8.1 比目后端云简介
一个完整的小程序系统,不但需要前端的展现,而且需要后端服务器的支撑,以提供数据服务。也就是说,开发一个真正完整的小程序应用,需要前后端的相互配合。小程序与远程服务器之间通过HTTPS传输协议进行数据交换
除了自己搭建服务端以外,还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。本章主要讲解利用比目网络科技有限公司提供的Bmob后端云进行小程序后端开发。
Bmob后端云专注于为移动应用提供一整套后端云服务,能帮助开发者免去几乎所有服
务器端的编码工作,大幅度降低开发成本和开发时间。
Bmob提供了小程序软件开发工具包(SoftwareDevelopmentKit,SDK),让用户拥有强大的后端服务。嵌人Bmob小程序SDK后,开发工程师可以更加专注于编写前端代码和优化良好的用户体验,而不必担心后端的基础设施。
Bmob 提供了成熟的WebSocket信道服务,降低了开发者使用WebSocket 通信的门槛。同时也满足了小程序需要 HTTPS 与服务端通信的需求。
Bmob还提供了短信验证功能,只需几行简单的代码,即可实现微信小程序的用户登录富媒体文件上传、发送短信通知和微信支付等功能。
总之,Bmob让微信小程序的开发更简单。
8.1.1 注册Bmob账号
进入Bmob官方网站(www.bmob.cn)后,单击右上角的“注册”按钮,在跳转页面(图8-2)填人姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有 Bmob账号
8.1.2 创建应用
进入后台,单击左边的“应用”图标,会出现已经创建的应用项目列表和“创建应用”按纽。单击“创建应用”按钮,出现如下图所示的对话框,填写完成应用的相关信息后即可创建一个等待开发的应用
8.1.3 配置小程序密钥
进人后台,选择应用项目,单击“设置”一“应用配置”选项,将小程序中的AppID(小程序ID)和AppSecret(小程序密钥)填写到Bmob中,如图所示
8.1.4 获取微信小程序服务器域名和“应用密钥”
进人后台,选择应用项目,单击“设置”→“应用配置”选项,在该界面中可以得到“微信小程序服务器域名配置”(在小程序配置中需要使用),如图所示
进入后台,选择应用项目,单击“设置”一“应用密钥”选项,可以获取应用项目的ApplicationID和Secret Key(在小程序开发中需要使用),如图所示
8.1.5 小程序中配置“安全域名”
登录微信公众号平台,单击“设置”→“开发设置”选项,在服务器域名中输入从图8-5获取的合法域名
8.1.6 下载及安装Bmob SDK
登录GitHub - bmob/bmob-WeApp-sdk: 微信小程序SDK 下载Bmod SDK
解压下载后的SDK把 bmob.js和 underscore.js 文件放到相应的位置。
放入你的项目里面的utils文件夹里
例如,要放到小程序的 uils 目录中则在其他需要使用的页面添加以下代码:
写在app.js文件里
var Bmob=require('utils/bmob.js');同时,在小程序项目中的app.js中加入下面两行代码进行全局初始化:
这里的Application ID和REST API Key可以按照8.1.4来复制粘贴
var Bmob=require('utils/bmob.js');
Bmob.initialize("9fddfe2697b9ed8e72d371c10de477e5","0e2e85a212236c10c3a491ea45d41da6");8.2 数据的增、删、改、查
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、tide(标题)、content(内容)、image(图像)字段如图所示。
8.2.1 创建表及字段
在“test”表中添加id、ite、content、image列,Bmob提供Number、String、BooleanDate、File、Geopoint、Array、0bject、Pointer、Relation 共10 种字段类型。
8.2.2 添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象实现。示例代码如下:
写wxml文件里:
<button type="primary" bindtap="add">添加记录</button>写js文件里:
var Bmob =require('../../utils/bmob');
Page({
data:{},
add:function(){
//创建类
var Test=Bmob.Object.extend("test");
//创建对象
var test=new Test();
//添加title字段内容
test.set("title","WXML");
//添加content字段内容
test.set("content","Weixin Markup Language 微信标记语言");
//添加数据,第一个入口参数是nu11
test.save(null,{
success:function(result){
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){
//添加失败
console.log('添加失败');
}
});
},
})
8.2.3 获取一条记录
获取一条记录是指从数据表中查询一条记录,主要根据objectId值来直接获取单条数据对象。示例代码如下:
//wxml文件
<button type="primary" bindtap="query">获取记录</button>.js代码
//js文件
query:function(){
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("893949a220",{
success:function(result){
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败")
}
})
}运行结果:
//js文件
modi:function(){
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("893949a220",{
success:function(result){
result.set('title',"WXSS");
result.set('content',"Wenxin Style Sheets");
result.save();
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"));
console.log("该记录的内容修改为"+result.get("content"));
},
error:function(object,error){
console.log("修改失败")
}
})
},8.2.4 修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob.0bject对象,将值修改后保存数据就可以了。示例代码如下:
//wxml文件
<button type="primary" bindtap="modi">修改记录</button>.js代码
//js文件
modi:function(){
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("893949a220",{
success:function(result){
result.set('title',"WXSS");
result.set('content',"Wenxin Style Sheets");
result.save();
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"));
console.log("该记录的内容修改为"+result.get("content"));
},
error:function(object,error){
console.log("修改失败")
}
})
},运行结果:

8.2.5 删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法示例代码如下:
//wxml文件
<button type="primary" bindtap="del">删除一行记录</button>.js代码
//js文件
del:function(){
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("893949a220",{
success:function(object){
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(object,error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
}
});
},运行结果:

8.2.6 查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现(默认是10条记录),示例代码如下:
//wxml文件
<button type="primary" bindtap="queryall">获取所有数据记录</button>//js文件
queryall:function(){
// test数据表
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
// 查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");
// 循环处理查询到的数据
for(var i=0;i<results.length;i++){
var object=results[i];
console.log(object.id+'-'+object.get('title')+'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code+" "+error.message);
}
});
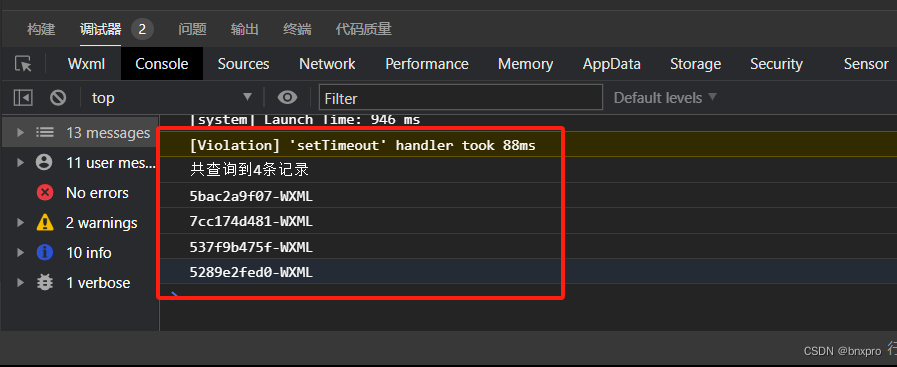
},运行结果:

8.2.7 条件查询
Bmob 中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等示例代码如下:
//wxml文件
<button type="primary" bindtap="wherequery">条件查询</button>//js文件
wherequery:function(){
// test数据表
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
// 查询title等于“WXML”的记录
query.equalTo("title","WXML");
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");
// 循环处理查询到的数据
for(var i=0;i<results.length;i++){
var object=results[i];
console.log(object.id+'-'+object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code+" "+error.message);
}
});
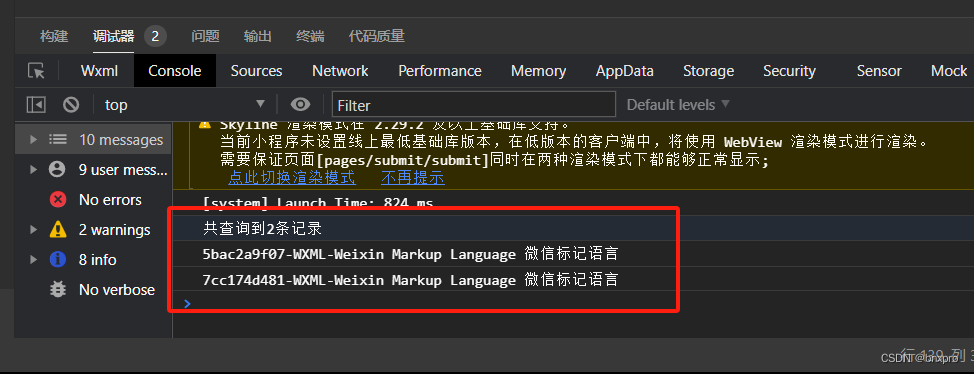
},运行结果:

8.2.8 分页查询
如果在数据比较多的情况下,希望将查询出的符合要求的所有数据按照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000
//wxml文件
<button type="primary" bindtap="Paginationquery">分页查询</button>//js文件
Paginationquery:function(){
// test数据表
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.limit(2);
// 查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");
// 循环处理查询到的数据
for(var i=0;i<results.length;i++){
var object=results[i];
console.log(object.id+'-'+object.get('title')+'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code+" "+error.message);
}
});
},运行结果:






















 34万+
34万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








