时钟组件DigitalClock和AnalogClock功能和使用及TextClock。
1、时钟UI组件是两个非常简单的组件,DigitalClock本身就集成了TextView—也就是说它本身就是文本框,只是它里面显示的内容是当前时间;AnalogClock则继承了View组件,它重写了View的OnDraw方法,它会在View上显示模拟时钟。
2、DigitalClock和AnalogClock都会显示当前时间。不同的是,DigitalClock显示数字时钟,可以显示当前秒数,AnalogClock显示模拟时钟,不会显示当前秒数。
3、关于时间的文本显示,Android提供了DigitalClock和TextClock。DigitalClock是Android第1版本发布,功能很简单,只显示时间;在Android4.2(对应API Level 17)中,Android新增了TextClock。TextClock的功能更加强大,它不仅能显示时间,还能显示日期;而且支持自定义格式。因此,推荐在Android4.2之后都使用TextClock。
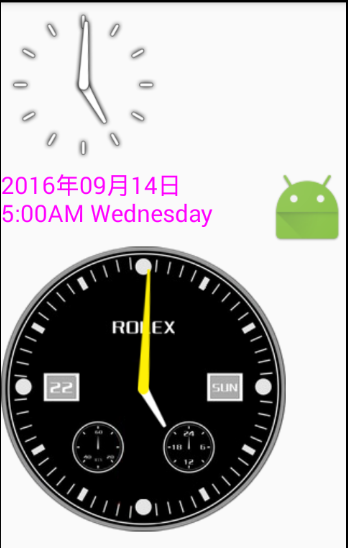
效果图
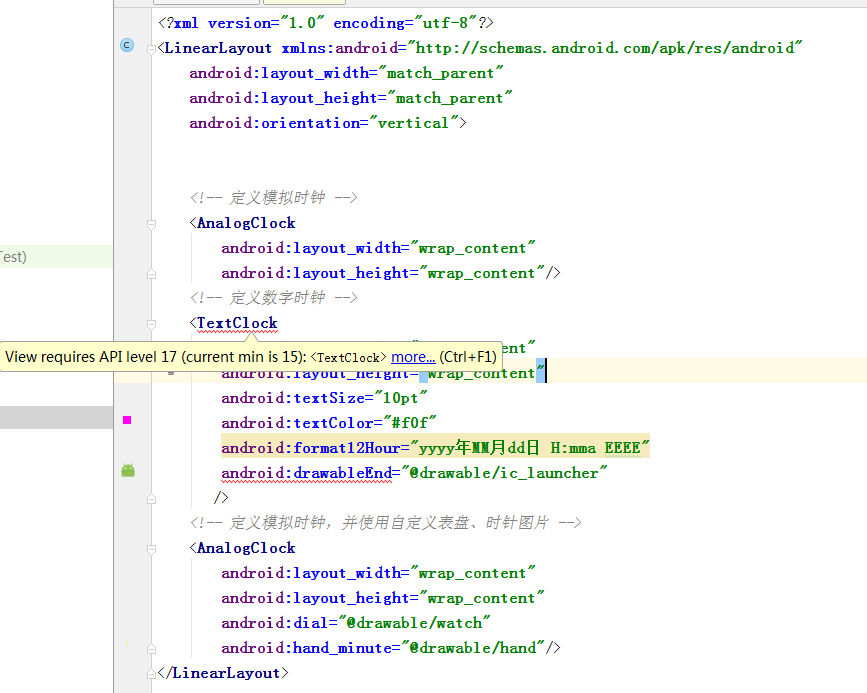
布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 定义模拟时钟 -->
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- 定义数字时钟 -->
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10pt"
android:textColor="#f0f"
android:format12Hour="yyyy年MM月dd日 H:mma EEEE"
android:drawableEnd="@drawable/ic_launcher"
/>
<!-- 定义模拟时钟,并使用自定义表盘、时针图片 -->
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:dial="@drawable/watch"
android:hand_minute="@drawable/hand"/>
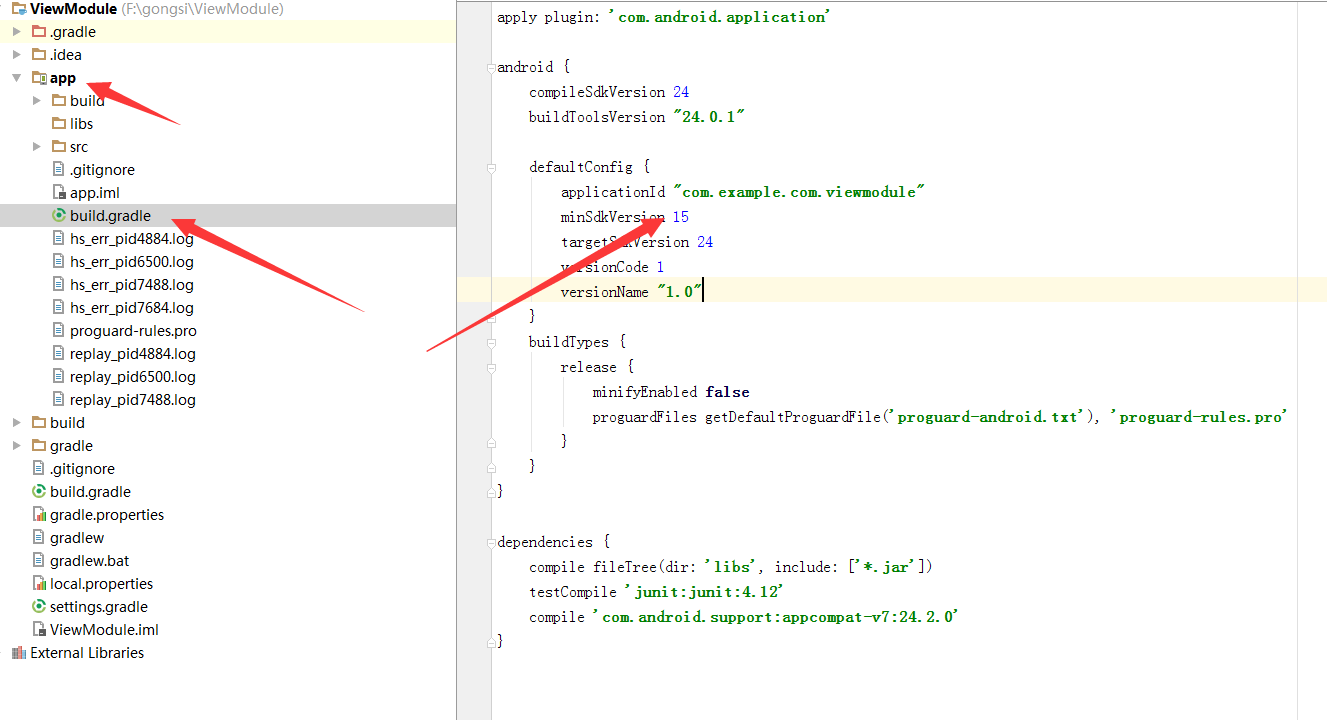
</LinearLayout>到这里先等一下,可能你把xml复制到你们布局的时候,会出现下图情况:
只要打开你的bulid.gradle,把你的最低版本改下就行了,然后clean一下即可。
- 现在看Activity中的引用,其实就引用了这个布局
import android.app.Activity;
import android.os.Bundle;
/**
* Created by Administrator on 2016/9/14 0014.
*/
public class ClockTextActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.clock_text);
}
}其实这个空间我在开发项目中很少用。这里就简单的写了下。不过特别注意里面的DigitalClock和TextClock的区别
























 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








