TabHos的功能和使用
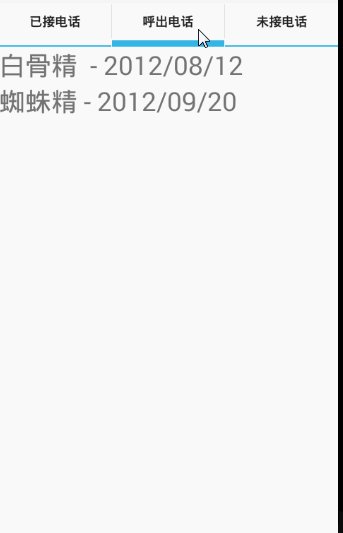
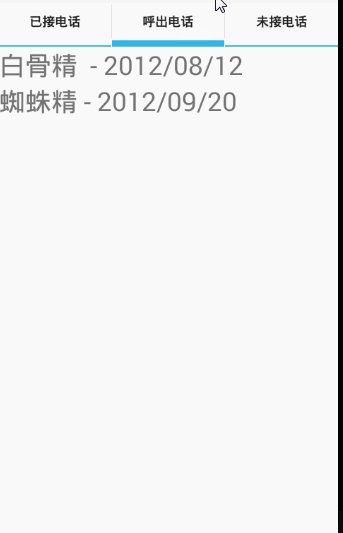
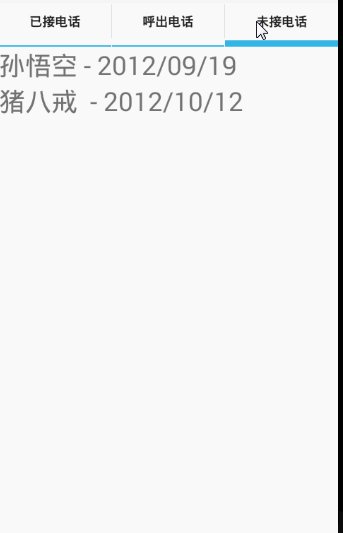
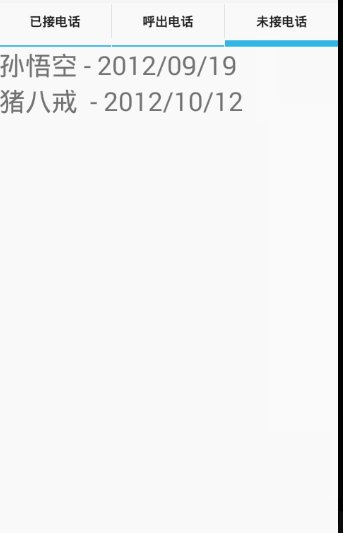
TabHost是一种非常实用的组件,TabHost可以很方便地在窗口上放置多个标签页,每个标签页相当于获得了一个u外部容器相同大小的组件摆放区域。通过这种方式,就可以在一个容器里放置很多组件。下面我们看一下效果图,也是下面dome东效果图。

- 其实使用tabhost很简单,他提供了如下两个方法来创建选项卡、添加选项卡,
newTabSpec(String tag):创建选项卡。
addTab(TabHost.TabSpec tabSpec):添加选项卡。
使用步骤:
1、在界面布局中定义TabHost组件,并为该组件定义该选项卡的内容。
2、Activity应该继承TabActivity。
3、调用TabActivity的getTabHost()方法获取TabHost对象。
4、通过TabHost对象的方法来创建选项卡、添加选项卡。
除此之外,TabHost还提供了一些方法获取当前选项卡,获取当前View的方法。如果程序需要监听TabHost里当前标签页的改变,可以为它设置TabHost.OnTabChangeListener监听器。
例如下面代码
import android.app.TabActivity;
import android.os.Bundle;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
// 获取该Activity里面的TabHost组件
TabHost tabHost = getTabHost();
// 创建第一个Tab页
TabHost.TabSpec tab1 = tabHost.newTabSpec("tab1")
.setIndicator("已接电话") // 设置标题
.setContent(R.id.tab01); //设置内容
// 添加第一个标签页
tabHost.addTab(tab1);
TabHost.TabSpec tab2 = tabHost.newTabSpec("tab2")
// 在标签标题上放置图标
.setIndicator("呼出电话", getResources()
.getDrawable(R.drawable.call_user))
.setContent(R.id.tab02);
// 添加第二个标签页
tabHost.addTab(tab2);
TabHost.TabSpec tab3 = tabHost.newTabSpec("tab3")
.setIndicator("未接电话")
.setContent(R.id.tab03);
// 添加第三个标签页
tabHost.addTab(tab3);
}
}- 上面的代码很简单,就是添加了三个标签,然后给这三个标签创建不同的值,备注很全,看下就明白。不过现在大多不用这个了,因为已经过时了,现在几乎都在用fragment来代替,不过个人感觉,都可以,能实现功能东控件就是好控件。
- 好了,再看下布局
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定义第一个标签页的内容 -->
<LinearLayout
android:id="@+id/tab01"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女儿国国王 - 2012/12/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="东海龙女 - 2012/12/18"
android:textSize="11pt" />
</LinearLayout>
<!-- 定义第二个标签页的内容 -->
<LinearLayout
android:id="@+id/tab02"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="白骨精 - 2012/08/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蜘蛛精 - 2012/09/20"
android:textSize="11pt" />
</LinearLayout>
<!-- 定义第三个标签页的内容 -->
<LinearLayout
android:id="@+id/tab03"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="11pt">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="孙悟空 - 2012/09/19"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="猪八戒 - 2012/10/12"
android:textSize="11pt" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
dome地址:http://download.csdn.net/detail/bobo8945510/9642713(不小心上传错误,需要一点积分,不过上面代码已经够了,复制就可以六);






















 3344
3344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








