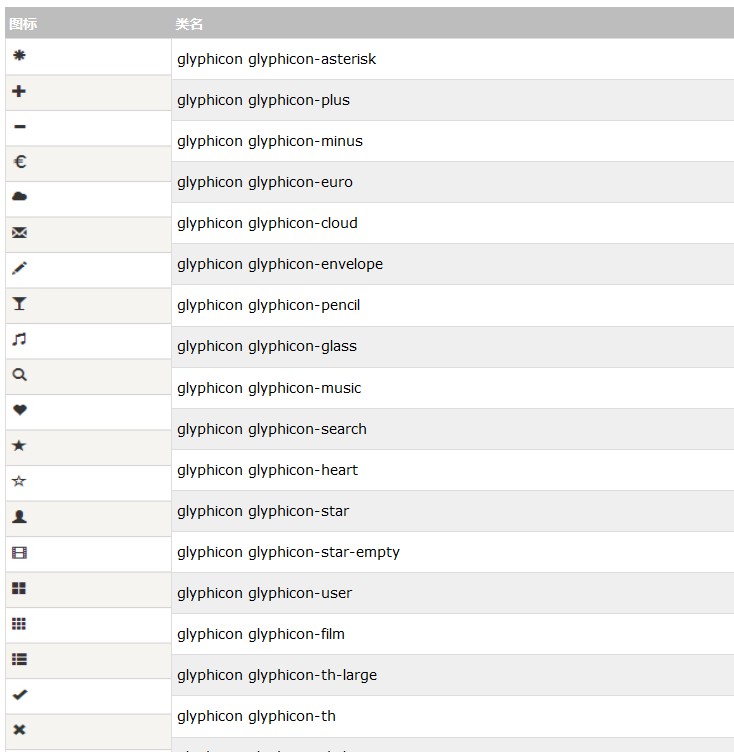
部分图标列表
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
body {
padding-top: 150px;
padding-bottom: 40px;
background-color: #E3ED83;
font-family: '楷体';
}
h1{
color: #0F0305;
font-weight:900;
text-shadow:1px 1px 0px #9BED83;
}
p{
color:#500D0D;
font-size:24px;
}
</style>
</head>
<body>
<div class="container">
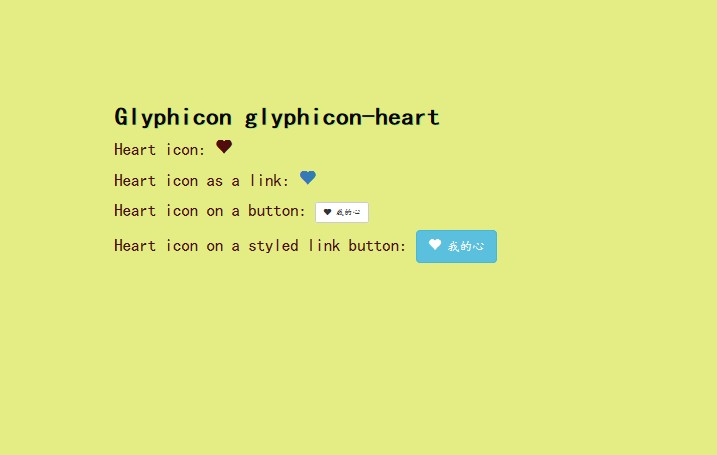
<h1>Glyphicon glyphicon-heart</h1>
<p>Heart icon: <span class="glyphicon glyphicon-heart"> </span></p>
<p>Heart icon as a link:
<a href="#">
<span class="glyphicon glyphicon-heart"> </span>
</a>
</p>
<p>Heart icon on a button:
<button type="button" class="btn btn-default btn-sm" >
<span class="glyphicon glyphicon-heart"> </span> 我的心
</button>
</p>
<p>Heart icon on a styled link button:
<a href="#" class="btn btn-info btn-lg">
<span class="glyphicon glyphicon-heart"> </span> 我的心
</a>
</p>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
效果图
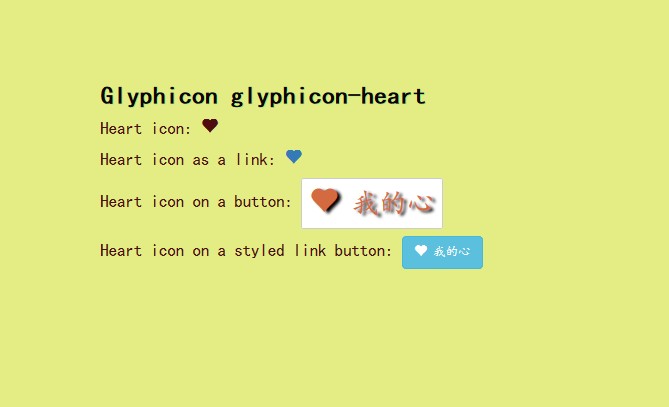
可定制字体尺寸、颜色、文本阴影,html代码
<button type="button" class="btn btn-default btn-sm" style="font-size: 40px;color: rgb(212, 106, 64);text-shadow: black 5px 3px 3px;">
<!--定制字体尺寸、颜色、文本阴影-->
<span class="glyphicon glyphicon-heart"> </span> 我的心
</button>

























 765
765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








