ToggleButton属性讲解及用法
ToggleButton也是由Button派生出来的。从界面上来看,它与Checkbox复选框非常相似,他们都可以提供两个状态。不过ToggleButton与CheckBox的却别主要体现在功能上,ToggleButton通常用于切换程序中的某种状态。
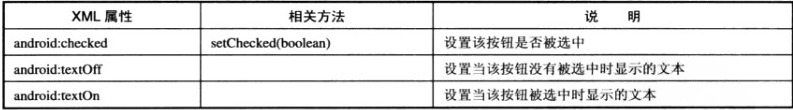
ToggleButton支持的xml属性及相关方法的说明。
效果图
布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ToggleButton android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textOff="打开"
android:textOn="关闭"
android:checked="true"/>
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:background="@drawable/remind"
/>
</LinearLayout>- 代码中引用
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.ToggleButton;
/**
* Created by Administrator on 2016/9/14 0014.
*
*/
public class ToggleButtonActivity extends Activity {
private ToggleButton toggle;
private ImageView img;
private CompoundButton.OnCheckedChangeListener listener;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.togglebutton);
toggle = (ToggleButton)findViewById(R.id.toggle);
img = (ImageView)findViewById(R.id.img);
listener = new CompoundButton.OnCheckedChangeListener()
{
@Override
public void onCheckedChanged(CompoundButton button
, boolean isChecked)
{
if(isChecked)
{
// 点击打开,图片显示亮灯
toggle.setChecked(true);
img.setBackgroundResource(R.drawable.remind_press);
}
else
{
// 点击打开,图片显示关灯
toggle.setChecked(false);
img.setBackgroundResource(R.drawable.remind);
}
}
};
toggle.setOnCheckedChangeListener(listener);
}
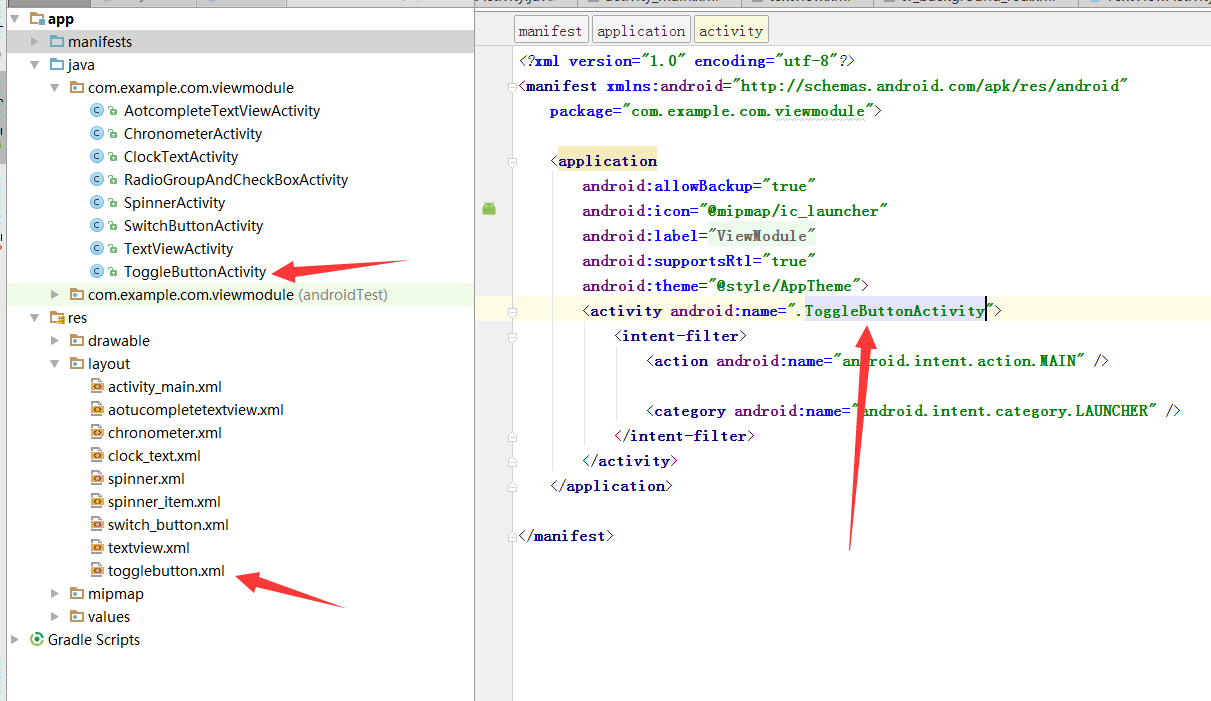
}- dome中的位置,记得修改dome清单中的配置,其他类都可以删除,每个类都是一个控件,没有关系

























 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








