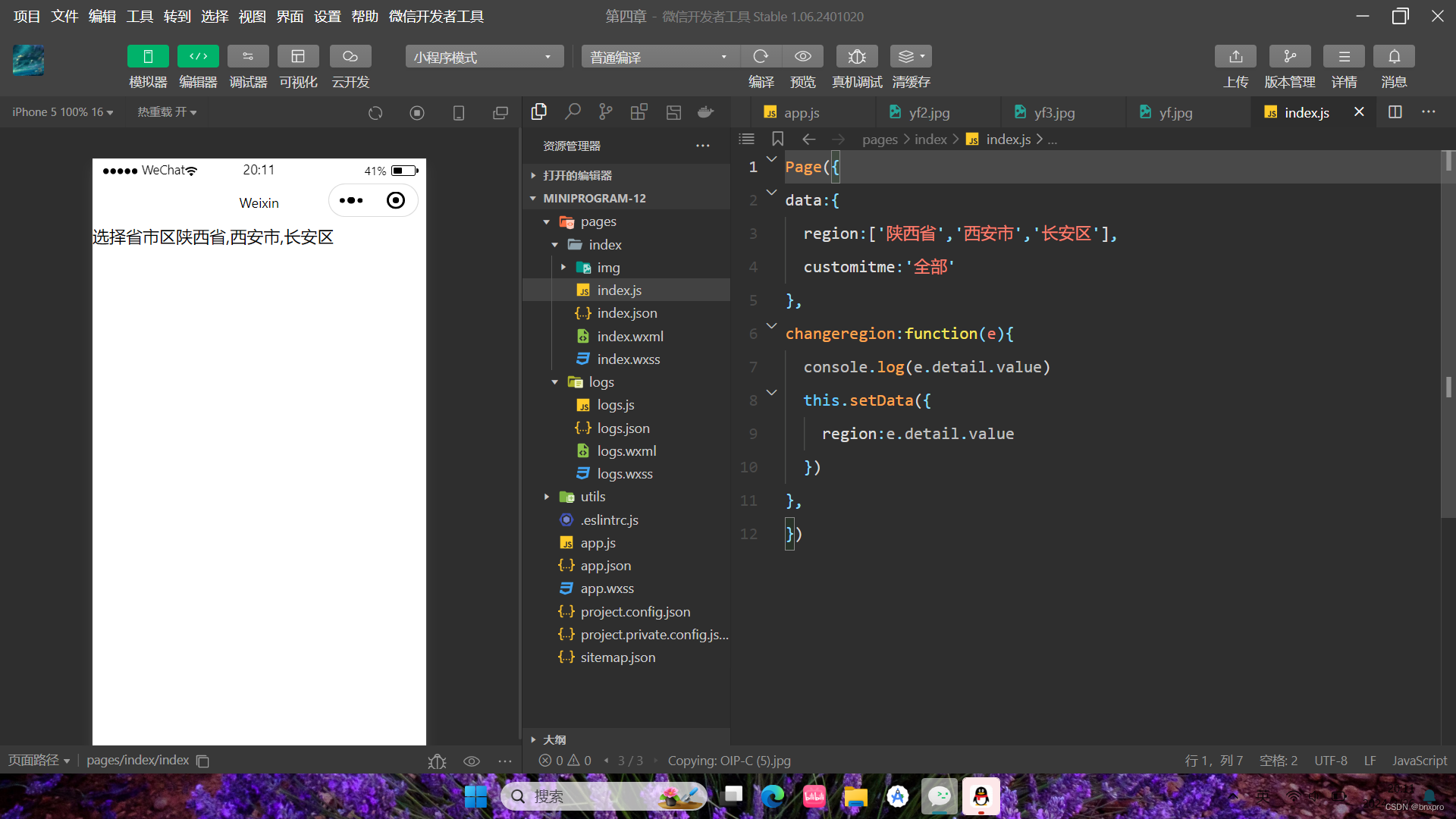
</picker>js代码:
Page({
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
},
})效果图:

7. picker-view
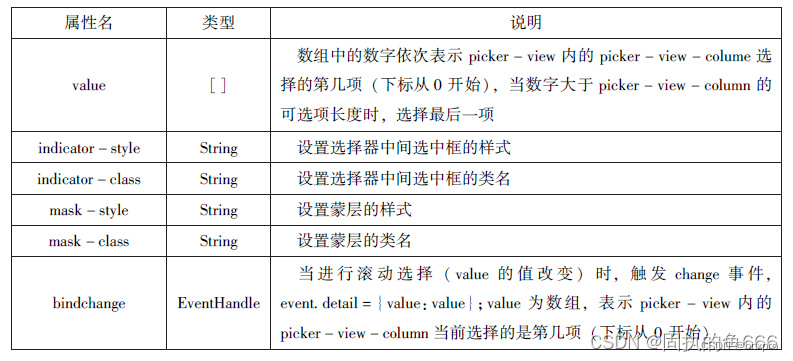
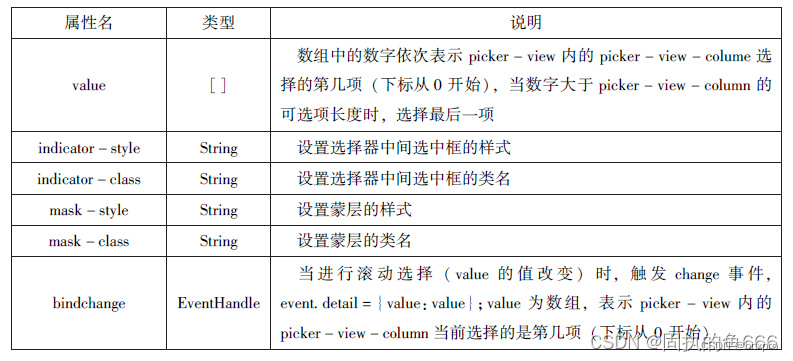
picker-view 组件为嵌入页面的滚动选择器。 相对于picker 组件, picker-view 组件的列的个数和列的内容由用户通过< picker-view -column/ > 自定义设置

示例代码如下:
wxml代码:
<!-- picker-view wxml文件 -->
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"bindchange="bindChange">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{days}}"
style="line-height:50px">
{{item}}日
</view>
</picker-view-column>
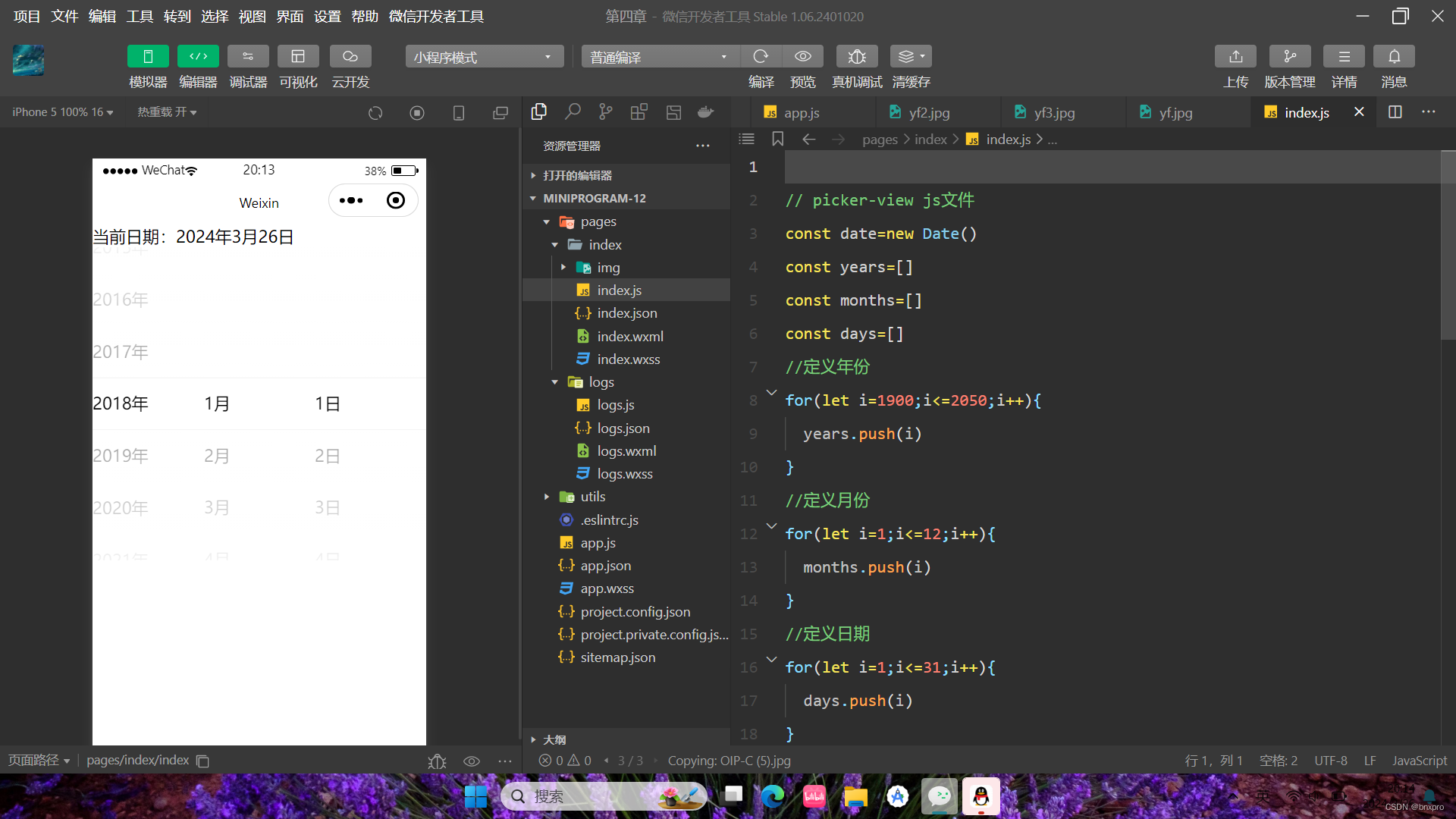
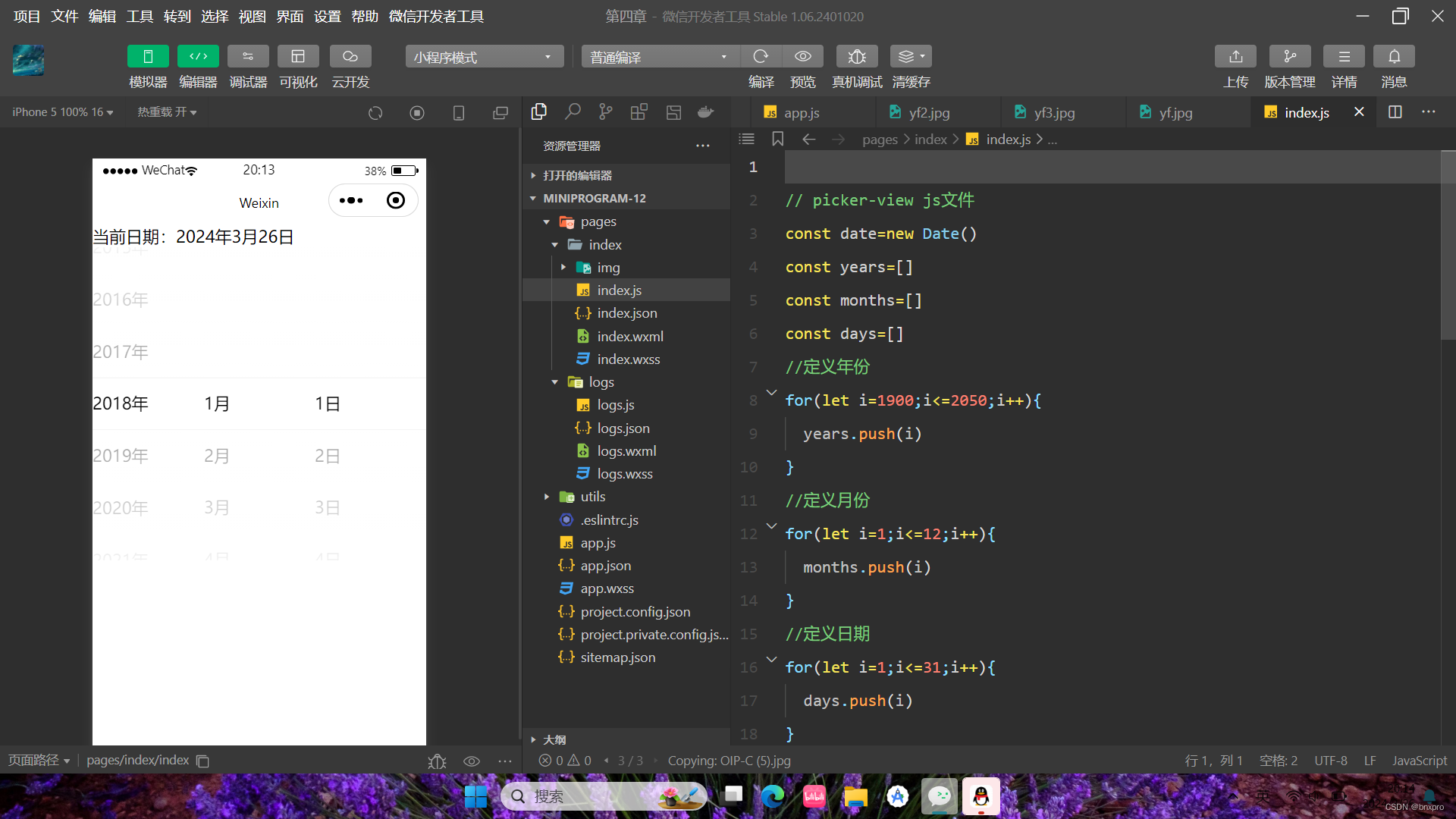
</picker-view> js代码:
// picker-view js文件
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],//定位到2018年1月1日
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})效果图:

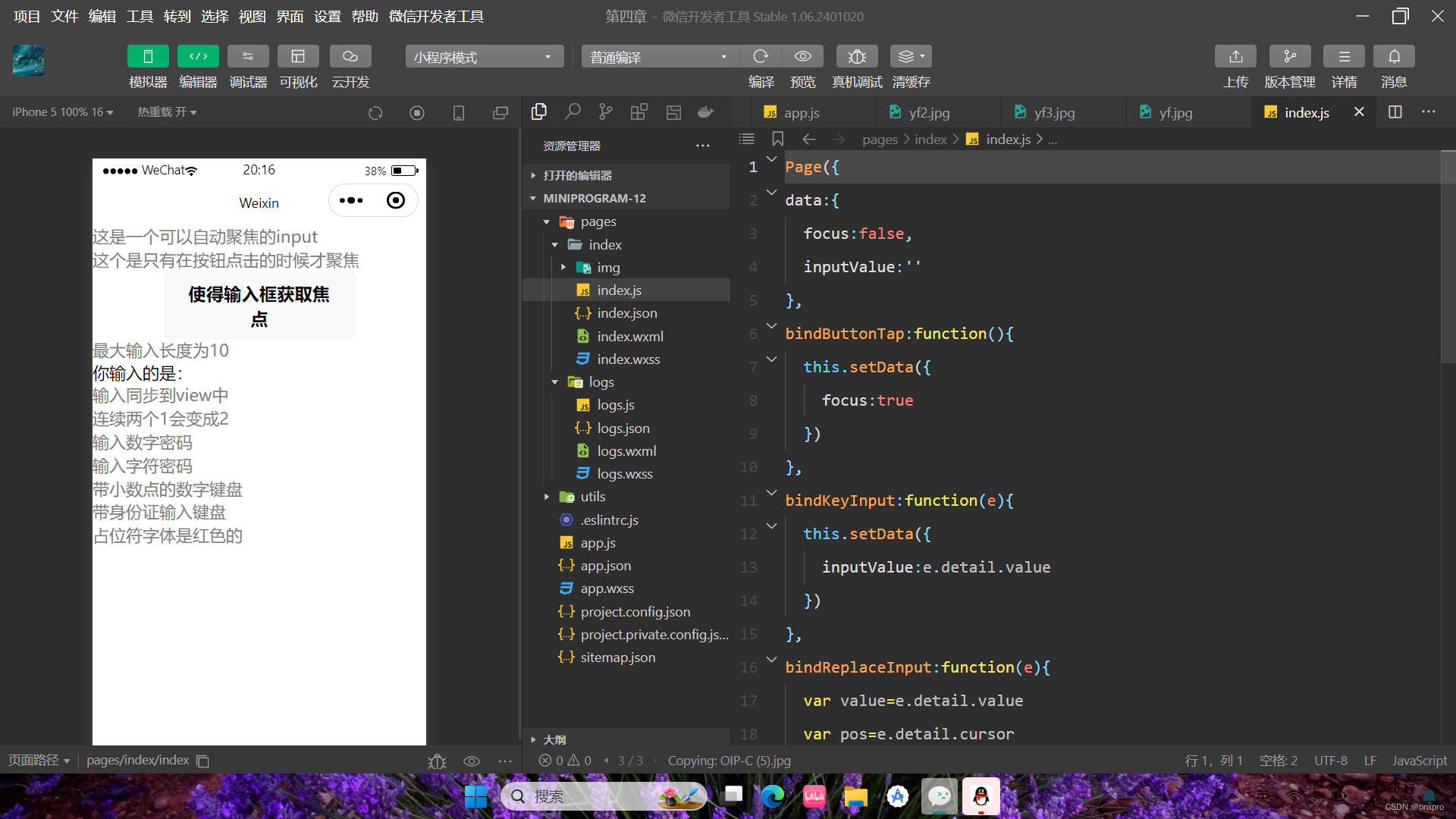
8. input
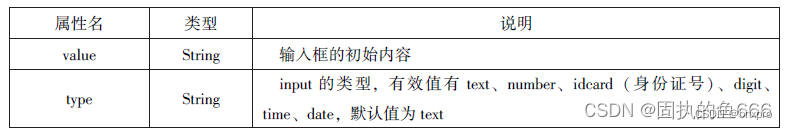
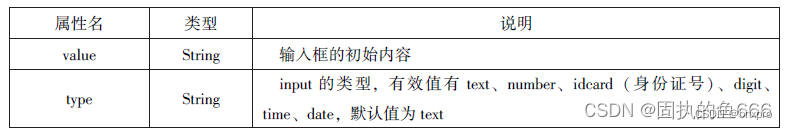
input组件为输入框,用户可以输入相应的信息,其属性如表


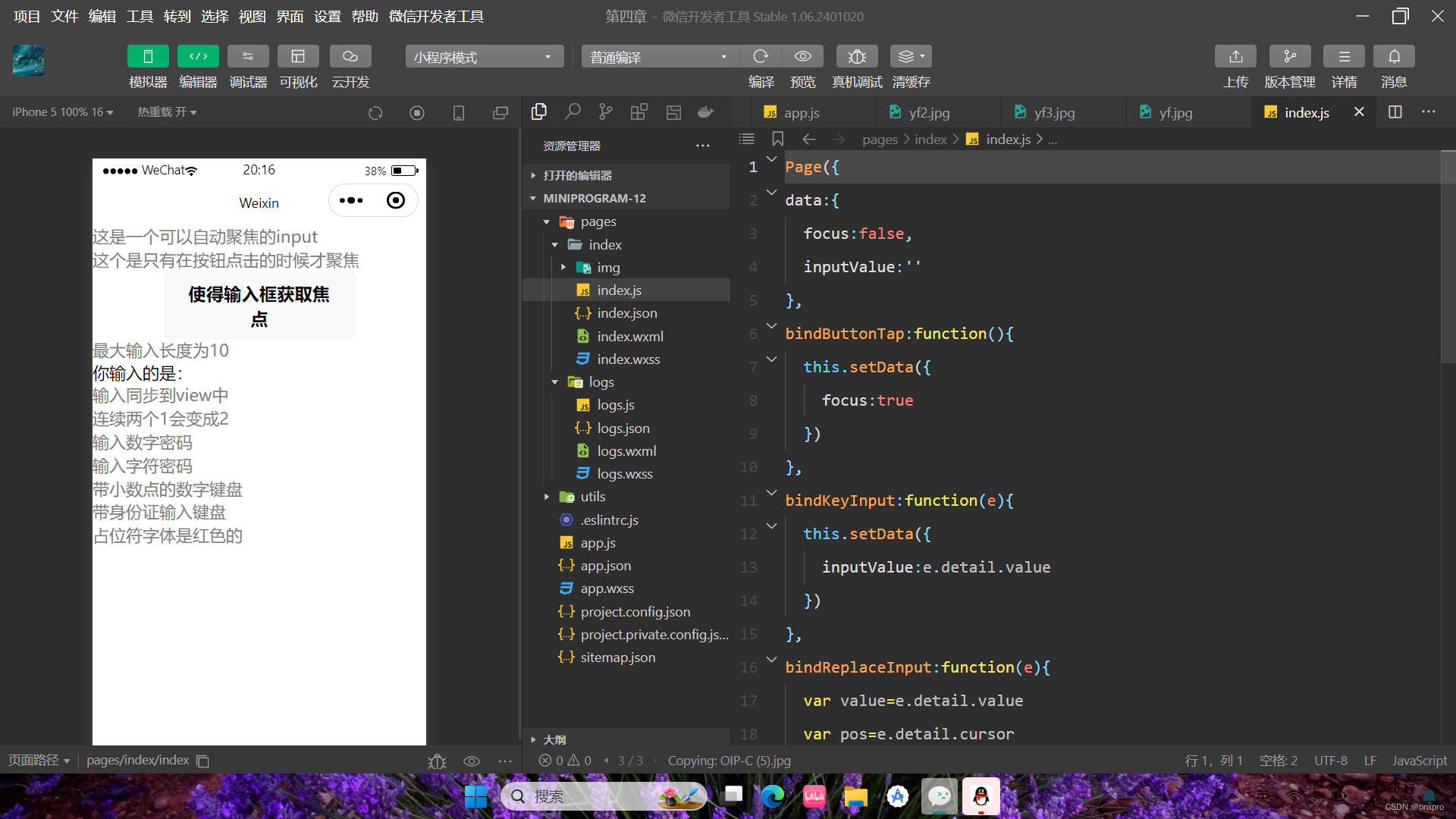
示例代码如下:
wxml代码:
<!-- input wxml文件 -->
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个是只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="带身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>js代码:
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
//光标在中间
var left=e.detail.value.slice(0,pos)
//计算光标位置
pos=left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标位置
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
//或者直接返回字符串,光标在最后边
//return value.replace(/11/g,'2'),
}
})效果图:

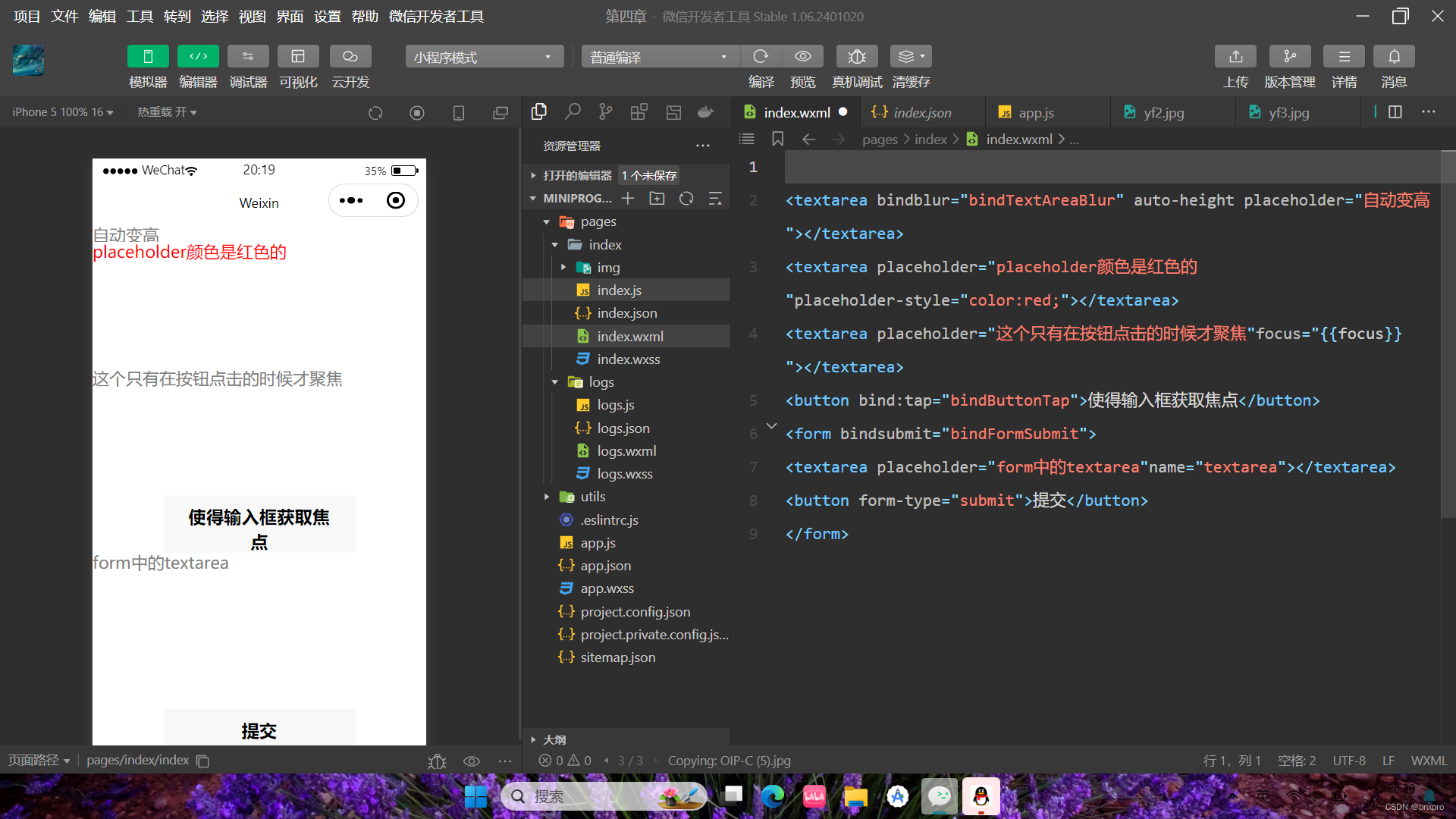
9. textarea(文本域)
textarea组件为多行输入框组件,可以实现多行内容的输入,属性如表:


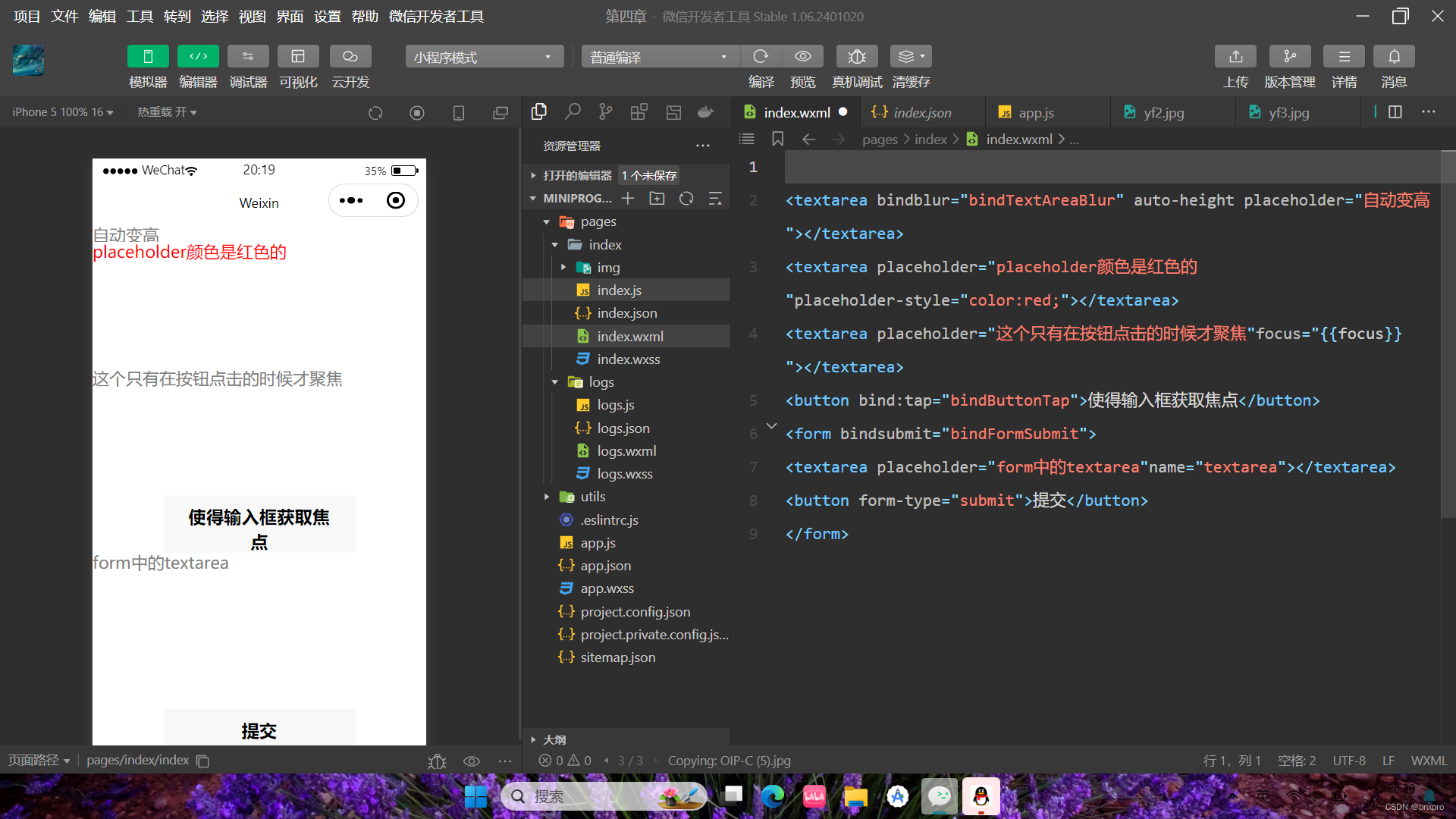
示例代码如下:
wxml代码:
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的"placeholder-style="color:red;"></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>js代码:
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})效果图:

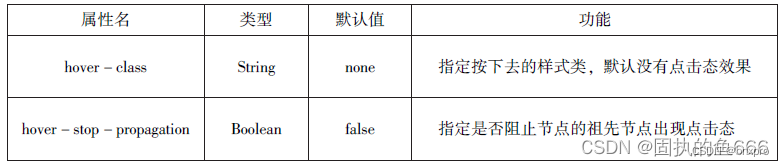
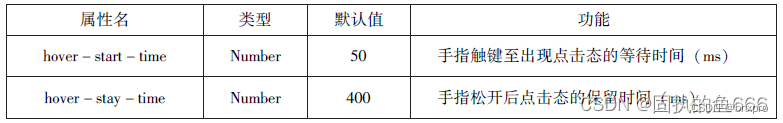
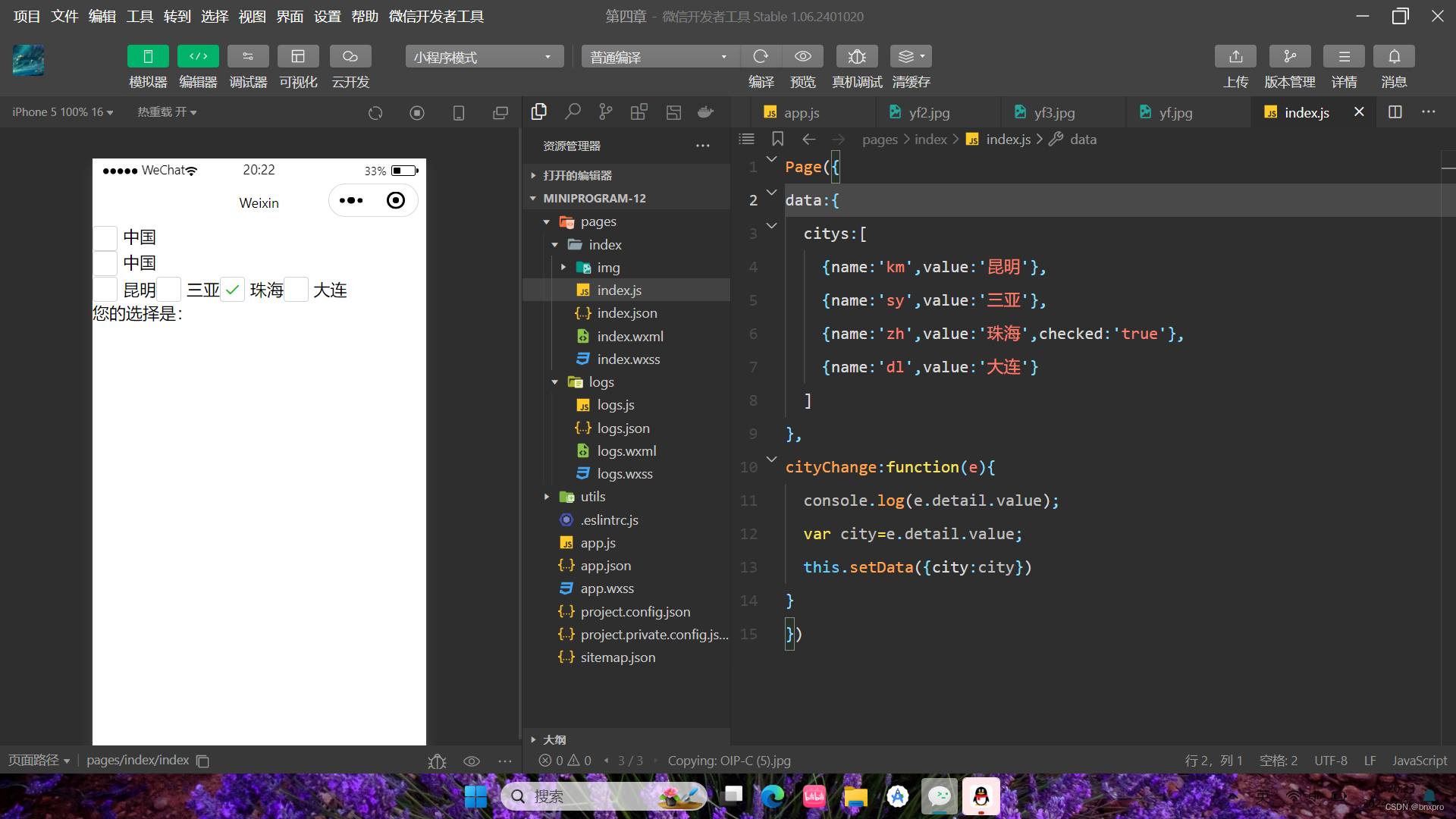
10. label
label组件为标签组件, 用于提升表单组件的可用性。label 组件支持使用for属性找到对应的id,或者将控件放在该标签下, 当点击label 组件时,就会触发对应的控件。 for 属性的优先级高于内部控件, 内部有多个控件的时候默认触发第一个控件。 目前, label 组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >
示例代码如下:
wxml代码:
<!--单击中国不能选择/取消复选框-->
<view><checkbox></checkbox>中国</view>
<!--单击”中国“可以选择/取消复选框-->
<view><label><checkbox></checkbox>中国</label></view>
<!--使用for找到对应的id-->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
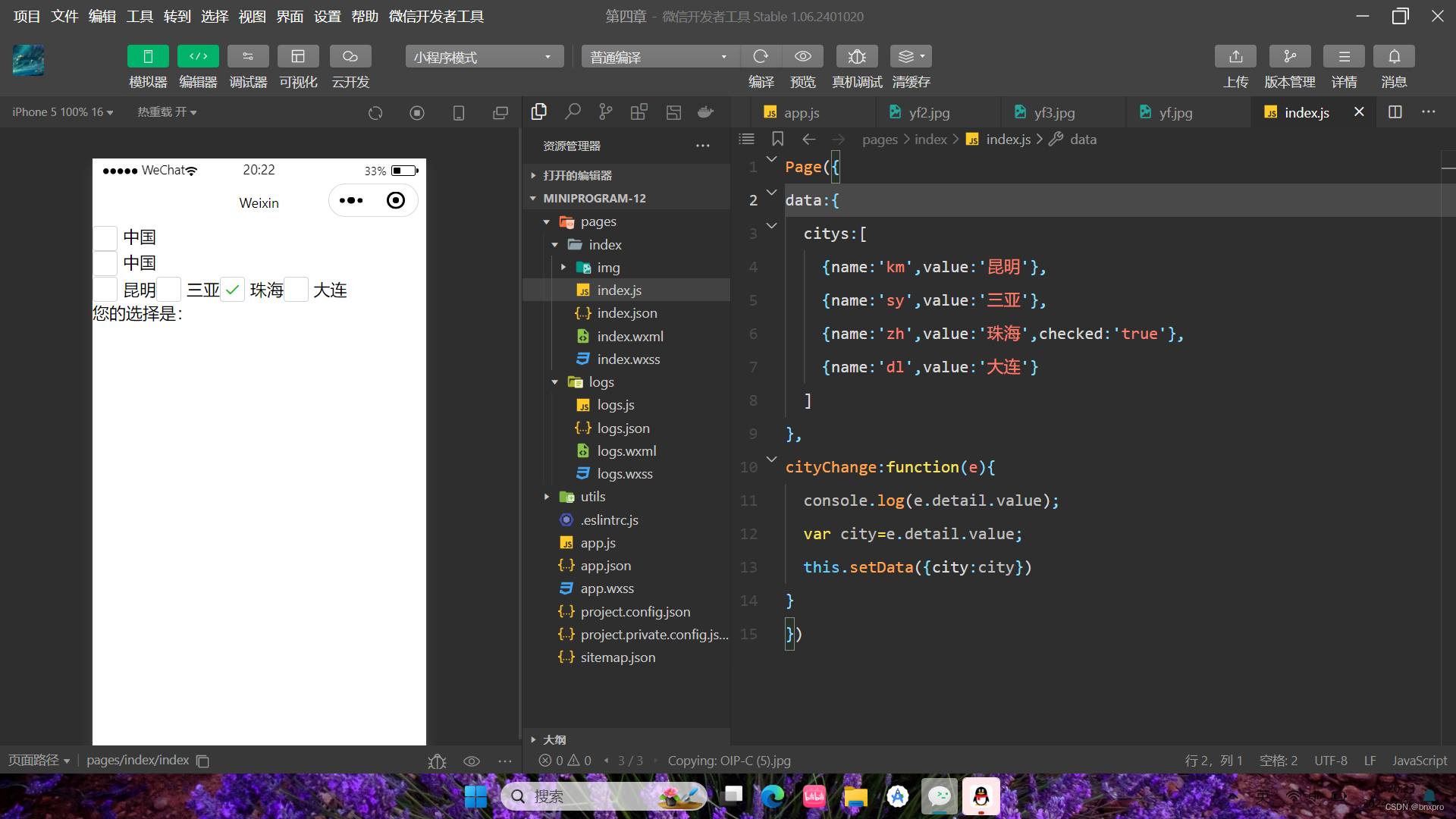
<view>您的选择是:{{city}}</view>js代码:
Page({
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})效果图:

11. form
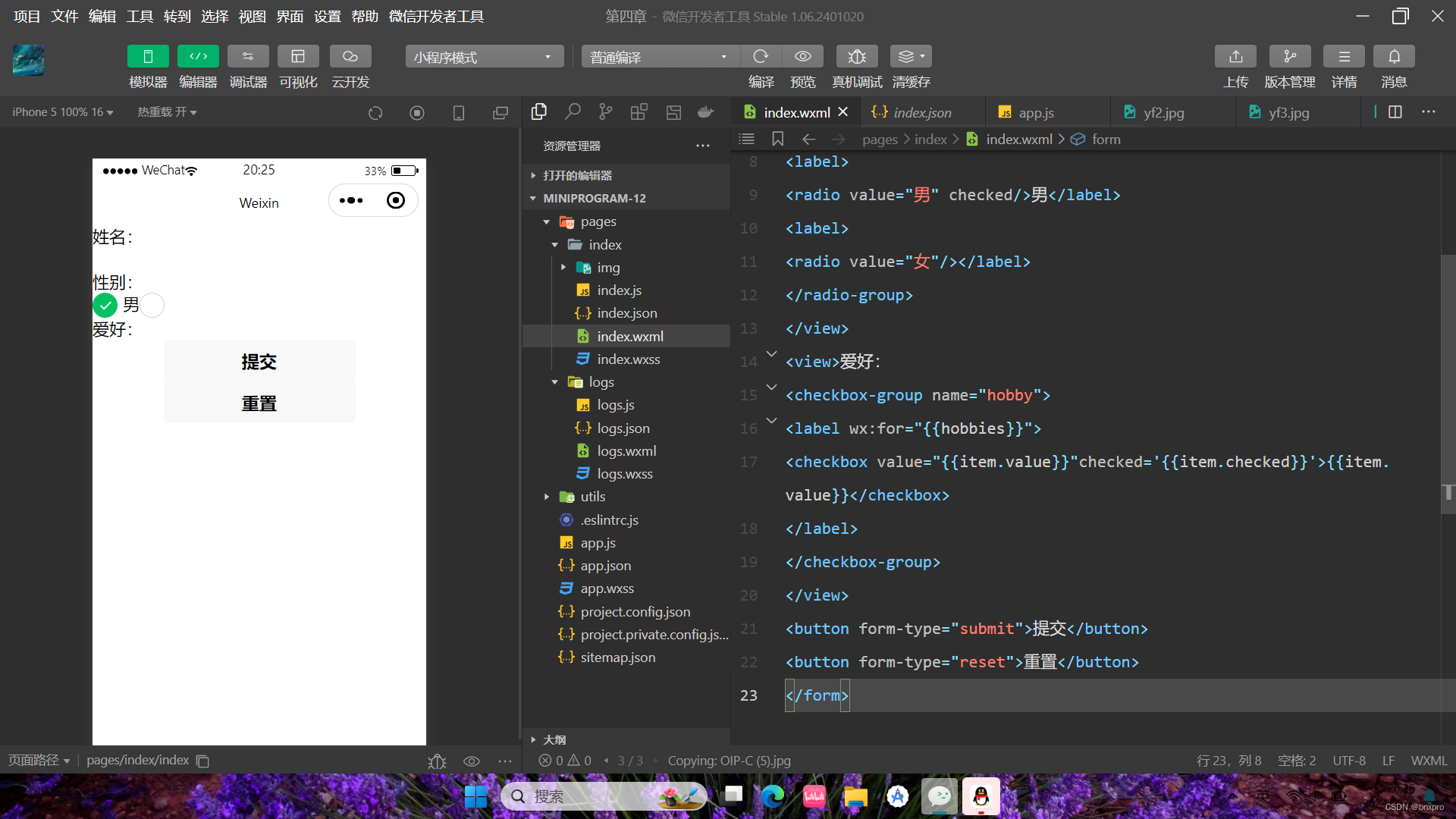
form 组件为表单组件, 用来实现将组件内的用户输入信息进行提交。 当< form/ > 表单中formType为submit 的<button/ > 组件时, 会将表单组件中的value 值进行提交。其属性如表

示例代码如下:
wxml代码:
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/></label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>js代码:
Page({
data:{
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
}
})效果图:

五: 多媒体组件
多媒体组件包括image (图像)、audio (音频)、video(视频)、camera (相机) 组件,使用这些组件, 可以让页面更具有吸引力
1. image
image 组件为图像组件, 与HTML中的< img/ > 类似, 系统默认image 组件的宽度为300px、高度为2250px,image组件的属性如表:
image组件中的mode 属性有13 种模式, 其中缩放模式有4 种, 裁剪模式有9 种
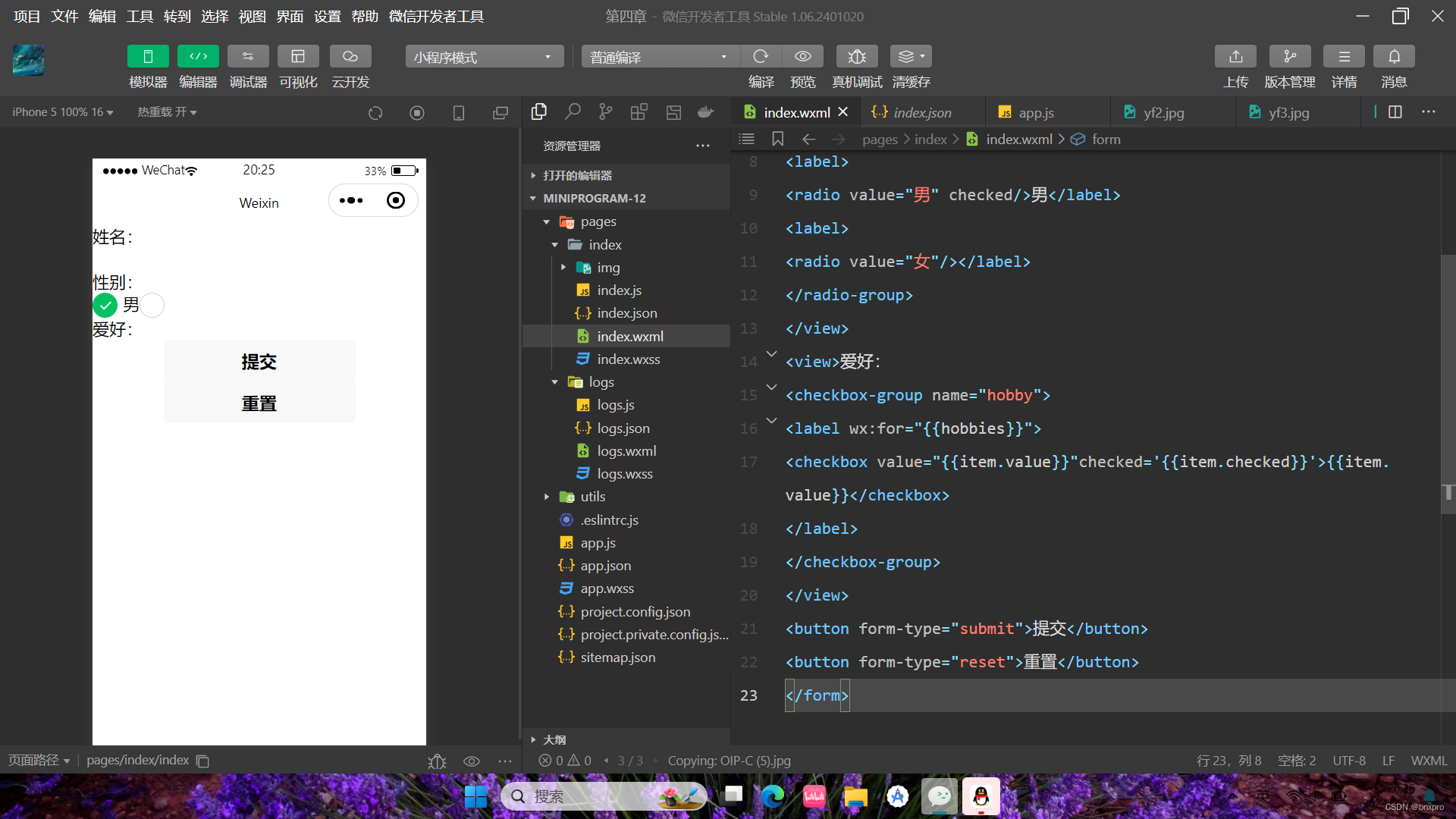
1.缩放模式
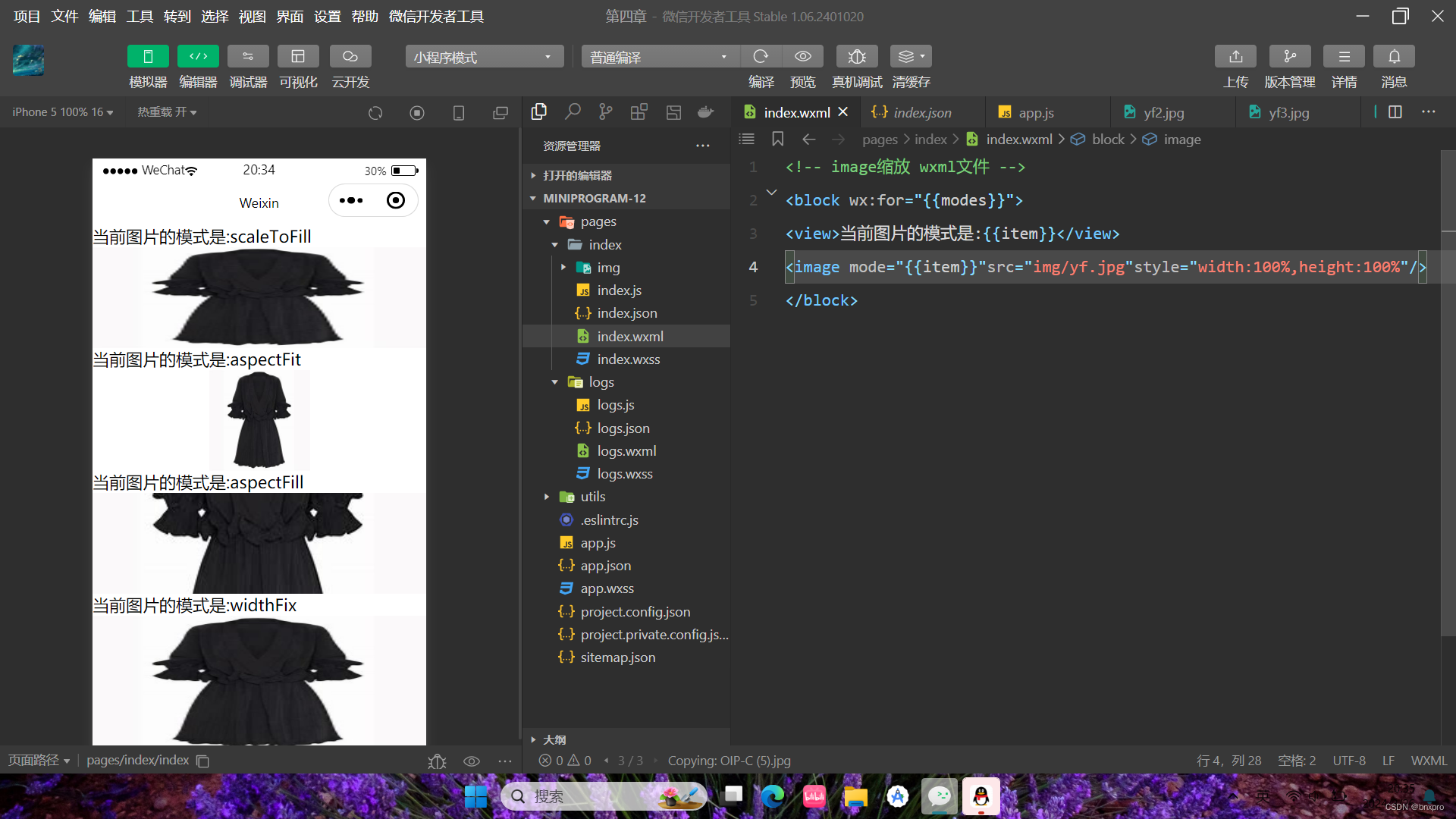
(1)scaleToFill
不保持纵横比缩放图片, 使图片的宽高完全拉伸至填满image 元素。
(2)aspectFit
保持纵横比缩放图片, 使图片的长边能完全显示出来。 也就是说, 可以将图片完整地显示出来。
(3)aspectFill
保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
(4)widthFix
宽度不变, 高度自动变化, 保持原图宽高比不变
示例代码如下:
wxml代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="img/yf.jpg"style="width:100%,height:100%"/>
</block>js代码:
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})效果图:

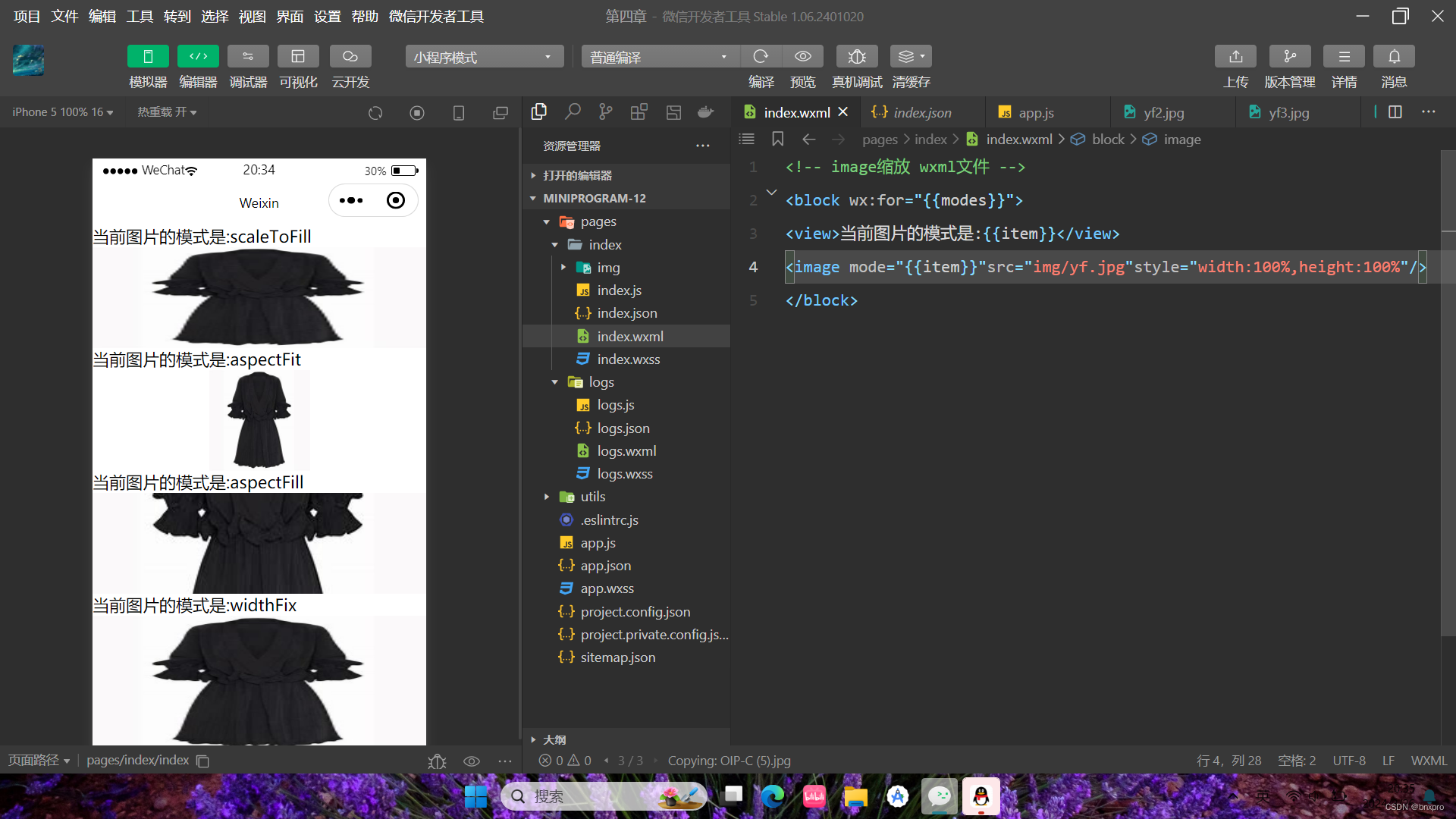
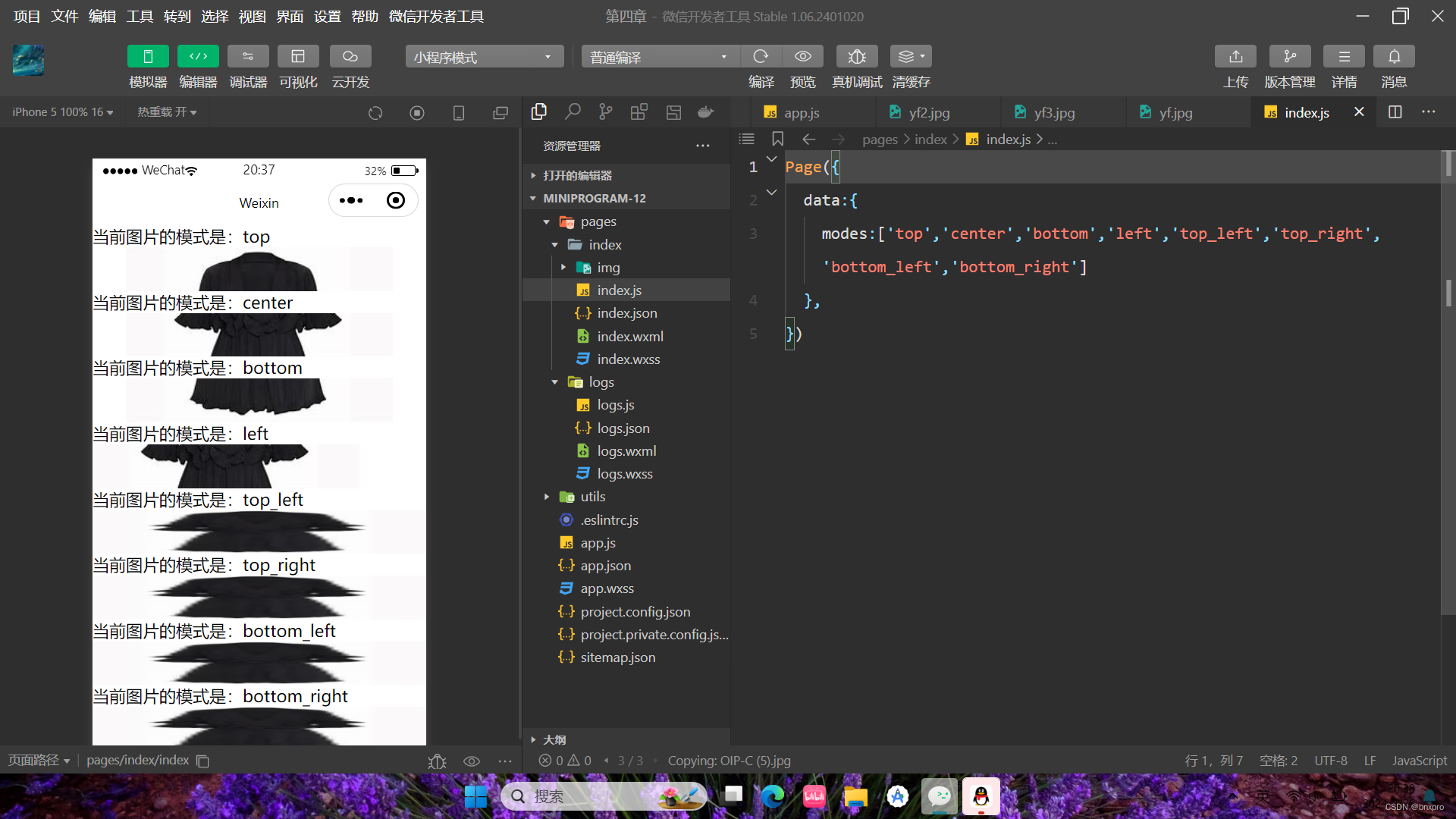
2 剪裁模式
(1)top
不缩放图片, 只显示图片的顶部区域。
(2) bottom
不缩放图片, 只显示图片的底部区域。
(3) center
不缩放图片, 只显示图片的中间区域。
(4)left
不缩放图片, 只显示图片的左边区域。
(5) right
不缩放图片, 只显示图片的右边区域。
(6)top-left
不缩放图片, 只显示图片的左上边区域。
(7) top-right
不缩放图片, 只显示图片的右上边区域。
(8)bottom-right
不缩放图片, 只显示图片的左下边区域
示例代码如下:
wxml代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="img/yf.jpg"style="width:100%,height:100%"></image>
</block>js代码:
Page({
data:{
modes:['top','center','bottom','left','top_left','top_right','bottom_left','bottom_right']
},
})效果图;

2. audio
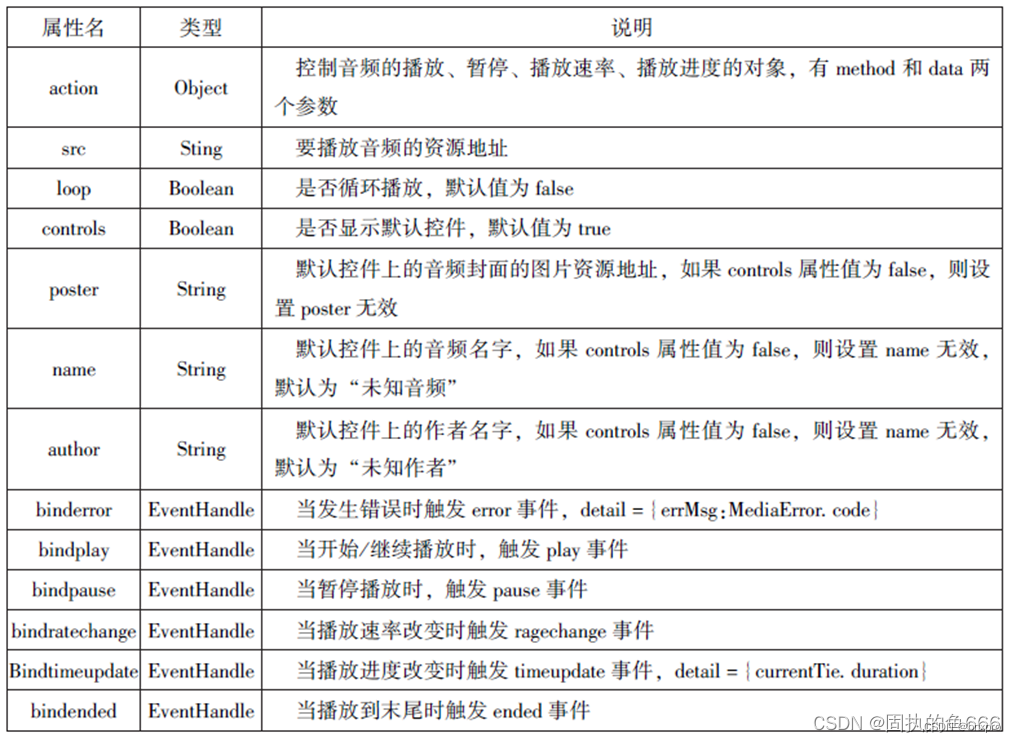
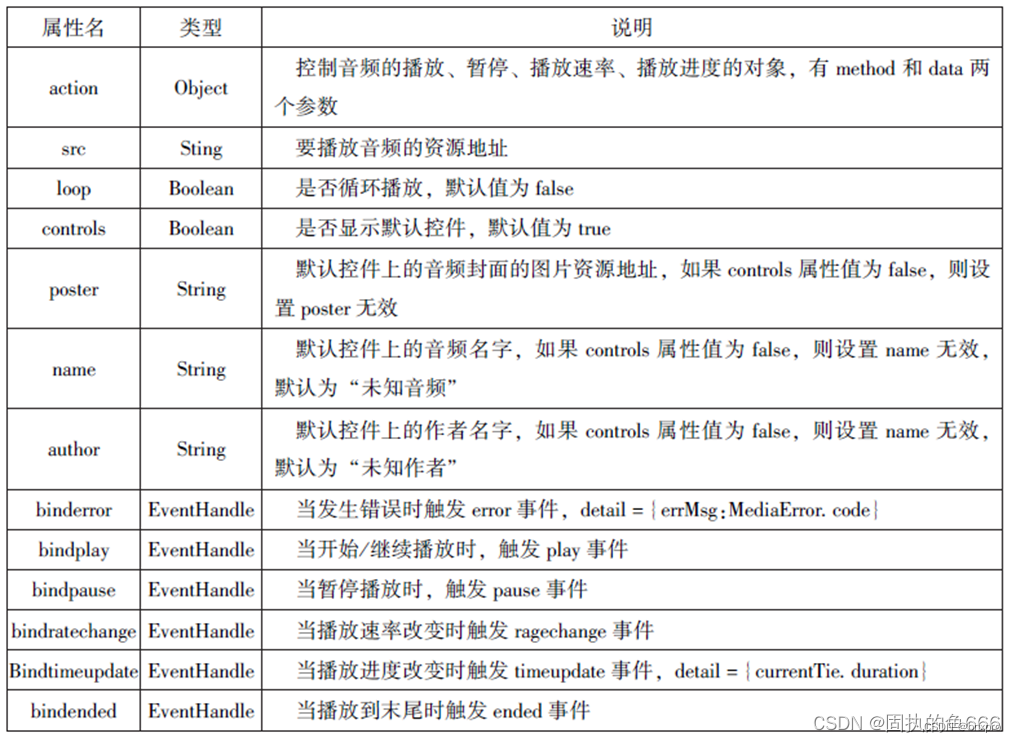
audio组件用来实现音乐播放、暂停等,属性如表

示例代码如下:
wxml代码:
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary" bind:tap='play'>播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>js代码:
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})效果图:

3. video
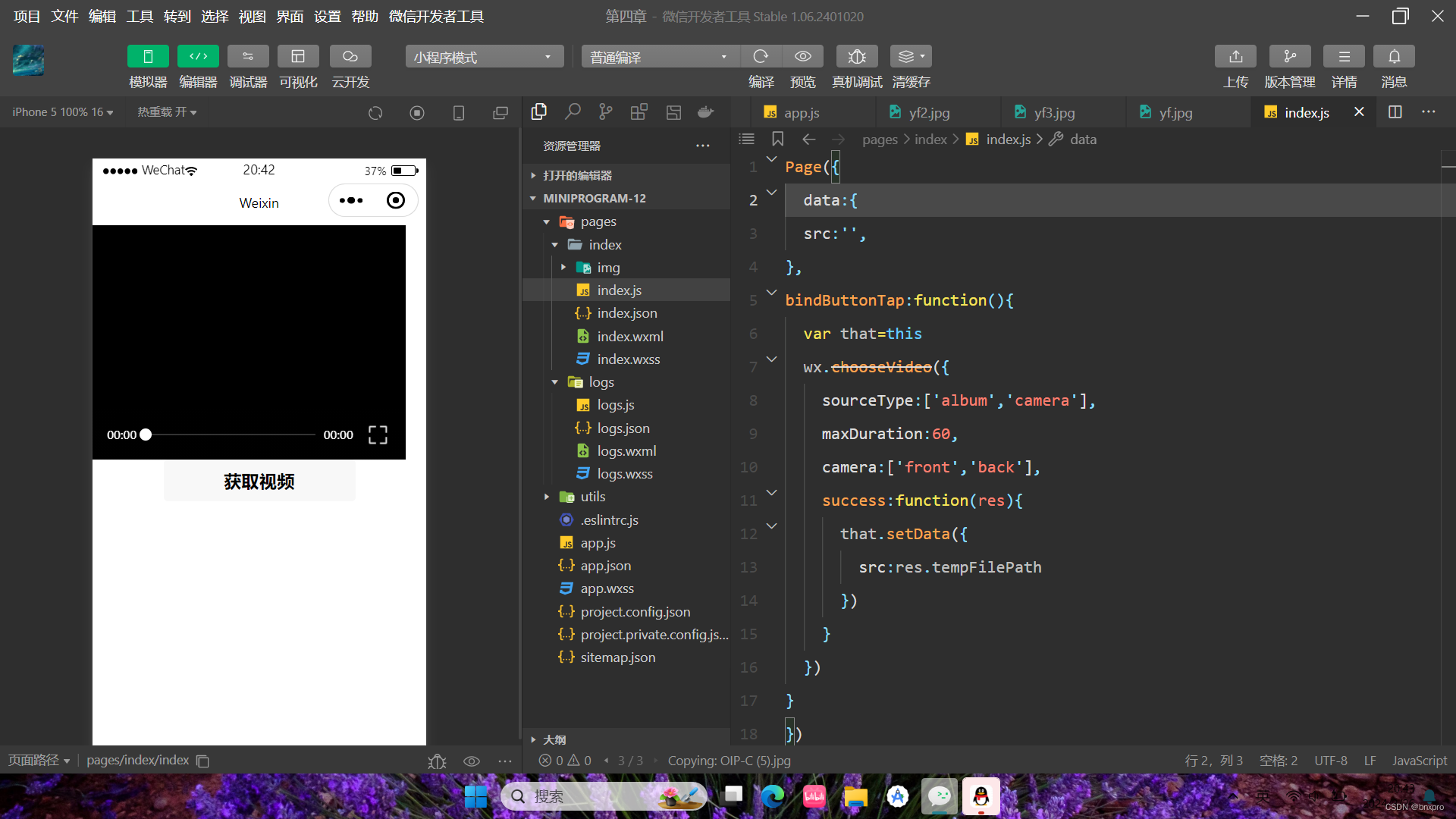
video组件用来实现视频的播放、暂停等。视频的默认宽度为300px, 高度为225px,video组件的属性如表所示
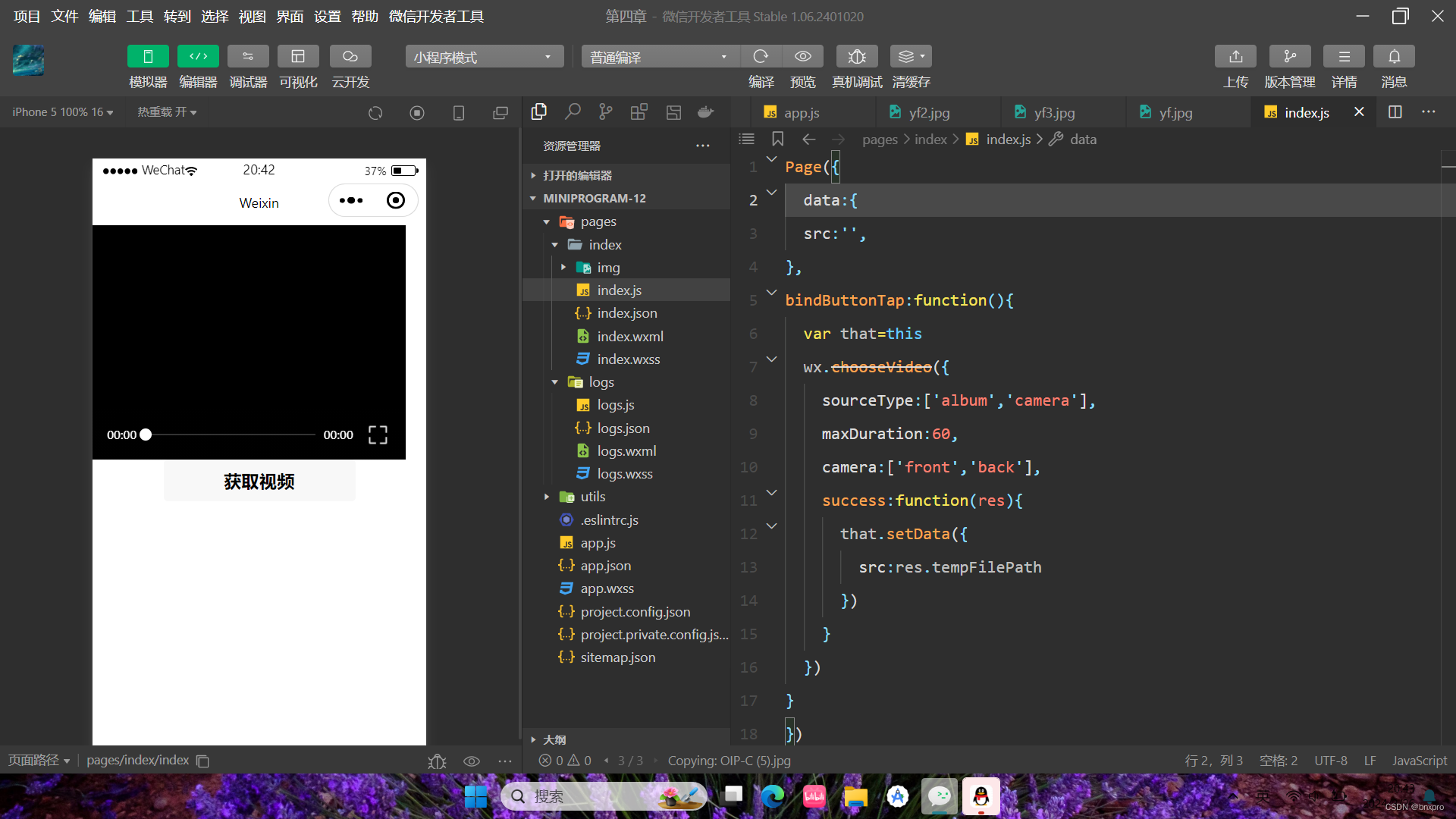
示例代码如下:
wxml代码:
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>js代码:
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})效果图:

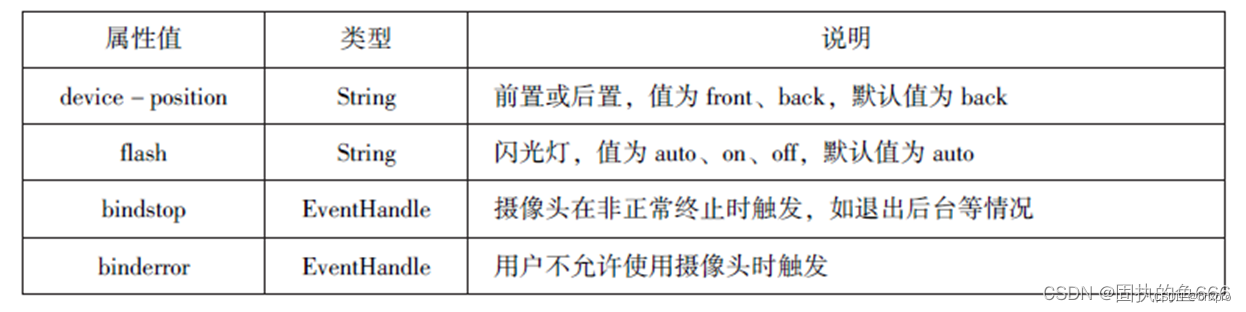
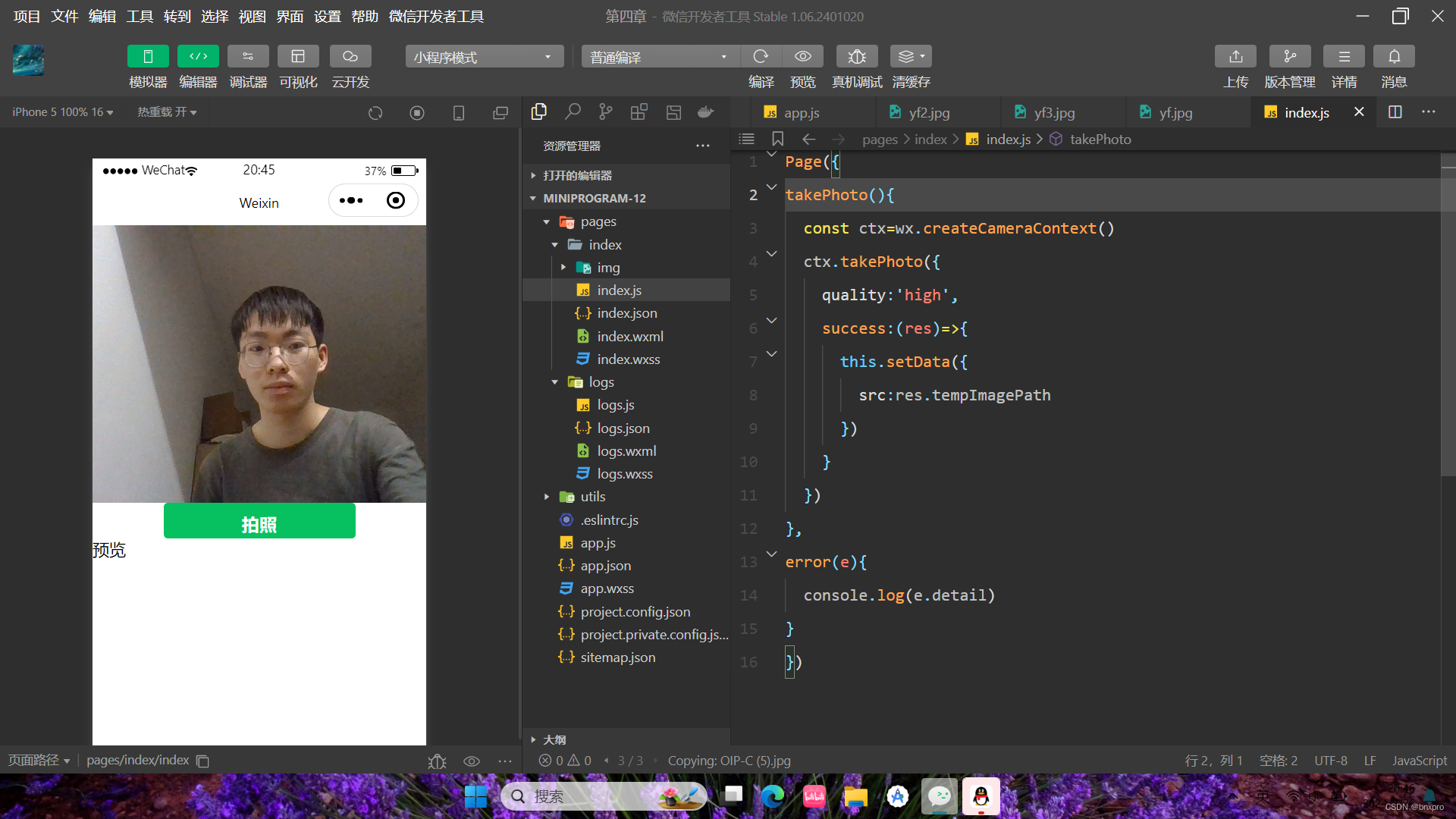
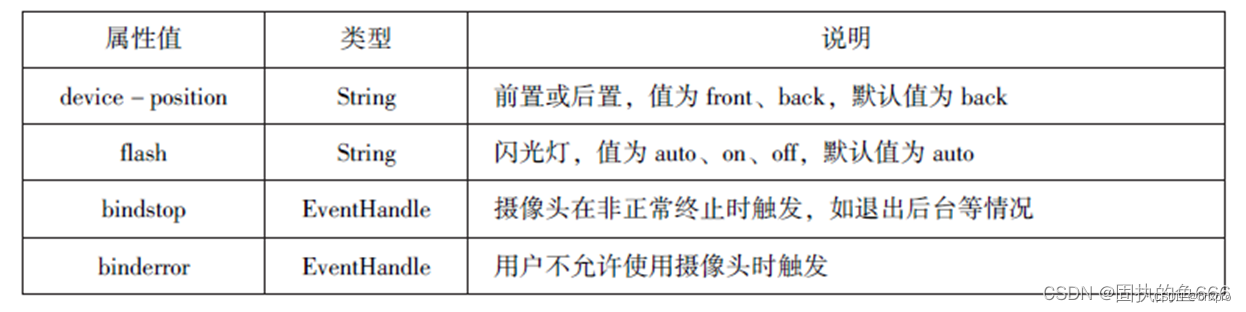
4. camera
camera 组件为系统相机组件, 可以实现拍照或录像功能。 在一个页面中, 只能有一camera 组件。 在开发工具中运行时, 使用电脑摄像头实现拍照或录像; 在手机中运行时, 使用手机前后摄像头实现拍照或录像

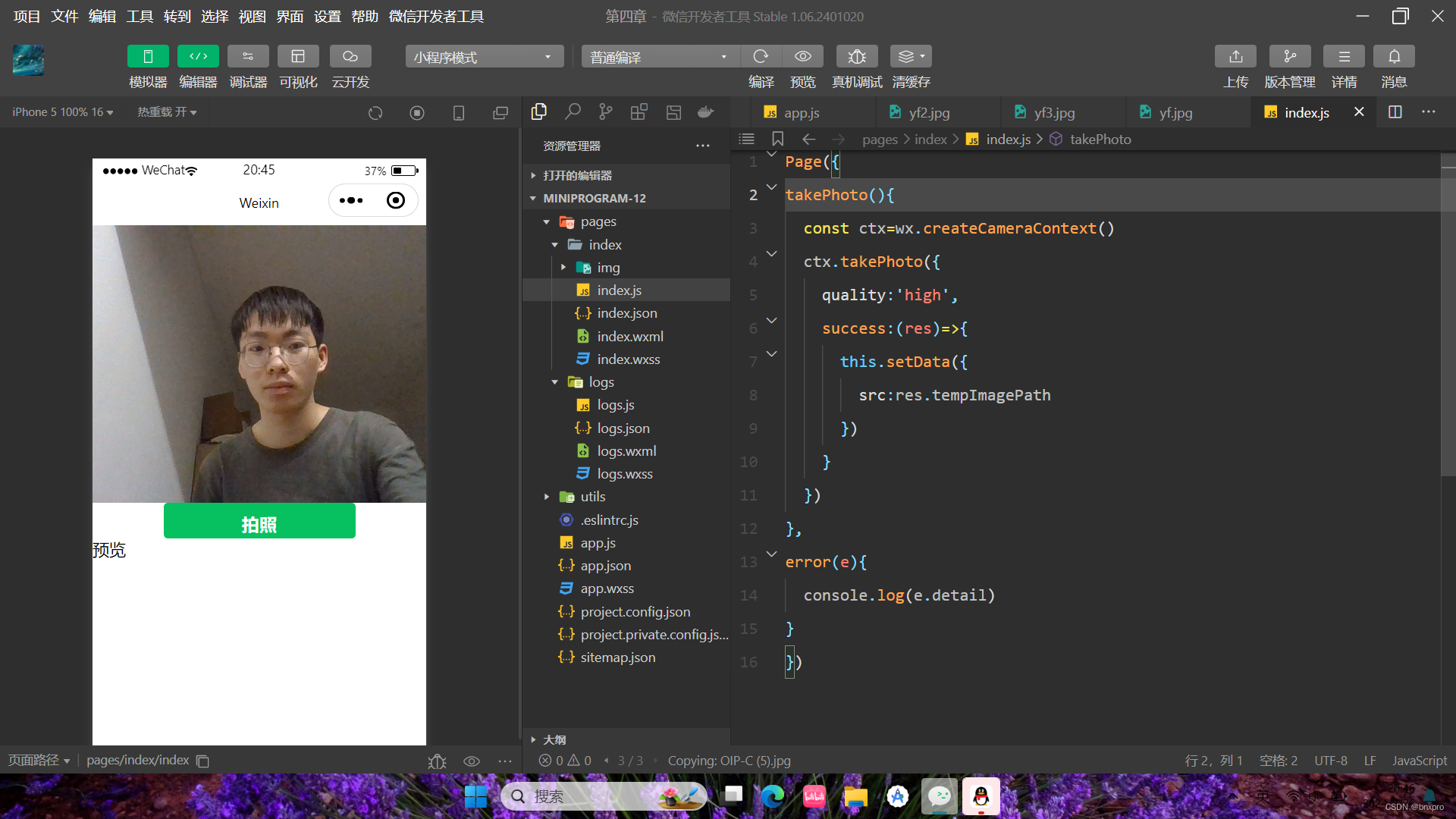
示例代码如下:
wxml代码:
<camera
device-position="back"
flash="off"
binderror="error"
style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>js代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})效果图:

6. 其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用
6.1 map
map 组件用于在页面中显示地图或路径, 常用于LBS (基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单, 目前具备绘制图标、路线、半径等能力, 不能在croll-view、swiper,picker-view、movable-view 组件中使用。其属性如表


map组件的markers属性用于在地图上显示标记的位置,其相关属性如图

map组件的polyline 属性用来指定一系列坐标点, 从数组第一项连线到最后一项, 形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等, 其相关属性如图

示例代码如下:
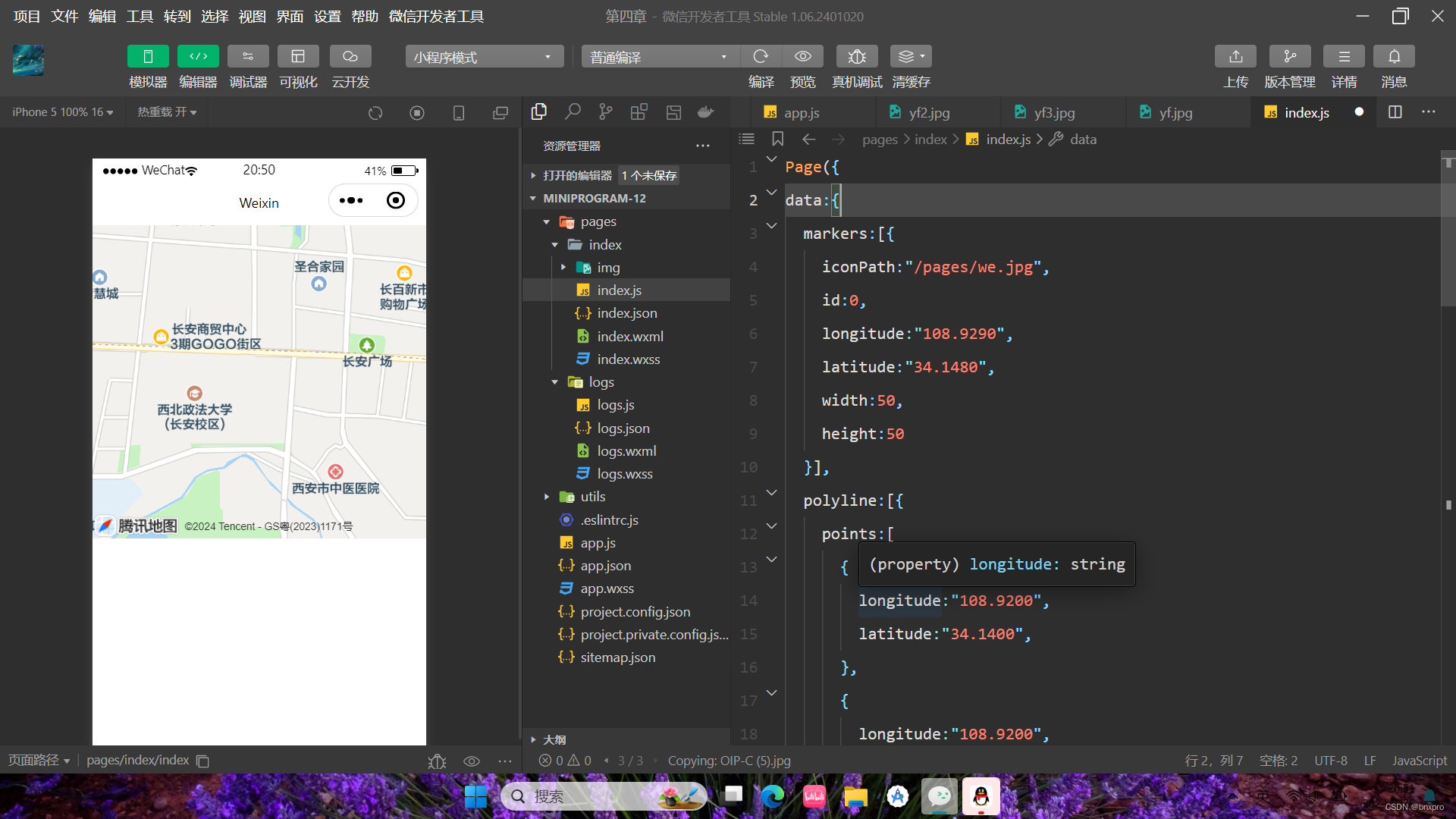
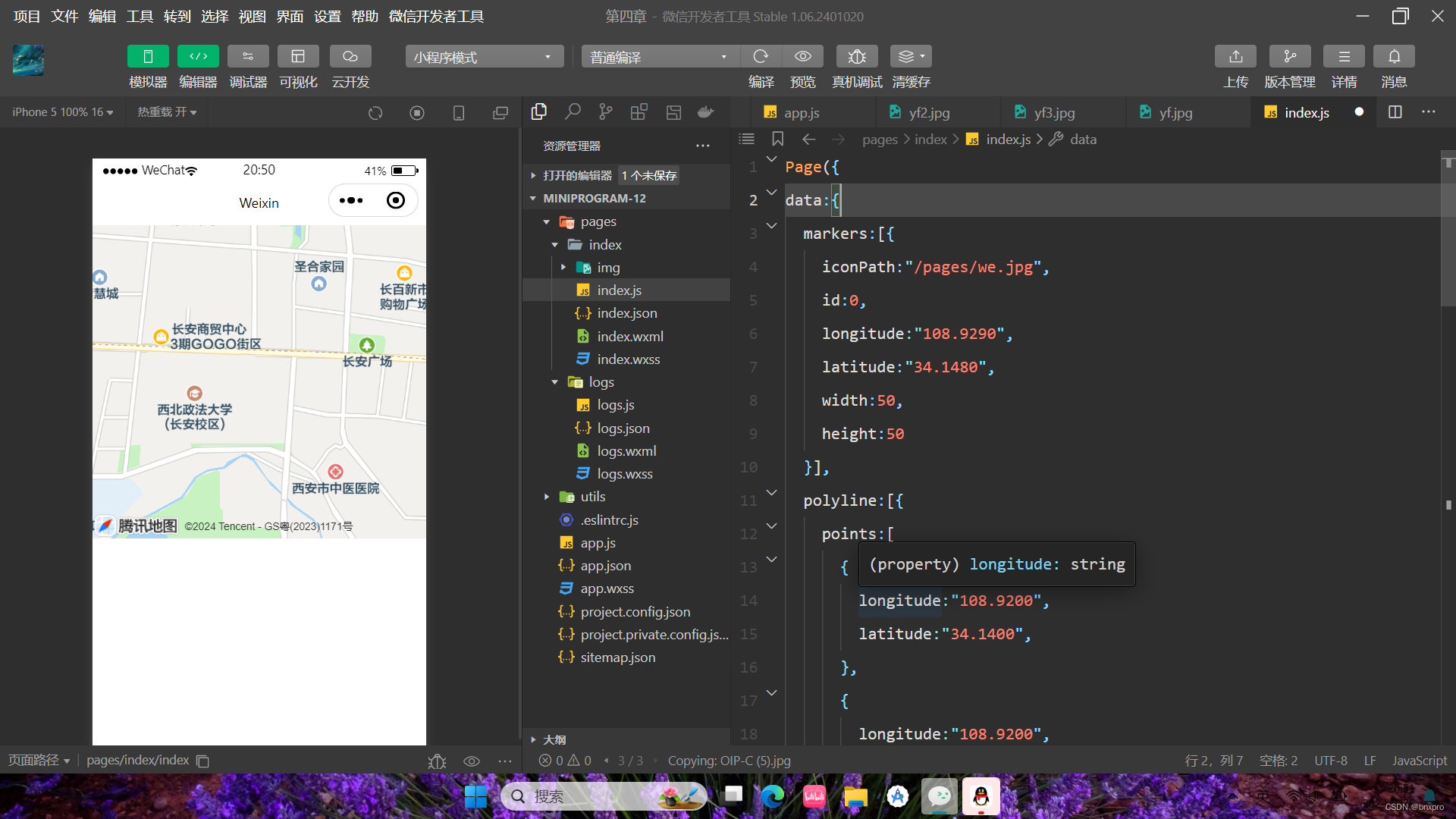
wxml代码:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controlstap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;"></map>js代码:
Page({
data:{
markers:[{
iconPath:"/pages/we.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/xi.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})效果图:
 6.2 canvas
6.2 canvas
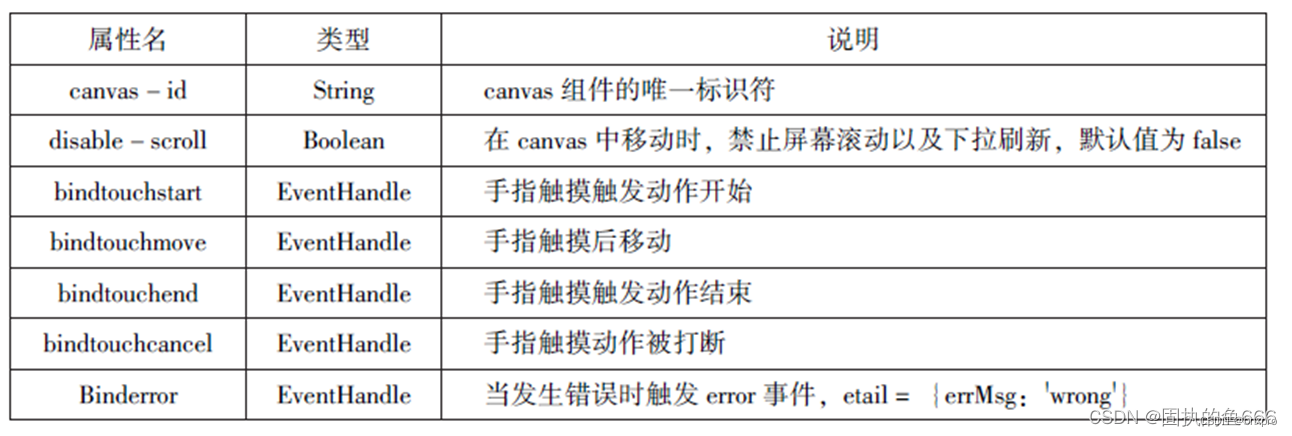
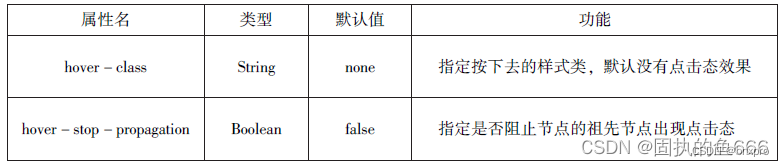
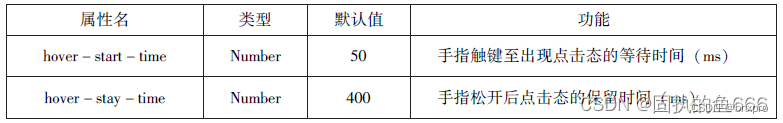
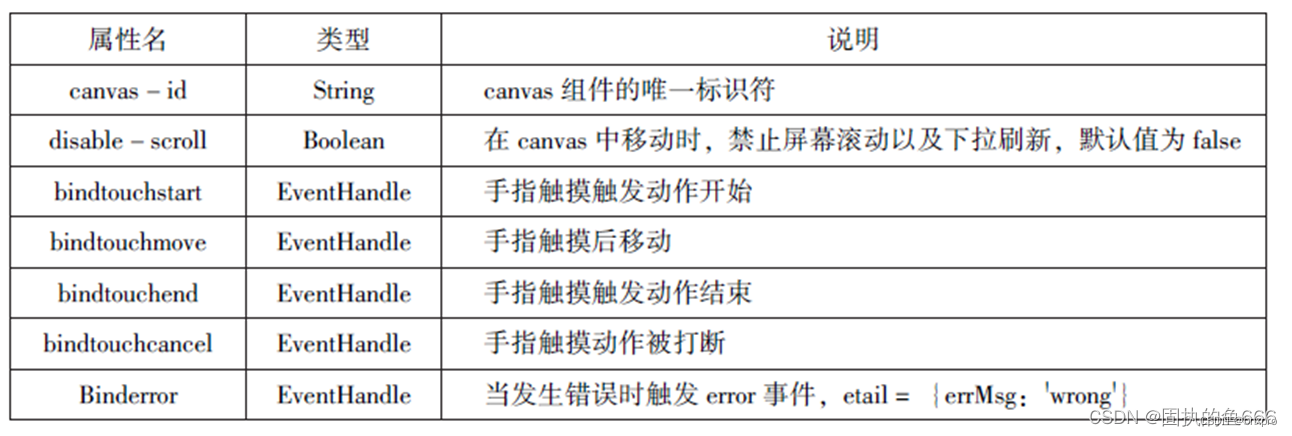
canvas 组件用来绘制图形, 相当于一块无色透明的普通图布。 canvas 组件本身并没有绘图能力, 仅仅是图形容器, 通过绘图API 实现绘图功能。同一页面中的canvas - id 不能重复, 否则会出错。属性如图

实现绘图需要3步:
(1)创建一个canvas 绘图上下文
var context =wx.createCanvasContext('myCanvas')
(2)使用canvas绘图上下文进行绘图描述
context .setFillStyle('green')
context .fillRect(10,10,200,100)
(3)画图
context.draw()
示例代码如下:
wxml代码:
<canvas canvas-id="myCanvas"style="border:1px solid red"></canvas>js代码:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})效果图:

章节内容:
1.容器视图组件:view, srcoll-view,swirper
2.基础内容组件:icon,text,progress
3.表单组件:button,radio,checkbox,switch,slider,picker,picker-view,input,textarea,lable,form
4.多媒体组件:image,audio,video,cmera
5.其他组件:map,canvas
一:组件的定义及属性
组件是页面视图层的基本组成单位,组件结合可以构成功能强大的页面结构。
不同的组件可以有不同的属性:
id:组件的唯一表示,保持整个页面的唯一;
class:组件的样式类,对应wxss中定义的样式;
style:组件的内嵌样式;
hidden:组件是否显示;
data-*:自定义属性,组件触发事件时,会发送給事件处理函数;
bind*/catch*:组件的事件;
二:容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper 组件。
1. View
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如表所示:


通过<view>组件实现页面布局示例代码如下:
<!-- wxml文件-->
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;flex-direction: column;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
效果图:

2. Scroll-View
通过设置seroll-view组件的相关属性可以实现滚动视图的功能,其属性如表所示

【注意】
(1)在使用竖向滚动时,如果需要给scroll-view组件设置一个固定高度,可以通过WXSS设置height来完成。
(2)请勿在scroll-view组件中使用 textarea、map、canvas、video 组件。
(3)scroll-into-view属性的优先级高于scroll -top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view 组件滚动时无法触发onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view 组件。这样做,能通过单击顶部状态栏回到页面顶部。
3. Swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper/>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置-个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如表所示

设置swiper组件,可以实现轮播图效果,代码如下:
<!-- 4.2.3 -->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="img/yf.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="img/yf2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="img/yf3.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>效果图:

三:基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
1. icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性如表所示

2. text
text 组件用于展示内容,类似HTML中的<span >,text 组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如表所示。
3. progress
progress 组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等progress 组件属于块级元素,其属性如表所示

示例代码如下:
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active=""></progress>
四:表单组件
1. button
button用来实现用户和应用之间的交互。一般一个程序中一个按钮至少有三种状态:默认点击,建议点击,谨慎点击。当<button>被<form/>包裹时,可以通过设置form-type属性来触发表单对应事件。

2. radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表所示

示例代码如下:
<view>选择你喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>效果图:

3. checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。它们的属性如表所示。

4. switch
switch组件的作用类似开关选择器,其属性如表所示。

示例代码如下:
wxml代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>js代码:
data:{
var1:"关",
var2:"开",
var3:"未选",
},
sw1:function(e){
this.setData({var1:e.detail.value?"开":"关"})
},
sw2:function(e){
this.setData({var2:e.detail.value?"开":"关"})
},
sw3:function(e){
this.setData({var3:e.detail.value?"开":"关"})
},效果图:

5. slider
slider 组件为滑动选择器,,可以通过滑动来设置相应的值,其属性如表所示。

示例代码如下:
wxml代码:
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value=""></slider>
<view>设置 min="0" max="200" step="10" show-value</view>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>js代码:
Page({
data:{
size:"20"
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})效果图:

6. picker
picker 组件为滚动选择器,当用户点击picker 组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)
1.普通选择器
普通选择器(mode=selector)的属性如表所示。

示例代码如下:
wxml代码:
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>js代码:
Page({
// 4.4.6.1 js文件
data:{
array:["JAVA","Python","C","C#"],
objArray:[
{id:0,name:"JAVA"},
{id:1,name:"Python"},
{id:2,name:"C"},
{id:3,name:"C#"}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log("picker值变为",e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log("picker值变为",e.detail.value)
this.setData({
index2:e.detail.value
})
}
})效果图:

2.多列选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如表所示

示例代码如下:
wxml代码:
<view>多列选择器</view>
<picker
rmode="multiSelector"
bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>js代码:
Page({
data:{
multiArray:[["陕西省","广东省"],["西安市","汉中市","延安市"],["雁塔区","长安区"]],
multiIndex:[0,0,0]
},
//绑定multipicker
bindMultiPickerChange:function(e){
console.log("picker发送选择改变,携带值为",e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChange:function(e){
console.log("修改的列为",e.detail.column,",值为",e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=["西安市","汉中市","延安市"];
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[1]=["深圳市","珠海市"];
data.multiArray[2]=["南山区","罗湖区"];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[2]=["汉台区","南郑区"];
break;
case 2:
data.multiArray[2]=["宝塔区","长子县","延川县"];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["南山区","罗湖区"];
break;
case 1:
data.multiArray[2]=["香洲区","斗门区"];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})效果图:
 3.时间选择器、日期选择器
3.时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如表所示

日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如表所示

示例代码如下:
wxml代码:
<!-- 时间日期选择器 wxml文件 -->
<view>
<picker
mode="date"
start="{{startdate}}"
end="{{enddate}}"
value="{{date}}"
bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker
mode="time"
start="{{starttime}}"
end="{{endtime}}"
bindchange="changetime">
选择的时间{{time}}
</picker>
</view>js代码:
Page({
// 时间日期选择器 js文件
data:{
startdate:2000,
enddate:2050,
data:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})效果图:
 4.省市选择器
4.省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如表所示

示例代码如下:
wxml代码:
<!-- 省市选择器 wxml文件 -->
<picker
mode="region"
value="{{region}}"
custom-item="{{custom-item}}"
bindchange="changeregion">
选择省市区{{region[0]}},{{region[1]}},{{region[2]}}
</picker>js代码:
Page({
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
},
})效果图:

7. picker-view
picker-view 组件为嵌入页面的滚动选择器。 相对于picker 组件, picker-view 组件的列的个数和列的内容由用户通过< picker-view -column/ > 自定义设置

示例代码如下:
wxml代码:
<!-- picker-view wxml文件 -->
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"bindchange="bindChange">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{days}}"
style="line-height:50px">
{{item}}日
</view>
</picker-view-column>
</picker-view> js代码:
// picker-view js文件
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],//定位到2018年1月1日
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})效果图:

8. input
input组件为输入框,用户可以输入相应的信息,其属性如表


示例代码如下:
wxml代码:
<!-- input wxml文件 -->
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个是只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="带身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>js代码:
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
//光标在中间
var left=e.detail.value.slice(0,pos)
//计算光标位置
pos=left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标位置
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
//或者直接返回字符串,光标在最后边
//return value.replace(/11/g,'2'),
}
})效果图:

9. textarea(文本域)
textarea组件为多行输入框组件,可以实现多行内容的输入,属性如表:


示例代码如下:
wxml代码:
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的"placeholder-style="color:red;"></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>js代码:
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})效果图:

10. label
label组件为标签组件, 用于提升表单组件的可用性。label 组件支持使用for属性找到对应的id,或者将控件放在该标签下, 当点击label 组件时,就会触发对应的控件。 for 属性的优先级高于内部控件, 内部有多个控件的时候默认触发第一个控件。 目前, label 组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >
示例代码如下:
wxml代码:
<!--单击中国不能选择/取消复选框-->
<view><checkbox></checkbox>中国</view>
<!--单击”中国“可以选择/取消复选框-->
<view><label><checkbox></checkbox>中国</label></view>
<!--使用for找到对应的id-->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js代码:
Page({
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})效果图:

11. form
form 组件为表单组件, 用来实现将组件内的用户输入信息进行提交。 当< form/ > 表单中formType为submit 的<button/ > 组件时, 会将表单组件中的value 值进行提交。其属性如表

示例代码如下:
wxml代码:
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/></label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>js代码:
Page({
data:{
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
}
})效果图:

五: 多媒体组件
多媒体组件包括image (图像)、audio (音频)、video(视频)、camera (相机) 组件,使用这些组件, 可以让页面更具有吸引力
1. image
image 组件为图像组件, 与HTML中的< img/ > 类似, 系统默认image 组件的宽度为300px、高度为2250px,image组件的属性如表:
image组件中的mode 属性有13 种模式, 其中缩放模式有4 种, 裁剪模式有9 种
1.缩放模式
(1)scaleToFill
不保持纵横比缩放图片, 使图片的宽高完全拉伸至填满image 元素。
(2)aspectFit
保持纵横比缩放图片, 使图片的长边能完全显示出来。 也就是说, 可以将图片完整地显示出来。
(3)aspectFill
保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
(4)widthFix
宽度不变, 高度自动变化, 保持原图宽高比不变
示例代码如下:
wxml代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="img/yf.jpg"style="width:100%,height:100%"/>
</block>js代码:
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})效果图:

2 剪裁模式
(1)top
不缩放图片, 只显示图片的顶部区域。
(2) bottom
不缩放图片, 只显示图片的底部区域。
(3) center
不缩放图片, 只显示图片的中间区域。
(4)left
不缩放图片, 只显示图片的左边区域。
(5) right
不缩放图片, 只显示图片的右边区域。
(6)top-left
不缩放图片, 只显示图片的左上边区域。
(7) top-right
不缩放图片, 只显示图片的右上边区域。
(8)bottom-right
不缩放图片, 只显示图片的左下边区域
示例代码如下:
wxml代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="img/yf.jpg"style="width:100%,height:100%"></image>
</block>js代码:
Page({
data:{
modes:['top','center','bottom','left','top_left','top_right','bottom_left','bottom_right']
},
})效果图;

2. audio
audio组件用来实现音乐播放、暂停等,属性如表

示例代码如下:
wxml代码:
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary" bind:tap='play'>播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>js代码:
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})效果图:

3. video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300px, 高度为225px,video组件的属性如表所示
示例代码如下:
wxml代码:
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>js代码:
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})效果图:

4. camera
camera 组件为系统相机组件, 可以实现拍照或录像功能。 在一个页面中, 只能有一camera 组件。 在开发工具中运行时, 使用电脑摄像头实现拍照或录像; 在手机中运行时, 使用手机前后摄像头实现拍照或录像

示例代码如下:
wxml代码:
<camera
device-position="back"
flash="off"
binderror="error"
style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>js代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})效果图:

6. 其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用
6.1 map
map 组件用于在页面中显示地图或路径, 常用于LBS (基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单, 目前具备绘制图标、路线、半径等能力, 不能在croll-view、swiper,picker-view、movable-view 组件中使用。其属性如表


map组件的markers属性用于在地图上显示标记的位置,其相关属性如图

map组件的polyline 属性用来指定一系列坐标点, 从数组第一项连线到最后一项, 形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等, 其相关属性如图

示例代码如下:
wxml代码:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controlstap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;"></map>js代码:
Page({
data:{
markers:[{
iconPath:"/pages/we.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/xi.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})效果图:
 6.2 canvas
6.2 canvas
canvas 组件用来绘制图形, 相当于一块无色透明的普通图布。 canvas 组件本身并没有绘图能力, 仅仅是图形容器, 通过绘图API 实现绘图功能。同一页面中的canvas - id 不能重复, 否则会出错。属性如图

实现绘图需要3步:
(1)创建一个canvas 绘图上下文
var context =wx.createCanvasContext('myCanvas')
(2)使用canvas绘图上下文进行绘图描述
context .setFillStyle('green')
context .fillRect(10,10,200,100)
(3)画图
context.draw()
示例代码如下:
wxml代码:
<canvas canvas-id="myCanvas"style="border:1px solid red"></canvas>js代码:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})效果图:

第五章
即速应用

1 即速应用概述
即速应用的优势:
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。

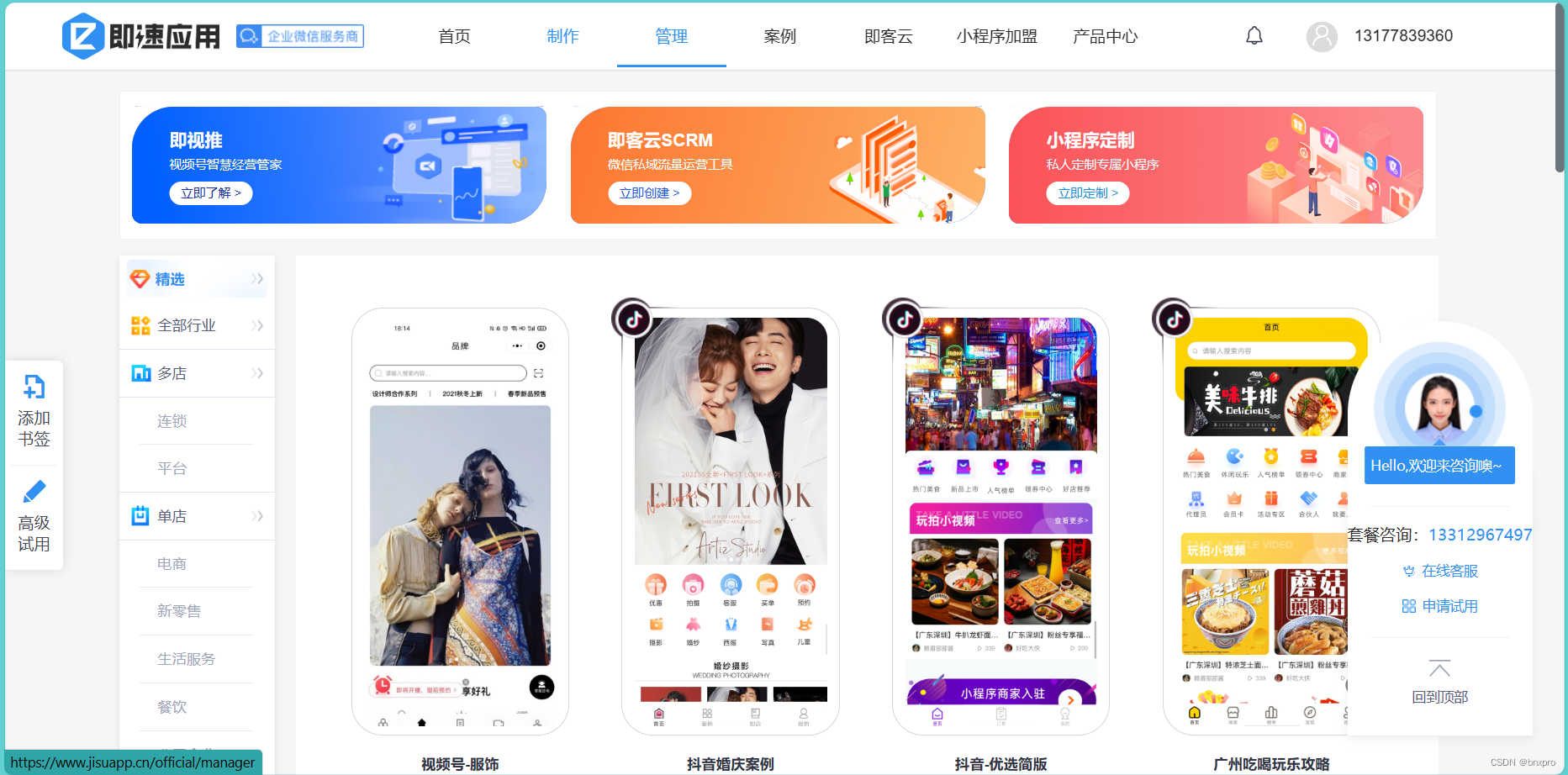
(1)登录即速应用的官方网站(www.jisuapp.cn),进人制作界面,从众多行业模板中选择一个合适的模板
(2)在模板的基础上进行简单编辑和个性化制作
(3)制作完成后,将代码一键打包并下载
(4)将代码上传至微信开发者工具
(5)上传成功后,等待审核通过即可
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
即速应用的应用范围主要包括以下类型:
(1)资讯类:
新闻、媒体
(2)电商类:
网购(服装、电器、读书、母婴………)
(3)外卖类:
餐饮及零售
(4)到店类:
餐饮及酒吧
(5)预约类:
酒店、KTV、家教、家政,其他服务行业
即速应用界面介绍
1.菜单
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史’选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置

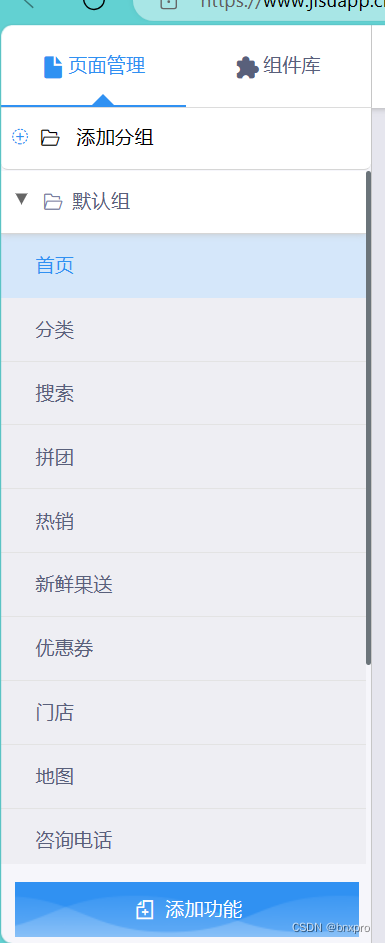
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件

3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块

4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡“组件”选项卡用来设置组件内容及点击事件:“组件样式”选项卡用来设置组件的样式不同组件有不同的样式需要设置
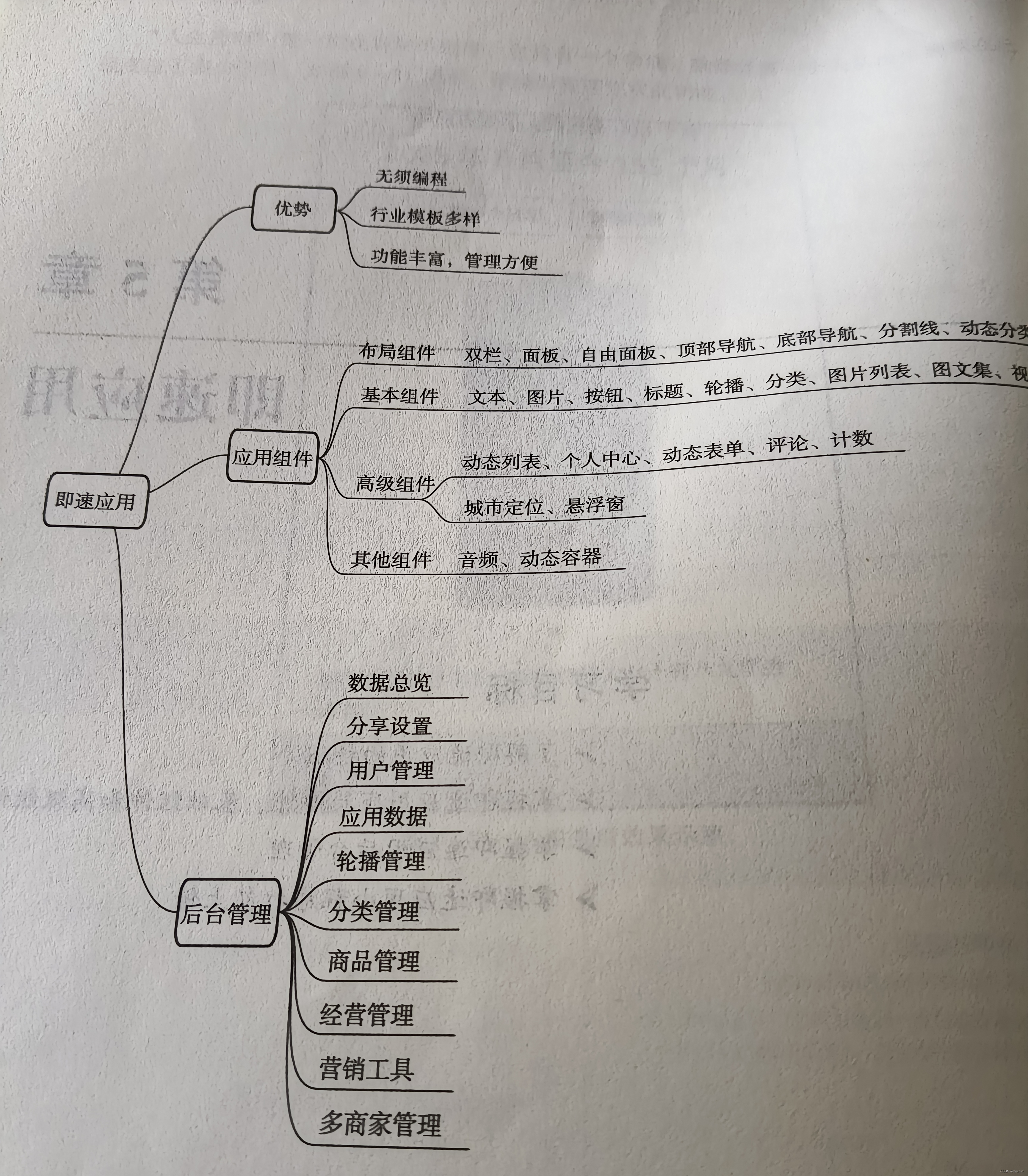
2 极速应用组件
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件、9个基本组件18个高级组件和2个其他组件
2.1 布局组件
布局组件用于设计页面布局,主要包括双栏、面板自由面板、顶部导航、底部导航、分割线和动态分类如图所示

3 即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具多商家管理等功能
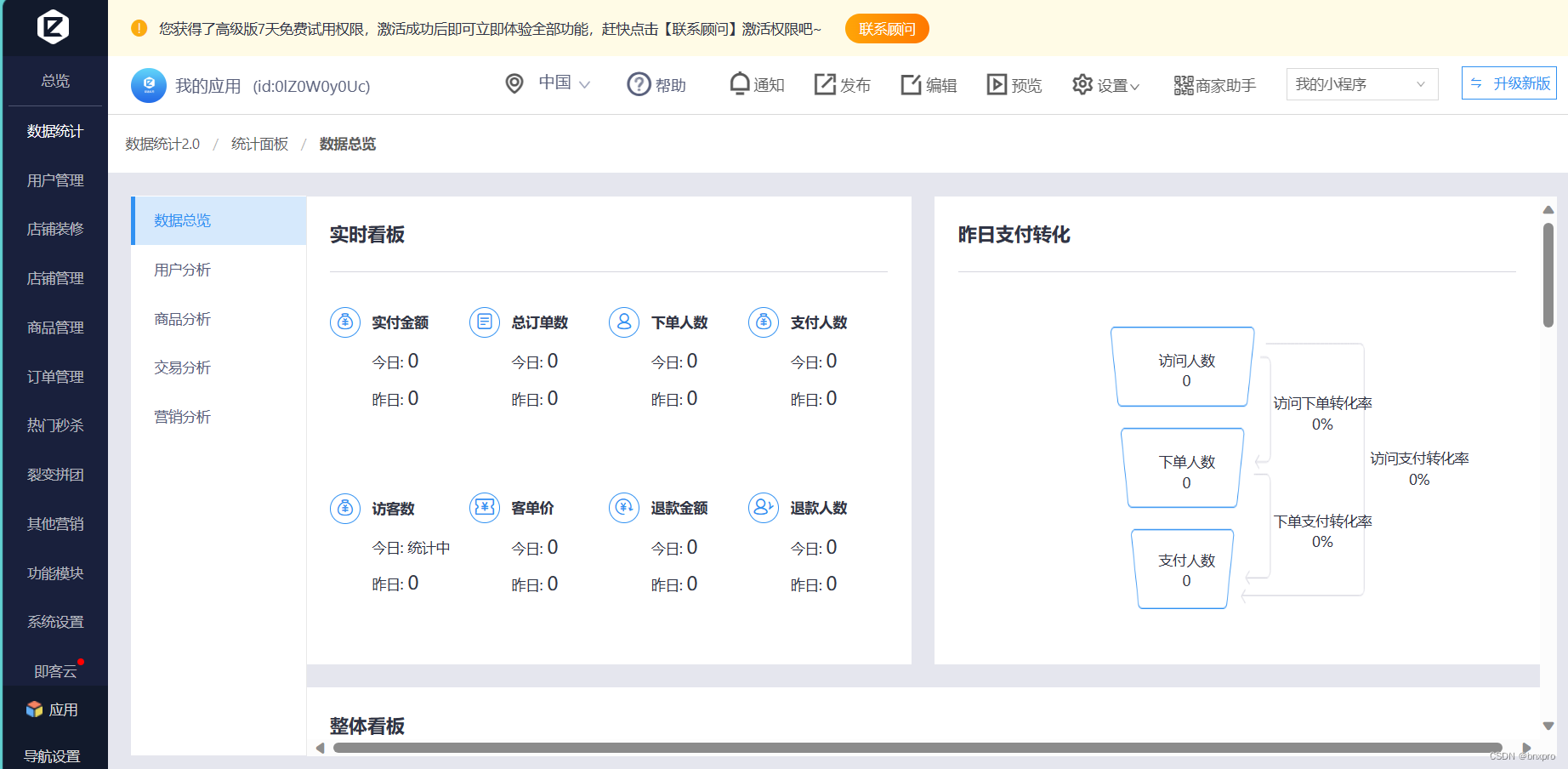
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能
数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图,如图所示

2.分享设置
分享设置主要提供可以分享应用的方式
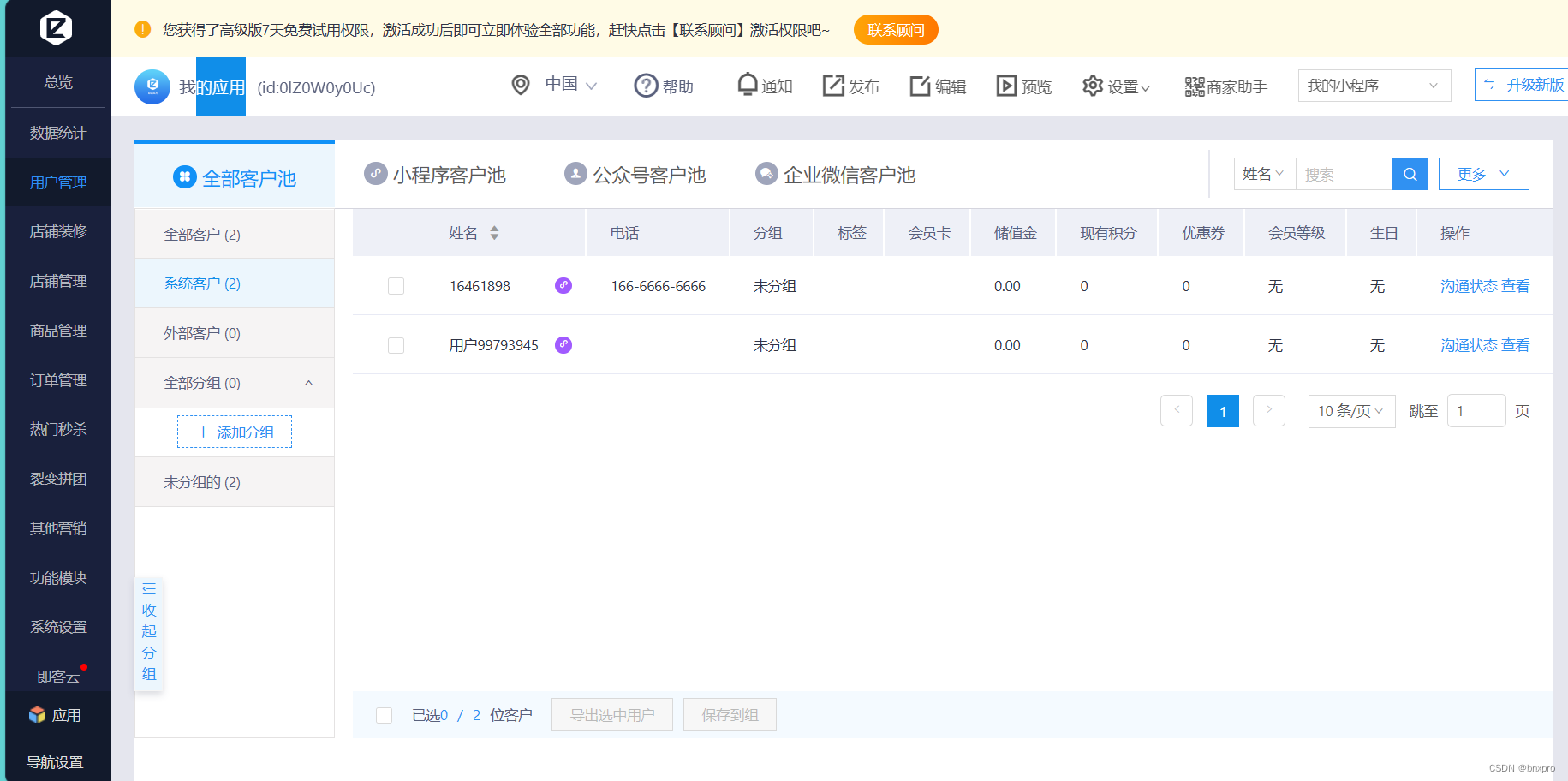
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能,如图所示

4.应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过在应用数据中的数据对象来管理的,类似通过数据库存放和管理数据

5.轮播管理
轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的图片内容
6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只适用于电商
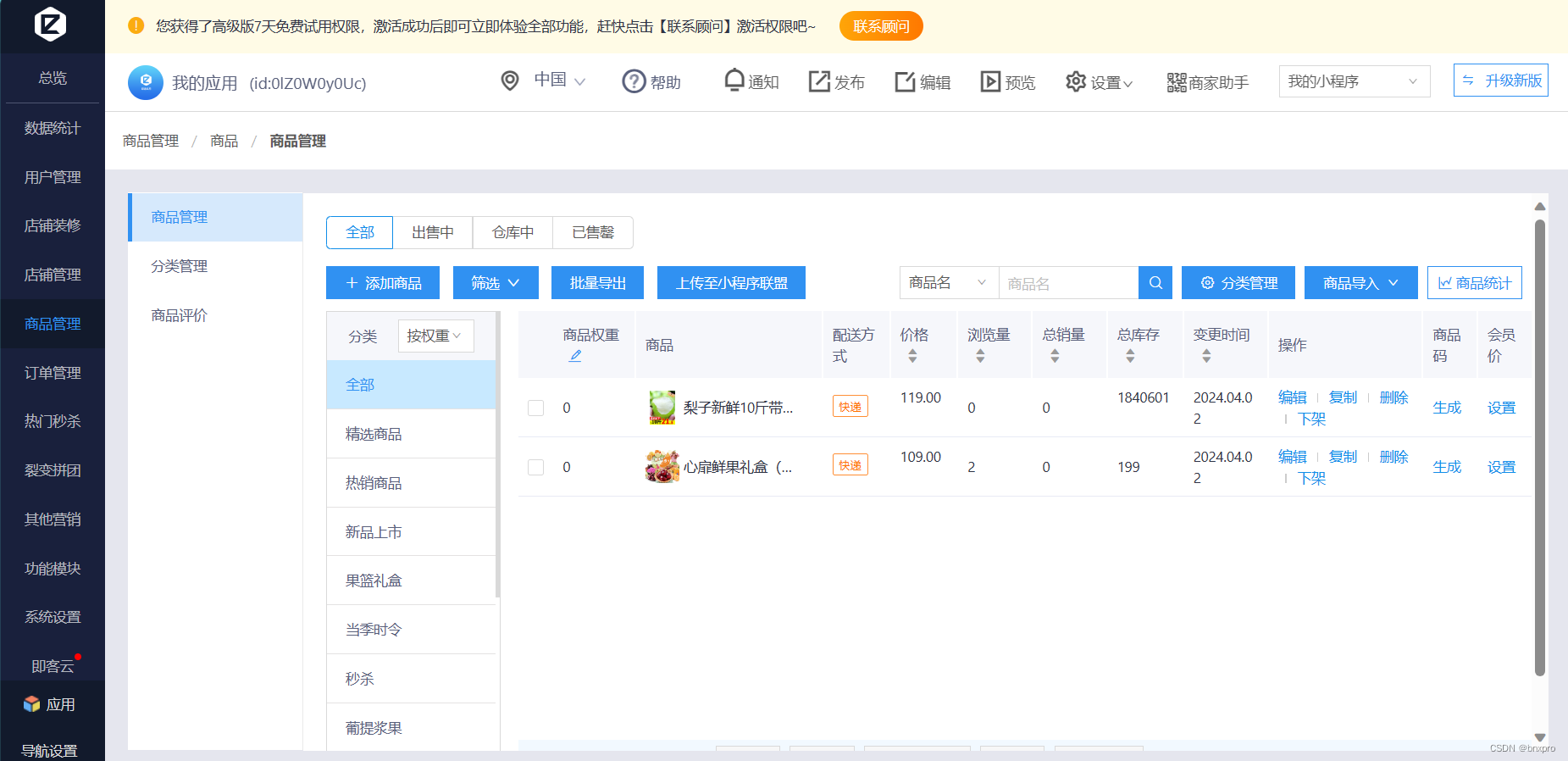
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能,如图

8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理,便于管理者管理小程序的运营
9.营销工具
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、储值、推广秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用

10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的管理功能,方便管理者统计每家店铺的订单及进行收益分析

第六章
API应用
1网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生AP接口或第三方APL提供了各类接口实现前后端交互
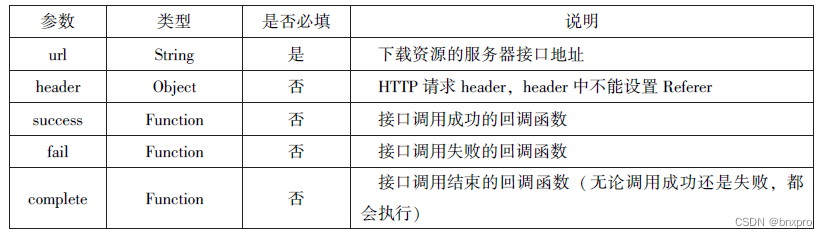
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口
(1)wx.request(0bject)接口 用于发起HTTPS 请求。
(2)wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
(3)wx.downloadFile(Object)接口用于下载文件资源到本地。
(4)wx.connectSocket(0bject)接口用于创建一个WehSocket 连接。
(5)wx.sendSocketMessage(0bject)接口 用于实现通过 WehSocket连接发送数据
(6)wx.closeSocket(0bject)接口用于关闭WebSocket 连接。
(7)wx.onSocketOpen(CallBack)接口用于监听WebSocket 连接打开事件。
(8)wx.onSocketEror(CallBack)接口用于监听WebSocket 错误。
(9)wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket 接收到服务器的消息
事件。
(10)wx.onSocketClose(CallBack)接口用于实现监听WebSocket 关闭。
在本节,我们将介绍常用的3个网络API
1.1 发起网络请求
wx.request(0bject)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求


例如,通过 wx.requesl(0bject)获取百度(https:// www,baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“htps:// www.baidu.com”。)
示例代码如下:
js代码:
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',//百度网址
data:{},
header:{"Content-Type":"application/json"},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
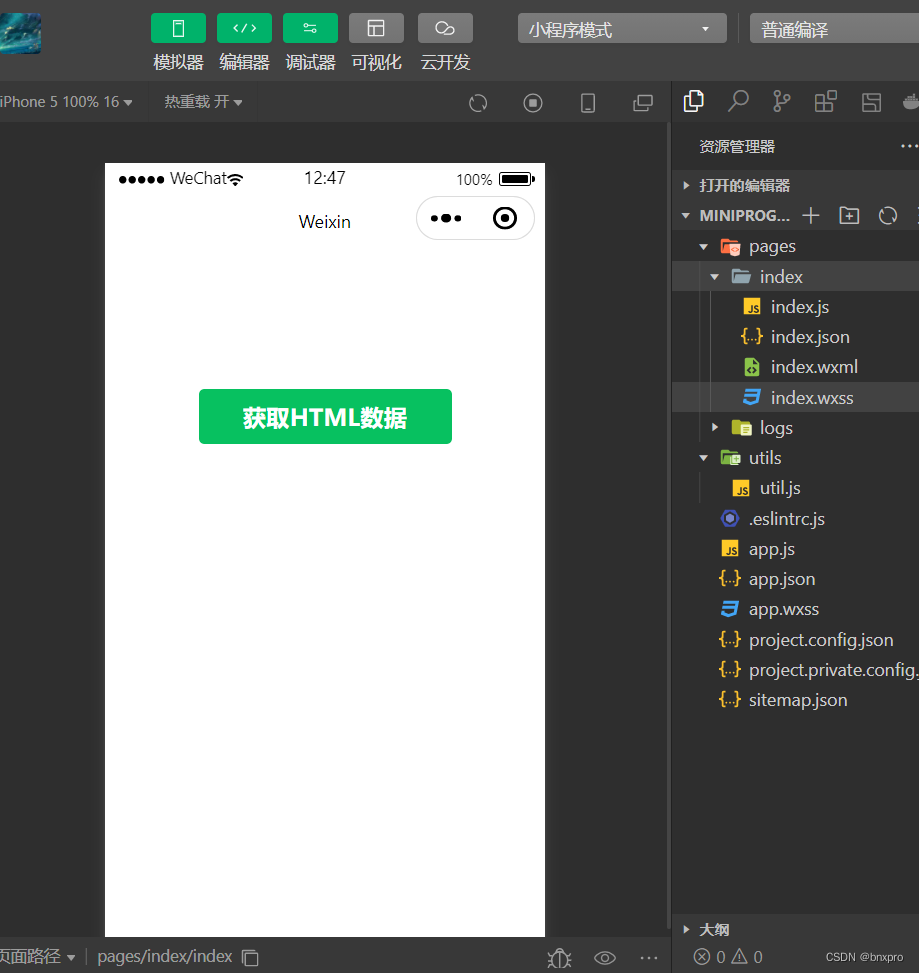
})wxml代码:
<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value="{{html}}" auto-height="" maxlength="0"></textarea>wxss代码:
/* 发起网络请求 wxss文件*/
button{
margin-top: 100px;
}效果图:

通过wx.request(Object)的GET方法获取邮政编码对应的地址信息。
示例代码如下:
js代码:
Page({
data:{
postcode:'',
address:[],
errMsg:'',
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
method:'GET',
success:function(res){
wx.hideToast();
if(res,this.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
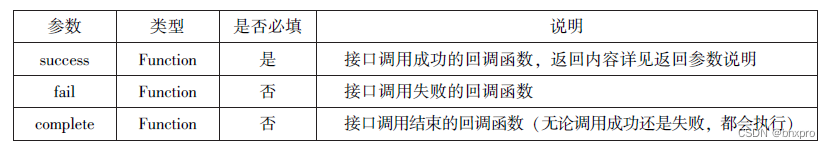
}
})
}
}
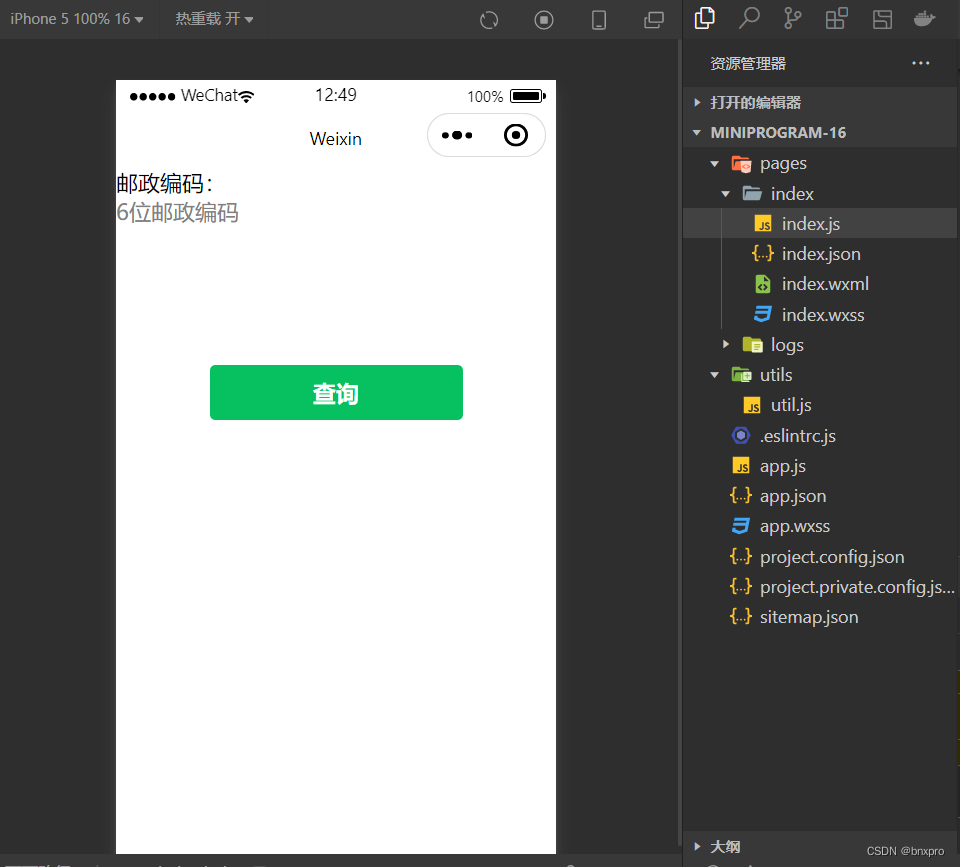
})wxml代码:
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>效果图:

1.2 上传文件
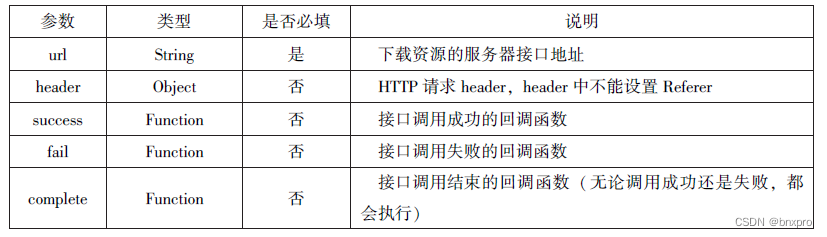
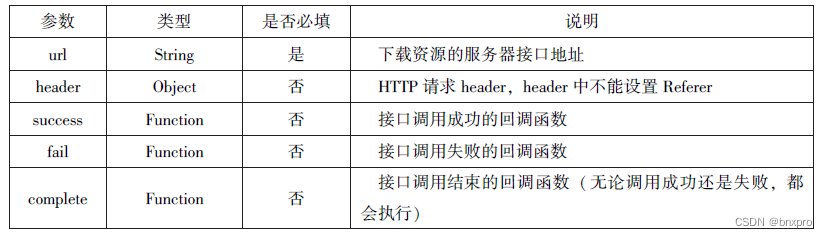
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表所示

通过 wx.uploadFile(Objeet),可以将图片上传到服务器并显示,
示例代码如下:
js代码:
Page({
data:{
img:null,
},
uploadumage:function(){
var that=this;
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that.tempFilePaths);
}
})
function upload(page,path){
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
return;
}
var data=res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
},
complete:function(){
wx.hideToast();
}
})
}
}
})wxml代码:
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"></image>wxss代码:
button{
margin-top: 100px;
}效果图:

1.3 下载文件
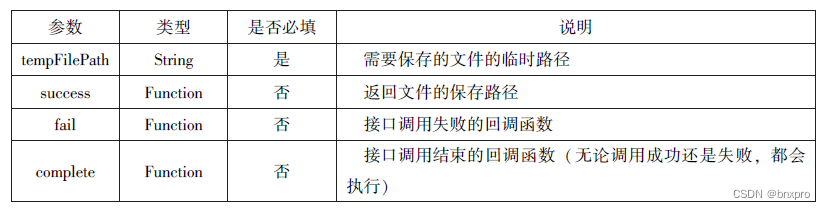
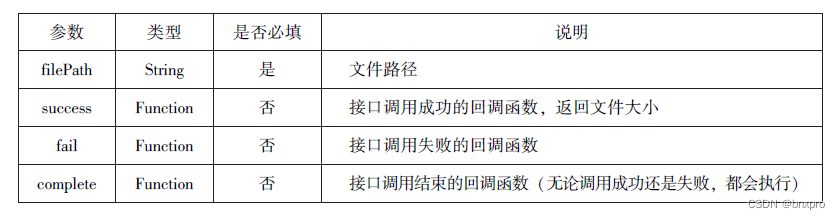
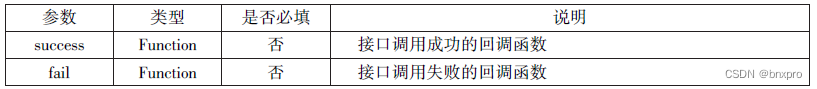
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径。其相关参数如表所示

例如,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建,
示例代码如下:
js代码:
Page({
datd:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})wxml代码:
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"></image>wxss代码:
button{
margin-top: 100px;
}效果图:

2 多媒体 API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能
2.1 图片API
(1)wx.chooselmage(Object)接口 用于从本地相册选择图片或使用相机拍照
(2)wx.previewlmage(Object)接口用于预览图片
(3)wx.getlmagelnfo(0bject)接口 用于获取图片信息。
(4)wx.saveImageToPhotosAlbum(0bject)接口 用于保存图片到系统相册。
1.选择图片或拍照
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地。其相关参数如表所示

若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size,
示例代码如下:
js代码:
Page({
wx.chooseImage({
count:2,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})
})2.预览图片
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示

示例代码如下:
js代码:
page({
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
})3.获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示

示例代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4.保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示

示例代码如下:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
1.开始录音
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示

2.停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音,示例代码如下:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API;
(1)wx,playVoice(Object)接口 用于实现开始播放语音
(2)wx.pauseVoice(Object)接日 用于实现暂停正在播放的语音
(3)wx, slopVoice(Objec)接日 用于结束播放语音
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示

示例代码如下:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})2.暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object),示例代码如下:
//结束播放
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object),示例代码如下:
//结束播放
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})3.结束播放
wx.stopVoice(Object)用于结束播放语音,示例代码如下:
// 结束播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object)接 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态,
(3)wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack)接日 用于实现监听音乐播放
(7)wx.onBaekgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
(8)wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
3 文件 API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口,
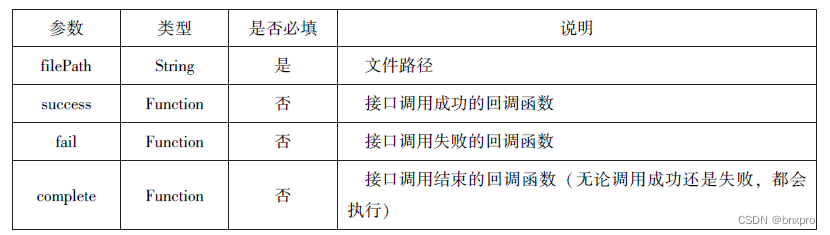
wx. saveFile(Object)接口 用于保存文件到本地。
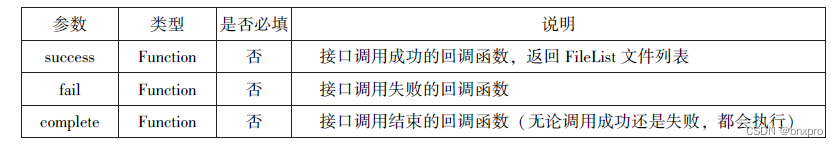
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表
wx.getSaveFileInfo(Object)接口用于获取本地文件的文件信息。
wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
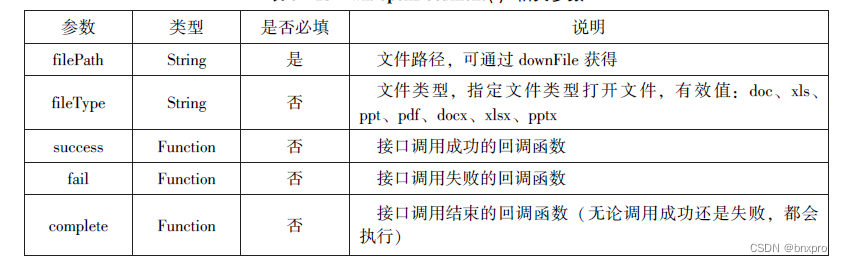
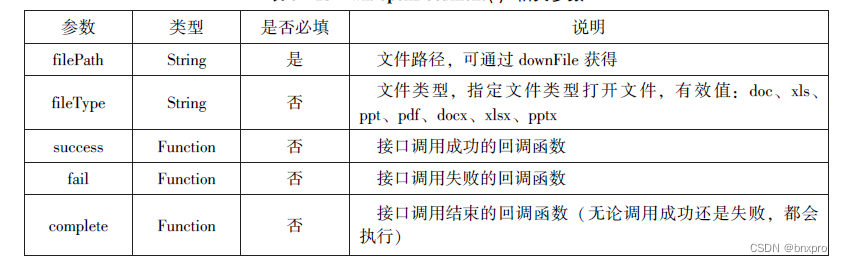
wx. openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls,
ppt、pdf、docx、xlsx、ppts。
3.1 保存文件
wx.saveFile(Object)用于保存文件到本地,其相关参数如表6-14所示,

3.2 获取本地文件列表
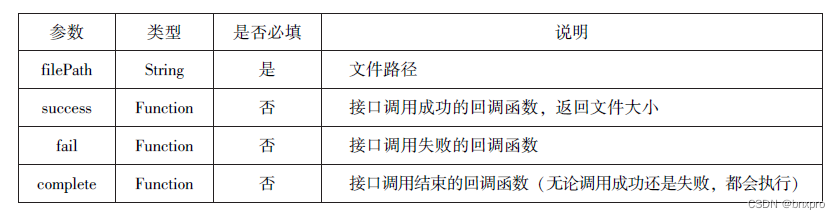
wx.getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当前时间的秒数)文件列表。其相关参数如表6-15所示。

3.3 获取本地文件的文件信息
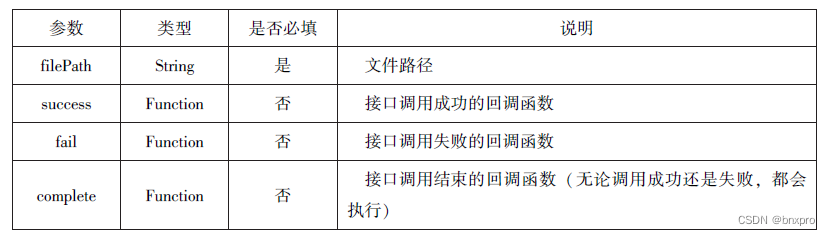
wx. getSaveFileInfo( Obiect)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx.getFileInfo(Objeet)接口。其相关参数如表6-16所示。

3.4 删除本地文件
wx.removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表6-17所示。

3.5 打开文档
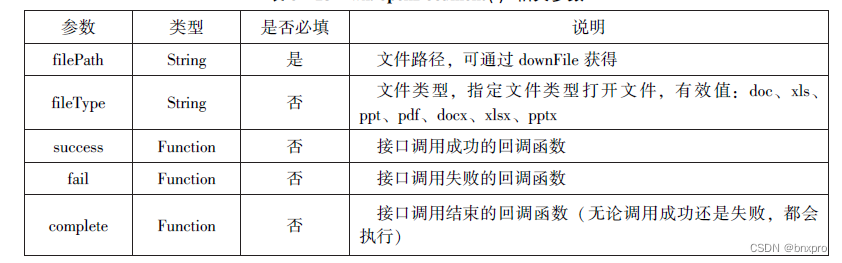
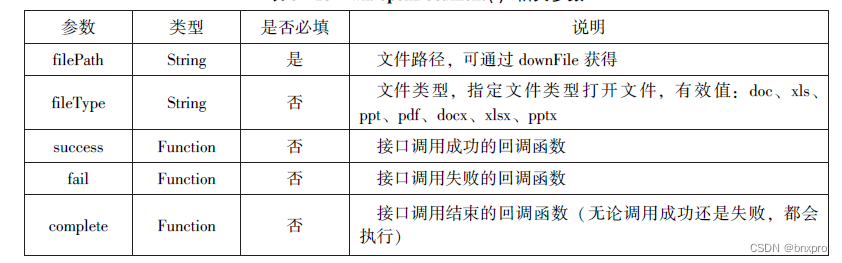
wx.openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表6-18所示。

4 本地数据及缓存 API
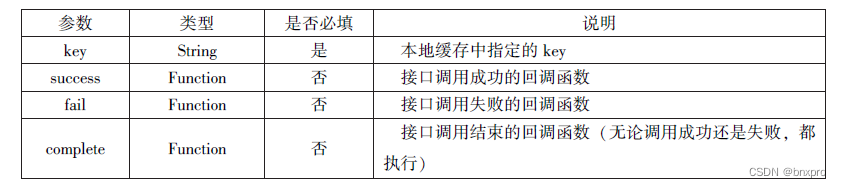
4.1 保存数据
1.wx.setStorage(Object)
这个接口将数据存储到本地缓存接口指定的key中,接口指定后会覆盖原来的key对应的内容。参数如下:

实列代码如下:
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2.wx.setStorageSync(key,data)
这个接口是同步接口,其参数只有key和data。
4.2 获取数据
1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。

实列代码如下:
wx.setStorage({
kry:'name',
success:function(res){
console.log(res.data)
},
})2.wx.getStorageSync(key)
wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
实列代码如下:
//js
try{
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功" + value)
}
}catch(e){
console.log("获取失败")
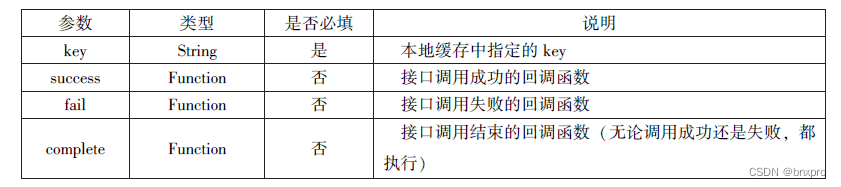
}4.3 删除数据
1.wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key。

实列代码如下:
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx.removeStorageSync(key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。
实列代码如下:
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
}4.4 清空数据
1.wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。
实列代码如下:
wx.getStorage({
key:'name',
success:funtion(res){
wx.clearStorage() //清理本地数据缓存
},
})2.wx.clearStorageSync()
wx.clearStorageSync()接口用于同步清理本地数据缓存。
实列代码如下:
try{
wx.clearStorageSync()
}catch(e){
}5 位置信息 API
小程序可以通过位置信息API来获取或显示本地位置信息, 小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系ꎻGCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。
默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口用于获取位置信息。
wx.chooseLocation(Object)接口用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
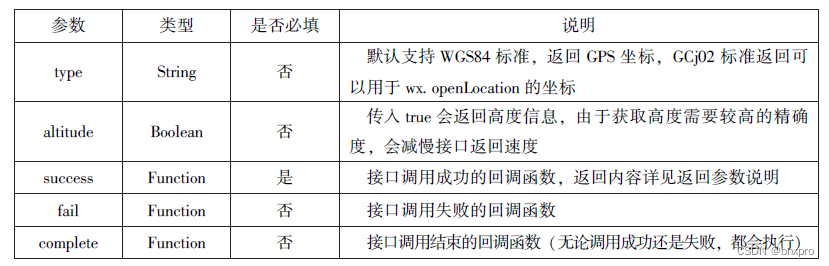
5.1 获取位置信息
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息

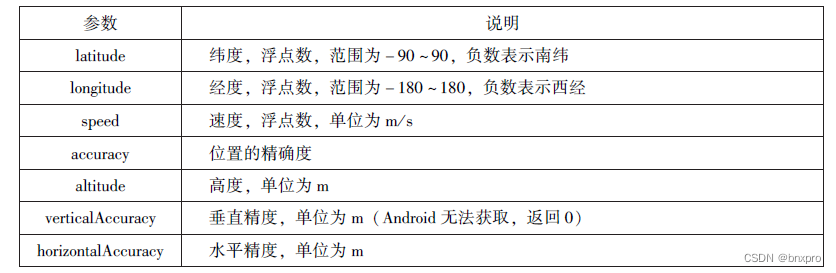
wx.getLocation(Object)调用成功后:

实列代码如下:
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度" + res.longitude);
console.log("纬度" + res.latitude);
console.log("速度" + res.longitude);
console.log("位置的精确度" + res.accuracy);
console.log("水平精确度" + res.horizontalAccuracy);
console.log("垂直精确度" + res.verticalAccuracy);
},
})5.2 选择位置信息
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。

wx.chooseLocation(Object)调用成功后:

实列代码如下:
wx.chooseLocation({
success:function(res){
console.log("位置的名称" + res.name);
console.log("位置的地址" + res.address);
console.log("位置的经度" + res.longitude);
console.log("位置的纬度" + res.latitude);
},
})5.3 显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息

实列代码如下:
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})6 设备相关 API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口用于获取系统信息。
wx.getNetworkType(Object)接口用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口用于监测网络状态改变。
wx.makePhoneCall(Object)接口用于拨打电话。
wx.scanCode(Object)接口用于扫描二维码。
6.1 获取系统信息
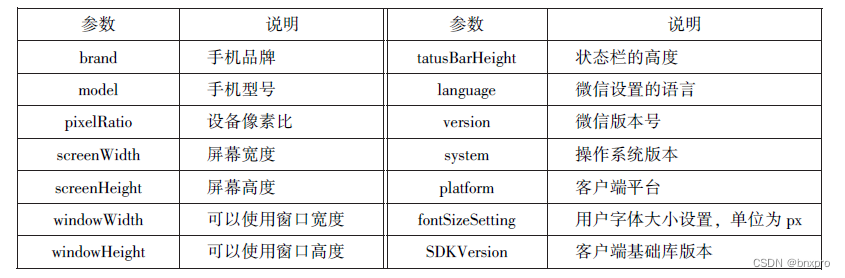
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息。

wx.getSystemInfo()接口或wx.getSystemInfoSync() 接口调用成功后, 返回系统相关信息j

实列代码如下:
wx.getSystemInfo({
success:function(res){
console.log("手机型号" + res.model);
console.log("设备像素比" + res.pixelRatio);
console.log("窗口的宽度" + res.windowWidth);
console.log("窗口的高度" + res.windowHeight);
console.log("微信的版本号" + res.version);
console.log("操作系统版本" + res.system);
console.log("客户端平台" + res.platform);
},
})效果图如下:

6.2 网络状态
1.获取网络状态
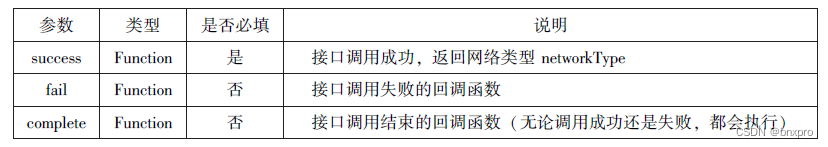
wx.getNetWorkType(Object)用于获取网络类型

如果wx.getNetWorkType()接口被成功调用, 则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
实列代码如下:
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。
实列代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接" + res.isConnected)
console.log("变化后的网络类型" + res.networkType)
})6.3 拨打电话
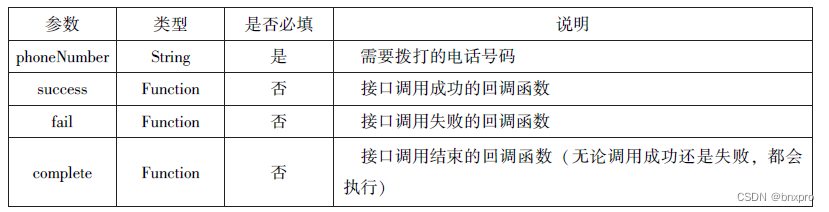
wx.makePhoneCall(Object)接口用于实现调用手机拨打电话。

实列代码如下:
wx.makePhoneCall({
phoneNumber: '15350265164',
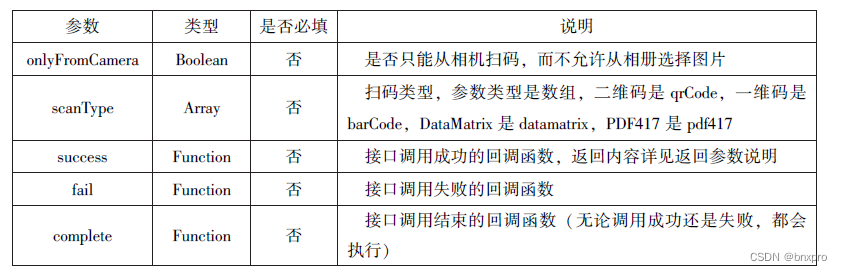
})6.4 扫描二维码
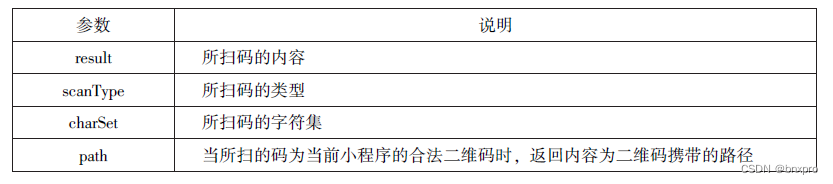
wx.scanCode(Object)接口用于调起客户端扫码界面, 扫码成功后返回相应的内容

扫码成功后, 返回的数据如表所示:

实列代码如下:
wx.scanCode({
success:(res) => {
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res) => {
console.log(res)
}
})























 7693
7693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








