目录
第一章
1.认识微信小程序
简介:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
特征:
无需安装,小程序内嵌在微信中,并不需要下载安装新的APP。
触手可得,可以直接通过扫描二维码,实现线下场景与线上应用的即时通讯。
用完即走,当需要使用小程序时,可以直接进入小程序,用完后直接退出就行。
无需卸载,用完小程序后可以直接关闭小程序即可。
使用场景:
简单的业务逻辑,简单是指应用本身的业务逻辑并不复杂。例如,出行类应用“ofo小黄车”。用户通过扫描一维码就可以实现租车,该成用的业务逻辑非常简单,服务时何很短暂,“扫完即走”。
低频度的使用场景,低频度是小程序使用场景的另一个特点。例如,提供在线购买电影票服务的小程序应用“猫眼”,用户对该小程序的使用频度不是很高,就没有必要在手机中安装一个单独功能的App。
2.开发者工具界面功能介绍
1:工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐
藏,小程序的编译、预览,切换后台,清理缓存等。
2:模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运
行效果。
3:目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件
的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相
关操作。
4:编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、wxss、.js及.json文件的
操作,使用组合键能提高代码的编辑效率。

5:调试区的功能是帮助于代码调试及排查有问题的区域。

Console面板是调试小程序的控制面板,当代码执行出现错误时,错送1信号将显示在
Console面板中,便于开发者排查错误。

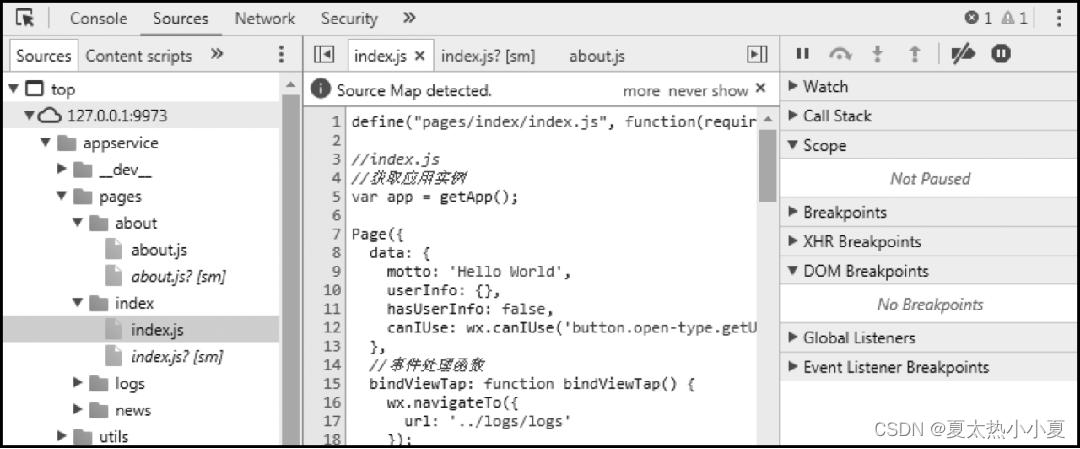
Sources 面板是源文件调试信息页,用于显示当调试区左侧显示的是源文件的目录结构。

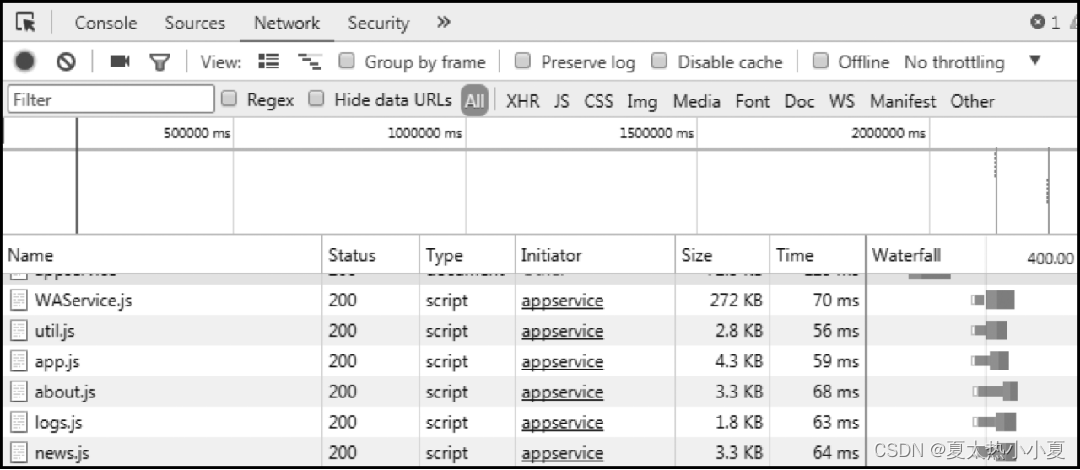
Network 面板是网络调试信息页,用于观察和显示网络请求reauest和 socket等网络相关
的详细信息。

Security 面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问
题。

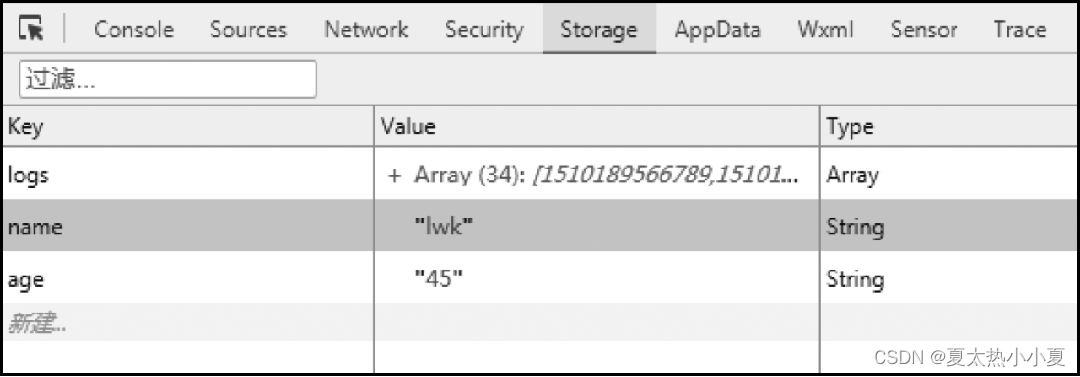
Storage 面板是数据存储信息页,开发者可以使用Wx.setStorage或者Wx.setStorageSync将数 据存储到本地存储,存储在本地存储中的变心可以在Storage面板中显示。

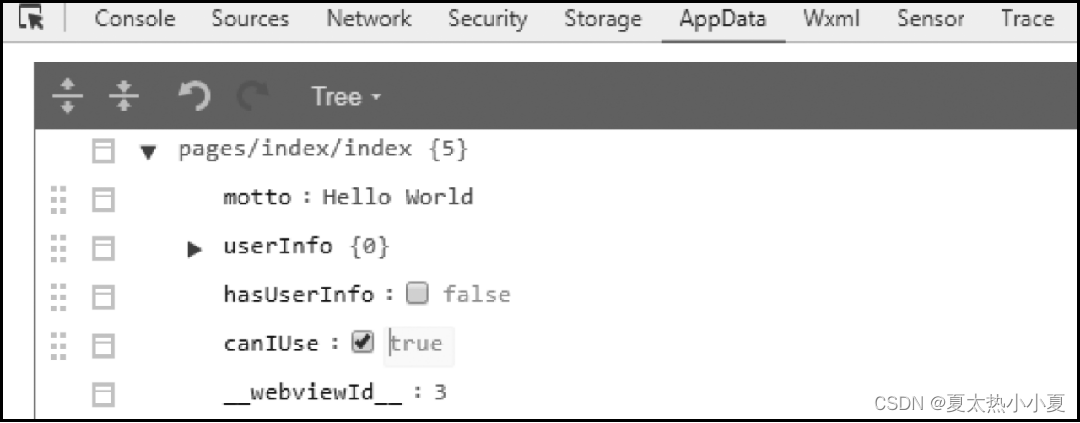
AppData面板是实时数据信息页,用于显示项目中被激活的所有页面的数据情况。

Wxml面板是布局信息页,主要用于调试Wxml 组件和相关CSS样式,显示Wxml转的界面。

Sensor面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟杉动设备用于调试重力感应API。

Trace 面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓(Android) 设备的路由信息。

更详细点击链接:666
第二章
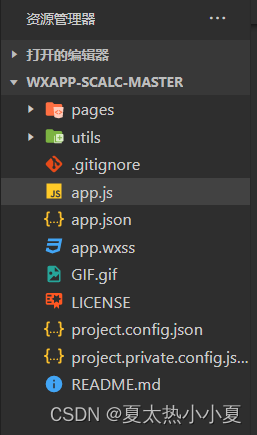
1.1 小程序的基本目录结构
pages文件夹存放所有的页面文件
utils文件夹存放一些公共的.js文件,工具包
app.js 小程序逻辑文件,主要用来注册小程序全局实例
app.json 小程序公共设置文件,配置小程序全局设置
app.wxss 小程序主样式表文件
app.js、app.json、app.wxss是组成微信小程序的主体部分文件,这三个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。

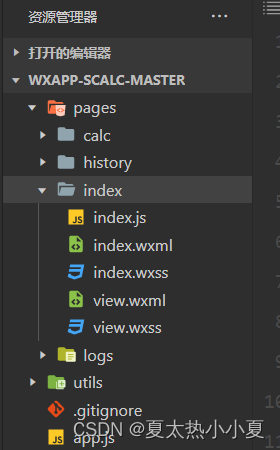
1.2 页面文件
页面文件主要有四个文件组成:
.js文件 页面的逻辑文件
.wxml文件 页面的结构文件
.wxss文件 页面样式表文件
.json文件 页面配置文件
(如下图1.2的index.js文件)

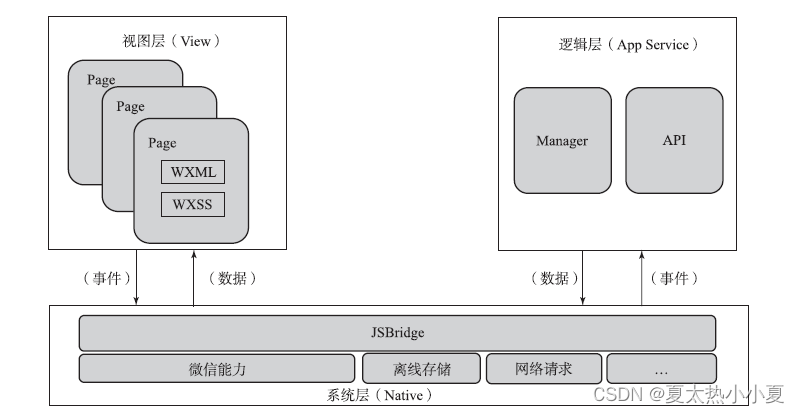
2.1 小程序的开发框架
微信团队为小程序提供了MINA框架

视图层:用来展示页面内容
逻辑层:用来处理事务逻辑,实现一些功能
数据层:用来页面临时数据或缓存、文件存储(本地存储)、网络存储与调用
2.3 配置文件
小程序的配置文件可以按其作用范围分为全局配置文件(app.json)和页面配置文件(.json)。全局配置文件作用于整个小程序,而页面配置文件作用于当前页面。由于页面配置文件的优先级要高于全局配置文件,因此,当全局配置文件与页面配置文件有配置相同的情况,页面配置文件会覆盖全局配置文件的相同配置内容。
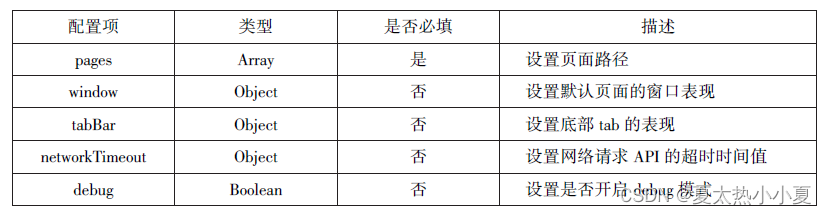
全局配置文件
全局配置文件是来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networTimeout)以及配置多个切换页(tabBar)等。

{
//设置页面路径
"pages":[],
//设置默认页面的窗口表现
"window":{},
//设置底部tap的表现
"tabBar":{},
//设置网络请求API的超时时间值
"networkTimeout":{},
//设置是否开启debug模式
"debug":false
}pages配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,pages是必填项。
例,app.json文件:
{
"pages": [
"pages/index/index1",
"pages/news/news",
"pages/logs/logs"
]
}window配置项
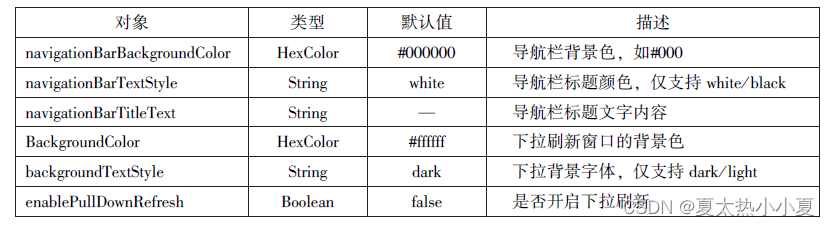
window配置项负责设置小程序状态栏、导航条、标题、窗口背景颜色等系统样式。

例,app.json文件:
{
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
}
}tabBar配置项
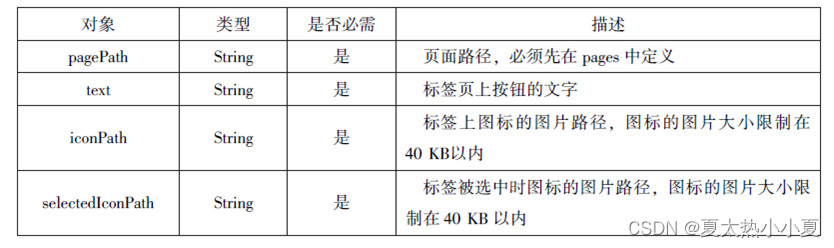
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。

例,app.json文件:
{
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"backgroundColor": "#ffffff",
"borderStyle":"black",
"list": [
{
"pagePath": "pages/index/index1",
"iconPath": "images/fuwu.png",
"selectedIconPath": "images/fuwu.png",
"text": "首页"
},
{
"pagePath": "pages/news/news",
"iconPath": "images/shoucang.png",
"selectedIconPath": "images/shoucang.png",
"text": "新闻"
}
]
}
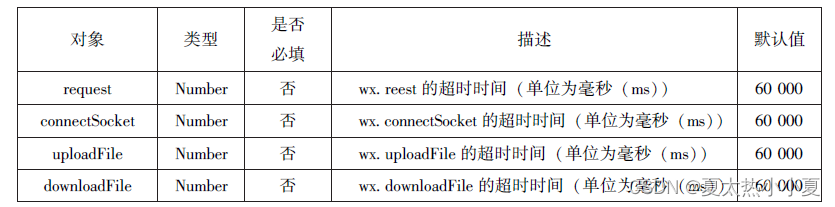
}networTimeout配置项
小程序中各种网络请求API的超时时间值只能通过networTimeout配置项进行统一设置,不能在API单独设置。

2.4 逻辑层文件
项目逻辑文件
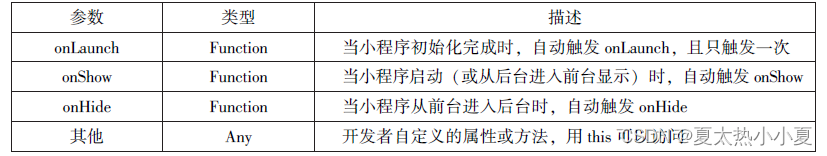
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、用户自定义属性和方法。

小程序启动后首先触发onLaunch方法,然后触发onShow方法,在onShow方法中通过this参数获取自定义属性和自定义方法并显示。
页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。

2.5 页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即 .wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
2.5.1 数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。
1.简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用。
简单绑定可以作用于内容、组件属性、控制属性等的输出。
2.运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript 运算规则。
代码:
<view>算术运算:{{age+nen}}</view>
<view>逻辑运算:{{age==4}}</view>
<view>三元计算:{{age==3 ? age+nen :100 }}</view>
2.5.2 条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1. wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
<view wx:if="{ {conditon}}">内容</view>
当添加更多模块时:
<view w×:if="{{x>0}}">1</view>
<view wx:elif="{{×==0}}">0</view >
<view wx:else>-1</view>
在以上代码中,当x的值大于0时,输出1;当x的值等于0时,输出0;否则,输出-1。
2. block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx:if属性即可。
2.5.3 列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
1. wx:for
在组件上,可以使用wx:for控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件,格式如下:
<view wx:for =”{{items}}”>
{{index}}:{{item }}
</view>
2. block wx:for
与block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定。
2.5.4 模板
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件
结合定义为一个模板,以后在需要的文件中直接使用这个模板。
1.定义模板
模板代码由wxml组成,因此其定义也是在wxml 文件中,定义模板的格式为:
<template name="模板名">
2.调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
<template is="模板名称"data=="{{传入的数据}}"/>
其中,<template>为模板标签;is属性用于指定要调用的模板名称;data属性定义要传
人的数据,如果模板中不需要传入数据,data属性可以省略。
2.5.5 引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供了两种方式来引用其他页面文件。
1. import方式
如果在要引用的文件中定义了模板代码,则需要用import方式引用。
2. include方式
include方式可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码
复制到include 所在位置。
页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。要实现这种机制,需要定义事件函数和调用事件。
定义事件函数在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件调用事件也称为注册事件。
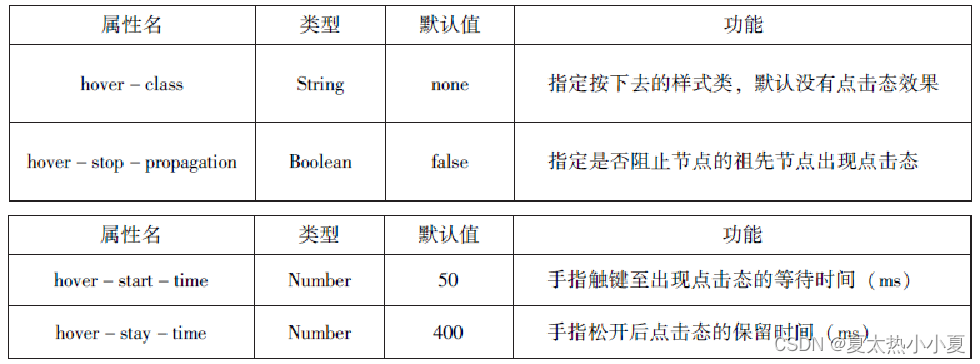
调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以"key =value" 形式出现,key (属性名)以 bind 或catch开头,再加上事件类型,如bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。
小程序中,事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父
级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
在WXML中,冒泡事件有6个,如图所示:

2.6 页面样式文件
页面样式文件(WxSS)是基于Css拓展的样式语言,用于描述WXML,的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对Wxss做了一些扩充和修改。
1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx (respnesive pixel)。WXSS规定屏幕宽度为750 rpx,在系统数据绑定过程中rpx会按比例转化为px。
2.样式导入
为了便于管理WXSS文件,我们可以将样式存放于不同的文件中。如果需要在某个文件
中引用另一个样式文件,使用@ import语句导人即可。
3.选择器
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、:.before、:aftert等。
4.WXSS常用属性
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如下表:


更详细点击链接:唱
第三章
一、盒子模型
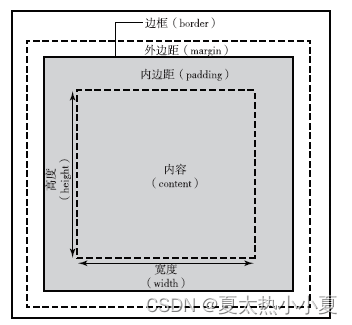
盒子模型就是我们在页面中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)、外边框(margin)4个部分组成。

此外,对 padding、border 和 margin 可以进一步细化为上、下、左、右4 个部分, 在CSS中可以分别进行设置 。

图中各元素的含义如下:
width 和 height 内容的宽度和高度。
padding-top、padding-right、padding-botom 和 padding-left 上内边距、右内边距、底内边距和左内边距。
border-top、border-right、border-botom 和 border-left 上边框、右边框、底边框和左边框。
margin -top、margin -right、margin-botom和margin-left 上外边距、右外边距、底外边距和左外边距。
二、块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display 属性控制。
2.1 块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。 块级元素的特点如下:
(1) 一个块级元素占一行。
(2) 块级元素的默认高度由内容决定,除非自定义高度。
(3) 块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4) 块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5) 块级元素可以容纳块级元素和行内元素。
2.2 行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。 将一个元素的 display 属性设置为 inline 后, 该元素即被设置为行内元素。 行内元素的特点如下:
(1) 行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2) 行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3) 同一块内,行内元素和其他行内元素显示在同一行。
2.3 行内块元素
当元素的 display 属性被设置为 inline-block 时, 元素被设置为行内块元素。 行内块元素可以被设置高度、宽度、内边距和外边距。
三、浮动与定位
3.1 元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制, 移到其父元素中指定位置的过程。 在CSS 中, 通过float 属性来定义浮动, 其基本格式如下:
{ clear: left | right |both | none }其中, none———默认值, 表示元素不浮动;
left———元素向左浮动;
right———元素向右浮动。
在 css 中, clear 属性用于清除浮动元素对其他元素的影响, 其基本格式如下:
{ clear: left | right |both | none }其中,left ———清除左边浮动的影响,也就是不允许左侧有浮动元素;
right ———清除右边浮动的影响, 也就是不允许右侧有浮动元素;
both ———同时清除左右两侧浮动的影响;
none ———不清除浮动。
另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。
3.2 元素定位
浮动布局虽然灵活, 但无法对元素的位置进行精确的控制。 在 css 中,通过 psoition 属性可以实现对页面元素的精确定位。 基本格式如下:
{ psoition : static | relative | absolute | fixed }其中,static———默认值,该元素按照标准流进行布局;
relative———相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute———绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed———固定定位,相对于浏览器窗口进行定位。
四、flex 布局
flex 布局是万维网联盟(World Wide Web Consortium,W3C) 在 2009 年提出的一种新布局方案, 该布局可以简单快速地完成各种可以伸缩的设计, 以便很好地支持响应式布局。flex 是 flexible box 的缩写, 意为弹性盒子模型, 可以简便、完整、响应式地实现各种页面布局。
flex 布局主要由容器和项目组成,采用 flex 布局的元素称为 flex 容器( flex container),flex 布局的所有直接子元素自动成为容器的成员, 称为flex 项目( flex item )。
容器默认存在两根轴: 水平的主轴( main axis) 和垂直的交叉轴( cross axis )。 主轴的开始位置(与边框的交叉点) 叫做 main start ,结束位置叫做 main end ;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end 。
项目默认沿主轴排列。 单个项目占据的主轴空间叫做 main size ,占据的交叉轴空间叫做 cross size 。 flex 布局模型如图所示。

设置 display 属性可以将一个元素指定为 flex 布局,设置 flex- direction 属性可以指定主轴方向。 主轴既可以是水平方向,也可以是垂直方向。
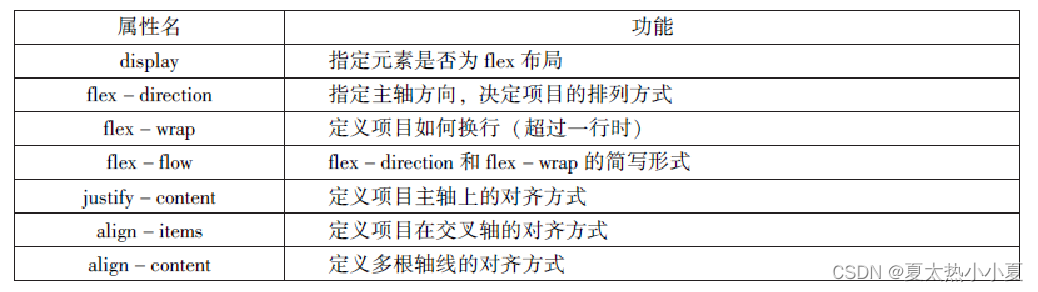
4.1 容器属性
flex 容器支持的属性有7种,如同所示。

1.display
display 用来指定元素是否为 flex 布局, 语法格式为:
.box{ display:flex |inline-flex;}其中,flex ———块级 flex 布局, 该元素变为弹性盒子;
inline- flex ———行内 flex 布局, 行内容器符合行内元素的特征, 同时在容器内又符合 flex 布局规范。
设置了 flex 布局之后,子元素的 float 、clear 和 vertical- align 属性将失效。
2.flex - direction
flex - direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}其中,row———主轴为水平方向,起点在左端,当元素设置为 flex 布局时,主轴默认为 row ;
row- reverse———主轴为水平方向,起点在右端;
column———主轴为垂直方向,起点在顶端;
column- reverse———主轴为垂直方向,起点在底端。

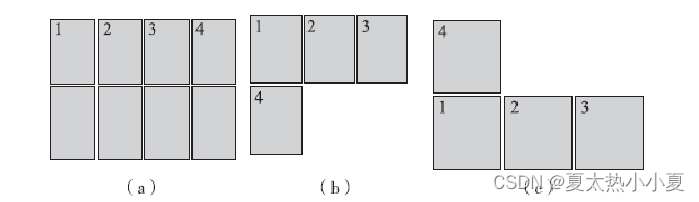
3.flex- wrap
flex- wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}其中,nowrap———不换行,默认值;
wrap———换行,第一行在上方;
wrap- reverse———换行,第一行在下方。
当设置换行时,还需要设置 align- item 属性来配合自动换行,但 align- item 的值不能为“stretch”。
flex——wrap 不同值的显示效果如图所示。

4.flex-flow
flex-flow 是 flex-direction 和 flex-wrap 的简写形式,默认值为 row nowrap 。 语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}示例代码如下:
.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行5. justify-content
justify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}其中,justify-content———与主轴方向有关,默认主轴水平对齐, 方向从左到右:
flex-start———左对齐,默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。

6.align-items
align-items 用于指定项目在交叉轴上的对齐方式,其语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}其中,
align-items———与交叉轴方向有关,默认交叉由上到下;
flex-start———交叉轴起点对齐;
flex-end———交叉轴终点对齐;
center———交叉轴中线对齐;
baseline———项目根据它们第一行文字的基线对齐;
stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器,此为默认值。
7.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:
.box{align-content:flexx-start|flex-end|center|space-between|space-around|stretch}其中,apace-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items属性的含义相同。
align-content 不同值的显示效果。

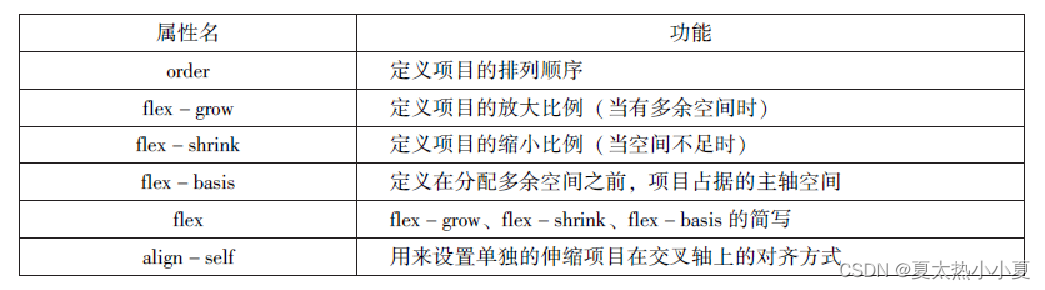
4.2 项目属性
容器内的项目支持6个属性,其功能和名称如表所示:

1.order
order 属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。 语法格式如下:
.item{order:<number>;}2.flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow:<number>;}flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。
语法格式如下:
.item{flex-shrink:<number>;}4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。
语法格式如下:
.item{flex-basis:<number>|auto;}5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。
语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}6.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。
其语法格式如下:
.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致。
auto表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)。
更详细点击链接:你干嘛
第四章
一、组件的定义及属性
组件是页面视图层(WXML) 的基本组成单元, 组件组合可以构建功能强大的页面结构。 小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8 类(30多个) 基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。 组件的语法格式如下:
< 标签名 属性名= ”属性值” > 内容...< /标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如 id 、class 、style 、hidden 、data- ∗ 、bind ∗/ catch∗ 等。
■ id 组件的唯一表示, 保持整个页面唯一, 不常用。
■ class 组件的样式类, 对应WXSS 中定义的样式。
■ style 组件的内联样式, 可以动态设置内联样式。
■ hidden 组件是否显示, 所有组件默认显示。
■ data- ∗ 自定义属性, 组件触发事件时, 会发送给事件处理函数。事件处理函数可以通过传入参数对象的 currentTarget. dataset 方式来获取自定义属性的值。
■ bind ∗/ catch∗ 组件的事件, 绑定逻辑层相关事件处理函数。
二、容器视图组件
容器视图组件是能容纳其他组件的组件, 是构建小程序页面布局的基础组件, 主要包括 view 、scroll - view 和 swiper 组件。
2.1 view
view 组件是块级组件, 没有特殊功能, 主要用于布局展示, 相当于 HTML 中的div ,是布局中最基本的用户界面(User Interface ,UI ) 组件,通过设置 view 的 CSS 属性可以实现各种复杂的布局。

2.2 scroll - view
通过设置 scroll - view 组件的相关属性可以实现滚动视图的功能,其属性如表所示。

2.3 swiper
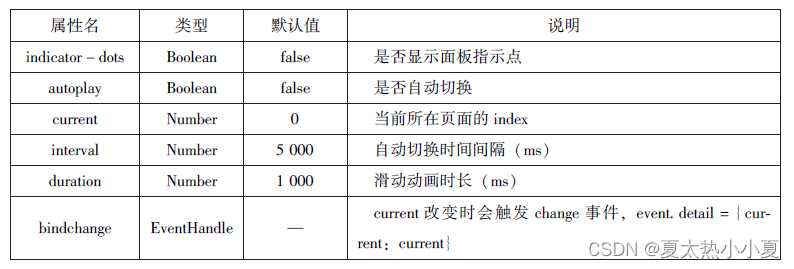
swiper 组件可以实现轮播图、图片预览、滑动页面等效果。 一个完整的 swiper 组件由< swiper/ > 和< swiper- item/ > 两个标签组成,它们不能单独使用。 < swiper/ > 中只能放置一个或多个< swiper- item/ > , 若放置其他组件则会被删除;< swiper-item/ > 内部可以放置任何组件,默认宽高自动设置为100%。 swiper组件的属性如表所示。

三、基础内容组件
基础内容组件包括 icon 、text 和 progress ,主要用于在视图页面中展示图标、文本和进度条等信息。
3.1 icon
icon 组件即图标组件,通常用于表示一种状态,如 success 、info 、warn 、waiting 、cancel 等。 其属性如表所示。

3.2 text
text 组件用于展示内容, 类似 HTML 中的< span> ,text 组件中的内容支持长按选中,支持转义字符“ \”,属于行内元素。 text 组件的属性如表所示。

3.3 progress
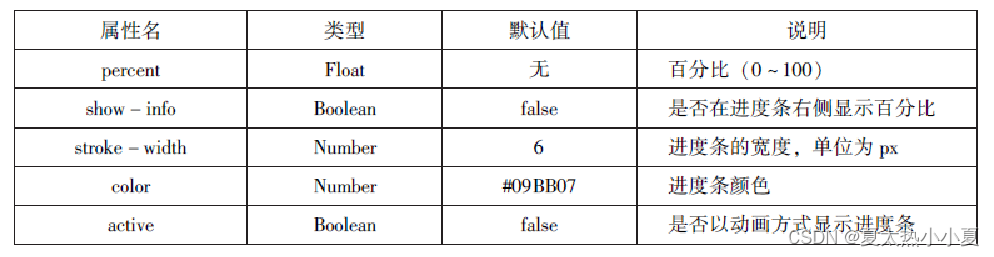
progress 组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress 组件属于块级元素,其属性如表所示。

四、表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。 表单组件不仅可以放置在< form/ > 标签中使用,还可以作为单独组件和其他组件混合使用。
4.1 button
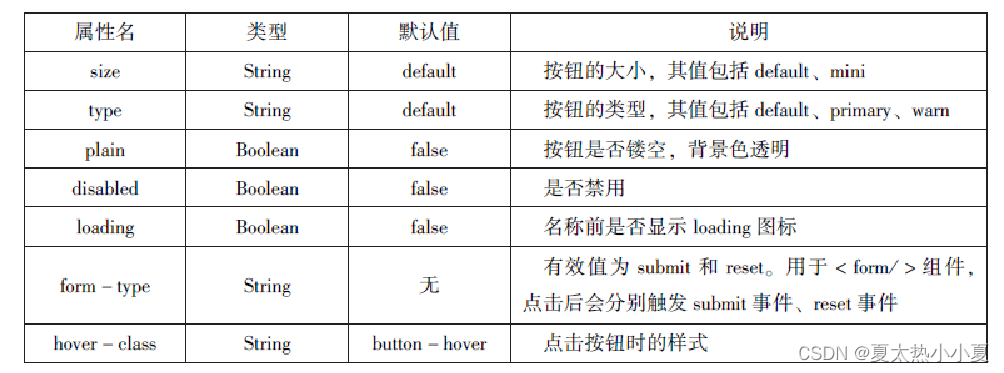
button 组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。 一般来说,在一个程序中一个按钮至少有3 种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当< button> 被< form/ > 包裹时,可以通过设置form- type 属性来触发表单对应的事件。 button 组件的属性如表所示。

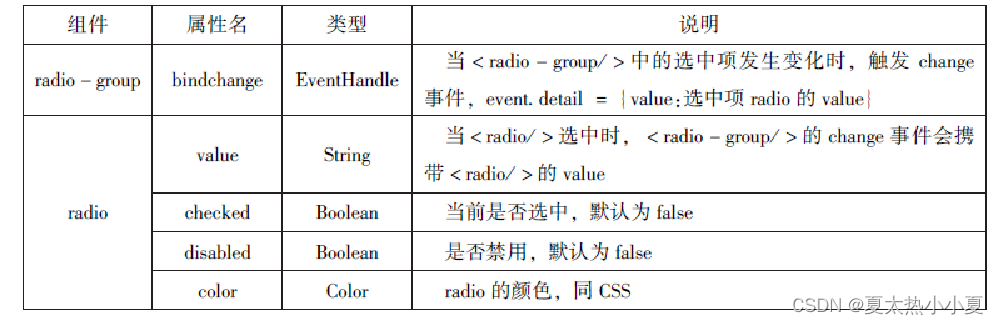
4.2 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由< radio - group/ > (单项选择器) 和< radio / > ( 单选项目) 两个组件组合而成, 一个包含多个< radio / > 的< radio - group/ > 表示一组单选项, 在同一组单选项中< radio / > 是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。 它们的属性如表所示。

4.3 checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由< checkbox - group/ > (多项选择器) 和< checkbox / > (多选项目) 两个组件组合而成。 一个< checkbox - group/ > 表示一组选项,可以在一组选项中选中多个选项。 它们的属性如表所示。

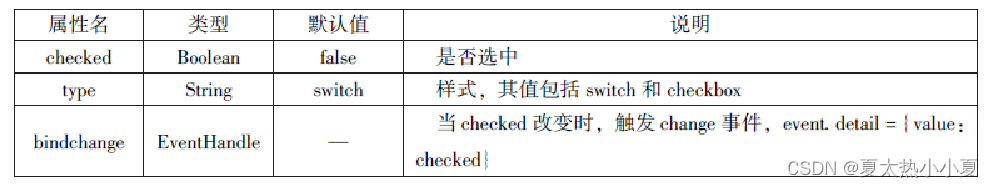
4.4 switch
switch 组件的作用类似开关选择器, 其属性如表所示。

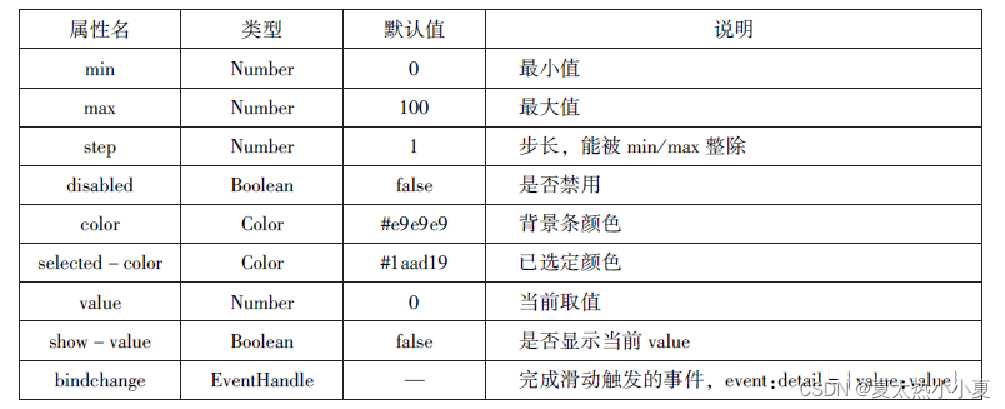
4.5 slider
slider 组件为滑动选择器,可以通过滑动来设置相应的值,其属性如表所示。

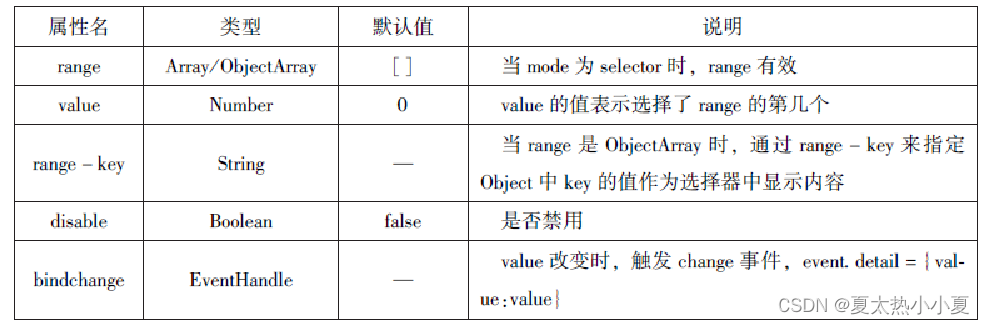
4.6 picker
picker 组件为滚动选择器,当用户点击picker 组件时,系统从底部弹出选择器供用户选择。 picker 组件目前支持5 种选择器,分别是: selector (普通选择器)、multiSelector (多列选择器)、time (时间选择器)、date (日期选择器)、region (省市选择器)。
1.普通选择器
普通选择器(mode= selector ) 的属性如表所示。

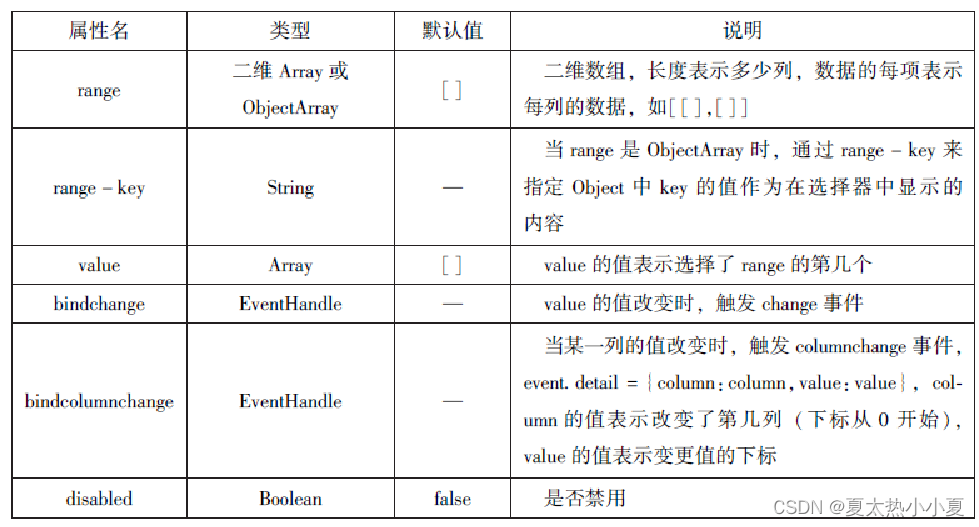
2.多列选择器
多列选择器(mode= multiSelector) 允许用户从不同列中选择不同的选择项, 其选项是二维数组或数组对象。 多列选择器的属性如表所示。

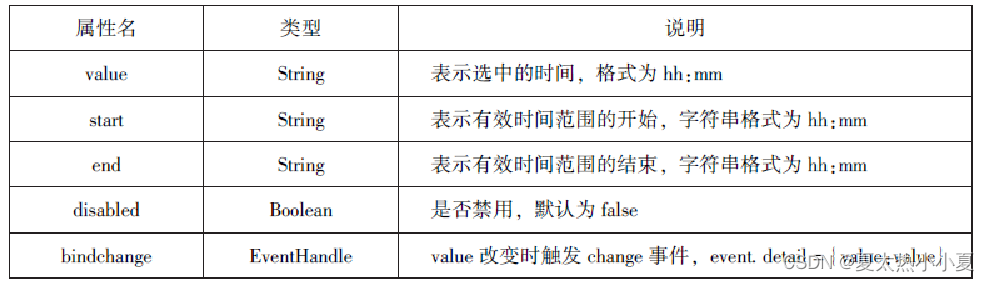
3.时间选择器、日期选择器
时间选择器(mode= time) 可以用于从提供的时间选项中选择相应的时间,其属性如表 所示。

日期选择器(mode= date) 可以用于从提供的日期选项中选择相应的日期,其属性如表所示。

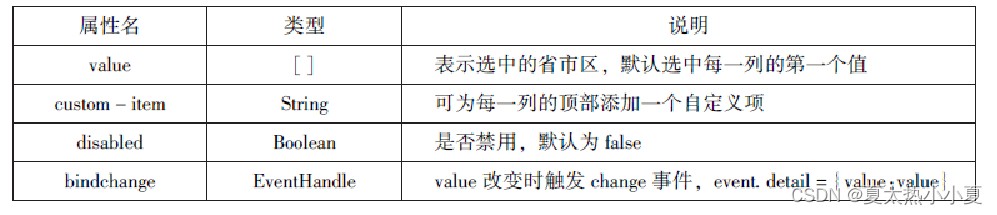
4.省市选择器
省市选择器(mode= region) 是小程序的新版本提供的选择快速地区的组件,其属性如表所示。

4.7 picker-view
picker- view组件为嵌入页面的滚动选择器。 相对于 picker 组件,picker- view组件的列的个数和列的内容由用户通过< picker- view-column/ > 自定义设置。 picker- view组件的属性如表所示。

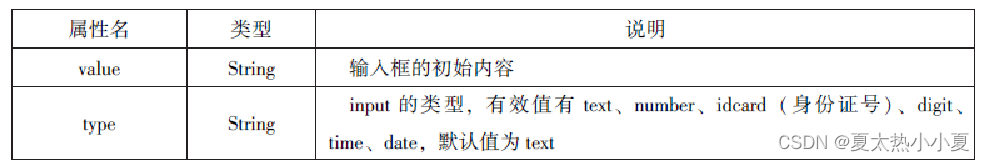
4.8 input
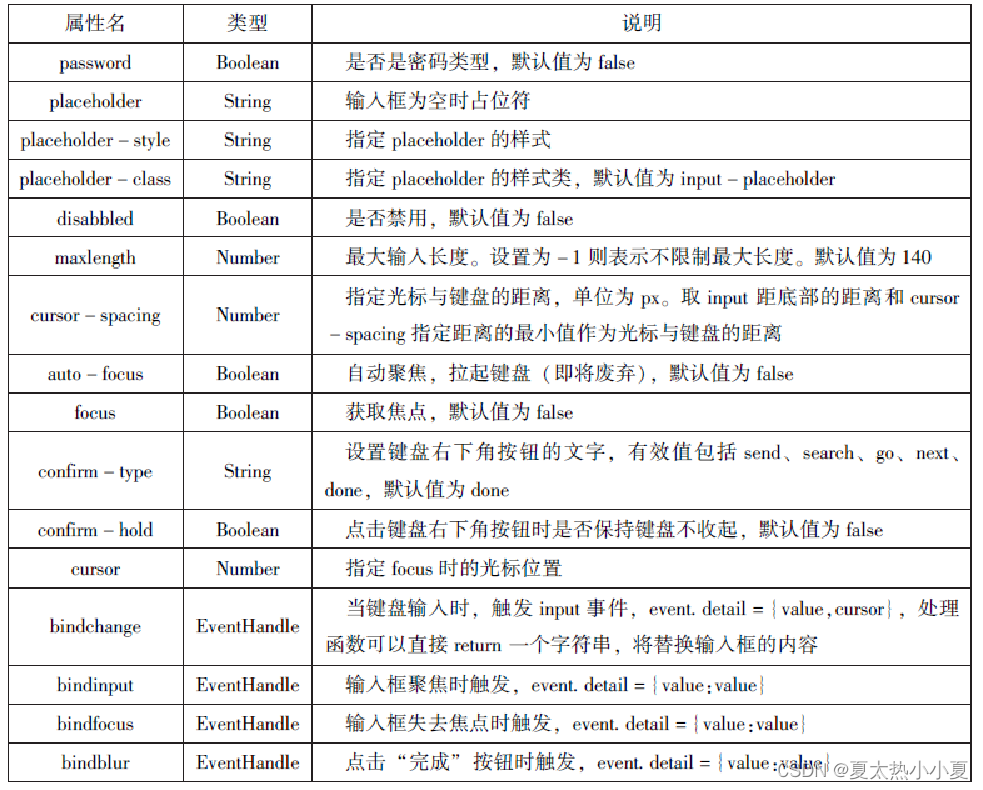
input 组件为输入框,用户可以输入相应的信息,其属性如表所示。


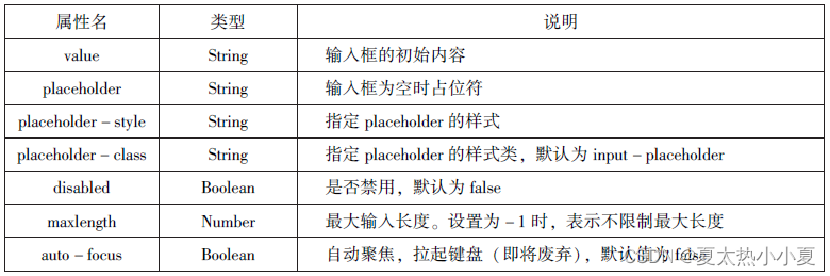
4.9 textarea
textarea 组件为多行输入框组件,可以实现多行内容的输入。 textarea 组件的属性如表所示。


4.10 label
label 组件为标签组件,用于提升表单组件的可用性。 label 组件支持使用 for 属性找到对应的 id ,或者将控件放在该标签下,当点击 label 组件时,就会触发对应的控件。 for 属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。 目前,label 组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >。
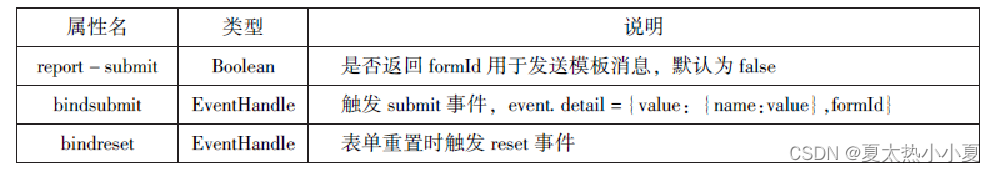
4.11 form
form 组件为表单组件,用来实现将组件内的用户输入信息进行提交。 当< form/ > 表单中 formType 为 submit 的< button/ > 组件时, 会将表单组件中的 value 值进行提交。 form 组件的属性如表所示。

五、多媒体组件
多媒体组件包括image (图像)、audio (音频)、video(视频)、camera (相机) 组件,使用这些组件, 可以让页面更具有吸引力。
5.1 image
image 组件为图像组件, 与HTML中的< img/ > 类似,系统默认image 组件的宽度为300 px、高度为2250 px,image 组件的属性如表所示。
 image组件中的mode 属性有 13 种模式, 其中缩放模式有4 种,裁剪模式有9 种。
image组件中的mode 属性有 13 种模式, 其中缩放模式有4 种,裁剪模式有9 种。
1.缩放模式
scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素。
aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。 也就是说,可以将图片完整地显示出来。
aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
widthFix 宽度不变,高度自动变化,保持原图宽高比不变。
2.裁剪模式
■ top不缩放图片, 只显示图片的顶部区域。
■ bottom 不缩放图片, 只显示图片的底部区域。
■ center不缩放图片, 只显示图片的中间区域。
■ left 不缩放图片, 只显示图片的左边区域。
■ right 不缩放图片, 只显示图片的右边区域。
■ top-left 不缩放图片, 只显示图片的左上边区域。
■ top-right 不缩放图片, 只显示图片的右上边区域。
■ bottom-right 不缩放图片, 只显示图片的左下边区域。
5.2 audio
audio 组件用来实现音乐播放、暂停等,其属性如表所示。

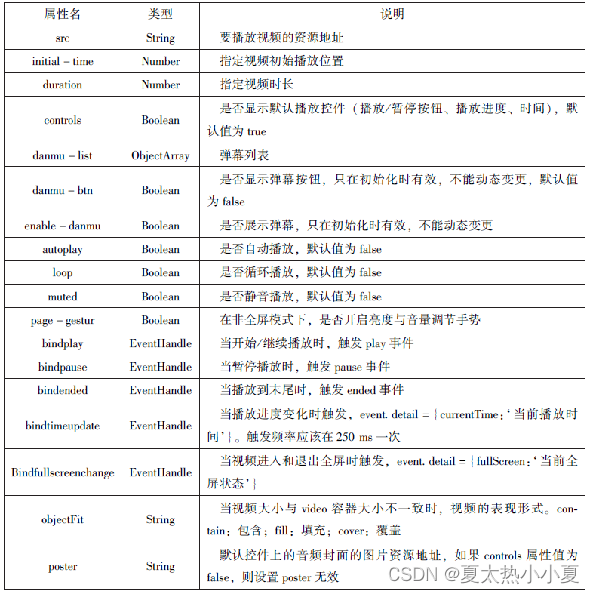
5.3 video
video 组件用来实现视频的播放、暂停等。

5.4 camera
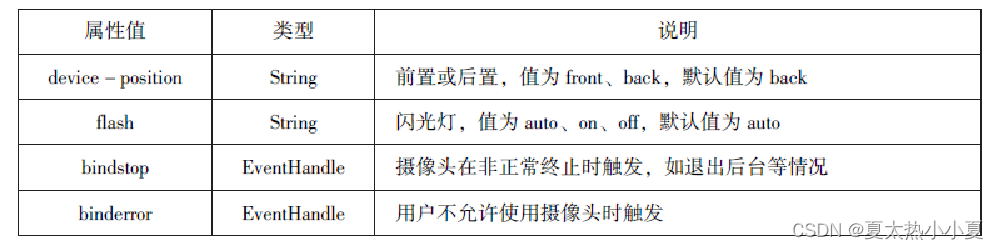
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如表所示。

六、其他组件
在小程序中,除了前面介绍的组件以外,map 组件和 canvas 组件比较常用。
6.1 map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务) 或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。
map件的属性如表所示。


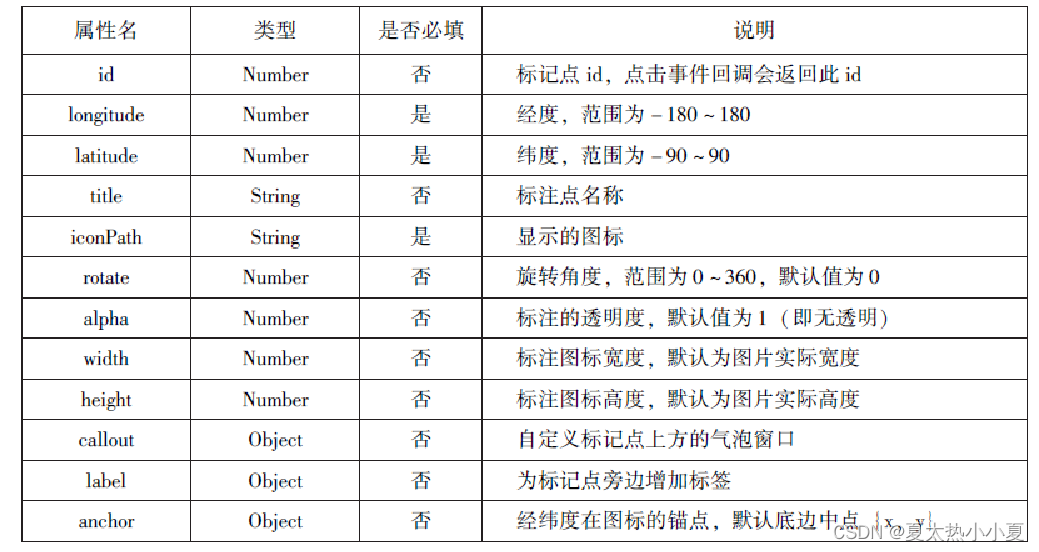
map 组件的 markers 属性用于在地图上显示标记的位置,其相关属性如表所示。
 map组件的polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如表所示。
map组件的polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如表所示。

6.2 canvas
canvas 组件用来绘制图形,相当于一块无色透明的普通图布。canvas 组件本身并没有绘图能力, 仅仅是图形容器,通过绘图 API 实现绘图功能。在默认情况下,canvas 组件的默认宽度为300px,高度为225px,同一页面中的 canvas-id 不能重复,否则会出错。canvas组件的属性如表所示。

实现绘图需要3步:
(1) 创建一个canvas绘图上下文。
var context=wx:createCanvasContext(‘myCanvas‘)(2) 使用canvas绘图上下文进行绘图描述。
Context.draw()(3) 画图。
Context.draw()更详细点击链接:跳
第五章
5.1 即速应用概述
5.1.1 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具, 用户只需简单拖拽可视化组件, 就可以实现在线小程序开发。据不完全统计, 在微信小程序正式发布的1 年内, 在即速应用上打包代码并成功上线的微信小程序已经超过5 万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单, 零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样, 种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台 即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。
目前, 即速应用有4 个版本, 分别为基础版、高级版、尊享版和旗舰版。 基础版为免费使用的版本, 适合制作个人小程序, 其他版本根据功能不同可以满足不同企业的需求。 即速应用的应用范围主要包括以下类型:
(1) 资讯类: 新闻、媒体。
(2) 电商类: 网购(服装、电器、读书、母婴……)。
(3) 外卖类: 餐饮及零售。
(4) 到店类: 餐饮及酒吧。
(5) 预约类: 酒店、KTV、家教、家政, 其他服务行业。
5.1.2 即速应用界面介绍
登录即速应用官网, 单击“注册” 按钮, 在页面填写相应信息, 即可完成注册。 完成注册后, 即可登录账号, 使用即速应用。
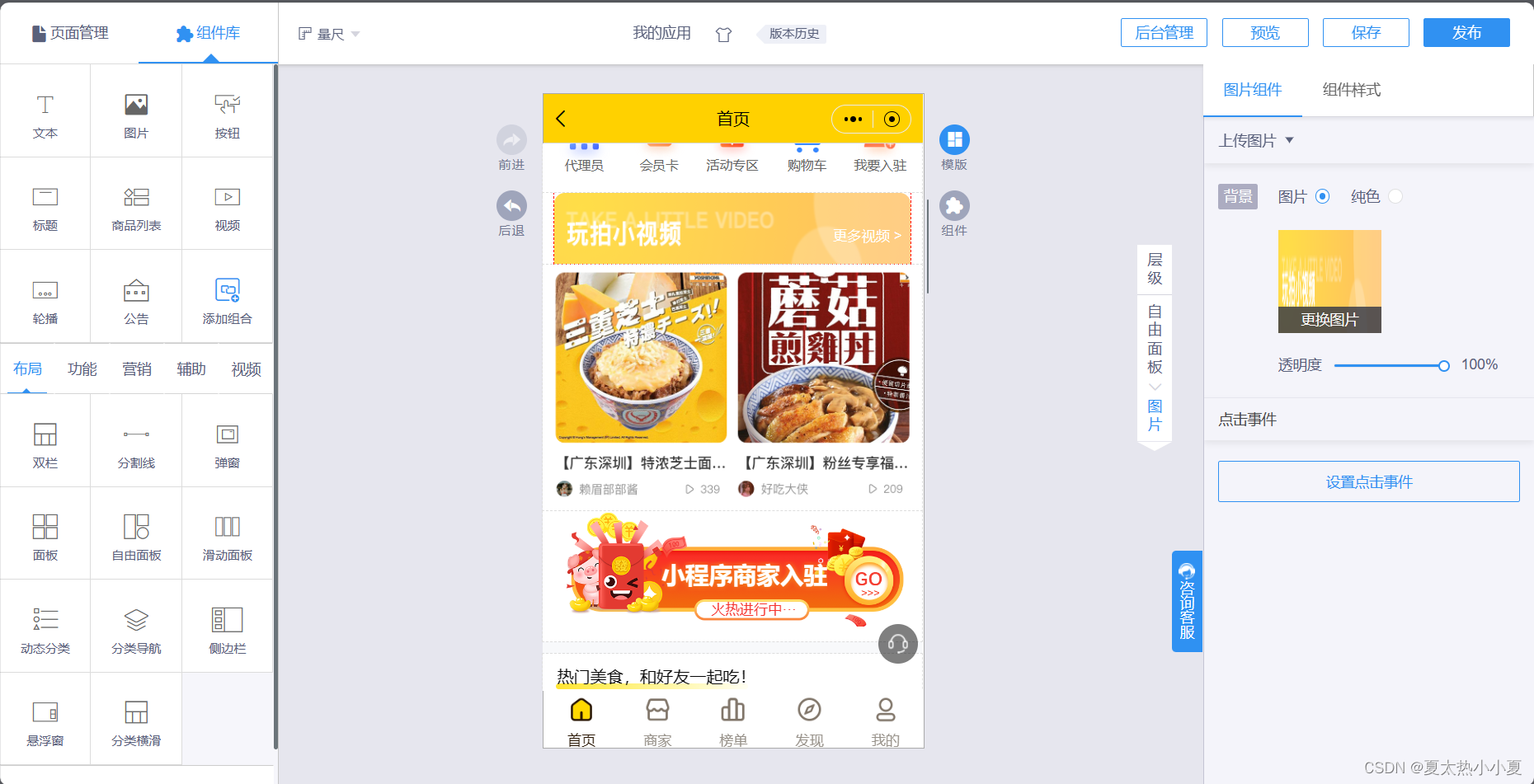
即速应用的主界面主要分为4 个区域, 分别为菜单栏、工具栏、编辑区和属性面板, 如图所示。

1.菜单栏
菜单栏中的“风格” 选项用于设置小程序页面的风格颜色, “管理” 选项用于进入后台管理页面, “帮助” 选项用于提示帮助功能, “客服” 选项用于进入客服界面, “历史”选项用来恢复前项操作, “预览” 选项用在PC端预览制作效果, “保存” 选项用于保存已制作的内容, “生成” 选项用于实现小程序打包上线设置。
2.工具栏
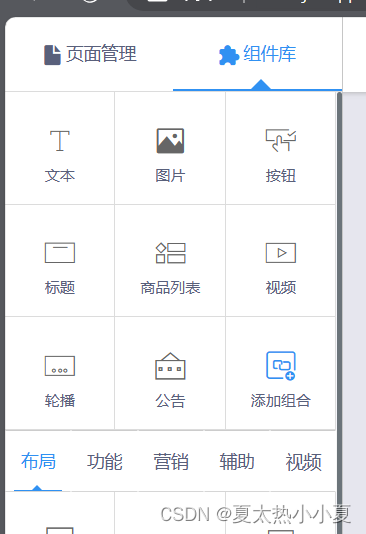
工具栏包括“页面管理” “组件库” 2 个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库” 有9 个基础组件、7 个布局组件、18 个高级组件和2 个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域, 通过拖拽组件实现页面制作, 右边的“前进” “后退” 选项可以进行恢复操作, “模板” 选项可以用来选择模板, “元素” 选项可以用来显示页面中的组件及其层次关系, “数据” 选项可以用来进行页面数据管理, “模块” 选项可以用来选择模块。
4.属性面板
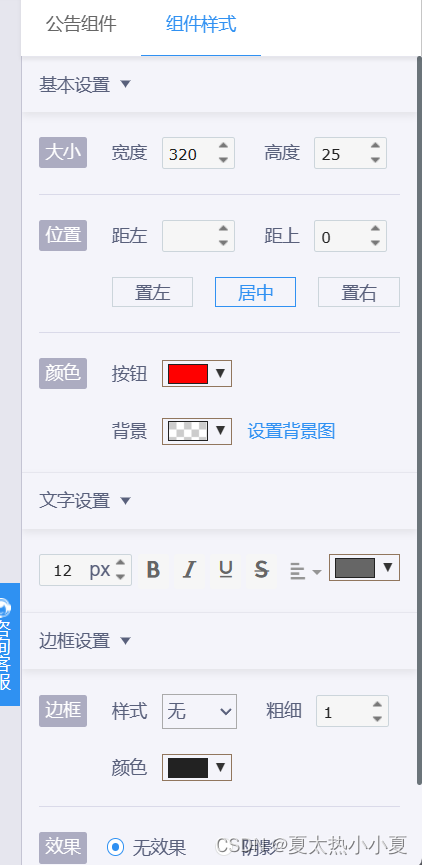
属性面板用来设置选定组件的属性及样式, 包括“组件” 和“组件样式” 两个选项卡。“组件” 选项卡用来设置组件内容及点击事件; “组件样式” 选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
5.2 即速应用组件
即速应用提供了大量的组件供用户快速布局页面, 包括7 个布局组件、9 个基本组件、18 个高级组件和2 个其他组件。
5.2.1 基本组件
基本组件是小程序页面常用的组件, 包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频, 如图5 -12 所示。

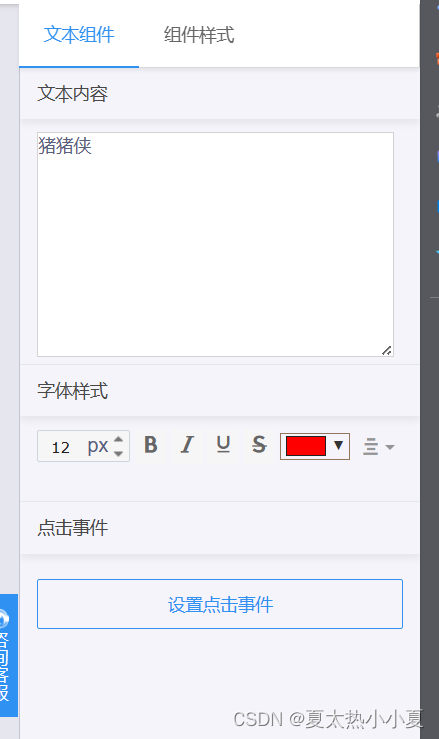
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。 文本组件的属性面板如图所示。



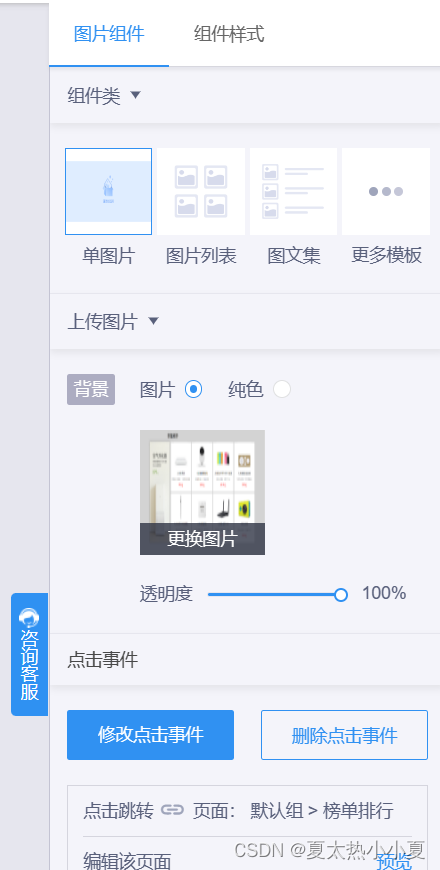
2.图片组件
图片组件用于在页面中展示图片, 其属性面板如图所示。



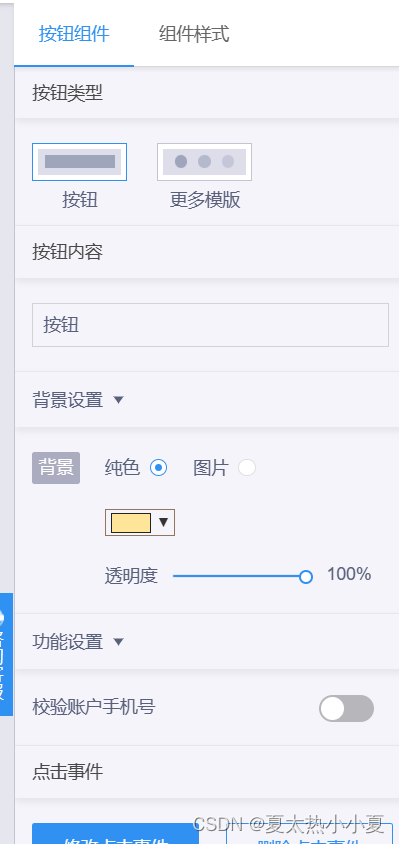
3.按钮组件
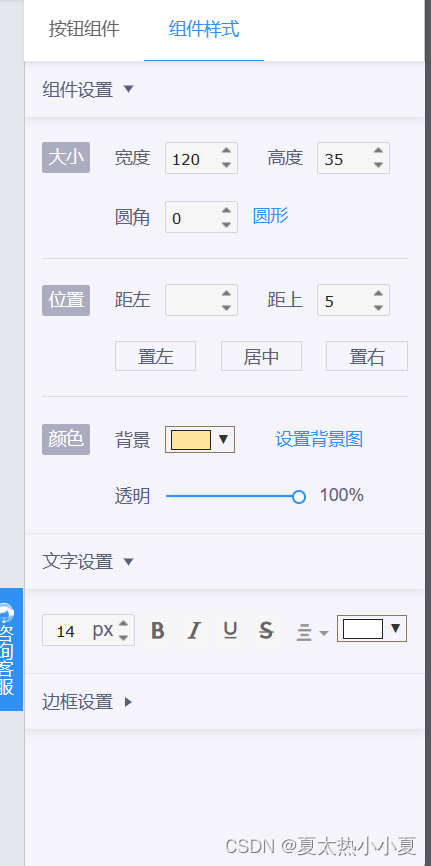
按钮组件用于在页面中设置按钮, 其属性面板如图所示。



4.标题组件
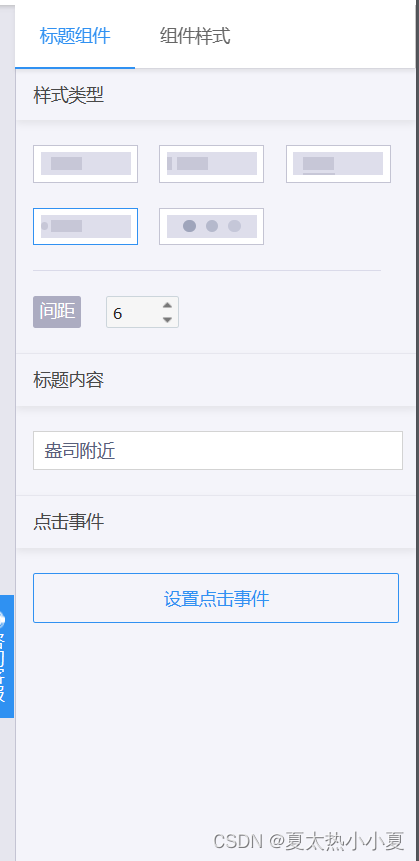
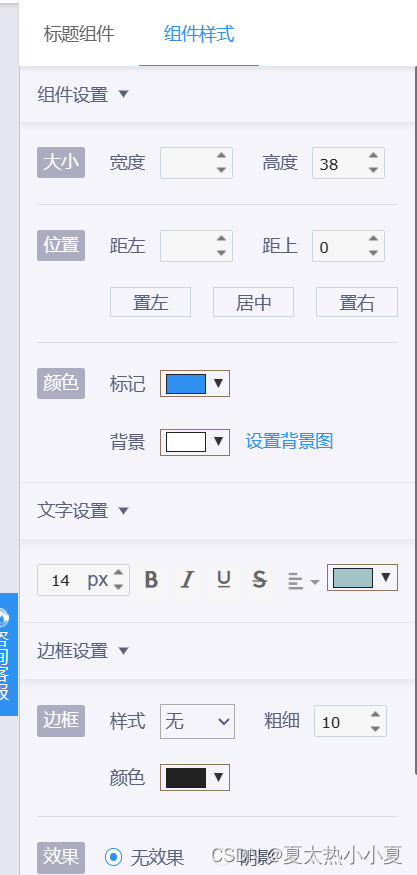
标题组件用于在页面中设置标题, 其属性面板如图所示。



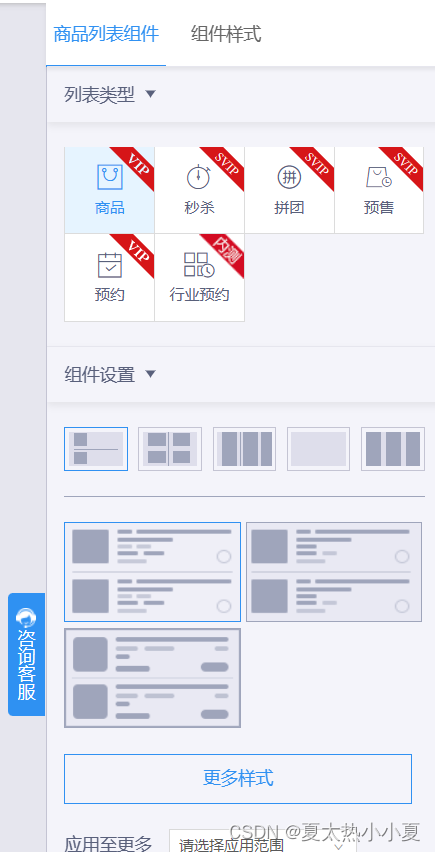
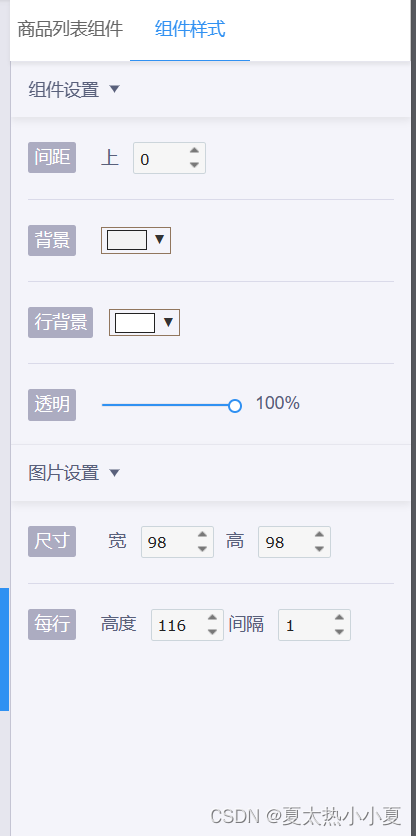
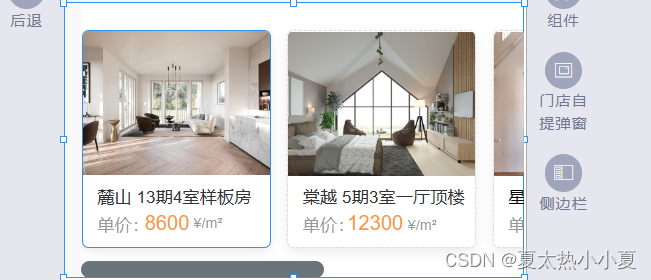
5.商品列表
商品列表用于在页面中设置商品列表, 其属性面板如图所示。



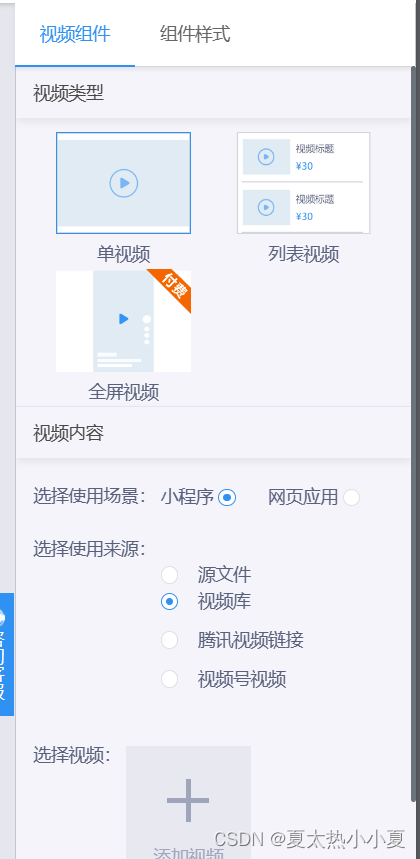
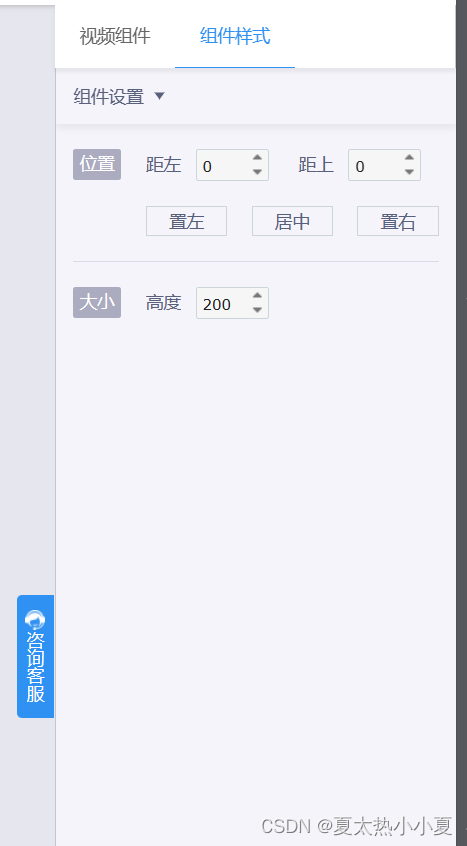
6.视频列表
视频列表用于在页面中设置视频, 其属性面板如图所示。



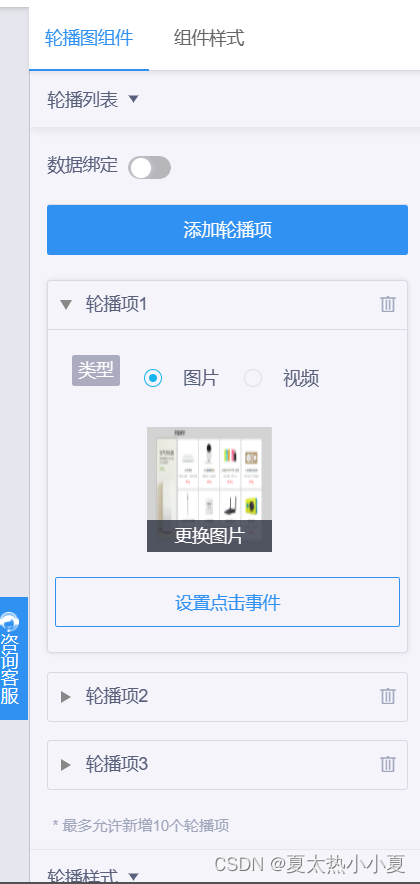
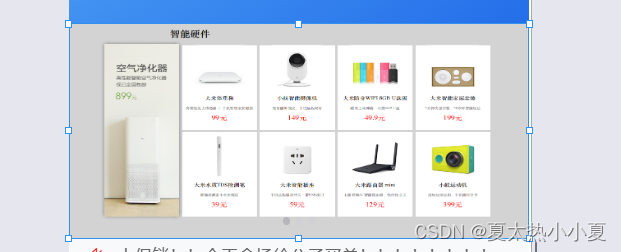
7.轮播图
轮播图用于在页面中设置图片轮播展示, 其属性面板如图所示。



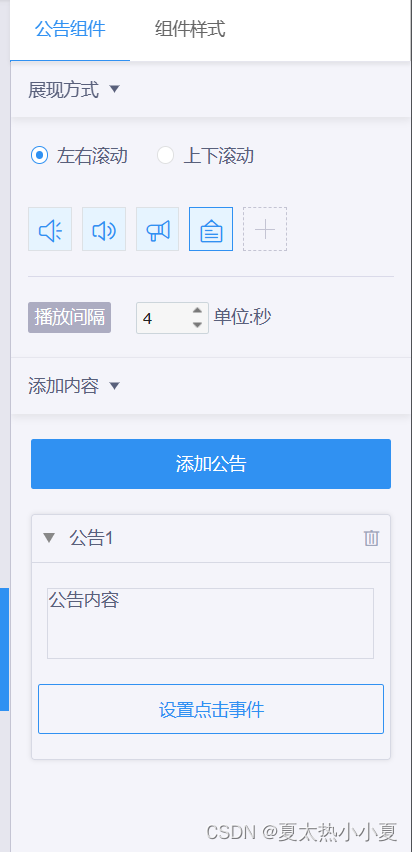
8.公告
公告用于在页面中设置图片公告展示, 其属性面板如图所示。



9.添加组合
可以在组合模板库选择需要的模板添加。

5.2.2 布局组件
布局组件用于设计页面布局, 主要包括双栏、分割线、弹窗、面板、自由面板、滑动面板、动态分类、分类导航、侧边栏、悬浮窗和分类横滑,如图所示。

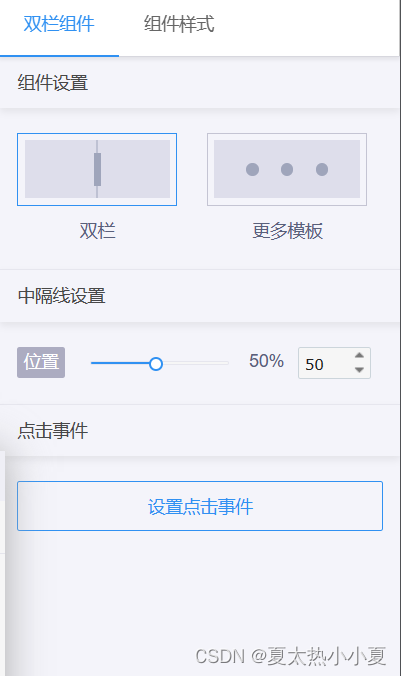
1.双栏组件
双栏组件用来布局整体, 它可以把一个区块分为两部分, 操作时显示一个分隔的标志, 便于操作, 预览时则不会出现。 双栏组件默认设置每个栏占50% 总宽, 也可以按实际需要调整比例。



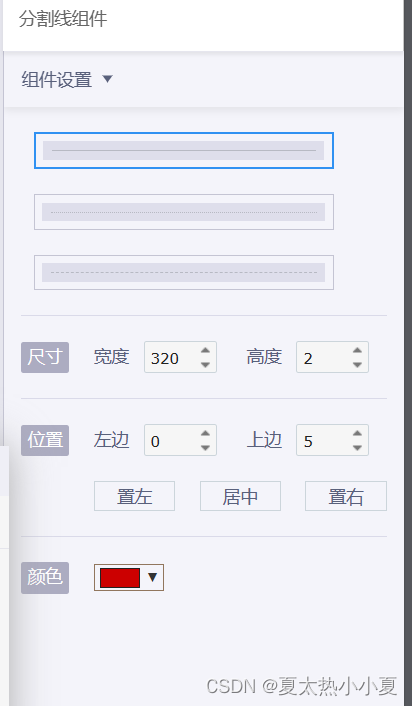
2.分割线
分割线组件被放置于任意组件之间, 用于实现分割。 分割线组件的属性面板。


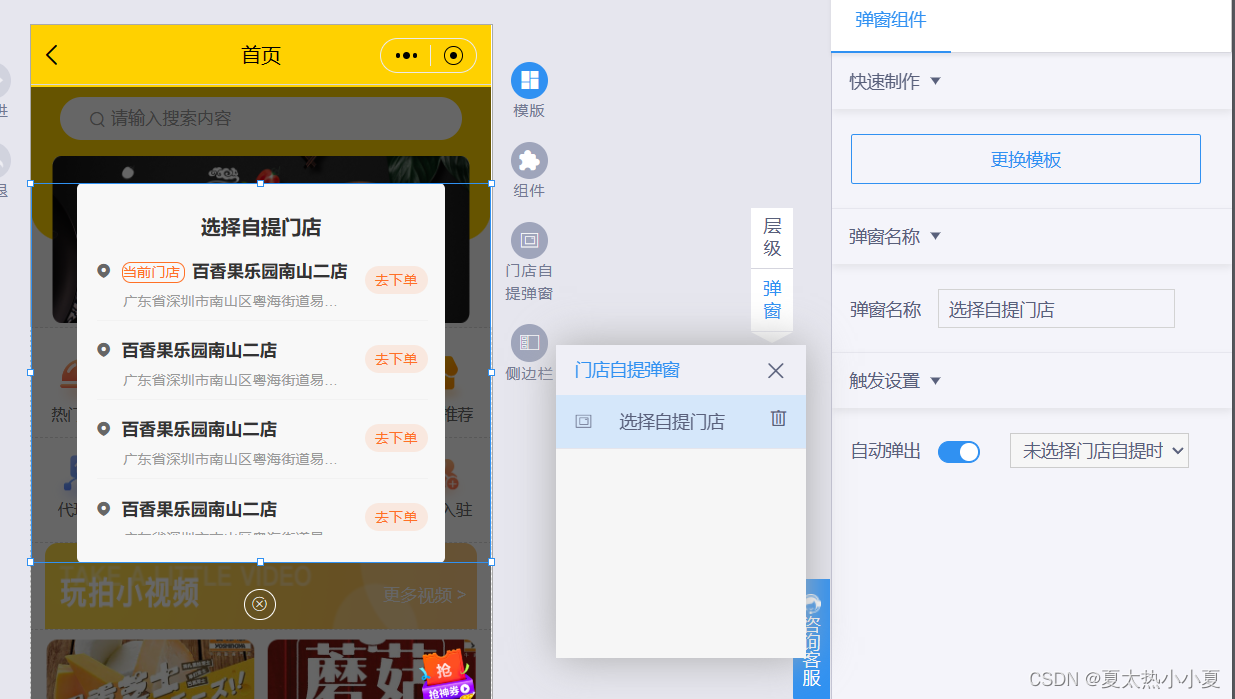
3. 弹窗
弹窗在使用的过程中不需要对其进行点击,只要有人打开小程序,那么就能够看到这弹窗内容。这样就能保证把重要信息告知给顾客。弹窗组件的属性面板。

4. 面板
面板可以更快的创建一个功能区。面板组件的属性。



5. 自由面板
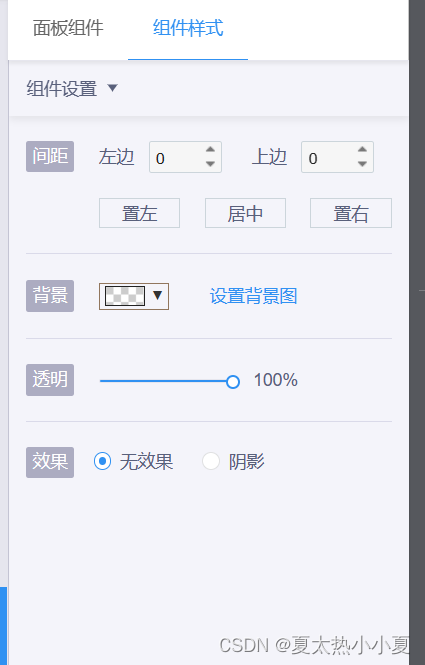
自由面板在面板的基础上,可以实现更多的样式。自由面板组件的属性面板。



6. 滑动面板
滑动面板可以更便捷的展示想要展示的同类信息。滑动面板组件的属性面板。



7. 动态分类
实现分类多页面展示。动态分类组件的属性面板。



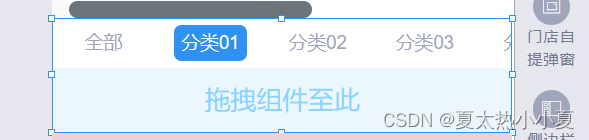
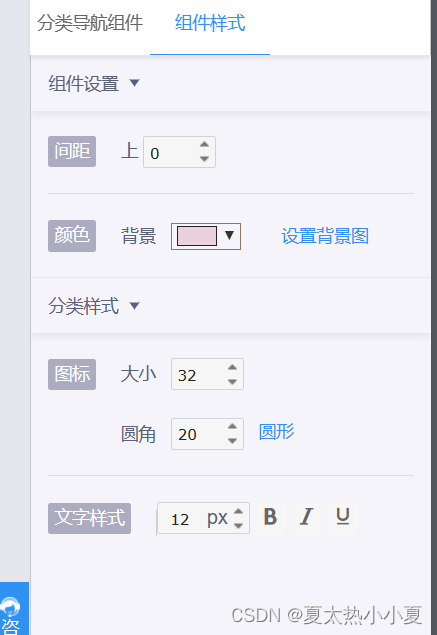
8. 分类导航
分类导航需要和动态分类配合使用。将分类导航与动态分类做数据绑定,小程序端点击导航将跳转至对应的动态分类页面。


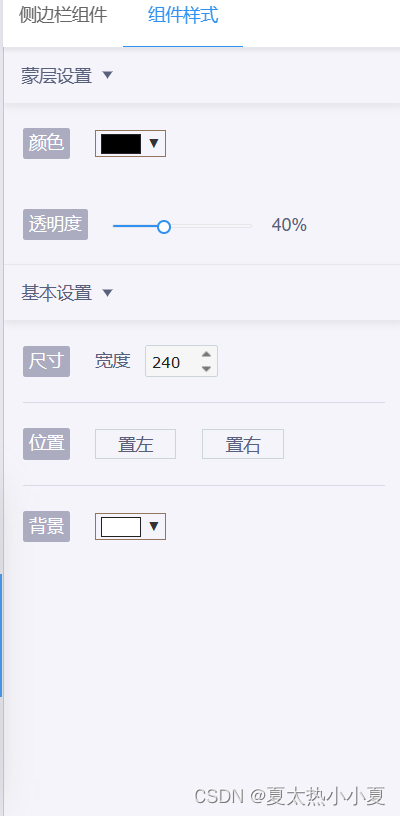
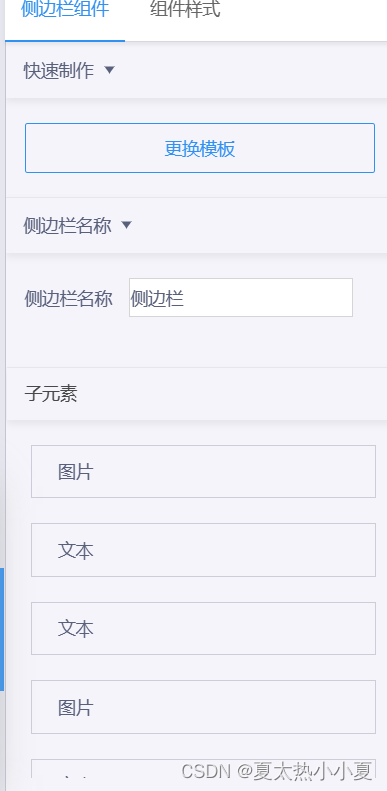
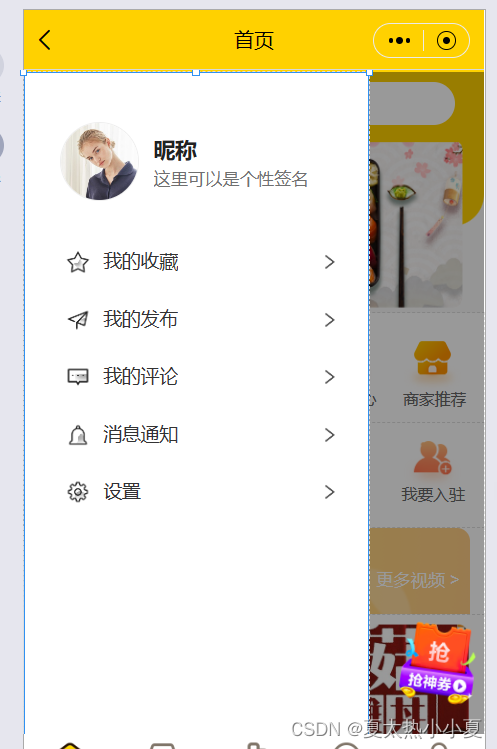
9. 侧边栏
更简洁的展示设置等功能,不用再点点点。侧边栏组件的属性面板。



10. 悬浮窗
悬浮窗展示在屏幕下方,可以让用户更容易注意到。悬浮窗组件的属性面板。



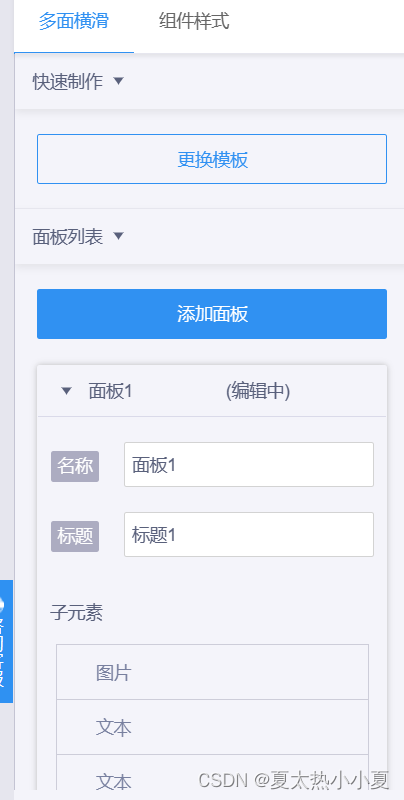
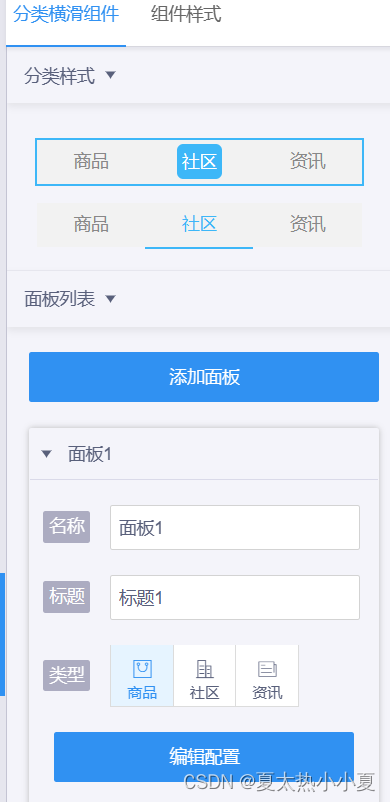
11. 分类横滑
在一个面板内展示不同分类的内容。分类横滑组件的属性面板。



5.3 即速应用后台管理器
即速应用后台提供了非常强大的后台管理, 开发者在后台进行修改操作就可以让数据即时更新, 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
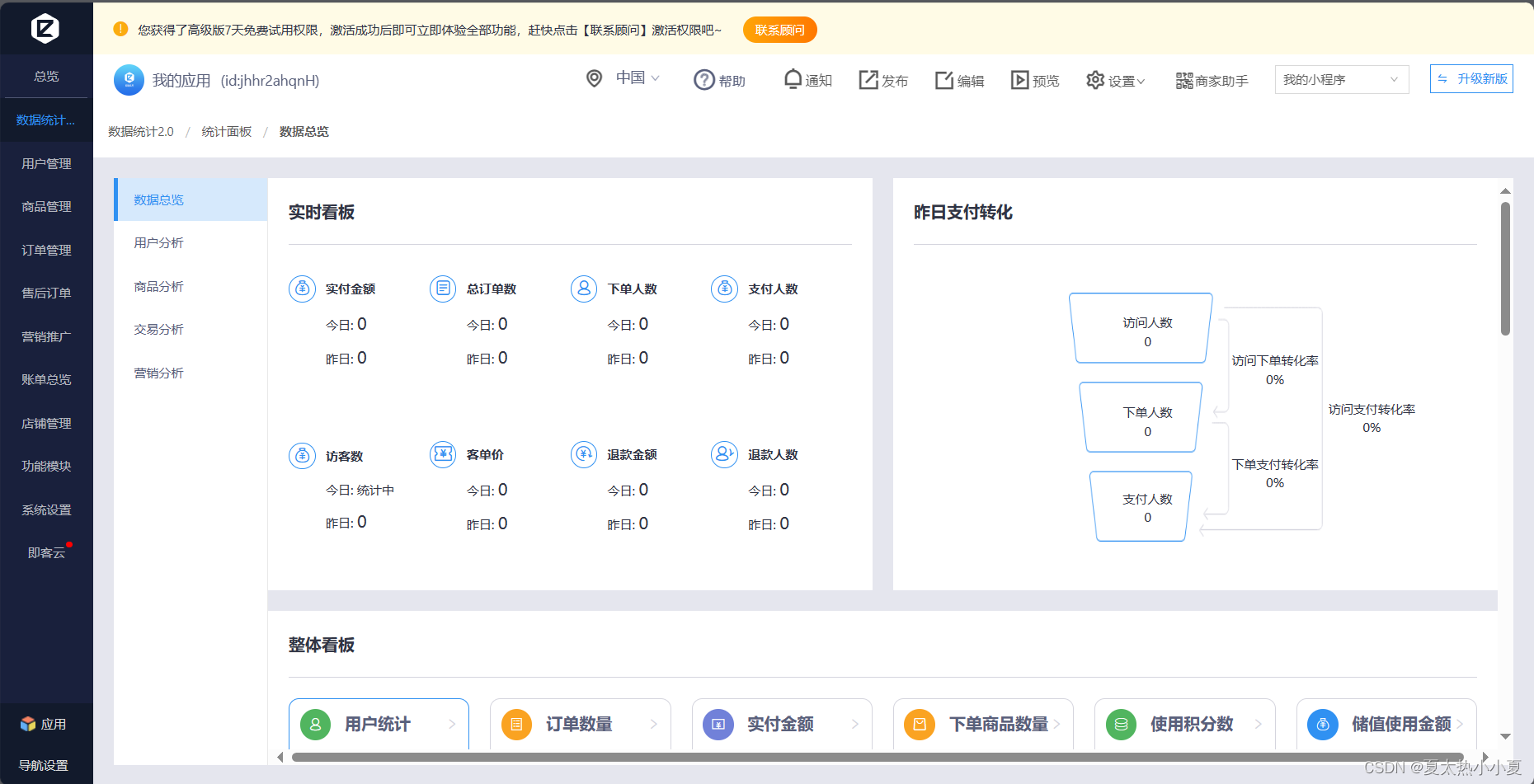
5.3.1 数据管理
数据管理包括数据总览、访客分析和传播数据功能。 数据总览提供小程序总浏览量、昨日/ 今日访问量、总用户量、总订单数及浏览量曲线图, 如图所示。

访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等, 便于管理者更好地做好营销工作。
传播数据主要是用于提供新老访客的比例, 以及访客使用哪些主要平台打开应用的次数及占比。
5.3.2 分享设置
分享设置主要提供可以分享应用的方式, 如图所示。

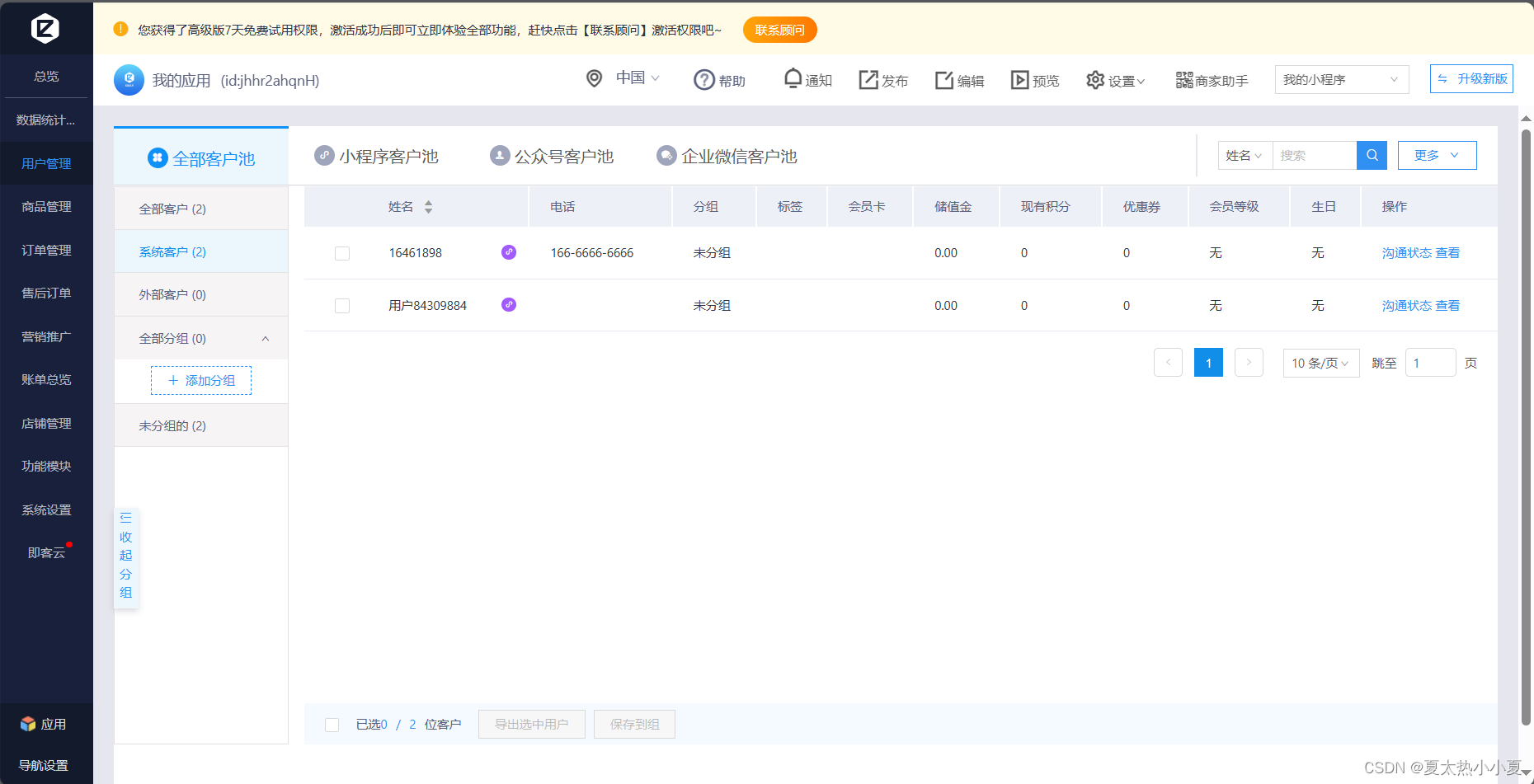
5.3.3 用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图所示。

5.3.4 应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据。
5.3.5 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
5.3.6 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
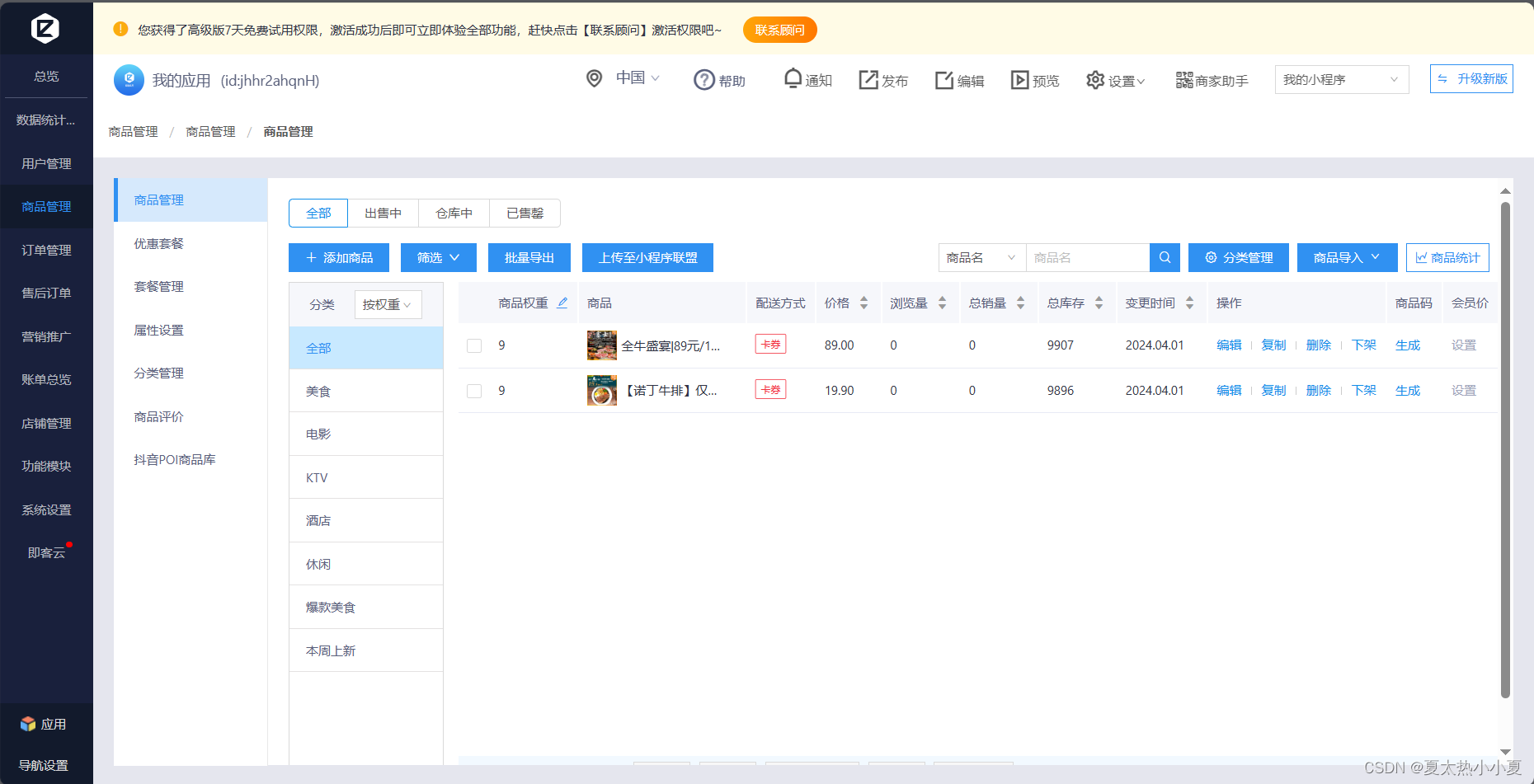
5.3.7 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。

5.3.8 经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
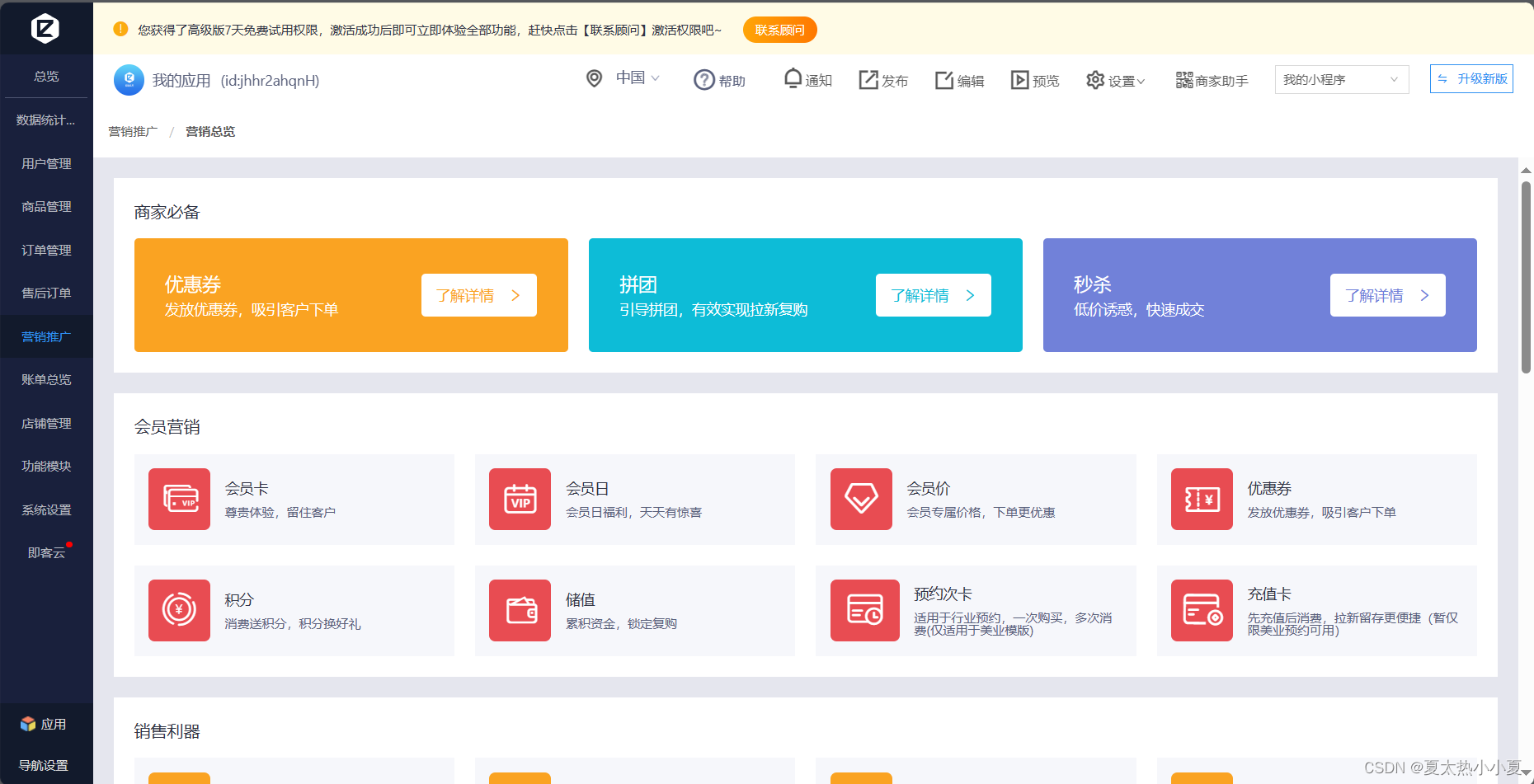
5.3.9 营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。

5.3.10 多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
5.4 打包上传
即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
5.4.1 打包
现在打包需要相关的权限,在获取权限后即可执行相关操作。

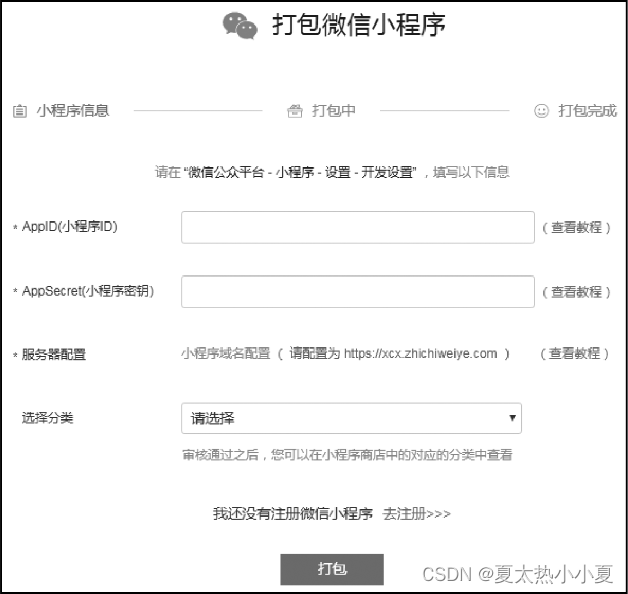
进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图 所示的页面。

选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图所示的页面。

通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图所示。单击“下载” 按钮, 即可下载该小程序代码包。

5.4.2 上传
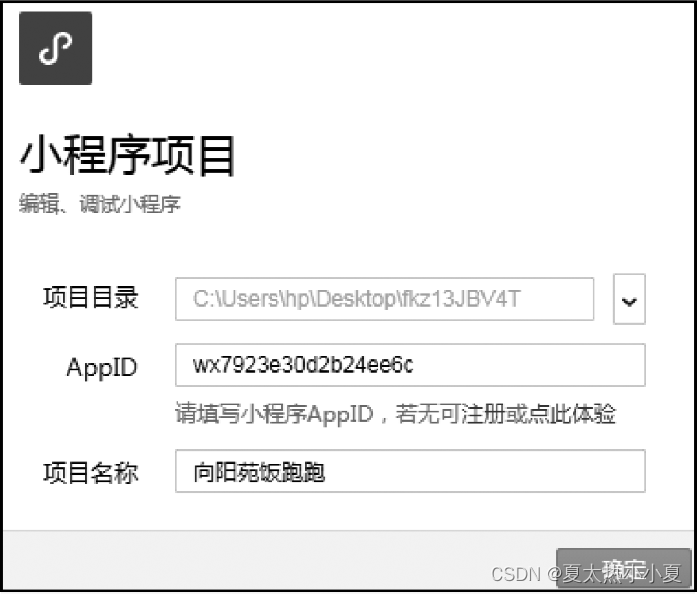
打开微信Web 开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图所示。

单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传, 如图所示。

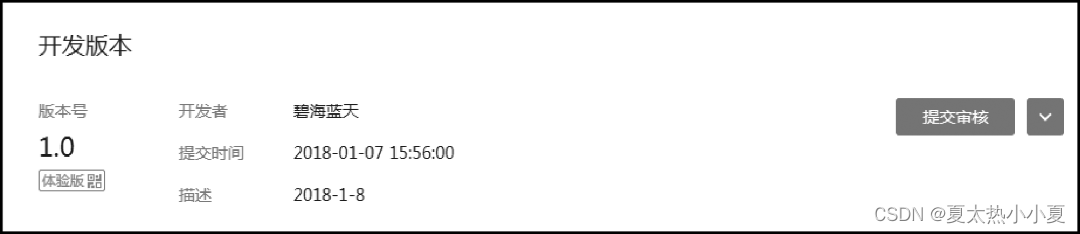
上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息, 如图所示。 待审核通过后, 即可在“微信” → “发现” → “小程序” 中搜索到该小程序。

第六章
6.1 网络API
微信小程序处理的数据通常从后台服务器获取, 再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。 微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。 微信开发团队提供了10 个网络API接口。
■ wx.request(Object) 接口 用于发起HTTPS请求。
■ wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
■ wx.downloadFile(Object)接口 用于下载文件资源到本地。
■ wx.connectSocket(Object)接口 用于创建一个 WebSocket 连接。
■ wx.sendSocketMessage(Object)接口 用于实现通过 WebSocket 连接发送数据。
■ wx.closeSocket(Object) 接口 用于关闭 WebSocket 连接。
■ wx.onSocketOpen(Object)接口 用于监听 WebSocket 连接打开事件。
■ wx.onSocketError(CallBack) 接口用于监听 WebSocket 错误。
■ wx.onSocketMessage(CallBack) 接口 用于实现监听 WebSocket 接收到服务器的消息事件。
■ wx.onSocketClose(CallBack) 接口 用于实现监听 WebSocket 关闭。
6.1.1 发起网络请求
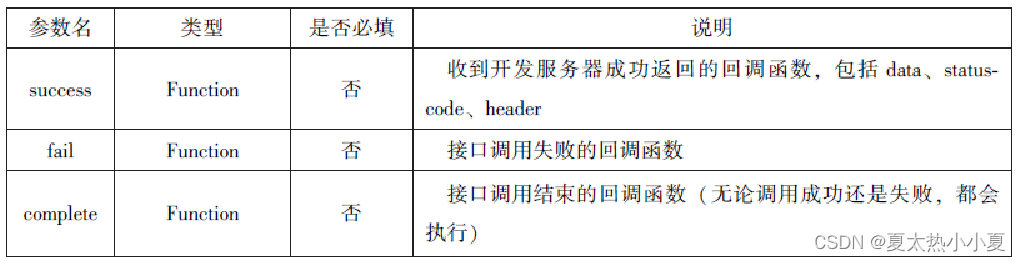
wx.request(Object) 实现向服务器发送请求、获取数据等各种网络交互操作, 其相关参数如表所示。一个微信小程序同时只能有5 个网络请求连接, 并且是HTTPS请求。


6.1.2 上传文件
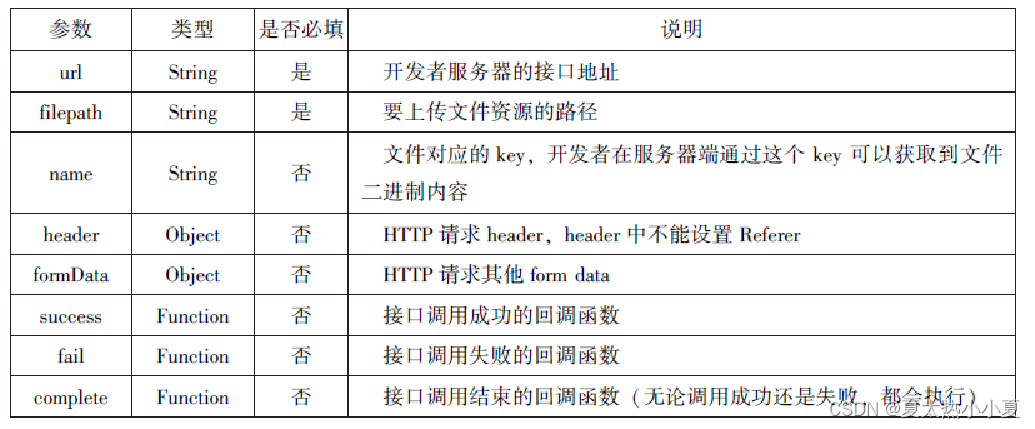
wx.uploadFile(Object) 接口用于将本地资源上传到开发者服务器, 并在客户端发起一个HTTPSPOST 请求, 其相关参数如表所示。

通过 wx.uploadFile(Object) , 可以将图片上传到服务器并显示。
6.1.3 下载文件
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地, 在客户端直接发起一个 HTTPGET 请求, 返回文件的本地临时路径。 其相关参数如表所示。

6.2 多媒体API
多媒体API 主要包括图片API、录音API、音频播放控制API、音乐播放控制API 等, 其目的是丰富小程序的页面功能。
6.2.1 图片API
图片API 实现对相机拍照图片或本地相册图片进行处理, 主要包括以下4个API 接口:
■ wx.chooseImage(Object) 接口用于从本地相册选择图片或使用相机拍照。
■ wx.previewImage(Object) 接口用于预览图片。
■ wx.getImageInfo(Object) 接口用于获取图片信息。
■ wx.saveImageToPhotosAlbum(Object) 接口用于保存图片到系统相册。
1.选择图片或拍照
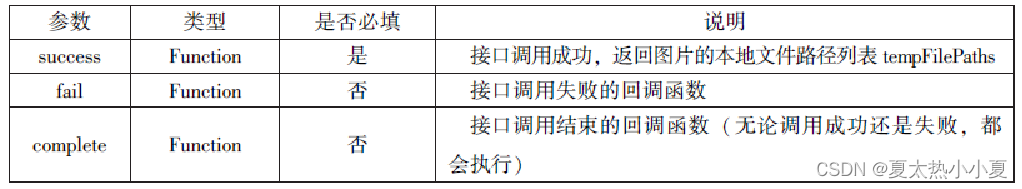
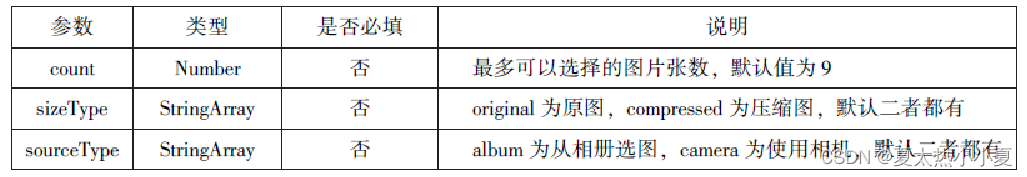
wx.chooseImage(Object) 接口用于从本地相册选择图片或使用相机拍照。 拍照时产生的临时路径在小程序本次启动期间可以正常使用, 若要持久保存, 则需要调用 wx.saveFile 保存图片到本地。 其相关参数如表所示。


若调用成功, 则返回 tempFilePaths 和 tempFiles , tempFilePaths 表示图片在本地临时文件路径列表。 tempFiles 表示图片的本地文件列表, 包括 path 和 size 。
2.预览图片
wx.previewImage(Object)接口主要用于预览图片, 其相关参数如表所示。

3.获取图片信息
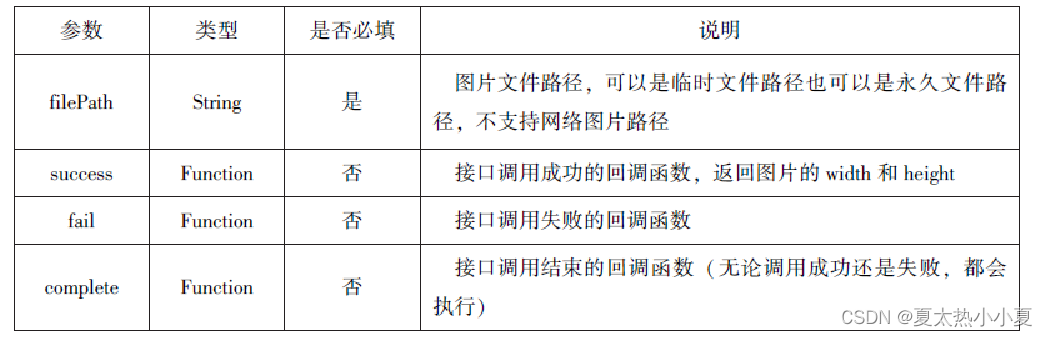
wx.getImageInfo(Object)接口用于获取图片信息, 其相关参数如表所示。

4.保存图片到系统相册
wx.saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册, 需要得到用户授权scope.writePhotosAlbum。 其相关参数如表所示。

6.2.2 录音API
录音API 提供了语音录制的功能, 主要包括以下两个API 接口:
■ wx.startRecord(Object) 接口用于实现开始录音。
■ wx.stopRecord(Object) 接口用于实现主动调用停止录音。
1.开始录音
wx.startRecord(Object) 接口用于实现开始录音。 当主动调用 wx.stopRecord(Object) 接口或者录音超过1 分钟时, 系统自动结束录音, 并返回录音文件的临时文件路径。 若要持久保存, 则需要调用wx.saveFile()接口。 其相关参数如表所示。

2.停止录音
wx.stopRecord(Object) 接口用于实现主动调用停止录音。
6.2.3 音频播放控制API
音频播放控制API 主要用于对语音媒体文件的控制, 包括播放、暂停、停止及audio 组件的控制, 主要包括以下3 个API:
■ wx.playVoice(Object) 接口用于实现开始播放语音。
■ wx.pauseVoice(Object) 接口用于实现暂停正在播放的语音。
■ wx.stopVoice(Object) 接口用于结束播放语音。
1.播放语音
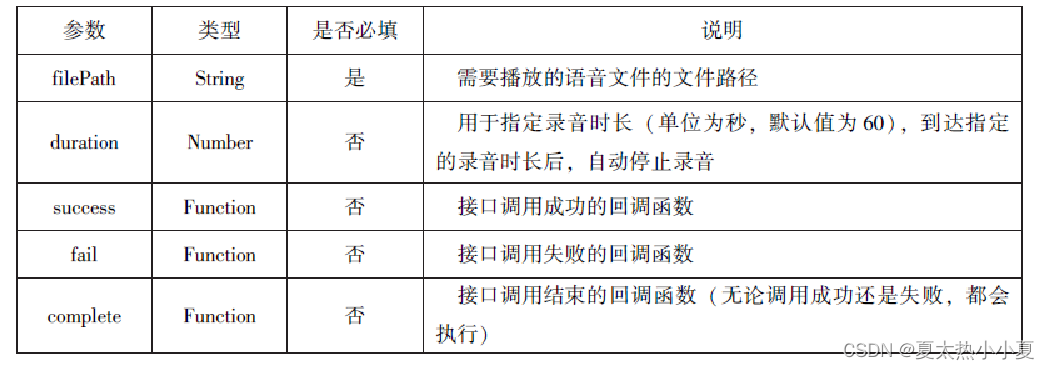
wx.playVoice(Object) 接口用于开始播放语音, 同时只允许一个语音文件播放, 如果前一个语音文件还未播放完, 则中断前一个语音文件的播放。 其相关参数如表所示。

2.暂停播放
wx.pauseVoice(Object) 用于暂停正在播放的语音。再次调用 wx.playVoice(Object) 播放同一个文件时, 会从暂停处开始播放。 如果想从头开始播放, 则需要先调用 wx.stopVoice(Object) 。
3.结束播放
wx.stopVoice(Object) 用于结束播放语音。
6.2.4 音乐播放控制API
音乐播放控制API 主要用于实现对背景音乐的控制, 音乐文件只能是网络流媒体, 不能是本地音乐文件。 音乐播放控制API 主要包括以下8 个API:
■ wx.playBackgroundAudio(Object) 接口 用于播放音乐。
■ wx.getBackgroundAudioPlayerState(Object) 接口 用于获取音乐播放状态。
■ wx.seekBackgroundAudio(Object) 接口 用于定位音乐播放进度。
■ wx.pauseBackgroundAudio() 接口 用于实现暂停播放音乐。
■ wx.stopBackgroundAudio() 接口 用于实现停止播放音乐。
■ wx.onBackgroundAudioPlay(CallBack) 接口 用于实现监听音乐播放。
■ wx.onBackgroundAudioPause(CallBack) 接口 用于实现监听音乐暂停。
■ wx.onBackgroundAudioStop(CallBack) 接口 用于实现监听音乐停止。
1.播放音乐
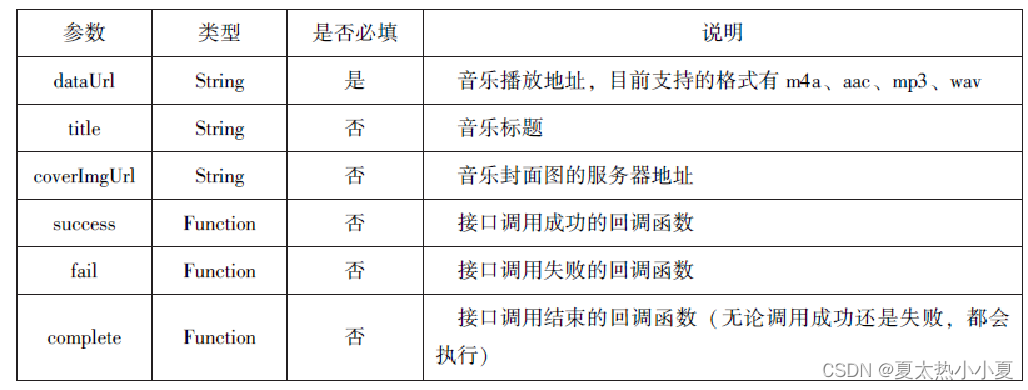
wx.playBackgroundAudio(Object) 用于播放音乐, 同一时间只能有一首音乐处于播放状态, 其相关参数如表所示。

2.获取音乐播放状态
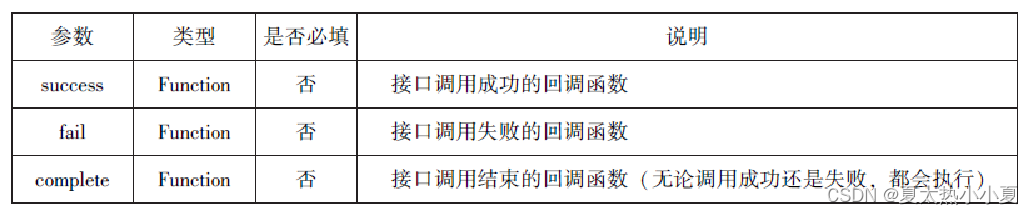
wx.getBackgroundAudioPlayerState(Object) 接口用于获取音乐播放状态, 其相关参数如表 所示。

接口调用成功后返回的参数如表所示。

3. 控制音乐播放进度
wx.seekBackgroundAudio(Object) 接口用于控制音乐播放进度, 其相关参数如表所示。

4.暂停播放音乐
wx.pauseBackgroundAudio() 接口用于暂停播放音乐。
5.停止播放音乐
wx.stopBackgroundAudio() 接口用于停止播放音乐。
6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放, 通常被wx.playBackgroundAudio(Object)方法触发, 在 CallBack 中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停, 通常被wx.pauseBackgroundAudio()方法触发。 在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack) 接口用于实现监听音乐停止, 通常被音乐自然播放停止或wx.seekBackgroundAudio(Object) 方法导致播放位置等于音乐总时长时触发。 在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序 music 为案例来展示音乐API的使用。该小程序的4个页面分别为 music.wxml、music.wxss、music.json、music.js。
6.3 文件API
从网络上下载或录音的文件都是临时保存的, 若要持久保存, 需要用到文件API。 文件API 提供了打开、保存、删除等操作本地文件的能力, 主要包括以下5 个API 接口:
■ wx.saveFile(Object) 接口 用于保存文件到本地。
■ wx.getSaveFileList(Object) 接口 用于获取本地已保存的文件列表。
■ wx.getSaveFileInfo(Object) 接口 用于获取本地文件的文件信息。
■ wx.removeSaveFile(Object) 接口 用于删除本地存储的文件。
■ wx.openDocument(Object) 接口 用于新开页面打开文档, 支持格式: doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
wx.saveFile(Object) 用于保存文件到本地, 其相关参数如表所示。

2.获取本地文件列表
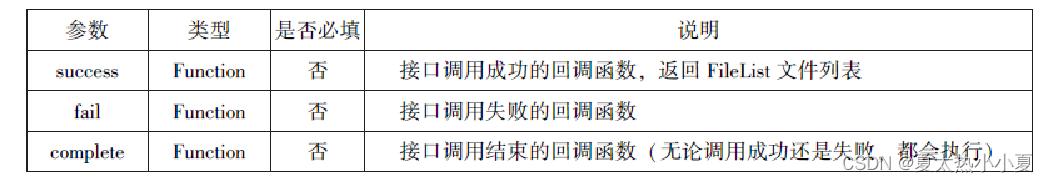
wx.getSaveFileList(Object) 接口用于获取本地已保存的文件列表, 如果调用成功, 则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00 到当前时间的秒数) 文件列表。 其相关参数如表所示。

3.获取本地文件的文件信息
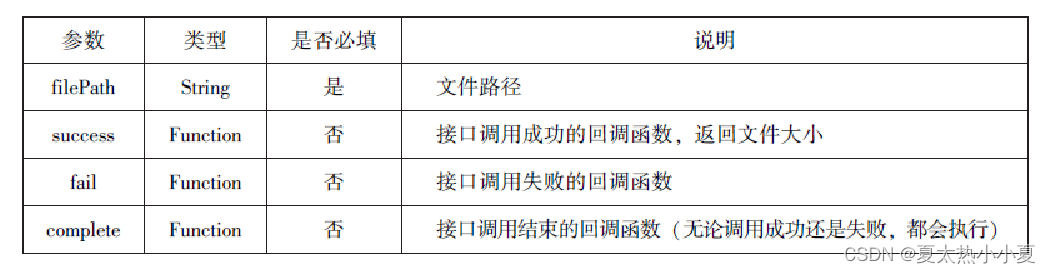
wx.getSaveFileInfo(Object) 接口用于获取本地文件的文件信息, 此接口只能用于获取已保存到本地的文件, 若需要获取临时文件信息, 则使用 wx.getFileInfo(Object) 接口。 其相关参数如表所示。

4.删除本地文件
wx.removeSaveFile(Object) 接口用于删除本地存储的文件, 其相关参数如表所示。

5.打开文档
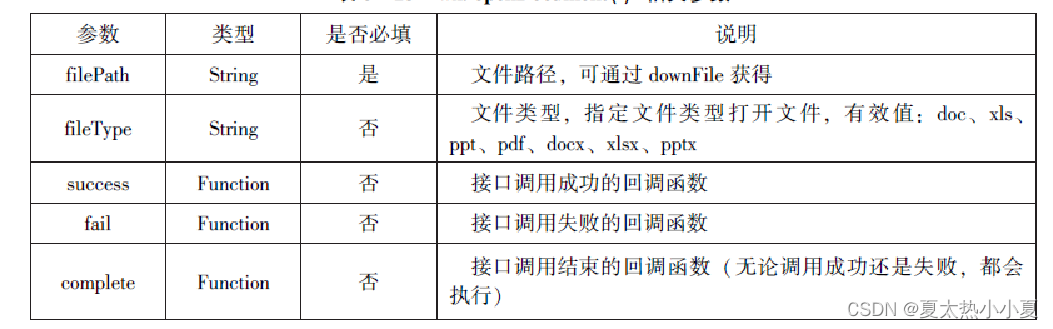
wx.openDocument(Object) 接口用于新开页面打开文档, 支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx, 其相关参数如表所示。

6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
■ wx.setStorage(Object) 或 wx.setStorageSync(key,data) 接口 用于设置缓存数据。
■ wx.getStorage(Object) 或 wx.getStorageSync(key) 接口 用于获取缓存数据。
■ wx.removeStorage(Object) 或 wx.removeStorageSync(key) 接口 用于删除指定缓存数据。
■ wx.clearStorage() 或 wx.clearStorageSync() 接口 用于清除缓存数据。
其中, 带Sync后缀的为同步接口, 不带Sync后缀的为异步接口。
6.4.1 保存数据
1.wx.setStorage(Object)
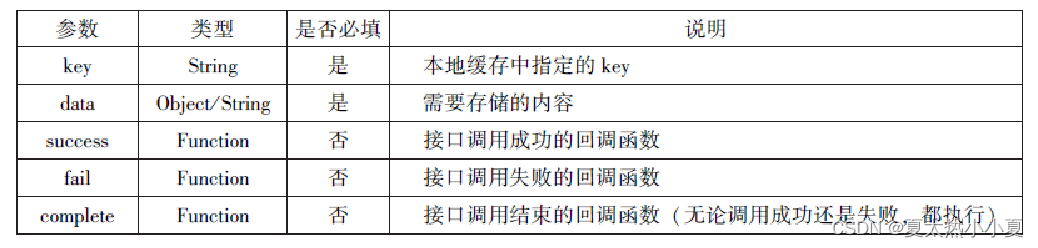
wx.setStorage(Object) 接口将数据存储到本地缓存接口指定的key中, 接口执行后会覆盖原来key对应的内容。 其参数如表所示。

2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data) 是同步接口, 其参数只有key和data。
wx.setStorageSync('age','25')6.4.2 获取数据
1.wx.getStorage(Object)
wx.getStorage(Object) 接口是从本地缓存中异步获取指定key对应的内容。 其相关参数如表所示。

2.wx.getStorageSync(key)
wx.getStorageSync(key) 从本地缓存中同步获取指定key对应的内容。 其参数只有key。
6.4.3 删除数据
1.wx.removeStorage(Object)
wx.removeStorage(Object) 接口用于从本地缓存中异步移除指定key。 其相关参数如表所示。

2.wx.removeStorageSync(key)
wx.removeStorageSync(key) 接口用于从本地缓存中同步删除指定key对应的内容。 其参数只有key。

6.4.4 清空数据
1.wx.clearStorage()
wx.clearStorage() 接口用于异步清理本地数据缓存, 没有参数。
2.wx.clearStorageSync()
wx.clearStorageSync() 接口用于同步清理本地数据缓存。
6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息, 小程序支持WGS84和GCj02标准, WGS84标准为地球坐标系, 是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统, 是由WGS84坐标系经加密后的坐标系, 又称为火星坐标系。 默认为WGS84标准, 若要查看位置需要使用GCj02标准。 主要包括以下3 个API接口:
■ wx.getLocation(Object) 接口 用于获取位置信息。
■ wx.chooseLocation(Object) 接口 用于选择位置信息。
■ wx.openLocation(Object) 接口 用于通过地图显示位置。
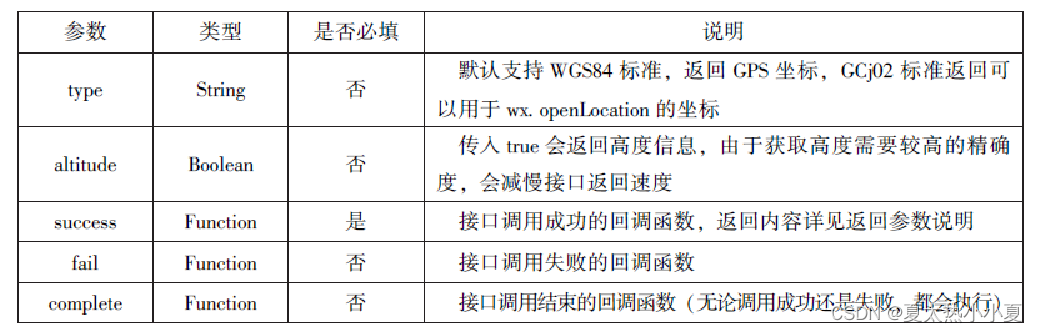
6.5.1 获取位置信息
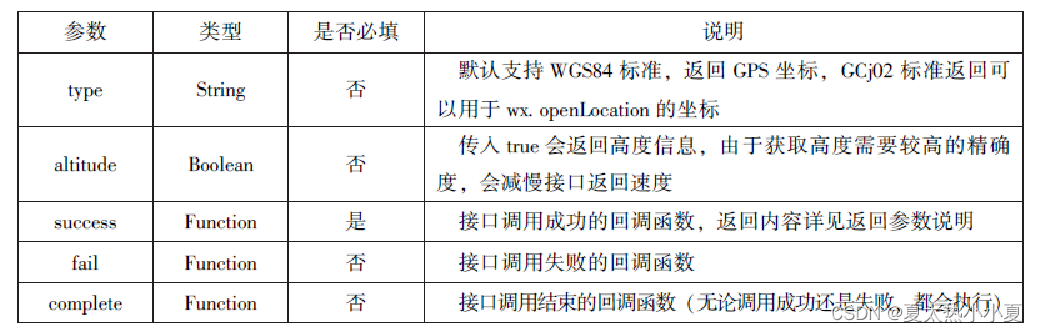
wx.getLocation(Object) 接口用于获取当前用户的地理位置、速度, 需要用户开启定位功能, 当用户离开小程序后, 无法获取当前的地理位置及速度, 当用户点击“显示在聊天顶部” 时, 可以获取到定位信息, 其相关参数如表所示。

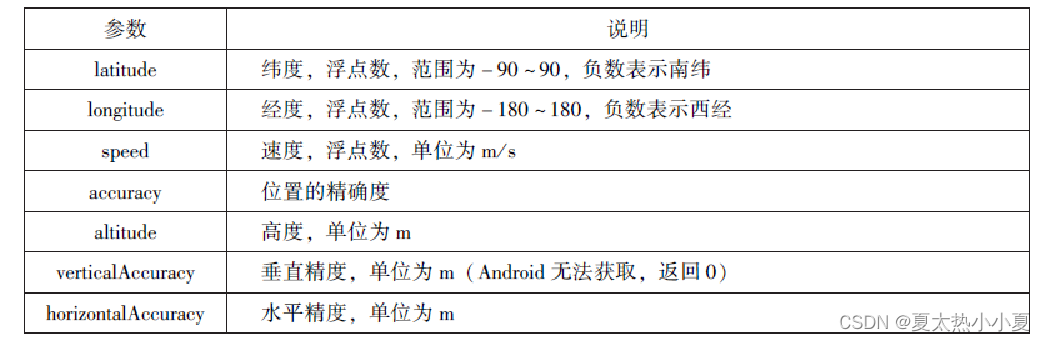
wx.getLocation(Object) 调用成功后, 返回的参数如表所示。

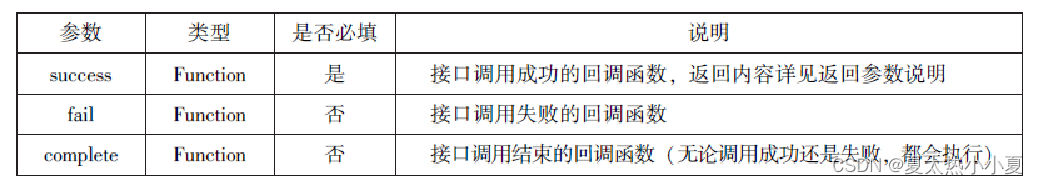
6.5.2 选择位置信息
wx.chooseLocation(Object) 接口用于在打开的地图中选择位置, 用户选择位置后可返回当前位置的名称、地址、经纬度信息。 其相关参数如表所示。

wx.chooseLocation(Object) 调用成功后, 返回的参数如表所示。

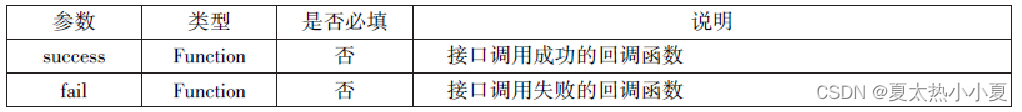
6.5.3 显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息, 其相关参数如表所示。


6.6 设备相关API
设备相关的接口用于获取设备相关信息, 主要包括系统信息、网络状态、拨打电话及扫码等。 主要包括以下5 个接口API:
■ wx.getSystemInfo(Object) 接口、wx.getSystemInfoSync() 接口 用于获取系统信息。
■ wx.getNetworkType(Object) 接口 用于获取网络类型。
■ wx.onNetworkStatusChange(CallBack) 接口 用于监测网络状态改变。
■ wx.makePhoneCall(Object) 接口 用于拨打电话。
■ wx.scanCode(Object) 接口 用于扫描二维码。
6.6.1 获取系统信息
wx.getSystemInfo(Object) 接口、wx.getSystemInfoSync() 接口分别用于异步和同步获取系统信息。 其相关参数如表所示。

wx.getSystemInfo() 接口或 wx.getSystemInfoSync() 接口调用成功后, 返回系统相关信息, 如表所示。

6.6.2 网络状态
1.获取网络状态
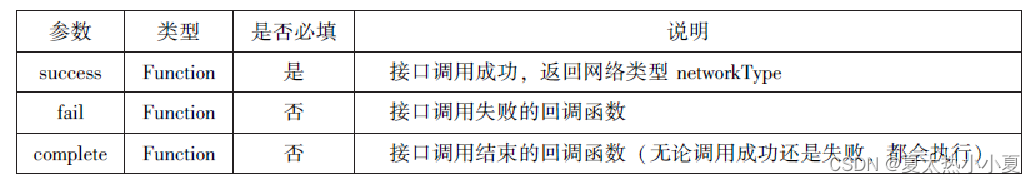
wx.getNetWorkType(Object) 用于获取网络类型, 其相关参数如表所示。

如果 wx.getNetWorkType() 接口被成功调用, 则返回网络类型包, 有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
2.监听网络状态变化
wx.onNetworkStatusChange(CallBack) 接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。
6.6.3 拨打电话
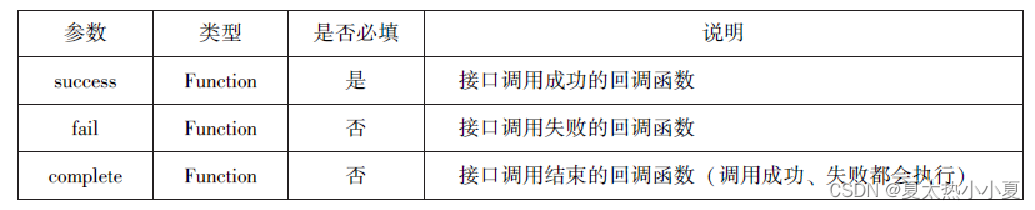
wx.makePhoneCall(Object) 接口用于实现调用手机拨打电话, 其相关参数如表所示。

6.6.4 扫描二维码
wx.scanCode(Object) 接口用于调起客户端扫码界面, 扫码成功后返回相应的内容, 其相关参数如表所示。

扫码成功后, 返回的数据如表所示。

更详细点击链接:哎哟





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








